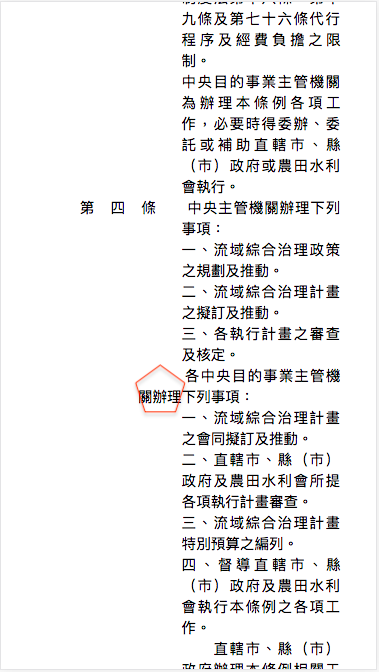
問題
#補充
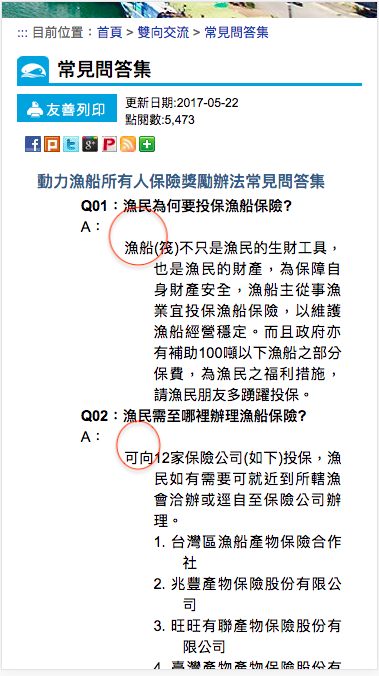
這不是跑版,這是他要的排版,因為他加了text-indent: -2em;
問題:
可能原因:
CSS 設定錯誤
原始程式:
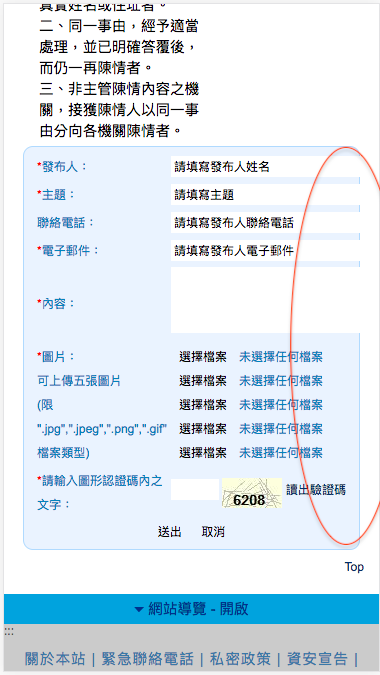
位置: 原始碼:1193
<div class="newsSearchBox wordSearchBox" style="overflow: scroll;">
<dl>
<dt>開頭字母:</dt>
<dd>
<div> <span><a href="?StartsWord=A">A</a><a href="?StartsWord=B">B</a><a href="?StartsWord=C">C</a><a href="?StartsWord=D">D</a><a href="?StartsWord=E">E</a><a href="?StartsWord=F">F</a><a href="?StartsWord=G">G</a><a href="?StartsWord=H">H</a><a href="?StartsWord=I">I</a><a href="?StartsWord=J">J</a><a href="?StartsWord=K">K</a><a href="?StartsWord=L">L</a><a href="?StartsWord=M">M</a><a href="?StartsWord=N">N</a><a href="?StartsWord=O">O</a><a href="?StartsWord=P">P</a><a href="?StartsWord=Q">Q</a><a href="?StartsWord=R">R</a><a href="?StartsWord=S">S</a><a href="?StartsWord=T">T</a><a href="?StartsWord=U">U</a><a href="?StartsWord=V">V</a><a href="?StartsWord=W">W</a><a href="?StartsWord=X">X</a><a href="?StartsWord=Y">Y</a><a href="?StartsWord=Z">Z</a></span></div>
</dd>
</dl>
</div>
建議修改:
建議可以改變顯示方式,如果還是要這樣顯示也只能加overflow:scroll;
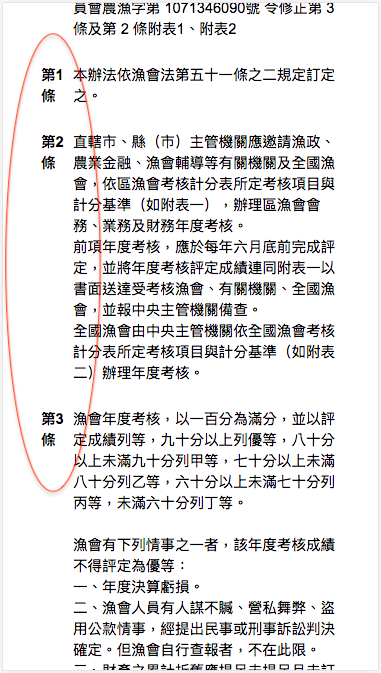
問題:
可能原因:
CSS 設定錯誤
原始程式:
位置: 原始碼:1211
div.act_link {
display: table-cell;
height: 230px;
background: url(http://www.tfsda.org.tw/wod2014/images/logo.jpg) 20px no-repeat center;
vertical-align: middle;
}
建議修改:
div.act_link {
display: table-cell;
height: 230px;
background: url(http://www.tfsda.org.tw/wod2014/images/logo.jpg) no-repeat center;
vertical-align: middle;
background-size: 100% 100%
}
補充

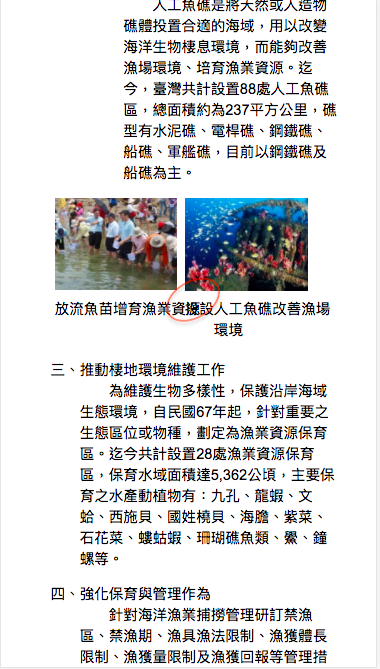
問題:
可能原因:
CSS 設定錯誤
原始程式:
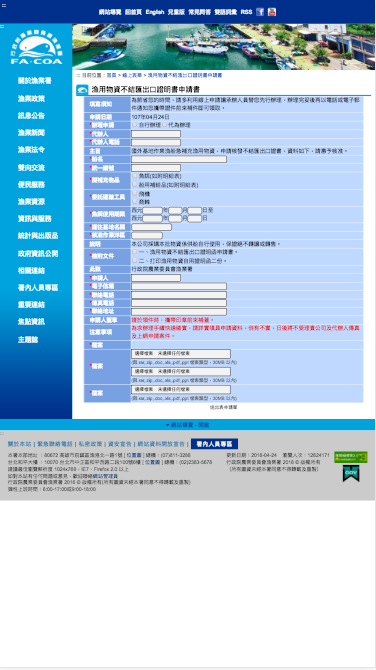
位置: 行政院農業委員會漁業署
div.content h3 {
background: url(../images/131116_img/inner_title_icon.png) left bottom no-repeat;
margin-top: 15px;
height: 27px;
line-height: 27px;
font-size: 1.3em;
color: #000;
border-bottom: 3px solid #32a4d8;
padding-left: 40px;
}
建議修改:
div.content h3 {
background: url(../images/131116_img/inner_title_icon.png) left bottom no-repeat;
margin-top: 15px;
height: auto;
line-height: 27px;
font-size: 1.3em;
color: #000;
border-bottom: 3px solid #32a4d8;
padding-left: 40px;
}
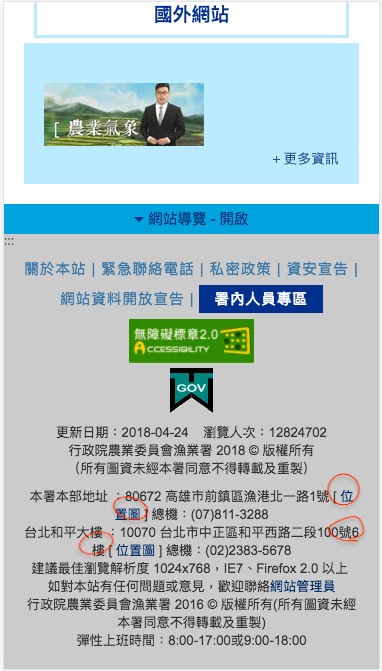
補充

問題:
可能原因:
(範例)
CSS 設定錯誤
原始程式:
位置: 行政院農業委員會漁業署
.sea_drt_imgbg#item01 {
background-image: url(http://www.fa.gov.tw/upload/e_images/20140526_img/drtbg01.png);
}
建議修改:
.sea_drt_imgbg#item01 {
background-size: cover;
background-image: url(http://www.fa.gov.tw/upload/e_images/20140526_img/drtbg01.png);
}
補充
建議改變手機版呈現方式,不然還是很奇怪