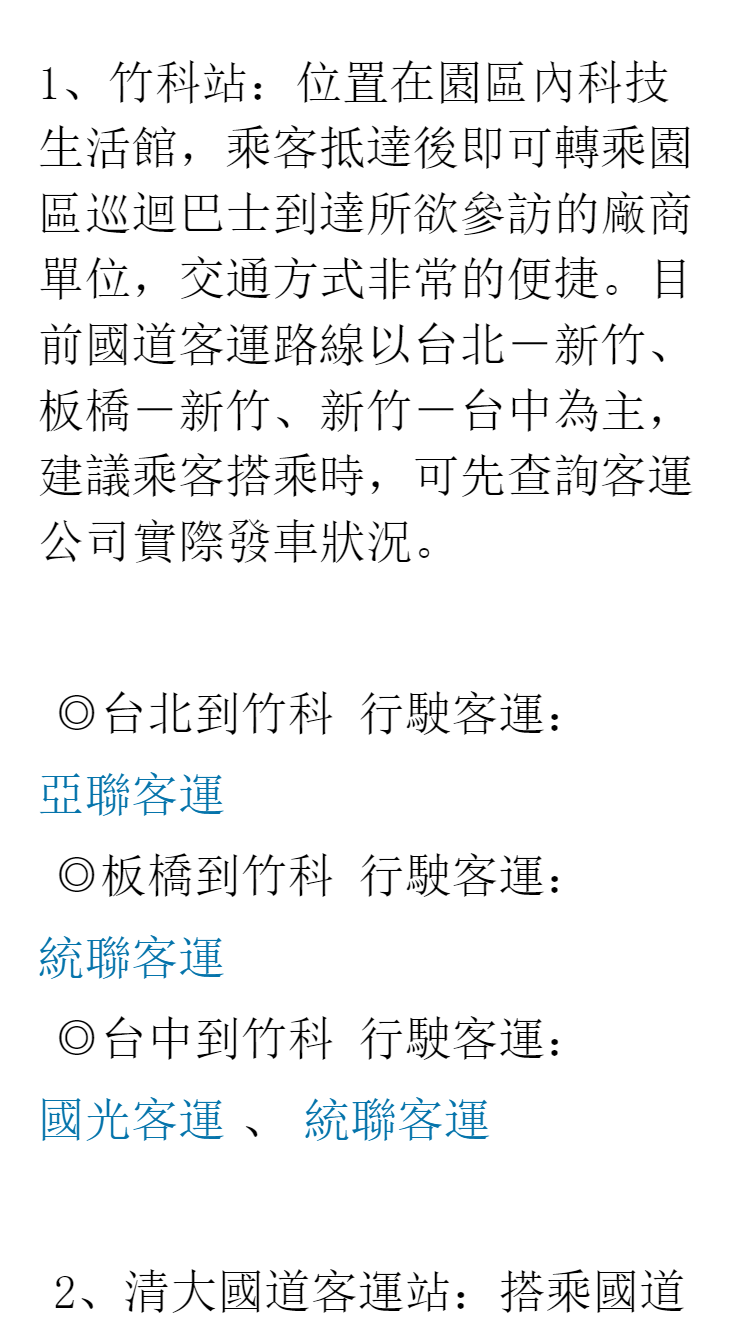
問題:
可能原因:
段落中有多餘空白
原始程式:
位置:https://www.sipa.gov.tw/mobile/04_4.jsp :69
<p>
......
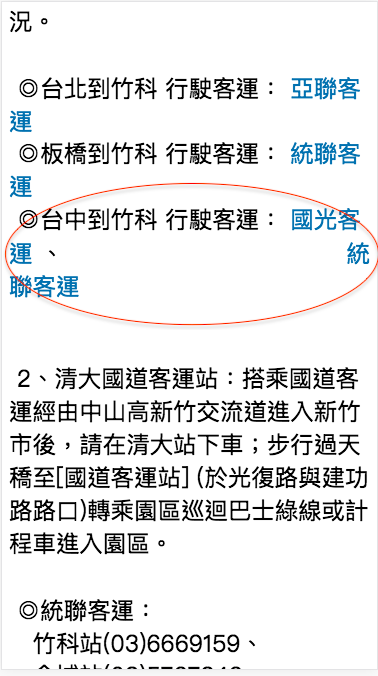
<span class="unnamed1">◎台北到竹科 行駛客運:</span>
<a class="font_blue" target="_blank" href="http://www.yalanbus.com.tw/">亞聯客運</a>
<br>
<span class="unnamed1">◎板橋到竹科 行駛客運:</span>
<a class="font_blue" target="_blank" href="http://www.ubus.com.tw/">統聯客運</a>
<br>
<span class="unnamed1">◎台中到竹科 行駛客運:</span>
<a class="font_blue" target="_blank" href="http://www.kingbus.com.tw/index.php">國光客運</a>
<span class="unnamed1">、</span> <a class="font_blue" target="_blank" href="http://www.ubus.com.tw/">統聯客運</a>
</p>
建議修改:
刪除多餘空白;將三個標題改用div標籤自成一行
<p>
......
<div class="unnamed1">◎台北到竹科 行駛客運:</span>
<a class="font_blue" target="_blank" href="http://www.yalanbus.com.tw/">亞聯客運</a>
<br>
<div class="unnamed1">◎板橋到竹科 行駛客運:</span>
<a class="font_blue" target="_blank" href="http://www.ubus.com.tw/">統聯客運</a>
<br>
<div class="unnamed1">◎台中到竹科 行駛客運:</span>
<a class="font_blue" target="_blank" href="http://www.kingbus.com.tw/index.php">國光客運</a>
<span class="unnamed1">、</span>
<a class="font_blue" target="_blank" href="http://www.ubus.com.tw/">統聯客運</a>
</p>
補充:

問題:
可能原因:
螢幕寬度不夠顯示一行字
原始程式:
位置:https://www.sipa.gov.tw/mobile/04_6.jsp :63
<td class="unnamed1" valign="top" align="left">
......
<br>
(1) 第一運輸車行:03-5516000 <br>
(2) 金立衛星計程車隊:03-5221111 <br>
(3) 紅帥無線電車行:03-5713333 <br>
(4) 園區車行:03-5778716
</td>
建議修改:
使用span標籤將文字包起來並於css設置span的display屬性
<td class="unnamed1" valign="top" align="left">
......
<span>(1) 第一運輸車行:</span>
<span>03-5516000 </span><br>
<span>(2) 金立衛星計程車隊:</span>
<span>03-5221111 </span><br>
<span>(3) 紅帥無線電車行:</span>
<span>03-5713333 </span><br>
<span>(4) 園區車行:</span>
<span>03-5778716</span>
</td>
span {
display: inline-block;
}
補充:

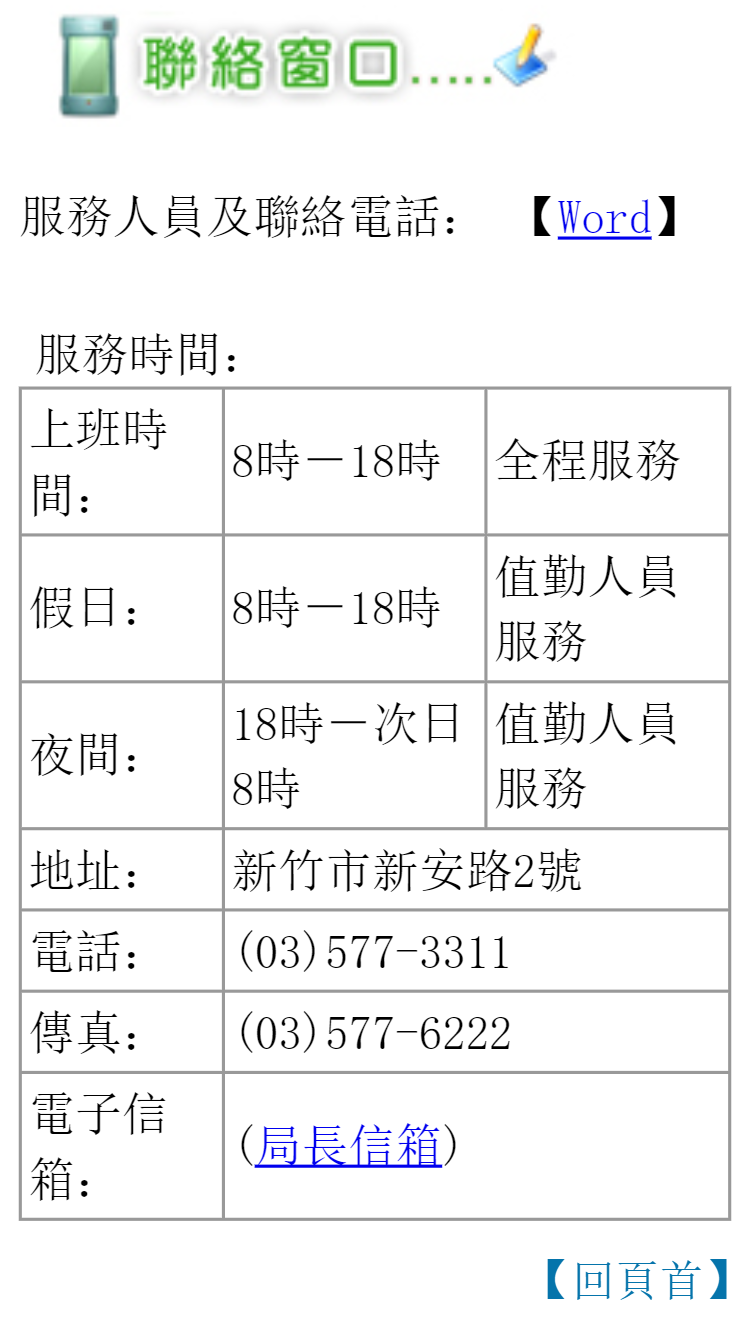
問題:
可能原因:
有多餘空白
原始程式:
位置:https://www.sipa.gov.tw/mobile/05.jsp :64
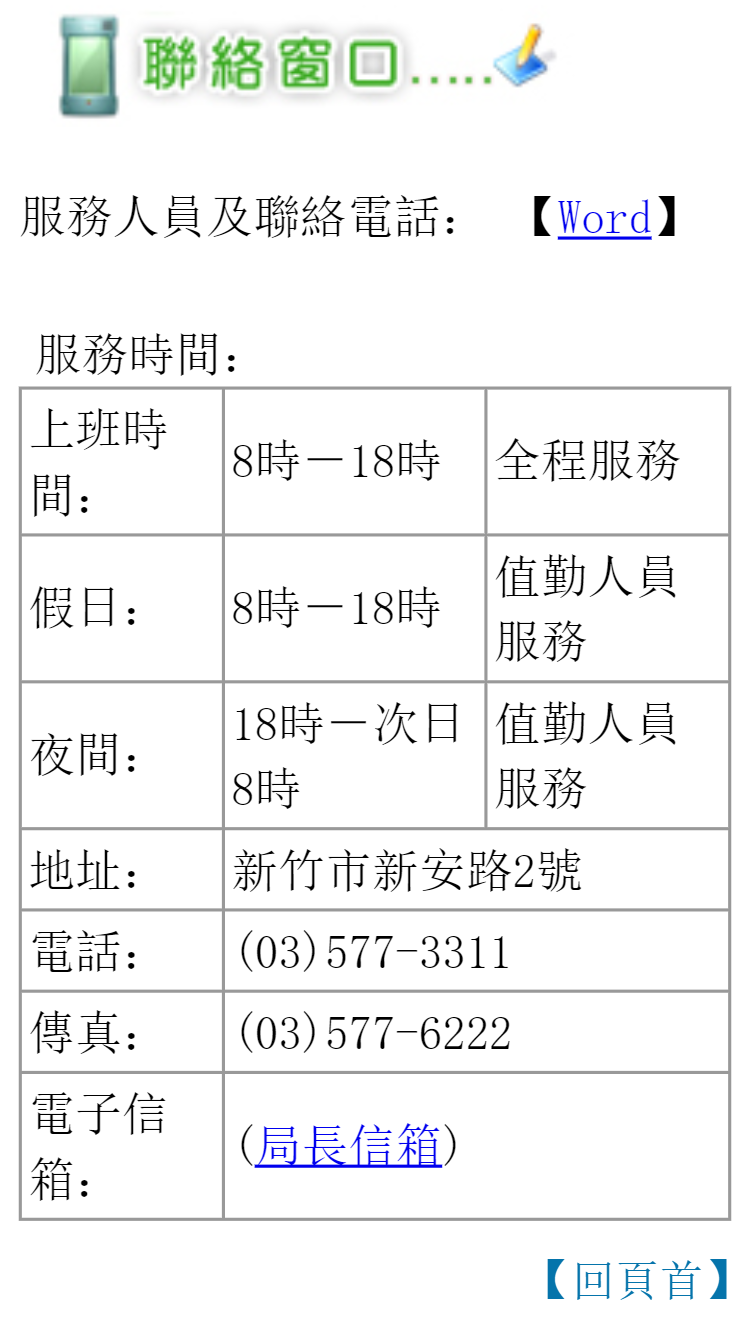
<table class="a41" cellspacing="1" cellpadding="2" width="100%" bgcolor="#999999" border="0">
<tbody>
......
<tr>
<td class="unnamed1" bgcolor="#ffffff">假 日:</td>
<td class="unnamed1" bgcolor="#ffffff">8時-18時</td>
<td class="unnamed1" bgcolor="#ffffff">值勤人員服務</td>
</tr>
<tr>
<td class="unnamed1" bgcolor="#ffffff">夜 間:</td>
<td class="unnamed1" bgcolor="#ffffff">18時-次日8時</td>
<td class="unnamed1" bgcolor="#ffffff">值勤人員服務</td>
</tr>
<tr>
<td class="unnamed1" bgcolor="#ffffff">地 址:</td>
<td class="unnamed1" bgcolor="#ffffff" colspan="2">新竹市新安路2號</td>
</tr>
<tr>
<td class="unnamed1" bgcolor="#ffffff">電 話:</td>
<td class="unnamed1" bgcolor="#ffffff" colspan="2">(03)577-3311</td>
</tr>
<tr>
<td class="unnamed1" bgcolor="#ffffff">傳 真:</td>
<td class="unnamed1" bgcolor="#ffffff" colspan="2">(03)577-6222</td>
</tr>
......
</tbody>
</table>
建議修改:
刪除各項多餘空白
<table class="a41" cellspacing="1" cellpadding="2" width="100%" bgcolor="#999999" border="0">
<tbody>
......
<tr>
<td class="unnamed1" bgcolor="#ffffff">假日:</td>
<td class="unnamed1" bgcolor="#ffffff">8時-18時</td>
<td class="unnamed1" bgcolor="#ffffff">值勤人員服務</td>
</tr>
<tr>
<td class="unnamed1" bgcolor="#ffffff">夜間:</td>
<td class="unnamed1" bgcolor="#ffffff">18時-次日8時</td>
<td class="unnamed1" bgcolor="#ffffff">值勤人員服務</td>
</tr>
<tr>
<td class="unnamed1" bgcolor="#ffffff">地址:</td>
<td class="unnamed1" bgcolor="#ffffff" colspan="2">新竹市新安路2號</td>
</tr>
<tr>
<td class="unnamed1" bgcolor="#ffffff">電話:</td>
<td class="unnamed1" bgcolor="#ffffff" colspan="2">(03)577-3311</td>
</tr>
<tr>
<td class="unnamed1" bgcolor="#ffffff">傳真:</td>
<td class="unnamed1" bgcolor="#ffffff" colspan="2">(03)577-6222</td>
</tr>
......
</tbody>
</table>
補充:

問題:
可能原因:
margin屬性造成之縮排
原始程式:
位置:https://www.sipa.gov.tw/mobile/css/css01.css :1
.unnamed1 {
font-size:0.9375em;
line-height: 21px;
border: thin none;
margin: 5px;
}
建議修改:
刪除margin屬性
.unnamed1 {
font-size:0.9375em;
line-height: 21px;
border: thin none;
}
補充:

問題:
可能原因:
未設置display屬性
原始程式:
位置:https://www.sipa.gov.tw/mobile/css/css01.css :1
.unnamed1 {
font-size:0.9375em;
line-height: 21px;
border: thin none;
margin: 5px;
}
建議修改:
.unnamed1 {
font-size:0.9375em;
line-height: 21px;
border: thin none;
margin: 5px;
display: block;
}
補充: