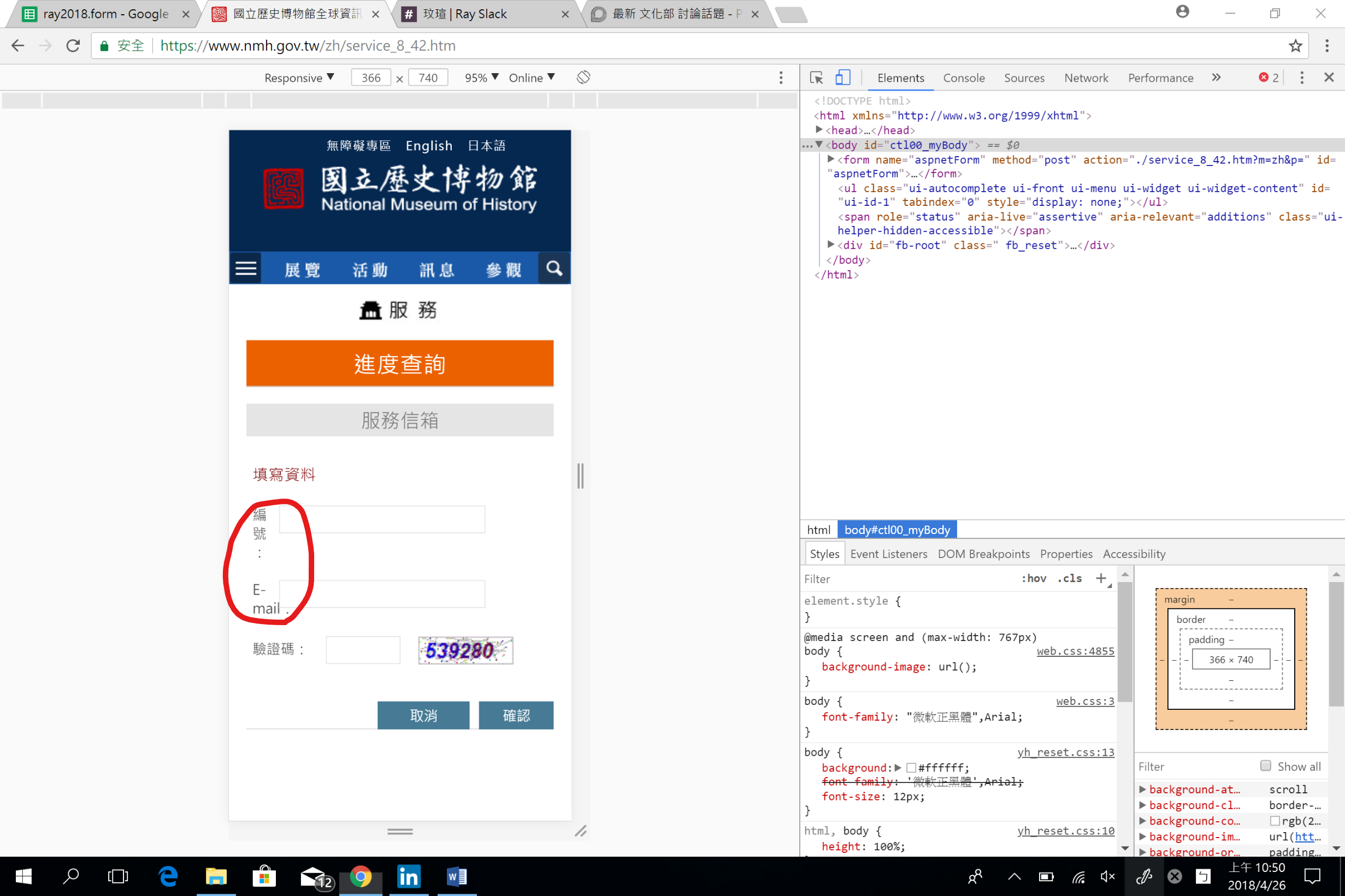
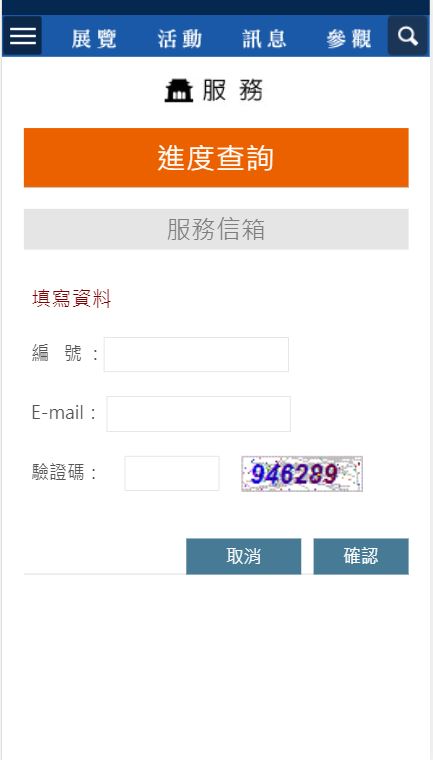
問題:
可能原因:
螢幕縮放後,標題寬度過窄,導致跑版。
原始程式:
- list標籤,位置: view-source:國立歷史博物館
416行
<li>
<div>
<div style="float:left; width:20%"><span class="red">*</span>編 號 :</div>
<div id="sn" class="text0804_preview"></div>
<div style="float:left; width:70%">
<input name="ctl00$oCPH_Content$oF_SN" maxlength="40" id="ctl00_oCPH_Content_oF_SN" class="text0804 ui-widget-content" rel="name" required="true" type="text">
</div>
</div>
</li>
- list CSS,位置:國立歷史博物館
@media screen and (max-width: 767px)
.c05_mid .list08 .word .ul0804 li .text0804 {
width: 100%;
height: 30px;
line-height: 30px;
border: 1px solid #e5e5e5;
color: #000;
margin-left: 0px;
margin-right: 0px;
}
建議修改:
- 簡化list標籤裡的div。
<li>
<span class="red">*</span>編 號 :
<input name="ctl00$oCPH_Content$oF_SN" maxlength="40" id="ctl00_oCPH_Content_oF_SN" class="text0804 ui-widget-content" rel="name" required="true" type="text">
</li>
2.將list寬度改成50%。
@media screen and (max-width: 767px)
.c05_mid .list08 .word .ul0804 li .text0804 {
width: 50%;
height: 30px;
line-height: 30px;
border: 1px solid #e5e5e5;
color: #000;
margin-left: 0px;
margin-right: 0px;
}
補充:
(修正後之截圖)

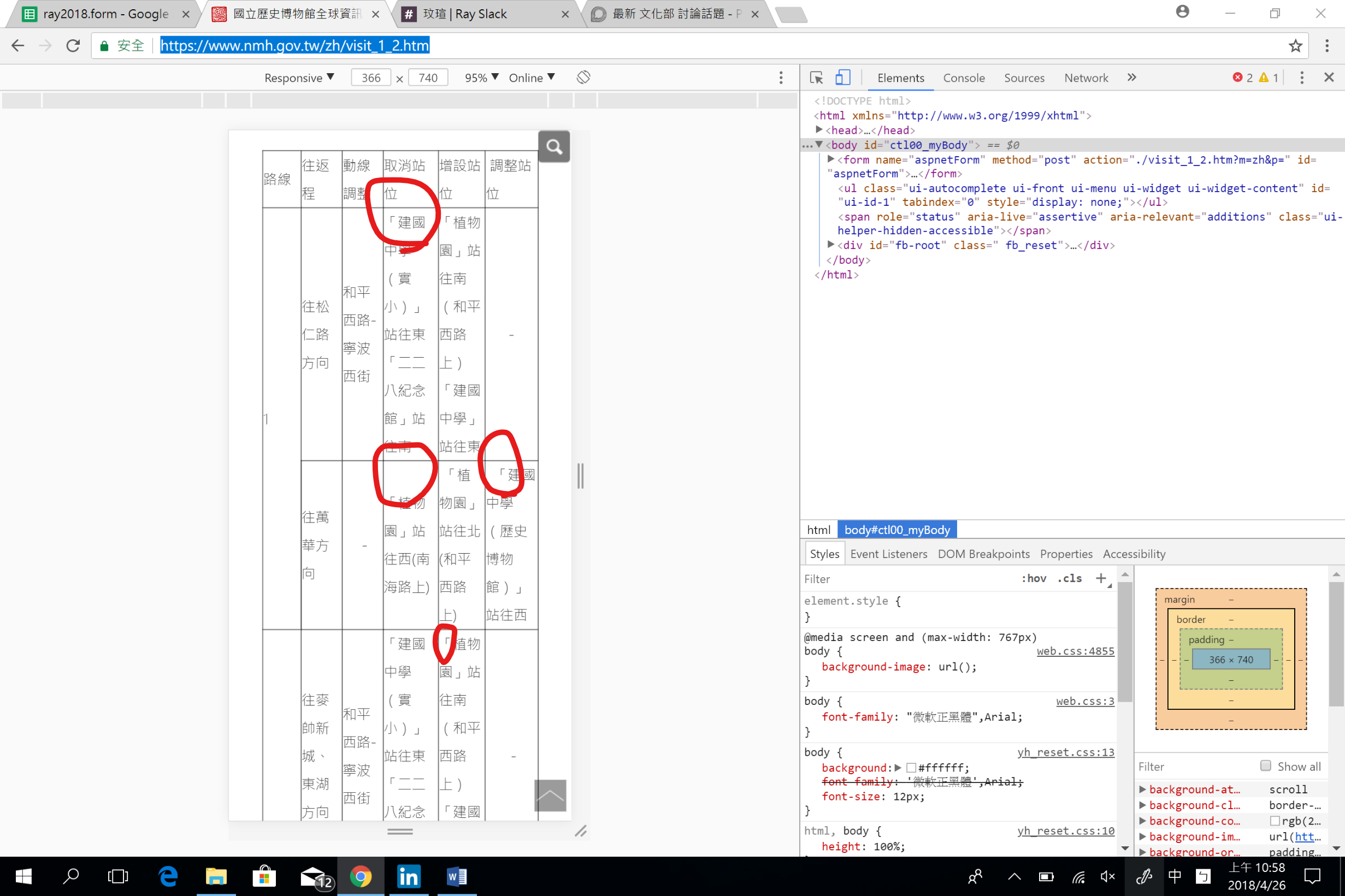
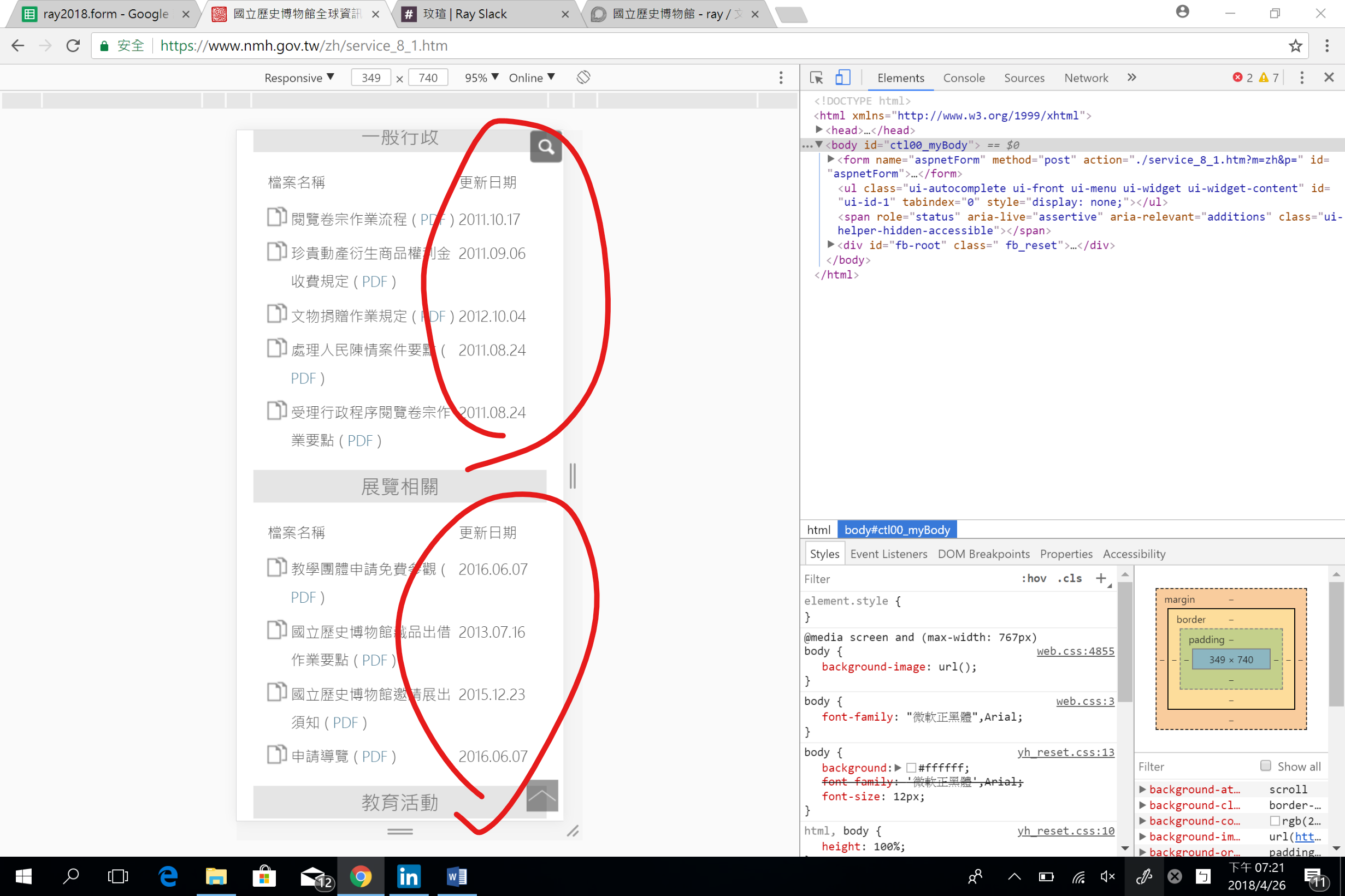
問題:
可能原因:
原始表格文字置中顯示,導致螢幕縮放時開頭空格不一致,此為正常顯示。
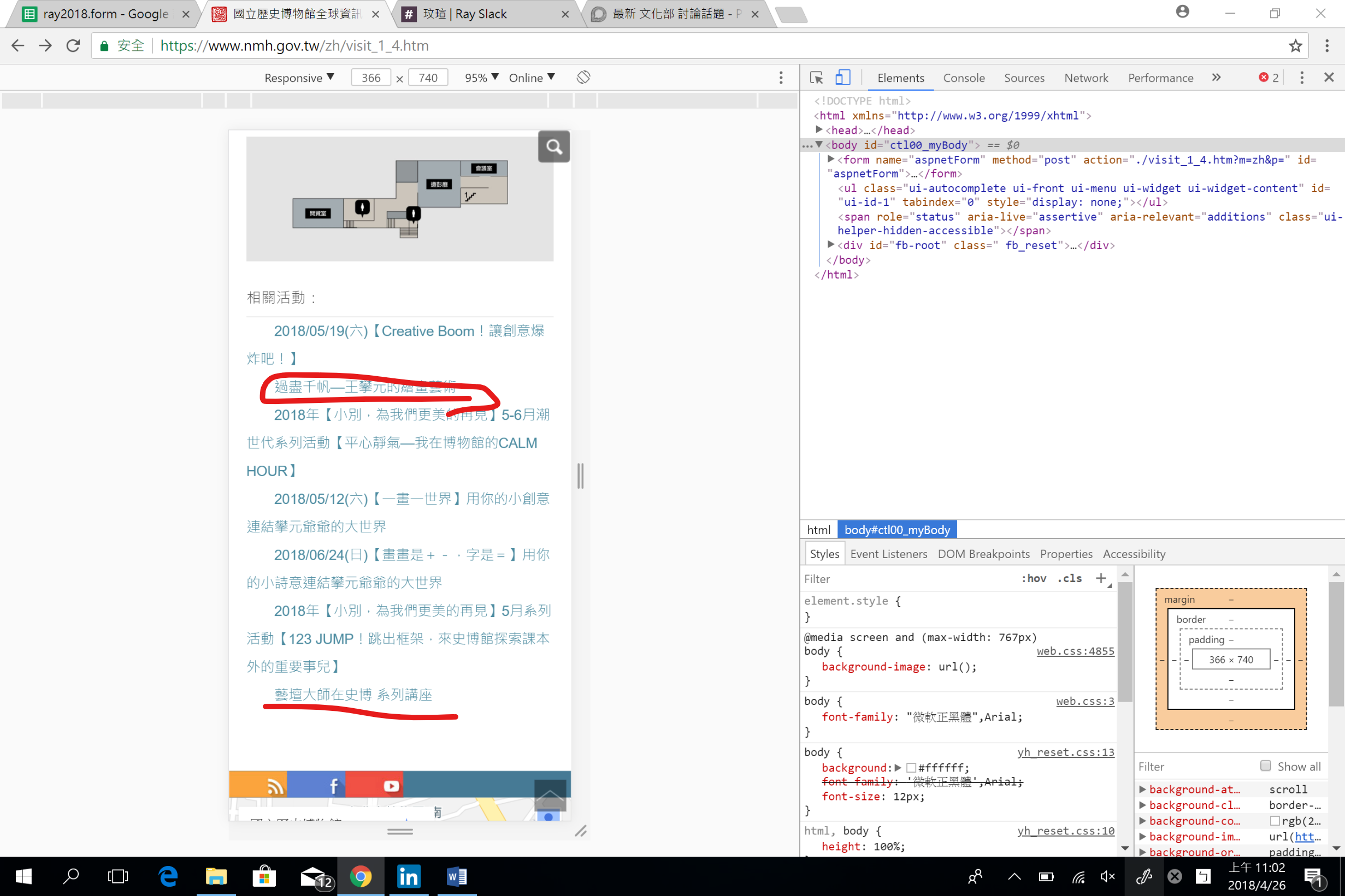
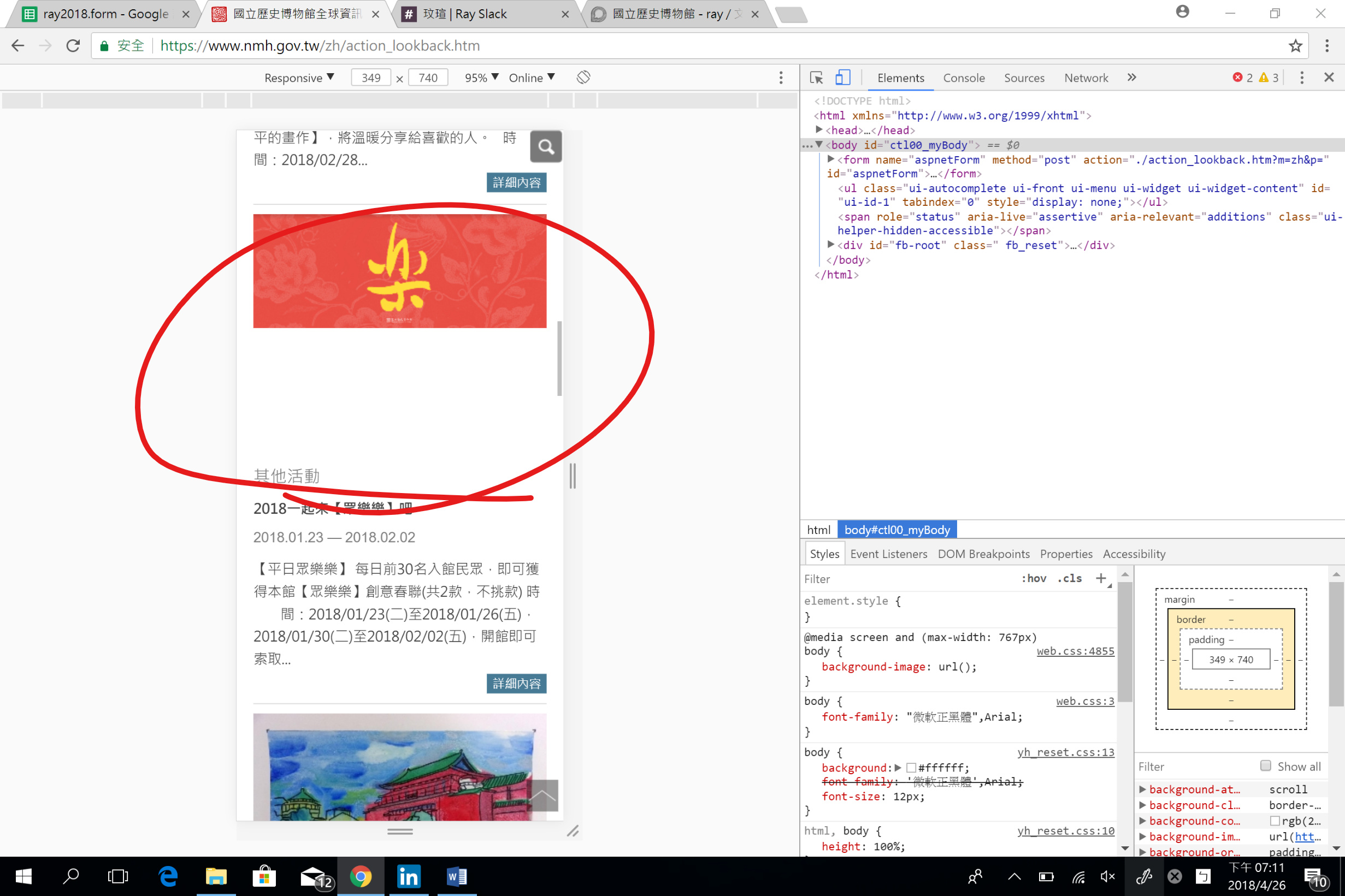
問題:
可能原因:
文字與上方圖片間隔過窄,導致螢幕縮放時重疊。
原始程式:
位置: view-source:國立歷史博物館
484行
<div style="height: 150px;margin-top: 25px;font-size:15px;font-family:Arial, '微軟正黑體';line-height:24px;" id="cation">
巴黎聖母院 1968<br>Notre Dame de Paris<br>61 x 50 cm
</div>
建議修改:
<div style="height: 150px;margin-top: 50px;font-size:15px;font-family:Arial, '微軟正黑體';line-height:24px;" id="cation">
巴黎聖母院 1968<br>Notre Dame de Paris<br>61 x 50 cm
</div>
補充:
(修正後之截圖)

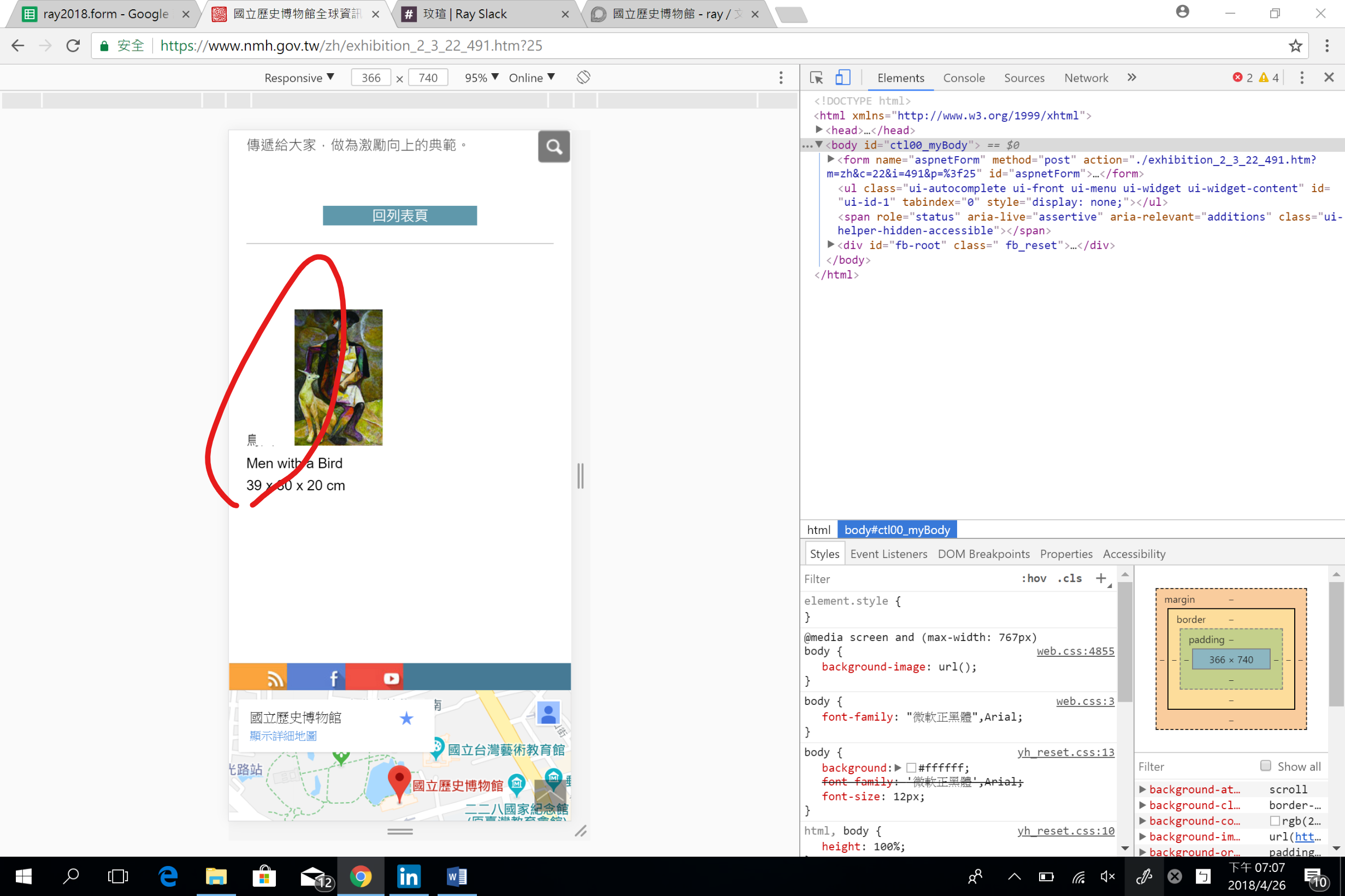
問題:
可能原因:
圖片靠上顯示,導致窄長的圖片下方留白區域過大。
原始程式:
1.圖片外層div的CSS,位置: 國立歷史博物館
@media screen and (max-width: 767px)
.list_03 .box .pic {
position: relative;
width: 100%;
height: 0;
padding-bottom: 80.6%;
float: left;
margin-bottom: 15px;
overflow: hidden;
}
- 圖片的CSS,位置:國立歷史博物館
@media screen and (max-width: 767px)
.list_03 .box .pic img {
width: 100%;
height: auto;
}
建議修改:
將圖片置中顯示,以下為作法:
1.在圖片外層div標籤中加入line-height: 261px;。
@media screen and (max-width: 767px)
.list_03 .box .pic {
position: relative;
width: 100%;
height: 0;
padding-bottom: 80.6%;
float: left;
margin-bottom: 15px;
overflow: hidden;
line-height: 261px;
}
- 在圖片標籤中加入
vertical-align: middle;。
@media screen and (max-width: 767px)
.list_03 .box .pic img {
width: 100%;
height: auto;
vertical-align: middle;
}
補充:
(修正後之截圖)