#問題
可能原因
使用相對定位法,以及table
原始程式
位置:
https://www.wra.gov.tw/6950/7169/7252/水情燈號/水情燈號/:1047
<div class="cpwarning">
<h2>
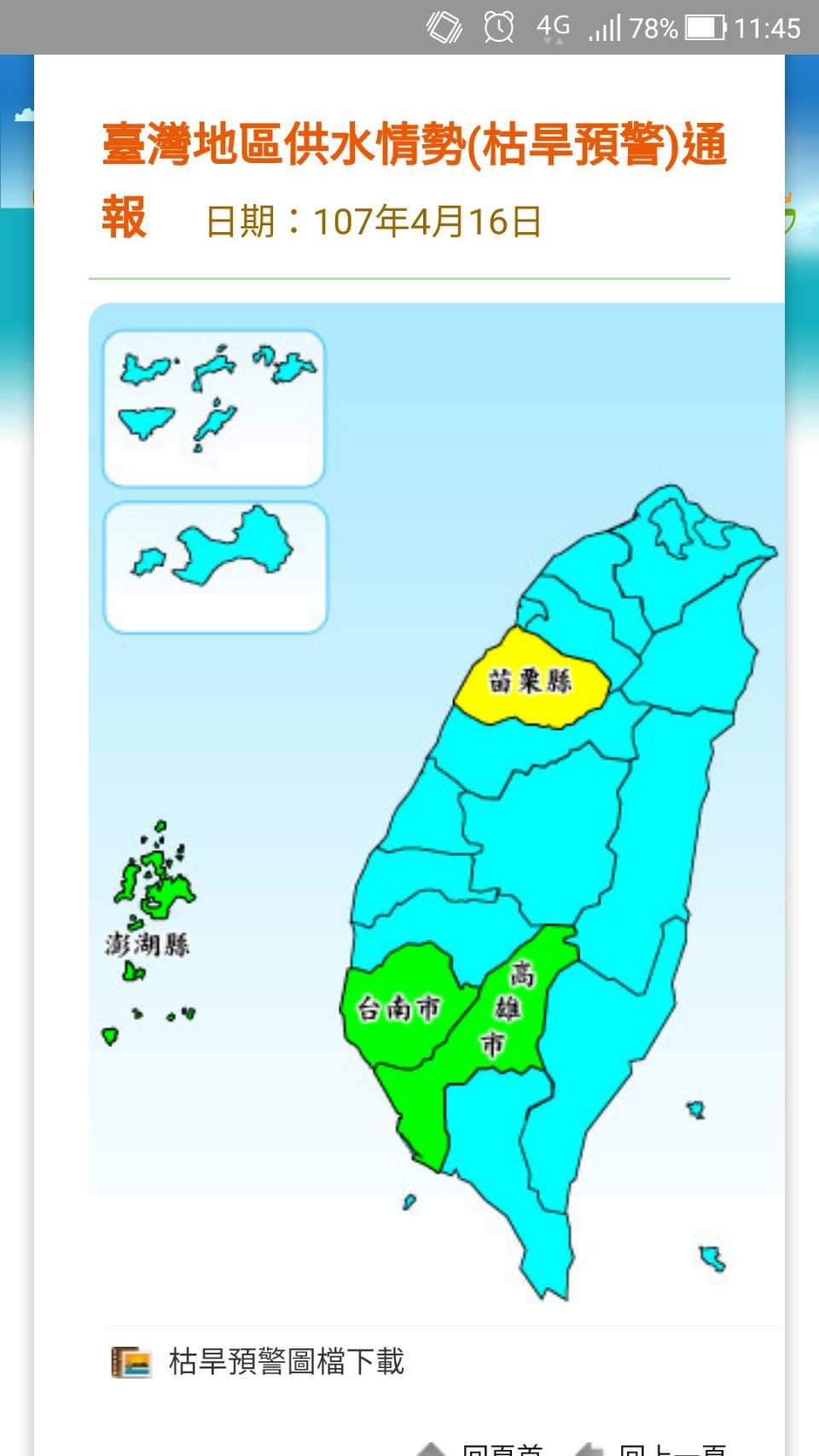
臺灣地區供水情勢(枯旱預警)通報
<span class="data">日期:107年4月16日</span>
</h2>
<table summary="layout table" class="clear">
<tbody><tr>
<td clas.........
...........................
</div>
建議修改
在圖片外層的div加上overflow
<div class="cpwarning" style="overflow-x:auto;">
<h2>
臺灣地區供水情勢(枯旱預警)通報
<span class="data">日期:107年4月16日</span>
</h2>
<table summary="layout table" class="clear">
<tbody><tr>
<td clas.........
...........................
</div>
補充

可能原因
背景圖片設死
原始程式
位置:
https://www.wra.gov.tw:1386
<div class="drought_map" style="width:475px;background:url('../media/DraughtMap/107年4月16日供水情勢(枯旱預警)通報111703.jpg');background-size: 475px;"></div>
建議修改
加上這個css,並在div加上class
html:
<div class="drought_map mpp"></div>
css:
.mpp {
width: 475px;
background: url('../media/DraughtMap/107年4月16日供水情勢(枯旱預警)通報111703.jpg') no-repeat;
background-size: 475px;
}
@media only screen and (max-width: 600px){
.mpp{
width: 100%;
background: url('../media/DraughtMap/107年4月16日供水情勢(枯旱預警)通報111703.jpg') no-repeat;
background-size: 100%;
}
}
補充

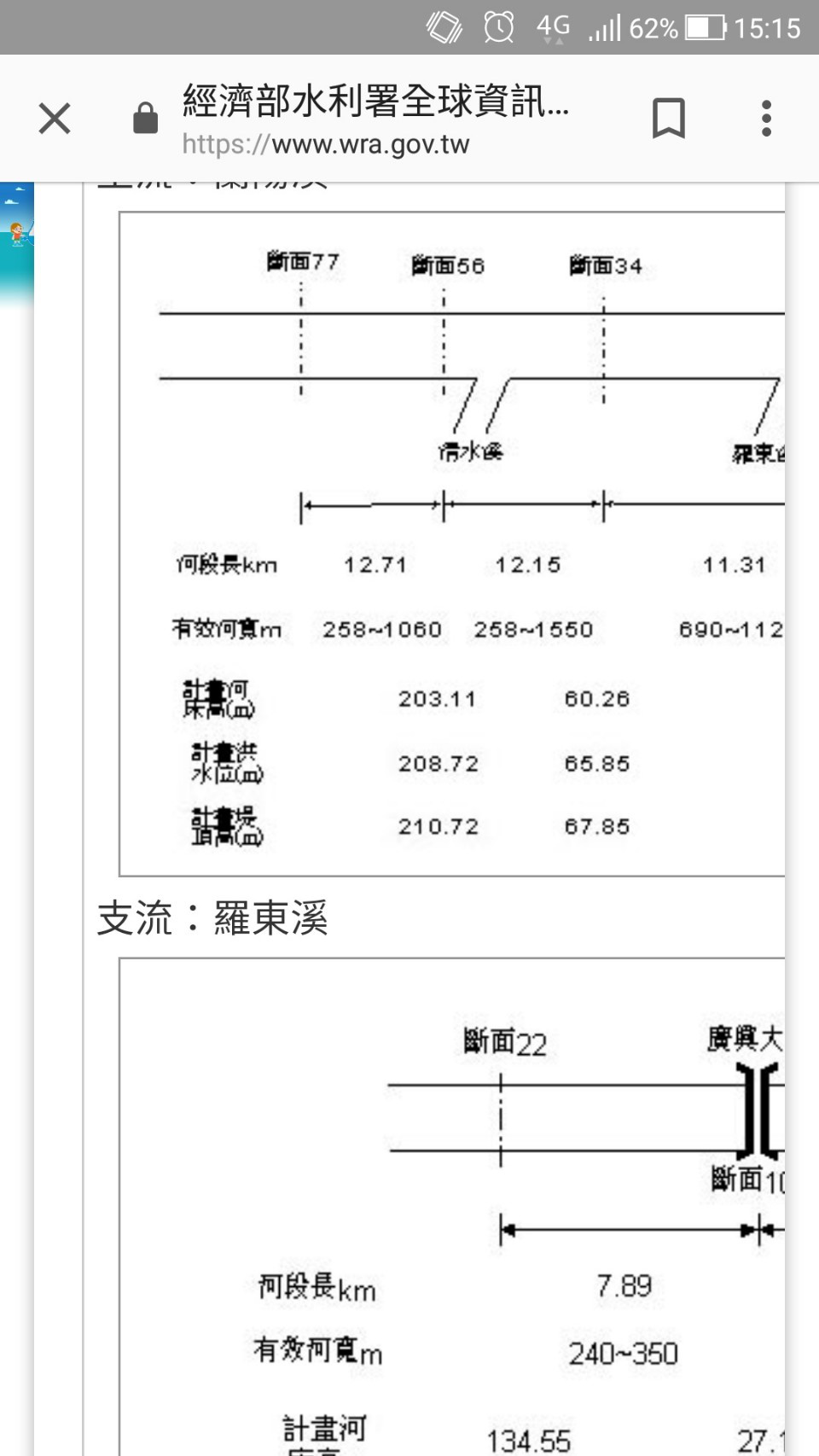
問題
可能原因
寬度設死
建議修改
width: 100%;
//如果圖片是沒有資訊的話
overflow-x: auto;
//如我圖片有要傳達資訊,在圖片上層加overflow-x:auto
補充