網站
姓名
謝茵安
檢測日期
2018-04-25
檢測裝置
SAMSUNG-J700F
作業系統 與 瀏覽器版本
Android 5.1.1
Chrome版本:Chrome 65.0.3325.181
解析度(手機螢幕)
螢幕解析度 360X640
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
1.文字跑掉(交通部航港局-謝茵安 - #2 lemotw1024)
[首頁>訊息發布>招標資訊]裡多個網頁最後一行字都嚴重跑版。
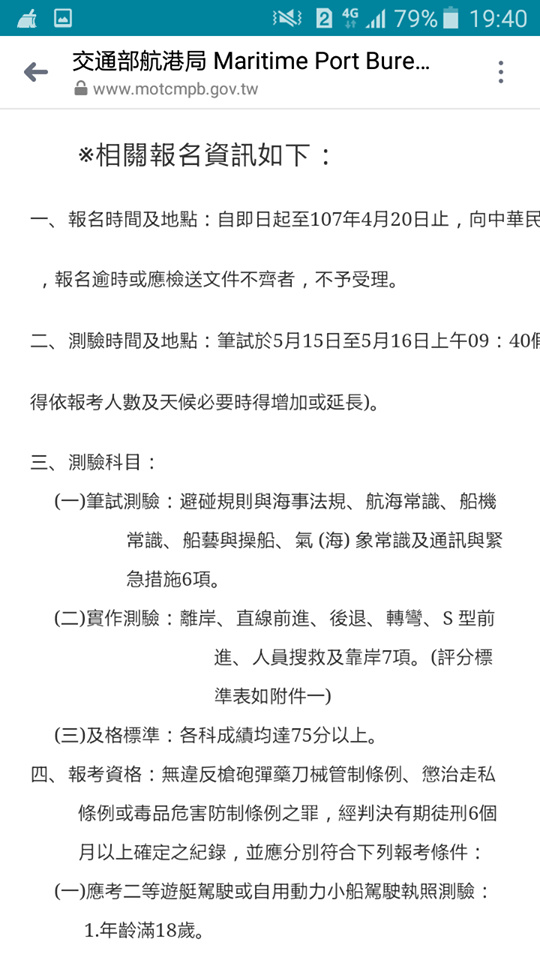
首頁>訊息發布>最新消息>北部航務中心>航港局訂於107年5月15日至5月16日辦理中華民國港口總工會動力小船駕駛訓練中心107年桃園區第1次遊艇與動力小船駕駛執照測驗(筆試測驗部分將採答案卡以2B鉛筆劃記辦理)。
首頁>訊息發布>最新消息>北部航務中心>本局訂定「交通部航港局處理違反商港法第十五條第三項及第三十六條第二項案件裁量基準」
首頁>訊息發布>招標資訊>新南向政策之運輸產業鏈聯結與商機模式規劃案
首頁>訊息發布>招標資訊>第二代航港單一窗口服務平臺(MTNet 2.0)建置案
首頁>重要業務 > 企劃業務 > 研究發展
2.圖片點開後,圖說文字太多的圖片,圖說沒辦法全部顯示,會跑掉。(多個網頁皆有此問題)(交通部航港局-謝茵安 - #3 lemotw1024)
首頁>訊息發布>新聞稿>遊艇休閒活動”瘋”起遊艇女管家正”夯”
首頁>訊息發布>新聞稿>2018遊艇推廣活動 4月14日大鵬灣起跑
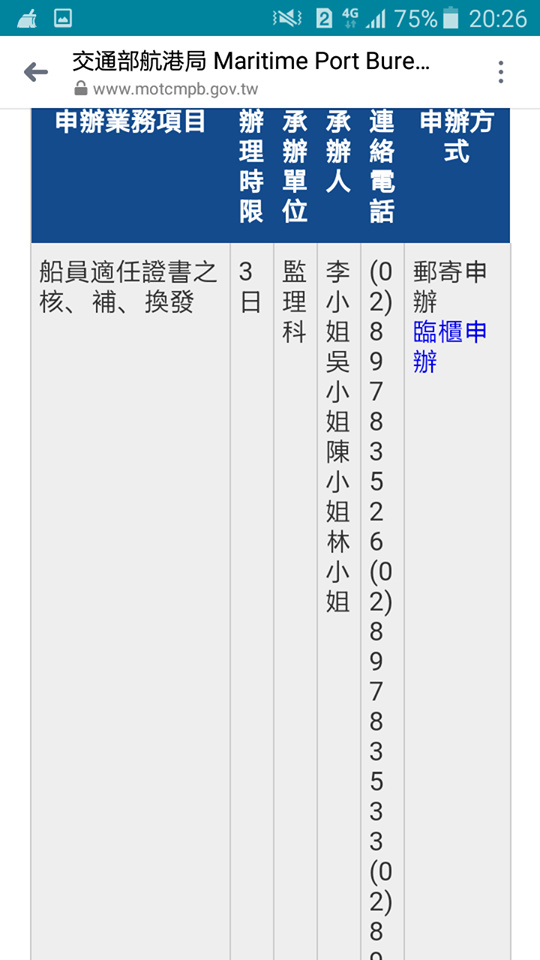
3.航務中心>業務申辦資訊,這裡的表格寬度或設計可以調整。電話欄這一格太窄,讓資訊很難讀。(交通部航港局-謝茵安 - #6 lemotw1024)
首頁>北部航務中心>船員業務>業務申辦資訊
首頁>北部航務中心>海技業務>業務申辦資訊
4.地圖跑掉(交通資訊的介面多個網頁都有此問題)(交通部航港局-謝茵安 - #4 lemotw1024)
首頁>南部航務中心>南航簡介>交通資訊
首頁>關於本局 > 交通資訊 > 局本部
首頁> 關於本局 > 交通資訊 > 北部航務中心>北部航務中心
首頁> 關於本局 > 交通資訊 > 北部航務中心>台北航港科
首頁> 關於本局 > 交通資訊 > 北部航務中心>蘇澳航港科
首頁> 關於本局 > 交通資訊 > 南部航務中心>南部航務中心
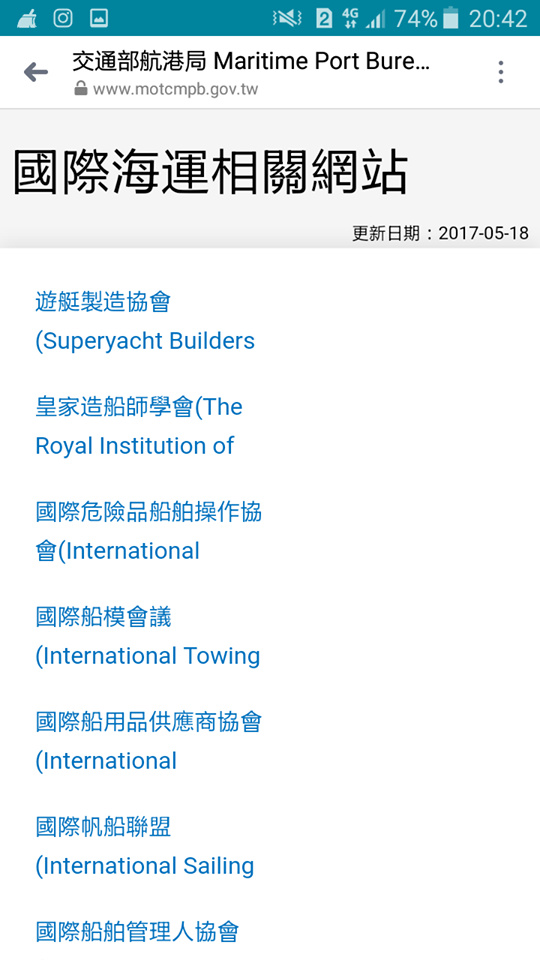
5.文字沒有跑完全(交通部航港局-謝茵安 - #5 lemotw1024)
首頁>重要業務>企劃業務>國際事務>國際海運相關網站
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
Android系統
其他(無法判斷屬於以上那個分類的都放在這邊)
1.有些圖片可以點開放大,但有些圖片不行,建議都統一改成能放大的。(多個網頁都有此問題)
首頁>訊息發布>最新消息>北部航務中心>駛上駛下型客貨船「麗娜」辦理107年第1次緊急應變演練
首頁>訊息發布>最新消息>東部航務中心>航港局舉辦東部地區航港業務座談會
對此網站建議(非程式問題皆放置這裡)
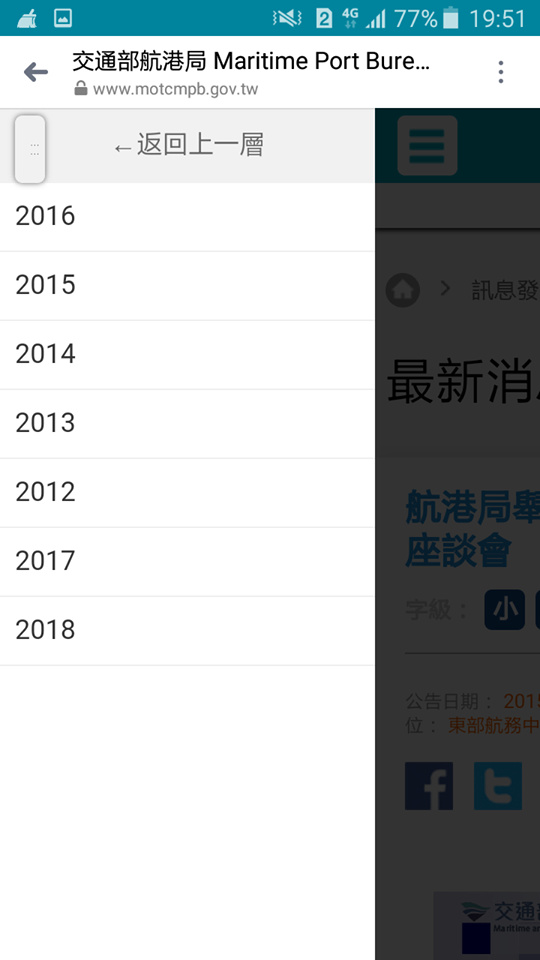
1.清單的年份建議按照順序,由新到舊或由舊到新。
首頁>訊息發布>船舶各項證書發布公告
首頁>訊息發布>海運承攬運送業公司繳銷許可證公告
2.太長的文章建議分段落,更方便閱讀。
首頁>訊息發布>兩岸海運新聞交流>航港局發布外籍國際郵輪航行兩岸新措施
3.連結右半留有一大片空白,讓網頁必須滑很久才會見底。建議可以做成每排兩個超連結的形式,也方便觀看。
首頁>為民服務>相關業務連結