問題:
可能原因:
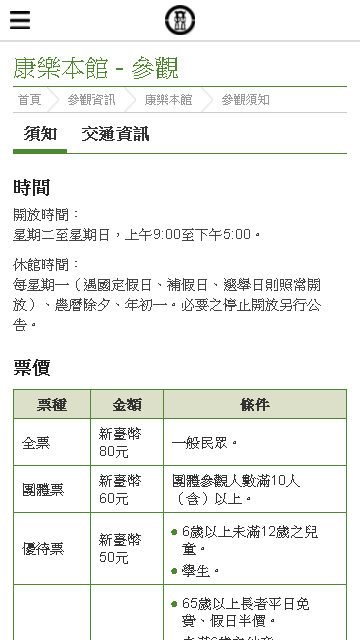
RWD 沒設定好
原始程式:
第 142-147 行
<ul class="breadcrumb">
<a href="https://www.nmp.gov.tw/nmpmobile/index.php"><li>首頁</li></a>
<a href="https://www.nmp.gov.tw/nmpmobile/exhibition/visit/nmp/info.php"><li>參觀資訊</li></a>
<a href="https://www.nmp.gov.tw/nmpmobile/exhibition/visit/nmp/info.php"><li>康樂本館</li></a>
<li class="last">參觀須知</li>
</ul>
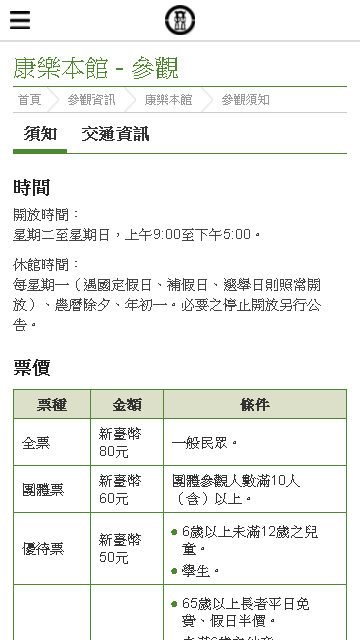
建議修改:
第 142-147 行 修改為 p tag
<ul class="breadcrumb">
<a href="https://www.nmp.gov.tw/nmpmobile/index.php">
<li>
<p style="display: inline-block;font-size: 75%;color: #999;line-height: 25px;">首頁</p>
</li>
</a>
<a href="https://www.nmp.gov.tw/nmpmobile/exhibition/visit/nmp/info.php">
<li>
<p style="display: inline-block; font-size: 75%;color: #999;line-height: 25px;">參觀資訊</p>
</li>
</a>
<a href="https://www.nmp.gov.tw/nmpmobile/exhibition/visit/nmp/info.php">
<li>
<p style="display: inline-block;font-size: 75%;color: #999;line-height: 25px;">康樂本館</p>
</li>
</a>
<li class="last">
<p style="display: inline-block;font-size: 75%;color: #999;line-height: 25px;">參觀須知</p>
</li>
</ul>
補充

結尾(選填,可增加網站建議) (edited)
無
問題:
可能原因:
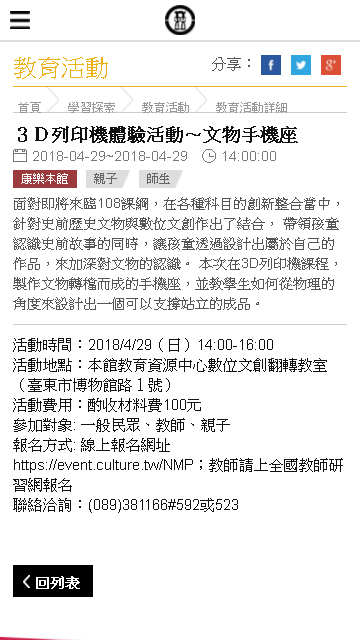
排版問題
原始程式:
第 173 178 行 修改
<p class="fs85 top5 g555">
<div class="fs95 top10 htmleditor">
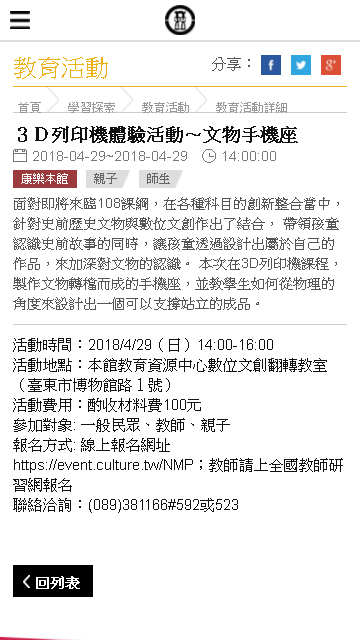
建議修改:
第 N 行 新增 style=“line-height: 20px;”
<p class="fs85 top5 g555" style="
line-height: 20px;
">
<div class="fs95 top10 htmleditor" style="
line-height: 20px;
">
補充

結尾(選填,可增加網站建議) (edited)
無