問題:
可能原因:
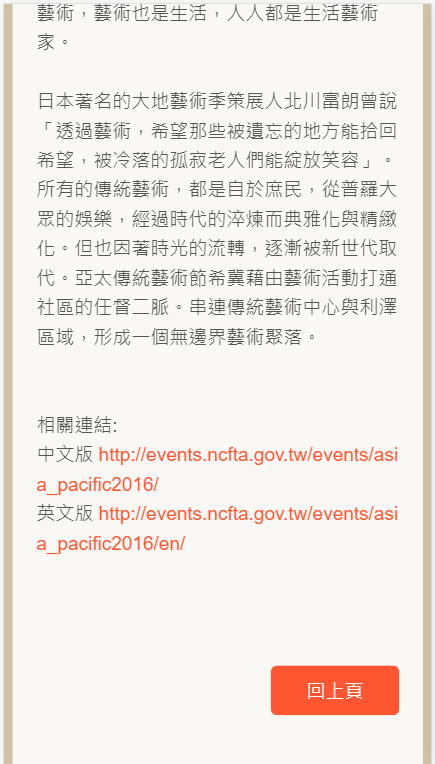
圖片寬度設為固定數值,無法因應螢幕自動縮放,導致跑版。
原始程式:
- 位置: view-source:https://www.ncfta.gov.tw/cultureevent_31_2253.html
263行
<img alt="" src="https://event.culture.tw/userFiles/NCFTA/Ckeditor/JpgFile/01/80026/「山宛然」可以說是國內少有可使用客家話全劇演出的布袋戲團.JPG" style="width: 600px; height: 472px;">
建議修改:
將圖片寬度改為百分比。
<img alt="" src="https://event.culture.tw/userFiles/NCFTA/Ckeditor/JpgFile/01/80026/「山宛然」可以說是國內少有可使用客家話全劇演出的布袋戲團.JPG" style="width: 100%;">
補充:
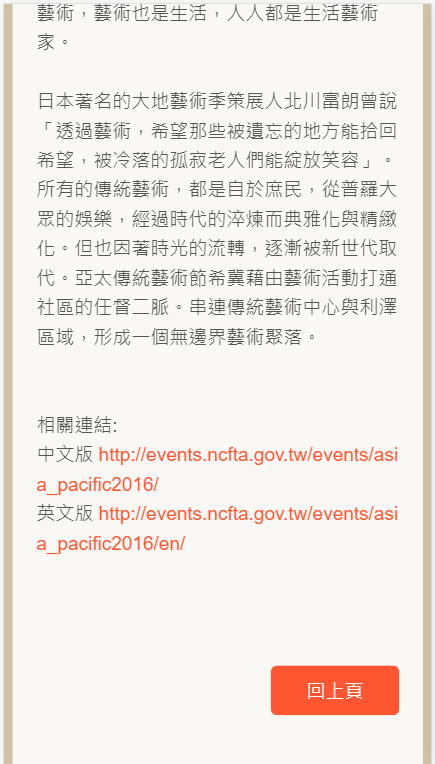
(修正後之截圖)

問題:
可能原因:
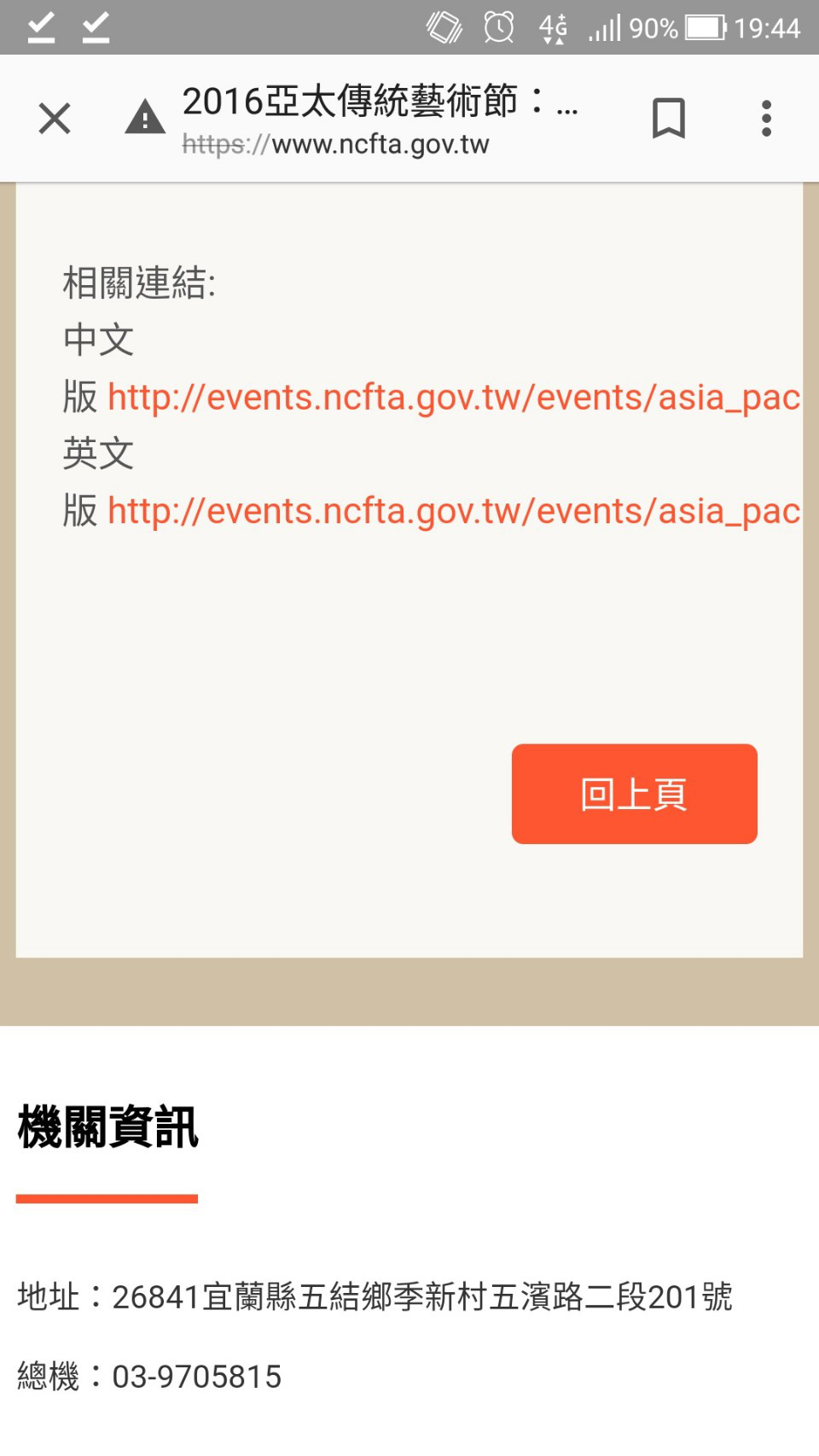
超連結為連續英文字串,無法自動換行。
原始程式:
位置: 國立傳統藝術中心
a {
outline: none;
hlbr: expression(this.onFocus=this.blur());
text-decoration: none;
color: #ff5632;
transition: all .3s;
}
建議修改:
將在連結css標籤中加入word-break: break-all;。
a {
outline: none;
hlbr: expression(this.onFocus=this.blur());
text-decoration: none;
color: #ff5632;
transition: all .3s;
word-break: break-all;
}
補充:
(修正後之截圖)