網站
姓名
邵嘉嶸
檢測日期
2018-04-25
檢測裝置
iPhone 7
作業系統 與 瀏覽器版本
iOS 11.3
解析度(手機螢幕)
375x667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁>知識平台>研究報告>電子檔案委外研究
94年11月的那個連結掛了(解法回文連結)
跑版(影響閱讀)問題
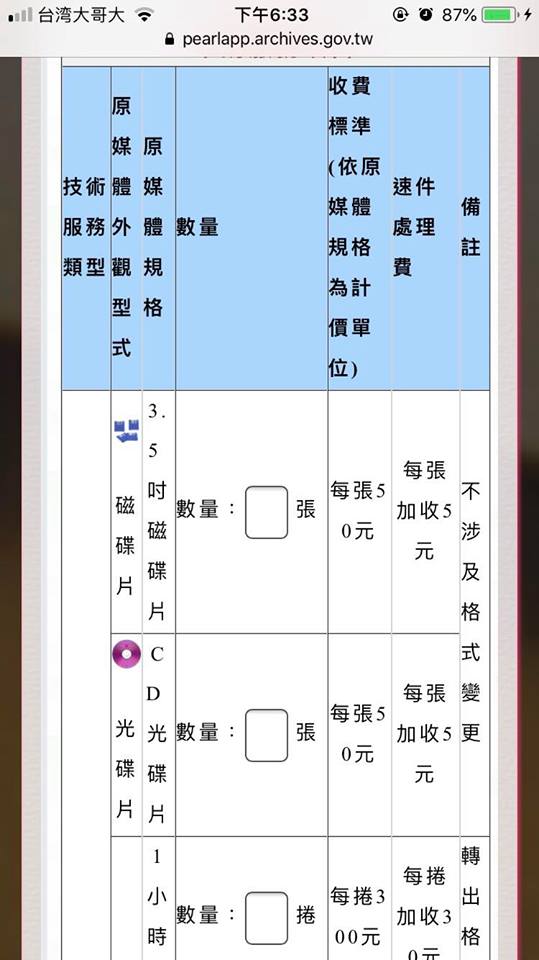
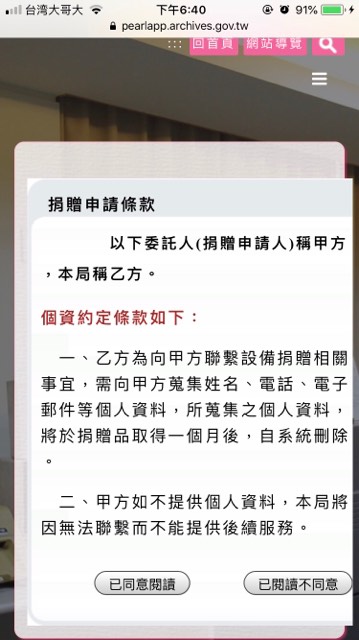
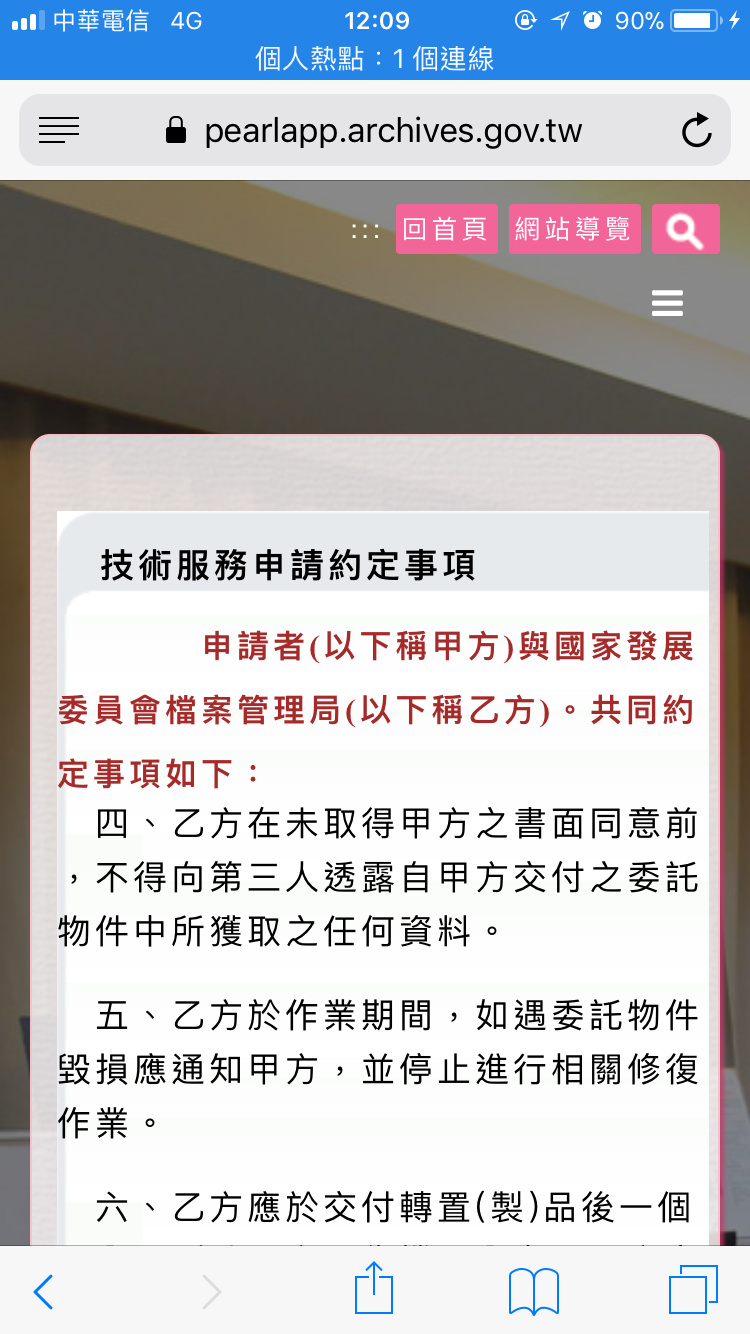
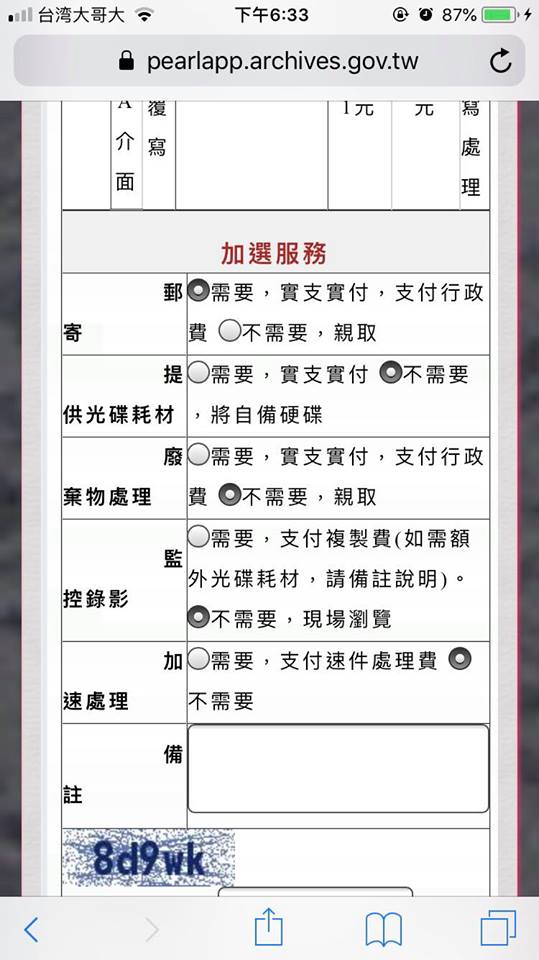
- 首頁>服務申辦>技術服務>服務申請>已閱讀同意
表格很亂,拉長跟跳格都有(解法回文連結)
例圖1
例圖2

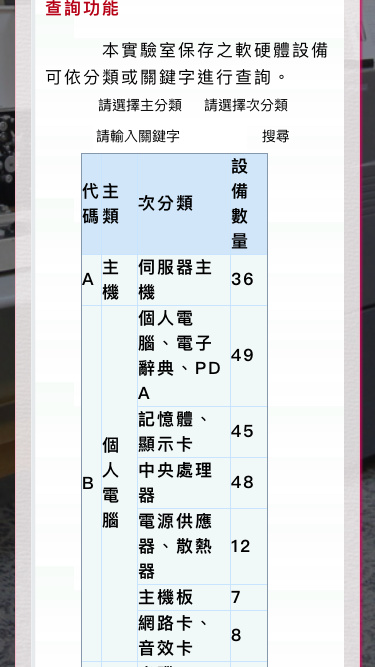
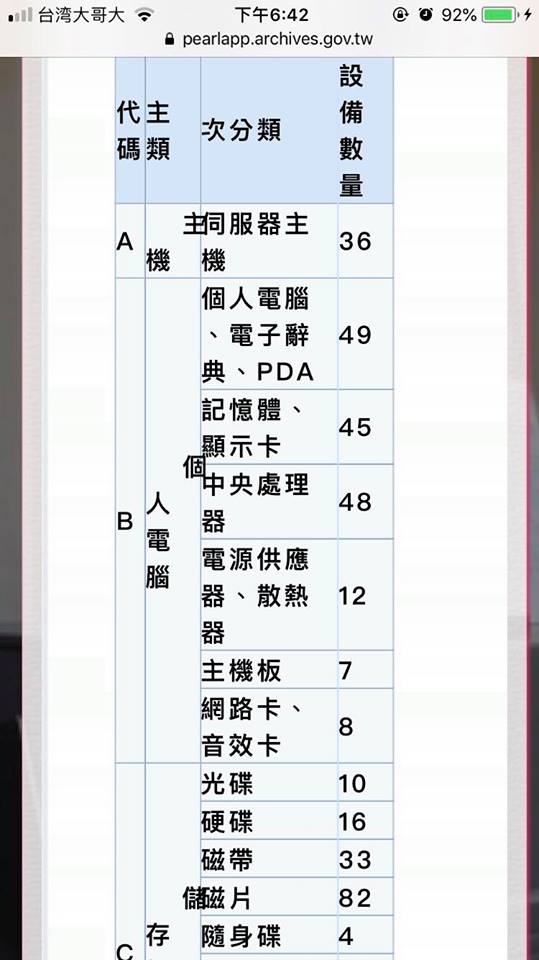
- 首頁>服務申辦>捐贈服務>收藏品查詢
表格字跳掉了(解法回文連結)

- 首頁>知識平台>名詞彙整
排列方式很糟,內文裡面可超連結處沒有超連結(解法回文連結)

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
表格大框框跑出去了(解法回文連結)
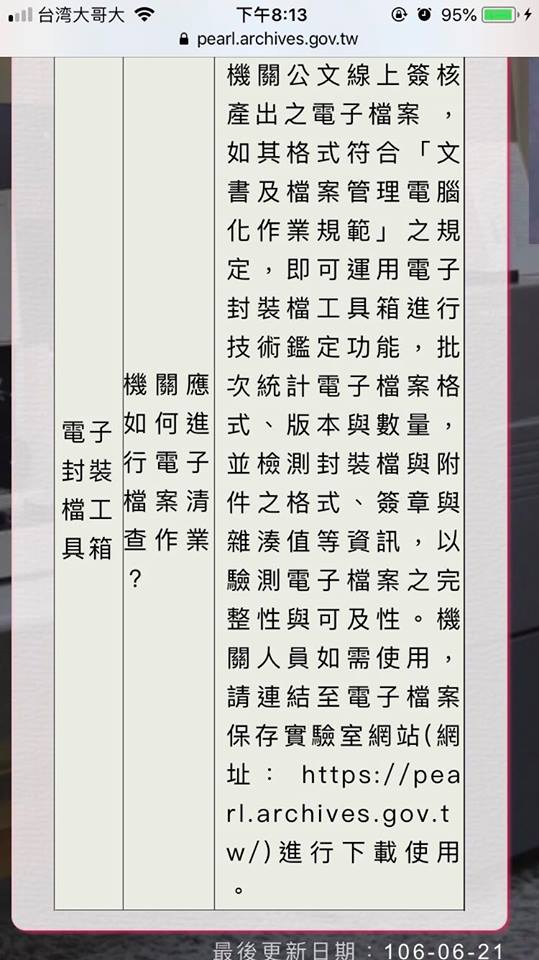
- 首頁>知識平台>常見問題
內文連結可超連結處沒超連結(第1.4.5.6.7.47.53.57.63.73項)(解法回文連結)

對此網站建議(非程式問題皆放置這裡)
[color='green"]看的出來有好好整理[/color]
- 資料、會議記錄都很清楚
[color=“blue”]表格式的部分要注意跑掉[/color]
- 許多地方都有跑掉的問題或是很細長的問題
- 可以用鑲入式的處理,不然真的很不好看
[color=“red”]滑起來不舒服[/color]
- 因為選單過大跳出且背景圖片過大,導致滑起來一直跑掉不舒服
- 拜託修好它= =",不然用手機用起來真的不舒服