網站
姓名
高偉庭
檢測日期
2018-04-22
檢測裝置
Samsung Galaxy S7 edge
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 64.0.3325.109
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
- 首頁> 便民服務>常見問答
首頁>關於本局>重大政策>投資政策書(IPS)專區
首頁 >關於本局> 重大政策 >社會責任專區>相關活動
首頁 >關於本局> 重大政策 >社會責任專區>相關網站
首頁>新聞與公告>新聞稿
首頁>新聞與公告>澄清專區
首頁>新聞與公告>國內委託淨值
首頁>新聞與公告>公告事項
首頁>業務專區>作業流程及程序
首頁>業務專區>勞動基金運用情形說明
首頁>業務專區 >勞工退休基金 >基金運用情形>按日公布事項
首頁>業務專區 >勞工退休基金 >基金運用情形>按月公布事項
首頁>業務專區 >勞工退休基金 >基金運用情形>每半年公布事項
首頁>業務專區 >勞工保險基金 >基金運用情形>按日公布事項
首頁>業務專區 >勞工保險基金 >基金運用情形>按月公布事項
首頁>業務專區 >勞工保險基金 >基金運用情形>每半年公布事項
首頁>業務專區 >就業保險基金>基金運用情形(下的按月及每半年公佈事項)
首頁>業務專區 >職災保護專款>基金運用情形(下的按月及每半年公佈事項)
首頁>業務專區 >積欠工資墊償基金>基金運用情形(下的按月及每半年公佈事項)
首頁>業務專區 >國民年金保險基金>基金運用情形(下的按日、按月及每半年公佈事項)
首頁>業務專區 >勞動基金運用局統計彙編(除了編製說明之外的每一項)
首頁>政府公開資訊>法令規章(其中的新制勞工退休基金、舊制勞工退休基金、勞工保險基金、國民年金保險基金)
首頁>政府公開資訊>預算、決算書及會計月報(下方每一項)
首頁>政府公開資訊>年報
首頁>政府公開資訊>監理委員會議紀錄>96年7月至103年1月會議紀錄
首頁>政府公開資訊>公務政令宣導
首頁>政府公開資訊>公務出國報告
首頁>便民服務 >退休投資知識>專題文章
首頁>便民服務>廉政園地>廉政法規查詢
首頁>便民服務>廉政園地>政風宣導資料
首頁>便民服務>性別主流化專區(前四項)
首頁>便民服務>就業資訊
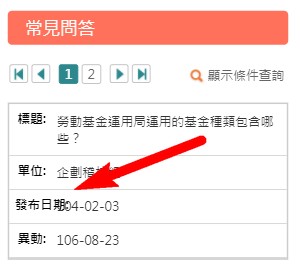
發佈日期的字樣會與後方重疊 // 解法回文連結

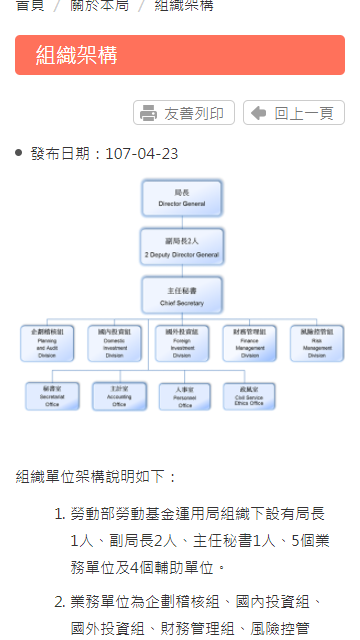
- 首頁 >關於本局 >組織架構
首頁 >關於本局> 重大政策 >社會責任專區> 社會責任政策
圖片顯示不完全且不可滑動 // 解法回文連結

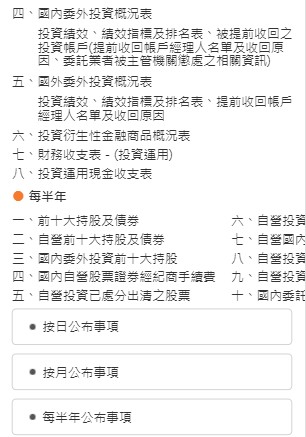
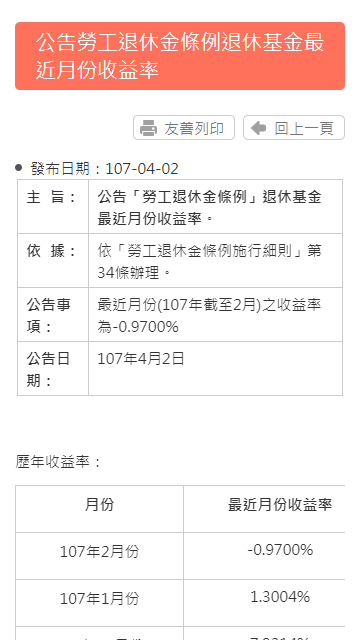
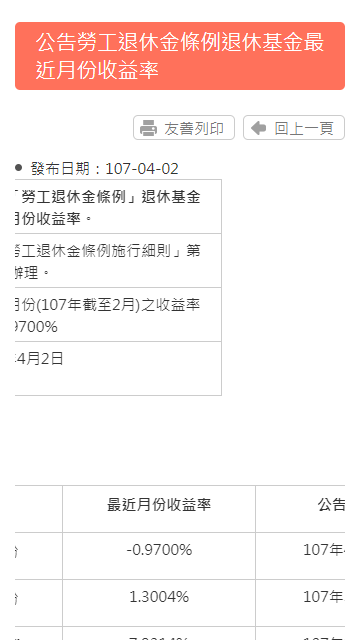
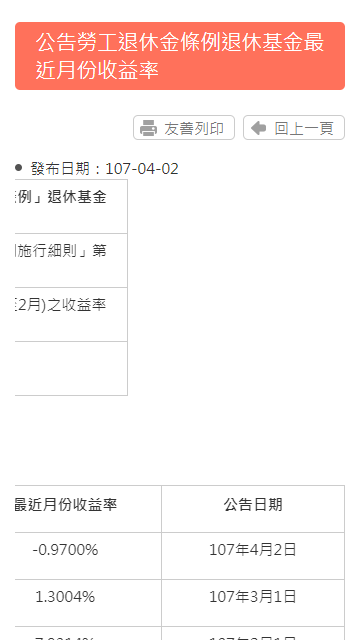
- 首頁>業務專區> 勞工退休基金 >基金運用情形> 公告勞工退休金條例退休基金最近月份收益率
表格顯示不全且不可滑動 // 解法回文連結

無法操作的網頁元素(如按鈕不能按、選單不能選等)
- 首頁
相關連結處的更多相關連結無法按 (超連結失效問題)

- 首頁
下方外部連結的部份圖片解析度很差 ( (圖片解析度問題))

- 左上漢堡點開後,點按第一階層的選項(e.g. 關於本局),雖然漢堡內會跳出關於本局下方的其他選項選單,但也會立刻跳轉頁面到關於本局的頁面,蠻不方便的。(解法回文連結)
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
可以用/不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
整體讀起來蠻舒服的,證明了簡單就是美的概念。