網站
姓名
楊珣
檢測日期
2018-04-26
檢測裝置
Sony Xperia Ultra XA1
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 66.0.3359.117
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
- 問題一(圖片跑版)
- 首頁 > 網頁導覽
- 首頁 > 漁業政策 > 重大政策 > 彰化漁港開發案近程(可開港營運)計畫
- 首頁 > 打擊非法與未報告及不受規範漁業專案小組 > 重要成果
- 首頁 > 出版品 > 相關出版品
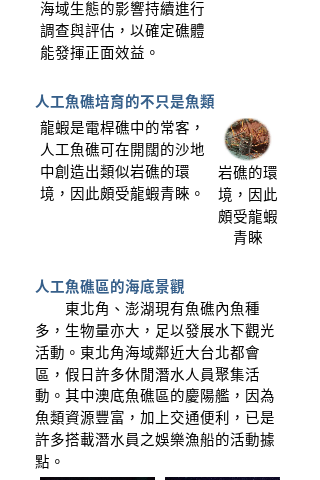
- 首頁 > 出版品 > 人工魚礁完全手冊 (行政院農委會漁業署--楊珣 - #2 lemotw1024)
- 首頁 > 漁業政策 > 海域主權 (行政院農委會漁業署--楊珣 - #2 lemotw1024)
- 首頁 > 漁業新聞 > 活動剪影
(子項目皆有此問題)- 首頁 > 流域綜合治理計畫 > 執行情形及成果
(宜蘭縣、嘉義縣、雲林縣、台南市、高雄市以上子項目皆有圖片跑版的問題)- 首頁 > 雙向交流 > 署長信箱 (行政院農委會漁業署--楊珣 - #3 lemotw1024)
- 首頁 > 漁業新聞 > 新聞稿
- 首頁 > 出版品 > 漁業百年成果
- 首頁 > 漁業資源 > 世界海洋日> 三、臺灣海洋保護區相關成果
(世界地球日 看見海洋種原庫 「南疆太平之舞」首映暨科研成果發表會、
東半球28號漁船涉嫌違規,漁業署將依規處理、
寒流影響,漁業署籲請養殖業者注意防寒,倘有災情請向公所通報、
大陸冷氣團將影響,漁業署籲請養殖業者注意防寒、
2018世貿年貨大展鱻宴館 年節用魚採買好時機、
漁業署新任署長正式就職、
永續鯖鰺資源-漁業署召開「鯖鰺漁業管理措施調整」公聽會、
大陸冷氣團將影響,漁業署籲請養殖業者注意防寒
以上有附圖片的公告皆有此問題)
(範例一)
- 問題二(文字跑版)
- 首頁 > 關於漁業署 > 機關沿革
- 首頁 > 關於漁業署 > 歷任首長
- 首頁 > 關於漁業署 > 聯絡資訊
- 首頁 > 漁業政策 > 重大政策 > 彰化漁港開發案近程(可開港營運)計畫
- 首頁 > 出版品 > 人工魚礁完全手冊
- 首頁 > 關於漁業署 > 業務職掌
(子項目皆有此問題)- 首頁 > 漁業政策 > 重大政策 > 臺灣沿海藍色經濟成長推動計畫
- 首頁 > 漁業政策 > 重要措施及成果 > 遠洋漁業相關業者稽核策略計畫
- 首頁 > 漁業政策 > 打擊IUU漁業 (行政院農委會漁業署--楊珣 - #4 lemotw1024)
- 首頁 > 漁業政策 > 大事紀
- 首頁 > 訊息公告 > 就業資訊 > 財團法人台灣養殖漁業發展基金會_107年度第1次計畫性臨時人員招募
- 首頁 > 訊息公告 > 就業資訊 > 107年度第二梯次遠洋漁業觀察員徵才公告
- 首頁 > 訊息公告 > 輻射專區
(公告子項目(項次44-77)皆有此問題)- 首頁 > 訊息公告 > 封溪護魚 > 直轄市及縣(市)依漁業法公告河川禁漁(區)期(封溪護魚)資訊(107.3.13更新)
- 首頁 > 漁業新聞 > 新聞稿
(每個子項目皆有內容下半部的聯絡資訊的跑板問題)- 首頁 > 漁業新聞 > 漁業輿情
(子項目皆有此問題)- 首頁 > 漁業法令 > 最新法規
(子項目皆有此問題)- 首頁 > 雙向交流 > 常見問答集 > 動力漁船所有人保險獎勵辦法常見問答集
- 首頁 > 資訊與服務 > 有機水產 > 核發進口水產品及水產加工品有機標示同意文件審查作業要點
- 首頁 > 打擊非法與未報告及不受規範漁業專案小組 > 設置要點
- 首頁 > 便民服務 > 下載服務 > 漁業署研提計畫下載
(項次1-6、8、9皆有下載點文字跑掉的問題)- 首頁 > 漁業資源 > 沿近海漁業
- 首頁 > 漁業資源 > 資源保育區
(範例二)
- 問題三(表格跑版)(行政院農委會漁業署--楊珣 - #5 lemotw1024)
- 首頁 > 漁業政策 > 打擊IUU漁業 > 遠洋漁業條例違規處分名單
- 首頁 > 訊息公告 > 公告資訊 > 核准境外僱用非我國籍船員仲介機構名冊
- 首頁 > 訊息公告 > 公告資訊 > 通過乙類外銷登錄衛生評鑑遠洋漁船(裝設連續溫度記錄器)名單(截至107年2月11日)
- 首頁 > 訊息公告 > 公告資訊 > 106年度烏魚捕獲量統計資料
- 首頁 > 訊息公告 > 公告資訊 > 輸大陸地區石斑魚養殖場合格登錄名單
- 首頁 > 訊息公告 > 輻射專區
(公告許多子項目(項次1-44)皆有此問題)- 首頁 > 中央法規
(漁業目、遠洋目、漁港目、漁會目、組織目的子項目的法條都有條目跑版的問題)- 首頁 > 大陸船員管理法規 > 相關行政規則
- 首頁 > 漁業法令 > 直轄市及縣市政府公告法令(子項目皆有此問題)
- 首頁 > 產銷班資訊 > 漁業產銷班發展概況
- 首頁 > 便民服務 > 漁業執照掛失
- 首頁 > 流域綜合治理計畫 > 核定工程 > 104年度流域-核定施作工程明細
- 首頁 > 漁業統計 > 漁業資源養護及執法成果
(沿近海漁業管理執法成果統計表、公海漁業登檢成果統計表皆有此問題)- 首頁 > 漁業統計 > 辦理國家賠償事件處理情形統計表
(項次1-4、8-15皆有此問題)- 首頁 > 政府資訊公開 > 支付或接受之補助(項次1-32皆有此問題)
(範例三-1)
- 問題四(輸入格子跑版)
- 首頁 > 漁業法令 > 法規檢索
- 首頁 > 雙向交流 > 署長信箱
(範例四)
- 問題五(標題跑版)
- 首頁 > 大陸船員管理法規
(臺灣地區漁船船主境外僱用及接駁暫置大陸地區漁船船員許可管理辦法、漁船及船員在國外基地作業管理辦法以上兩個子項目有這問題)- 首頁 > 漁業資源 > 臺灣的海洋保護區(行政院農委會漁業署--楊珣 - #7 lemotw1024)
- 首頁 > 資訊與服務 > 農委會核准我國漁船赴三大洋作業漁船名單(行政院農委會漁業署--楊珣 - #6 lemotw1024)
(子項目皆有此問題)- 首頁 > 出版品 > 漁業百年成果
(範例五)
- 問題六(整個網頁跑版)
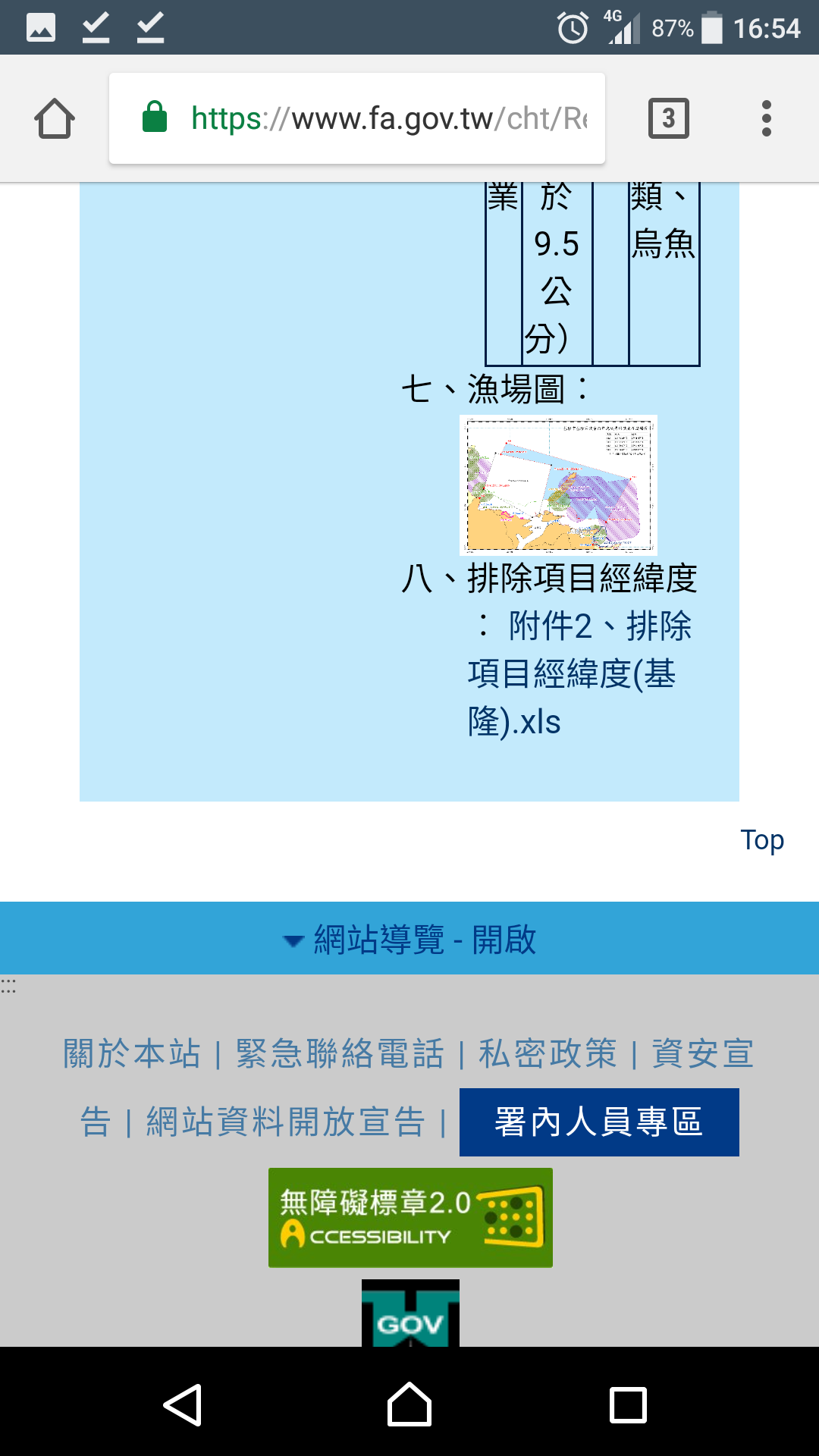
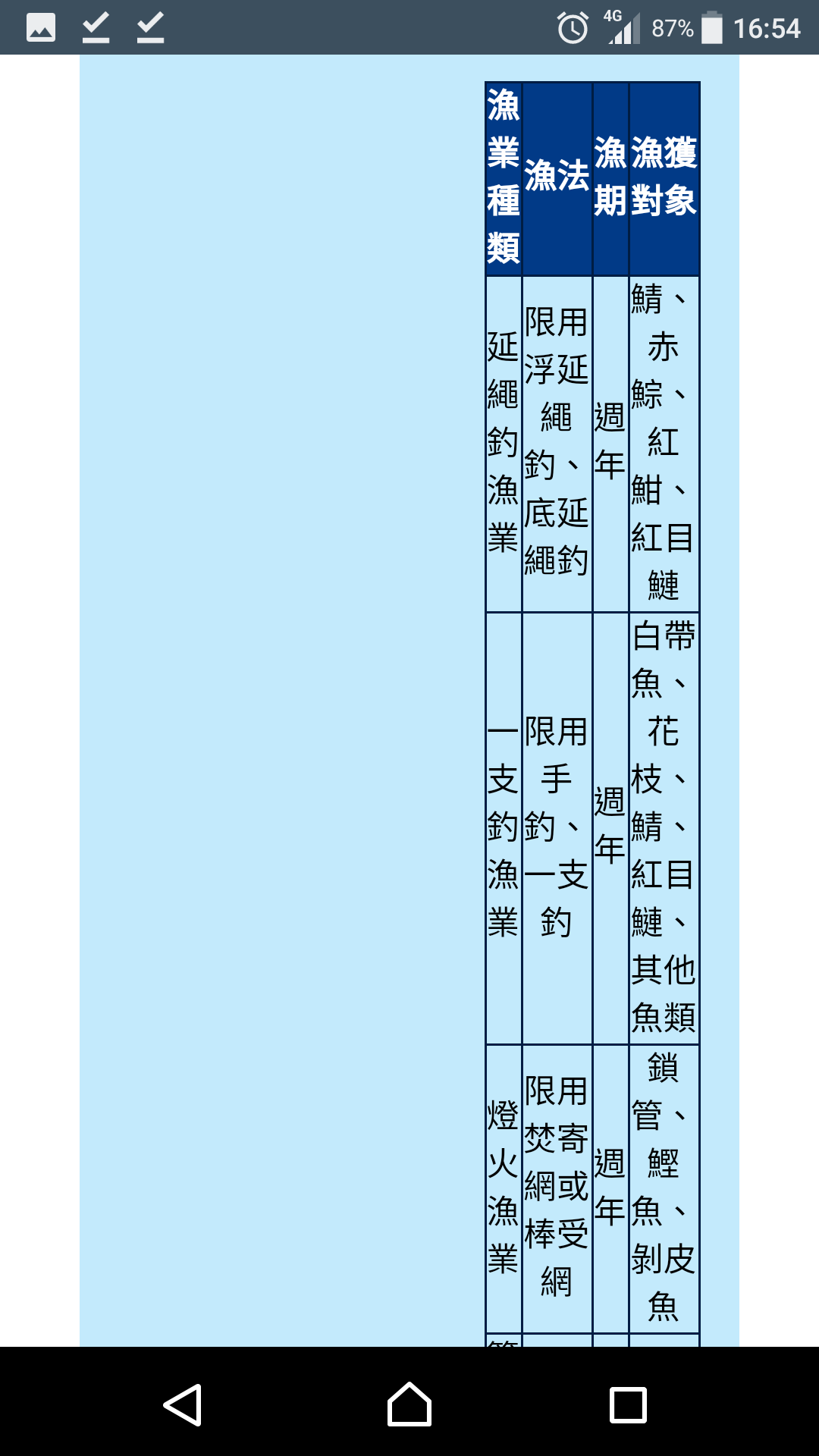
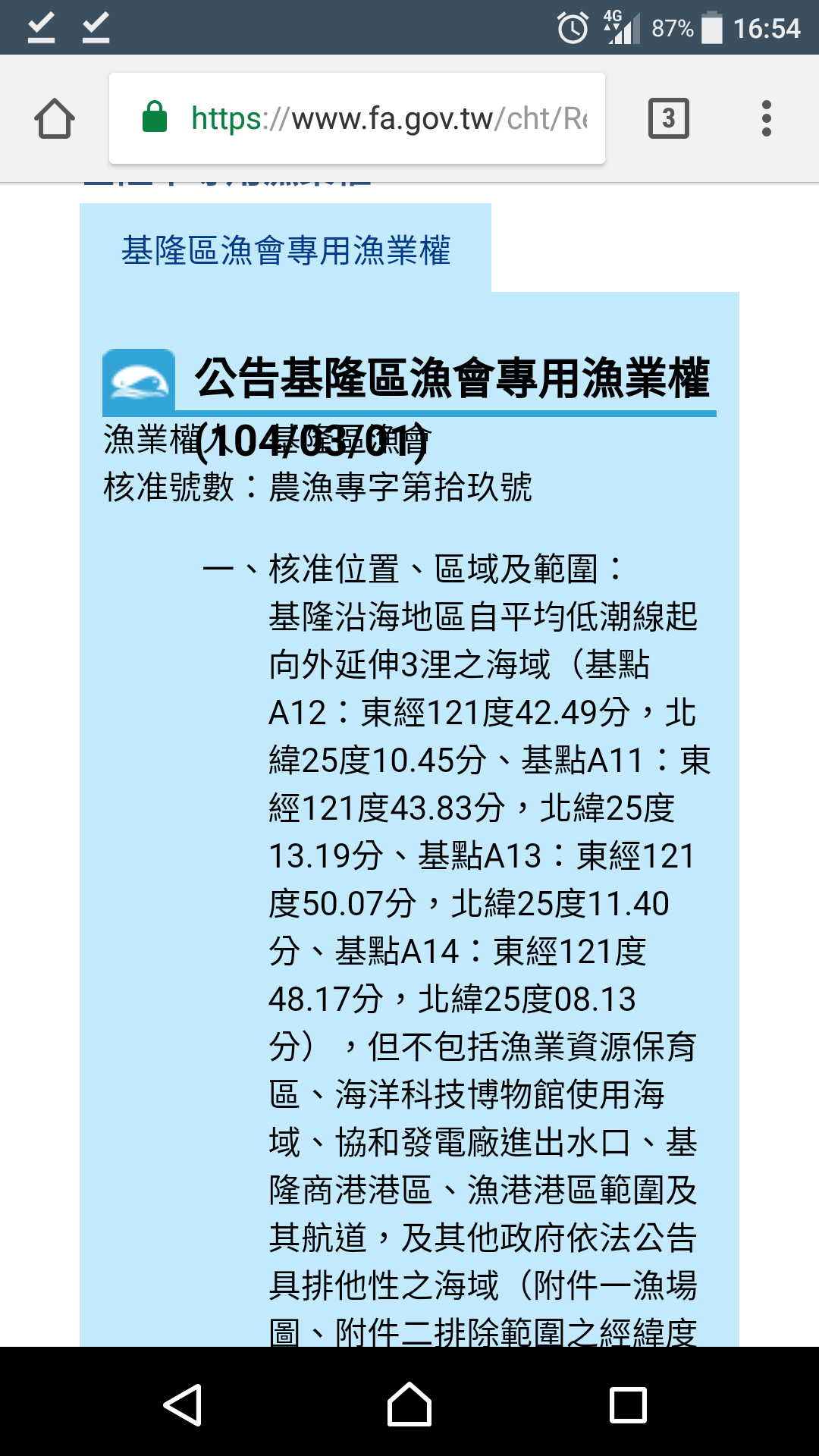
- 首頁 > 人工魚礁、保護礁區資訊 > 礁區及專用漁業權相關資訊
(標題、圖片、表格、文字皆跑版)
(範例六-1)
(範例六-2)(行政院農委會漁業署--楊珣 - #8 lemotw1024)
(範例六-3)
- 問題七(圖示跑版)
- 首頁 > 資訊與服務 > 漁會選舉 > 106年漁會理監事改選空白表單
(範例七)
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
是
閱讀模式
使用andriod系統
其他(無法判斷屬於以上那個分類的都放在這邊)
- 問題一(沒有直接導入電子地圖)
- 首頁 > 關於漁業署 > 交通資訊
(範例一)
- 問題二(沒有行動版網頁)
- 首頁 > 訊息公告 > 輸歐盟供貨漁船及養殖場登錄名單
- 首頁 > 便民服務 > 線上表單
(子項目皆沒有行動版網頁)
(範例二)
對此網站建議(非程式問題皆放置這裡)
- 需要改進的地方
- 首頁 > 漁業政策 > 大事紀
(範例一)
(這部分可以做成時間軸的呈現方式,閱讀觀感上會較一目瞭然,像是下面這樣)
(範例來源:http://www.concordtech.com.tw/zh-tw/about/milestone)
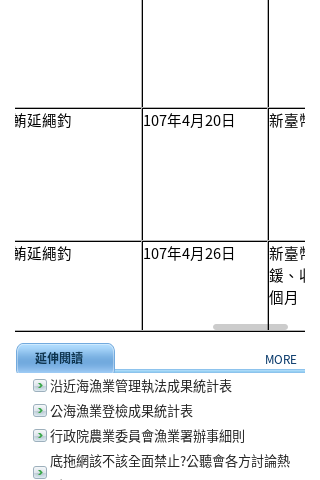
- 首頁 > 漁業新聞 > 漁業輿情
(這個有關漁業新聞收集的網站,如果是電子報形式,是否附上超連結,這樣方便使用者獲取所需的資料)
(問題二)
- 覺得棒棒的地方
1.當即將連結到外部網站時會有警語。