網站
姓名
柯宥辰
檢測日期
2018-04-26
檢測裝置
i6
MacBook Pro (13-inch, 2017, Four Thunderbolt 3 Ports)
作業系統 與 瀏覽器版本
ios 10.12.6
解析度(手機螢幕)
375*667 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
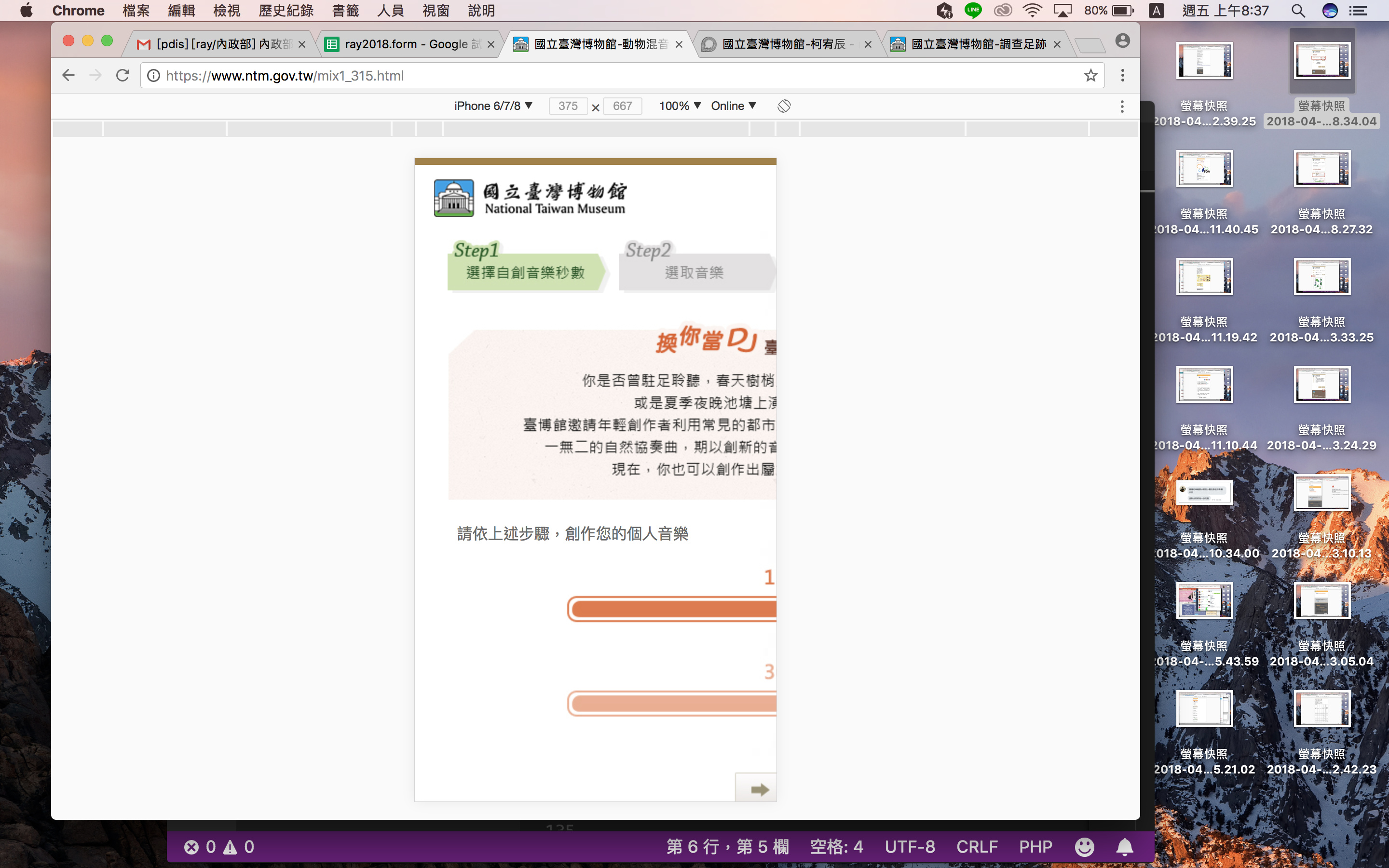
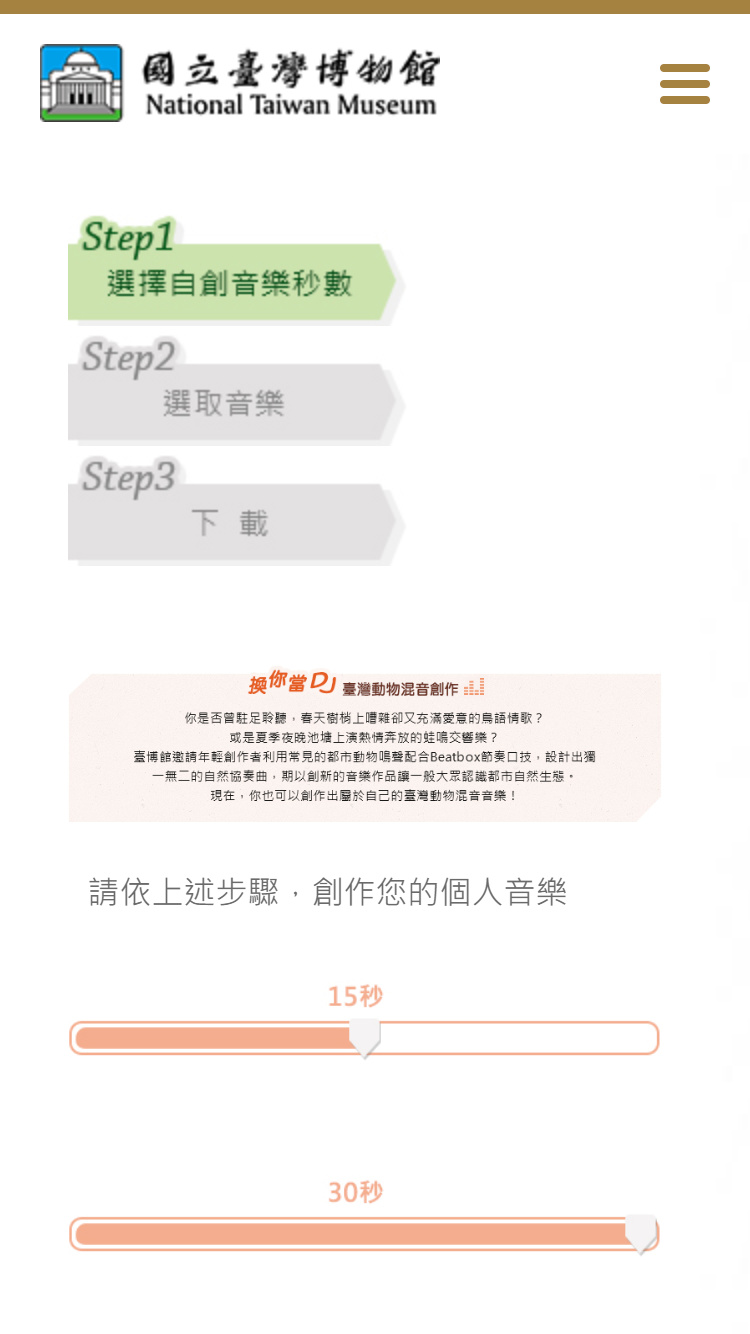
- 字被蓋到 (解法回文連結)
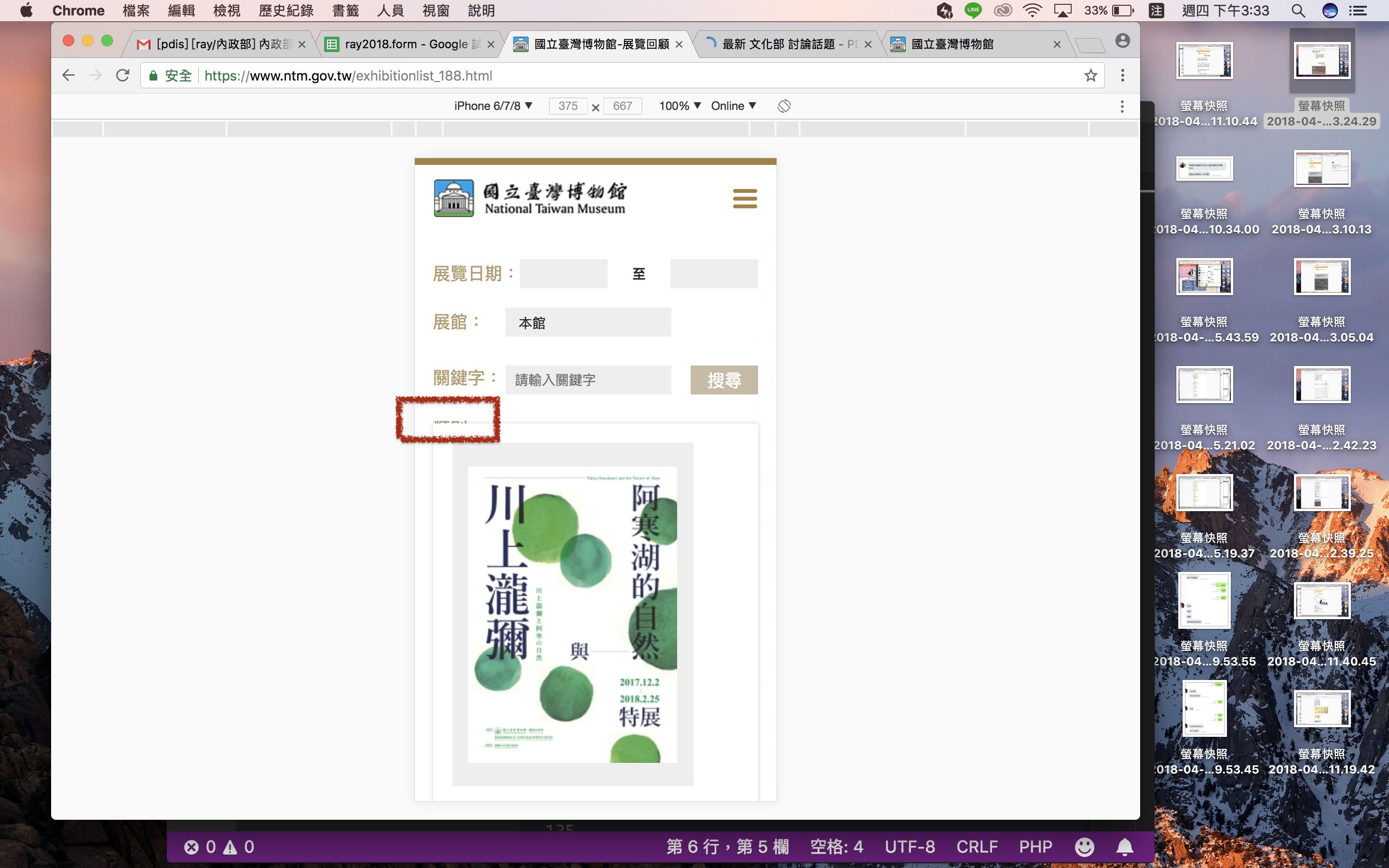
[首頁>展覽資訊>展覽回顧]
(「首頁>展覽資訊>展覽回顧」每一頁都圖片蓋到字)
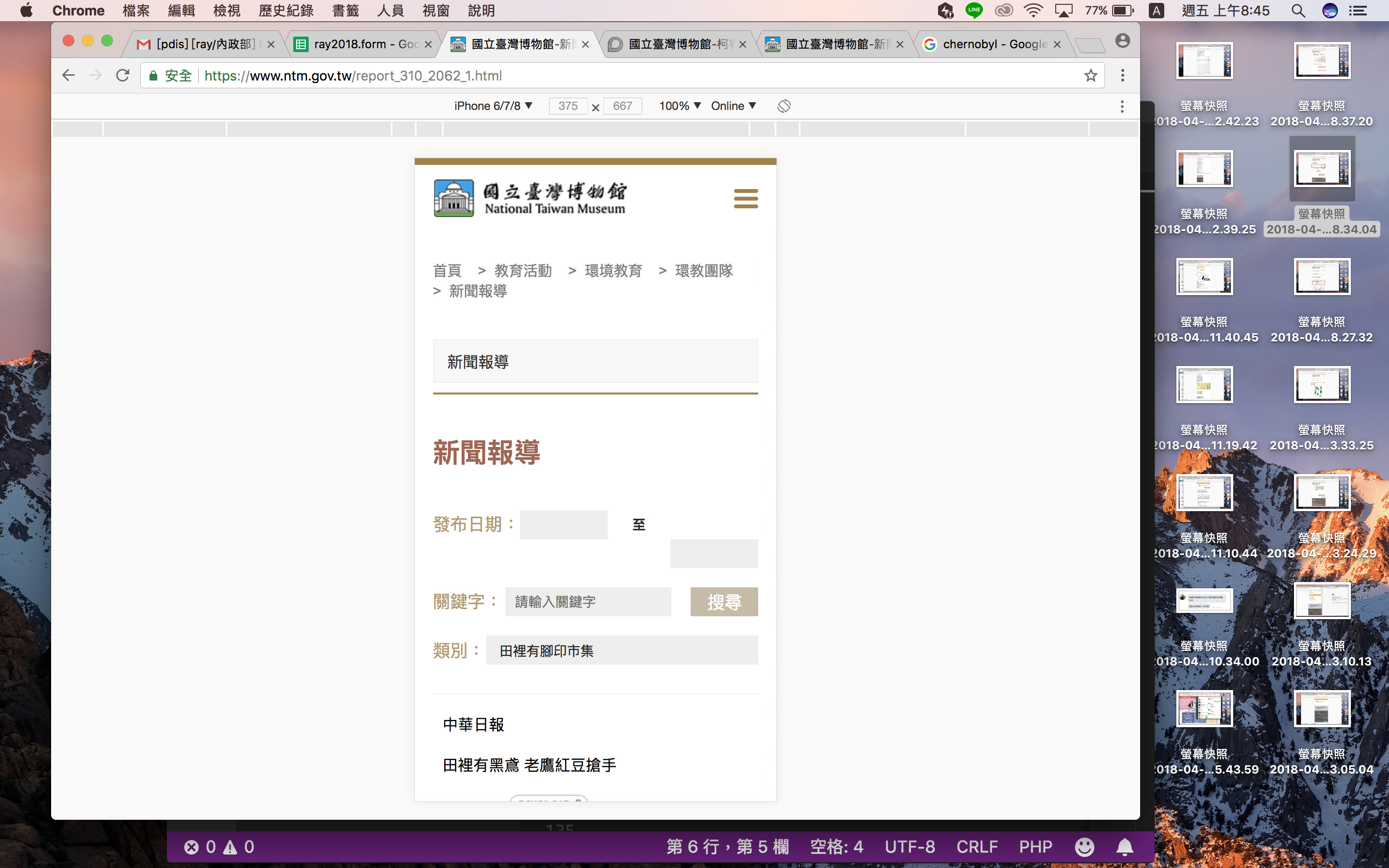
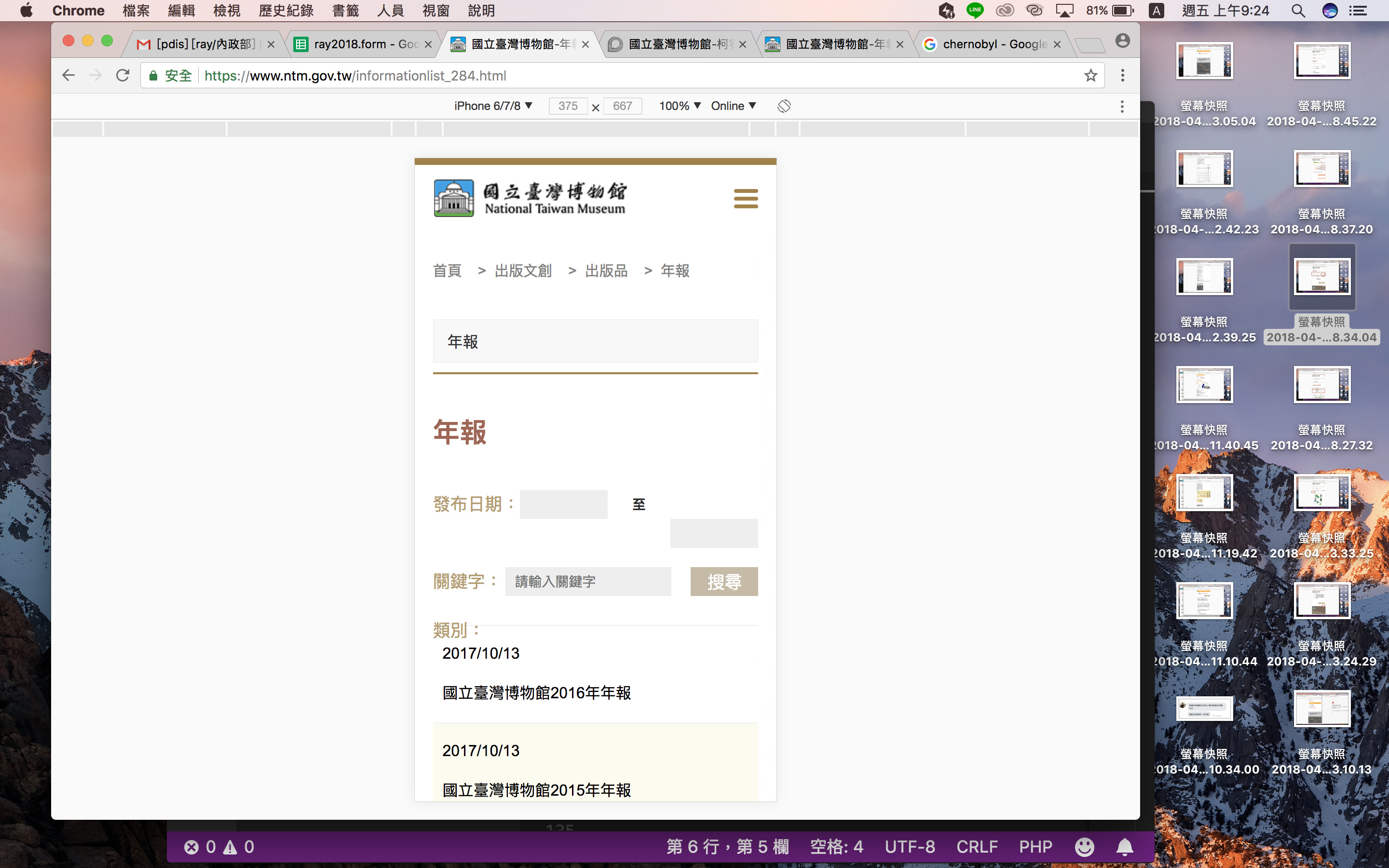
- 跑版 (解法回文連結)
[首頁>便民服務>法令規章>法令]
[首頁>便民服務>法令規章>行政規則>組織人事]
[首頁>便民服務>法令規章>行政規則>事務管理]
[首頁>便民服務>法令規章>行政規則>教育推廣]
[首頁>便民服務>法令規章>行政規則>研究調查]
[首頁>便民服務>法令規章>行政規則>展示企劃]
[首頁>便民服務>法令規章>行政規則>典藏管理]
[首頁>便民服務>性別平等專區>性別統計]
[首頁>便民服務>性別平等專區>性別分析]
[首頁>便民服務>性別平等專區>性別主流化活動]
[首頁>便民服務>性別平等專區>性別平等專案小組]
[首頁>便民服務>性別平等專區>性別新知]
[首頁>政府公開資訊>對外關係文書]
[首頁>政府公開資訊>法規及行政規則]
[首頁>政府公開資訊>行政指導有關文書]
[首頁>政府公開資訊>施政計劃]
[首頁>政府公開資訊>業務統計]
[首頁>政府公開資訊>研究報告]
[首頁>政府公開資訊>公務出國報告]
[首頁>政府公開資訊>預算、決算與會計月報]
[首頁>政府公開資訊>內部控制聲明書]
[首頁>政府公開資訊>請願之處理結果及訴願之決定]
[首頁>政府公開資訊>畫面之公共工程及採購契約]
[首頁>政府公開資訊>支付或接受之補助]
[首頁>政府公開資訊>合議制機關之會議記錄]
[首頁>政府公開資訊>本館保管之個人資料檔案]
[首頁>政府公開資訊>辦理政策宣導相關廣告執行情形]
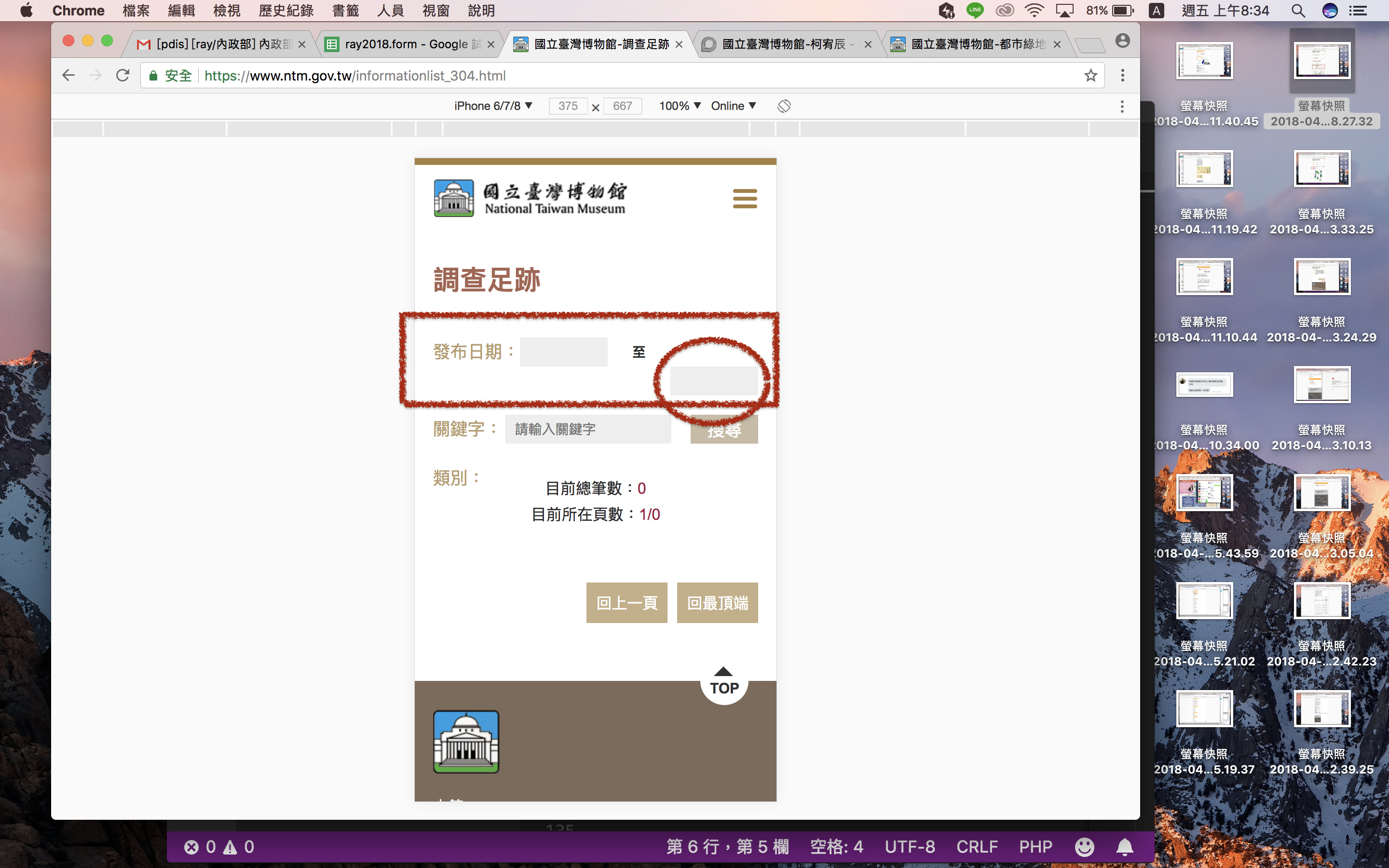
- 圖片被切掉 (解法回文連結)
無法操作的網頁元素(如按鈕不能按、選單不能選等)
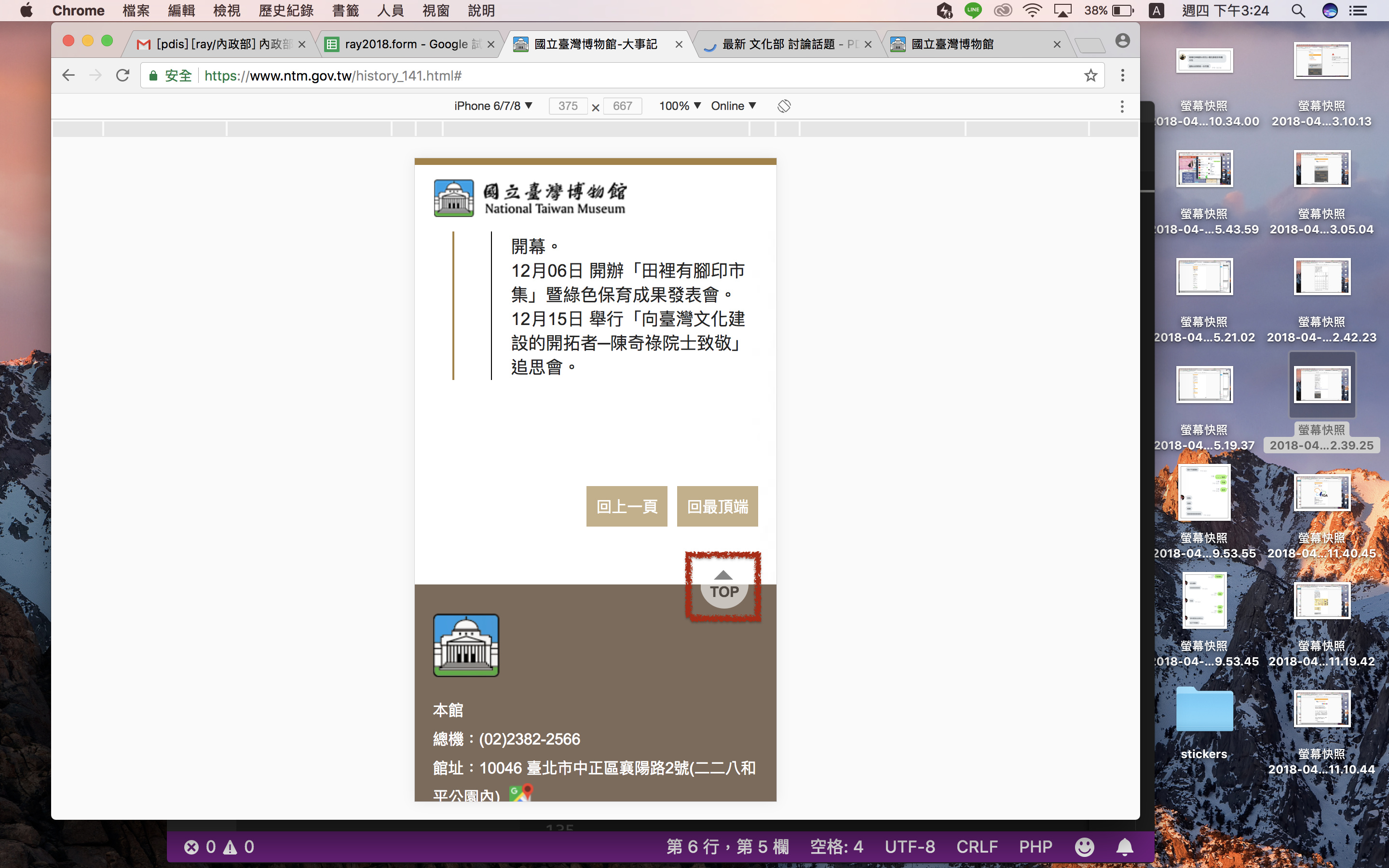
when I clicked ‘top’ , it didn’t work! (解法回文連結)
[首頁>認識台博>臺灣博物館>大事記]
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
設計模式簡易,看得較舒服