網站
姓名
洪仕閔
檢測日期
2018-04-23
檢測裝置
iphone 6
作業系統 與 瀏覽器版本
iOS 11
解析度(手機螢幕)
螢幕解析度375x667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
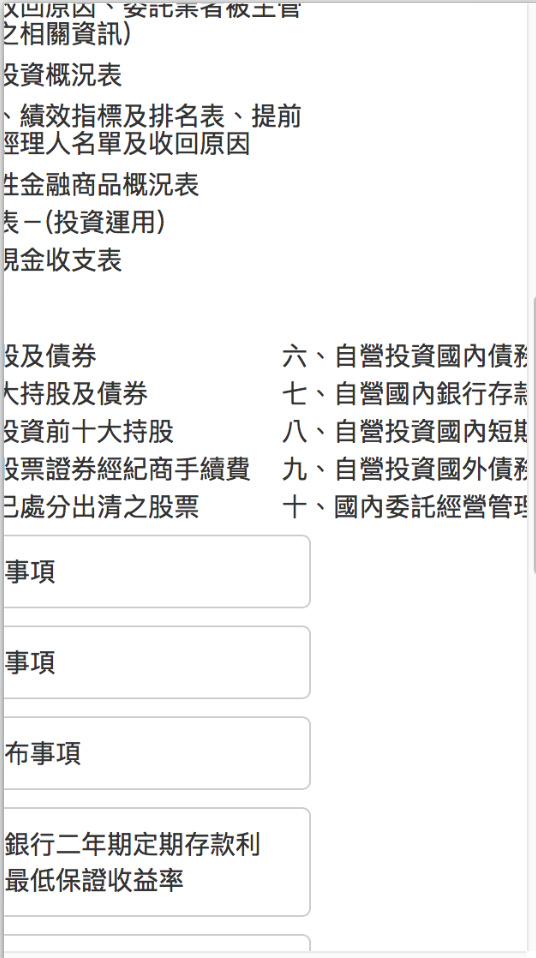
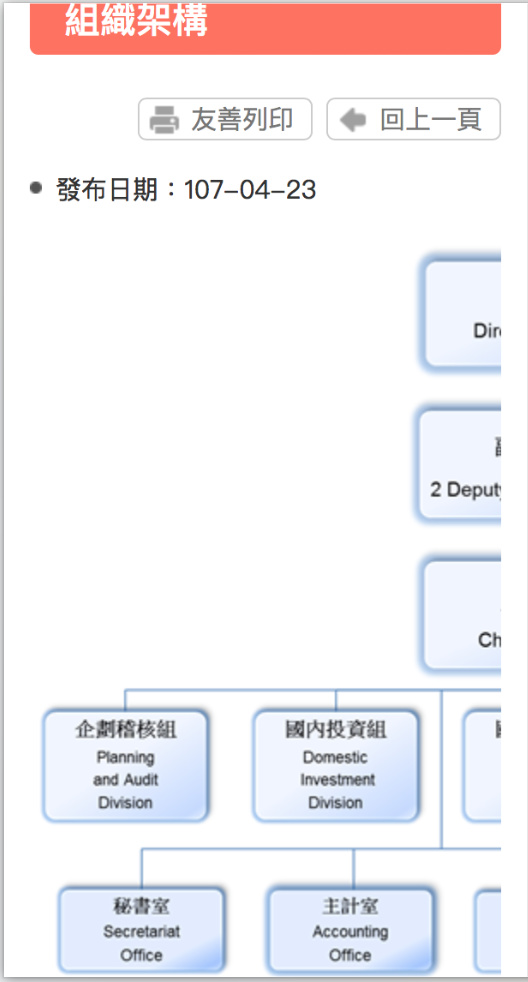
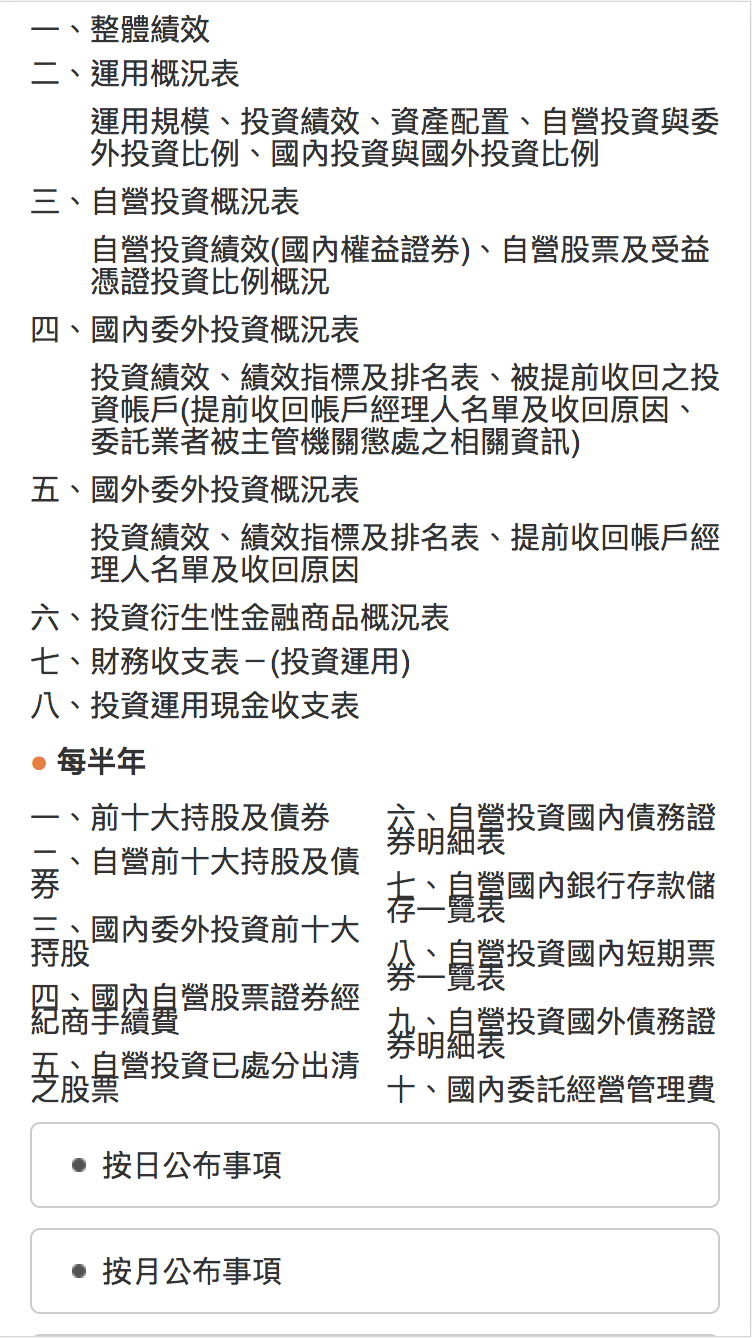
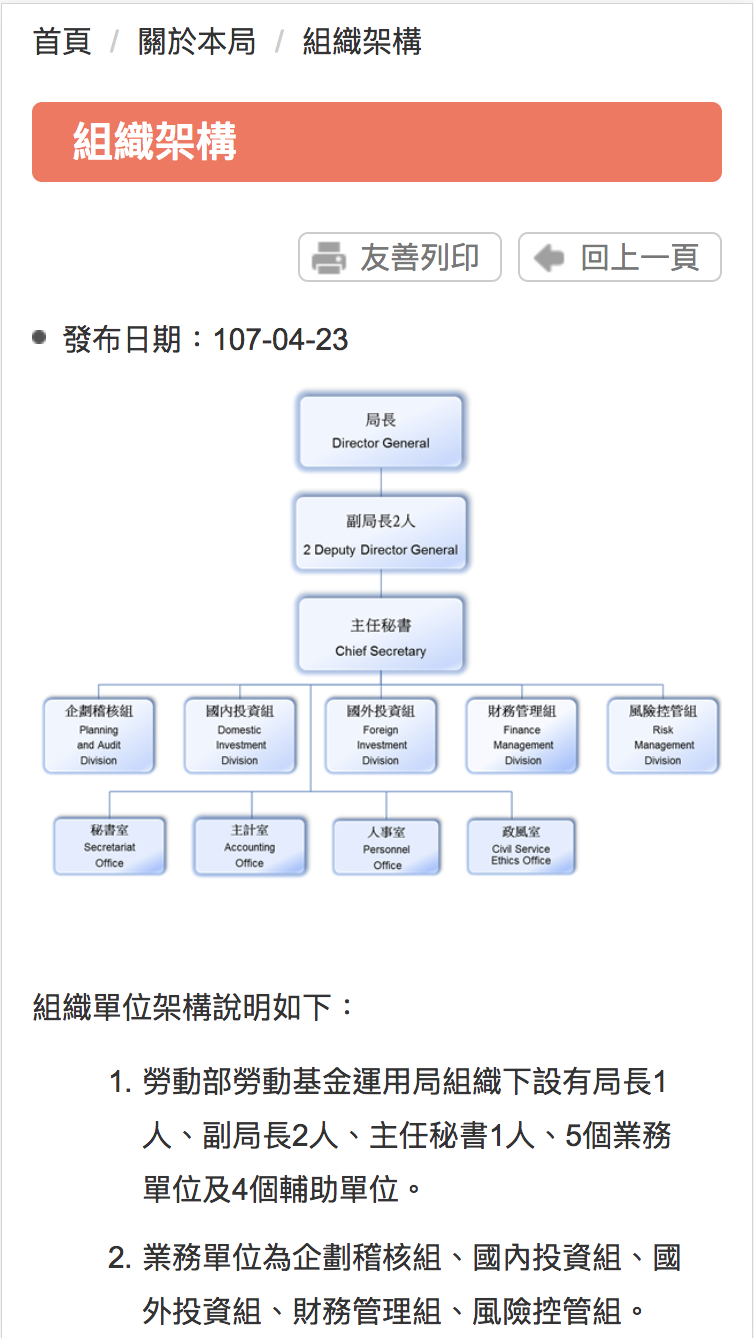
所有的這種表格的發布日期跟數字重疊了 解法回文
首頁>關於本局>重大政策>投資政策書(IPS)專區
首頁 >關於本局> 重大政策 >社會責任專區>相關活動
首頁 >關於本局> 重大政策 >社會責任專區>相關網站
首頁>新聞與公告>新聞稿中的每一個子項目
首頁>業務專區>前兩項
首頁>業務專區 >勞工退休基金 >基金運用情形>按日(月、半年)公布事項
首頁>業務專區 >勞工保險基金 >基金運用情形>按日(月、半年)公布事項
首頁>業務專區 >就業保險基金>基金運用情形>按月(半年)公佈事項
首頁>業務專區 >職災保護專款>基金運用情形>按月(半年)公佈事項
首頁>業務專區 >積欠工資墊償基金>基金運用情形>按月(半年)公佈事項
首頁>業務專區 >國民年金保險基金>基金運用情形>按日(月、半年)公布事項
首頁>業務專區 >勞動基金運用局統計彙編>所有的子項目
首頁>政府公開資訊>法令規章>所有子項目
首頁>政府公開資訊>所有子項目
首頁>政府公開資訊>年報
首頁>政府公開資訊>公務政令宣導
首頁>政府公開資訊>公務出國報告
首頁>便民服務>常見問答
首頁>便民服務 >退休投資知識>專題文章
首頁>便民服務>廉政園地>廉政法規查詢
首頁>便民服務>廉政園地>政風宣導資料
首頁>便民服務>就業資訊
2.首頁>業務專區>勞工退休基金
首頁>業務專區>勞工保險基金
首頁 >業務專區>國民年金保險基金
首頁>業務專區>勞工退休基金>基金運用情形
首頁>業務專區>勞工保險基金>基金運用情形
沒有RWD 解法回文
無法操作的網頁元素(如按鈕不能按、選單不能選等)
首頁 > 基金資訊圖像化
點擊回首頁,變成回到頂端,建議更改字詞
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
內容其實很齊全,各種跟勞工相關的資訊都很公開,如果能有更好閱讀的懶人包會更親民!!