網站
文化部影視及流行音樂產業局
姓名
俞雋
檢測日期
2018-04-30
檢測裝置
ASUS ZENFONE 3;型號:ASUS_Z017DA
作業系統 與 瀏覽器版本
作業系統:Android 8.0.0
##瀏覽器版本:Chrome 65.0.3325.109
解析度(手機螢幕)
360*640 pixels, 24 bit
是否會自動跳入行動版欄位?
是
壞掉的連結
1.連結失效
Home>獎勵業務>電影事業>國內映演獎勵>102年度國產電影片國內映演補助核定結果一覽表
Home>補助業務>廣播電視>節目內容製作>廣播節目製播補助>102年度 「鼓勵製播多元廣播節目補助案」獲補助名單
Home>補助業務>電影事業>輔導電影產業數位升級>前行政院新聞局97年度輔導購置電影數位化設備器材補助名單
Home>補助業務>電影事業>輔導電影產業數位升級>前行政院新聞局98年度輔導購置電影數位化設備器材補助名單
Home>補助業務>電影事業>輔導電影產業數位升級>前行政院新聞局99年度輔導購置電影數位化設備器材補助名單
Home>補助業務>電影事業>輔導電影產業數位升級>前行政院新聞局100年度輔導購置電影數位化設備器材補助名單
Home>補助業務>電影事業>輔導電影產業數位升級>文化部影視及流行音樂產業局101年度輔導購置電影數位化設備器材補助名單
Home>補助業務>電影事業>輔導電影產業數位升級>文化部影視及流行音樂產業局102年度輔導購置電影數位化設備器材補助名單
Home>補助業務>電影事業>輔導電影產業數位升級>文化部影視及流行音樂產業局103年度輔導購置電影數位化設備器材補助名單
Home>行政公開資訊>性別平等專區>相關防治宣傳>性騷擾防治資源中心
說明:連結無法順利跳轉或者跳至原定目的地。見圖(一)、(二)。
圖(一)
圖(二)
跑版(影響閱讀)問題
1.跑版且影響閱覽
Home>申請業務>電影事業>年度大陸地區電影片進口>102年度大陸電影片進口核配順序抽籤結果
Home>補助業務>流行音樂>人才培育
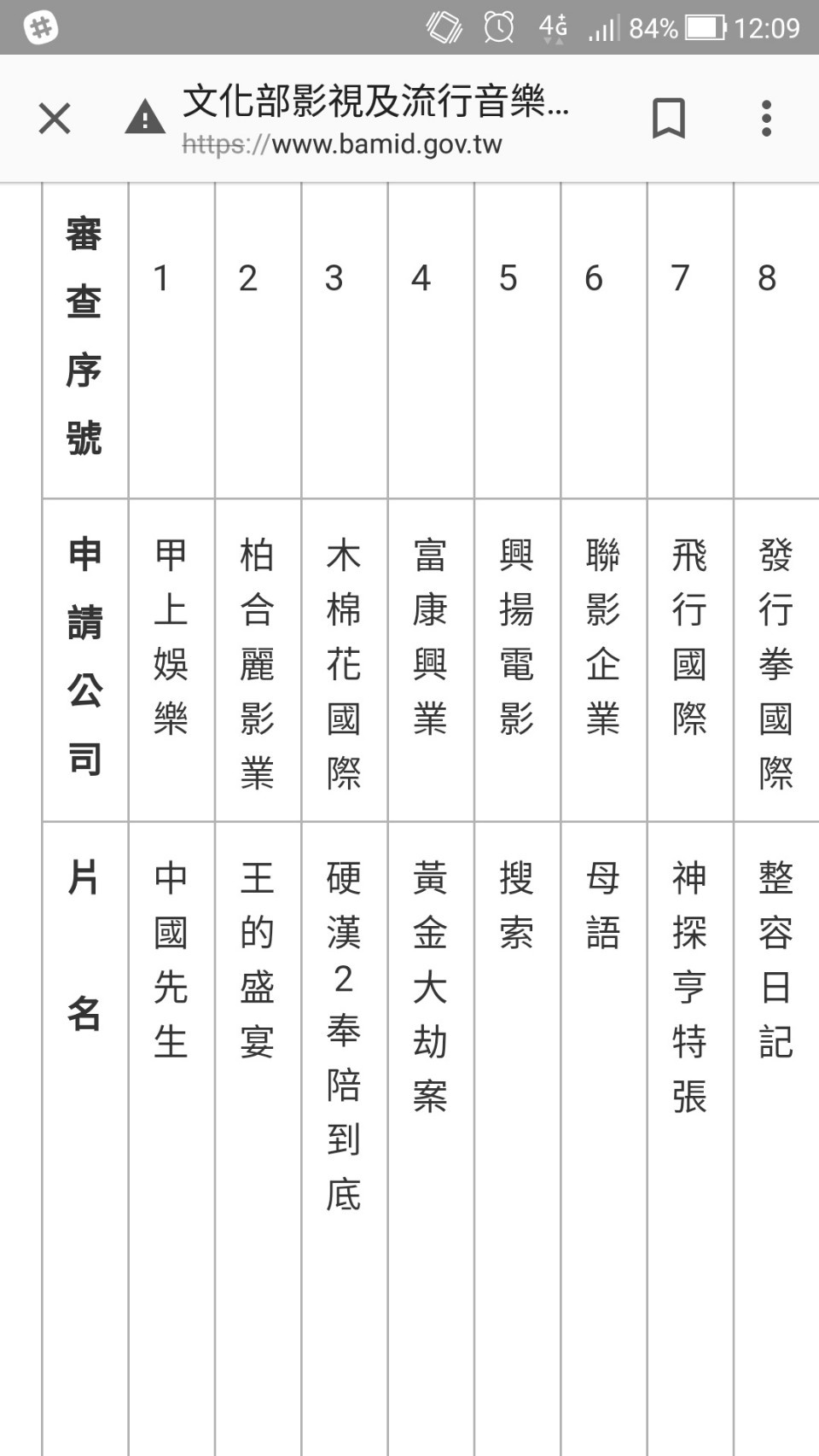
說明:頁面表格超出螢幕或者字元排序紊亂,且無法藉由螢幕拖動或縮放解決。見圖(一)。
圖(一)
2.跑版但不致影響閱覽
Home>申請業務>影視音協拍>地方縣市政府協拍單位
Home>補助業務>電影事業>輔導電影產業數位升級>104年度輔導電影產業數位升級獲補助名單
說明:頁面內網頁元素跑版,但不致影響閱覽。見圖(二)。
圖(二)
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
1.附加檔案無法正常呈現
Home>行政公開資訊>預算、決算與會計報告>決算
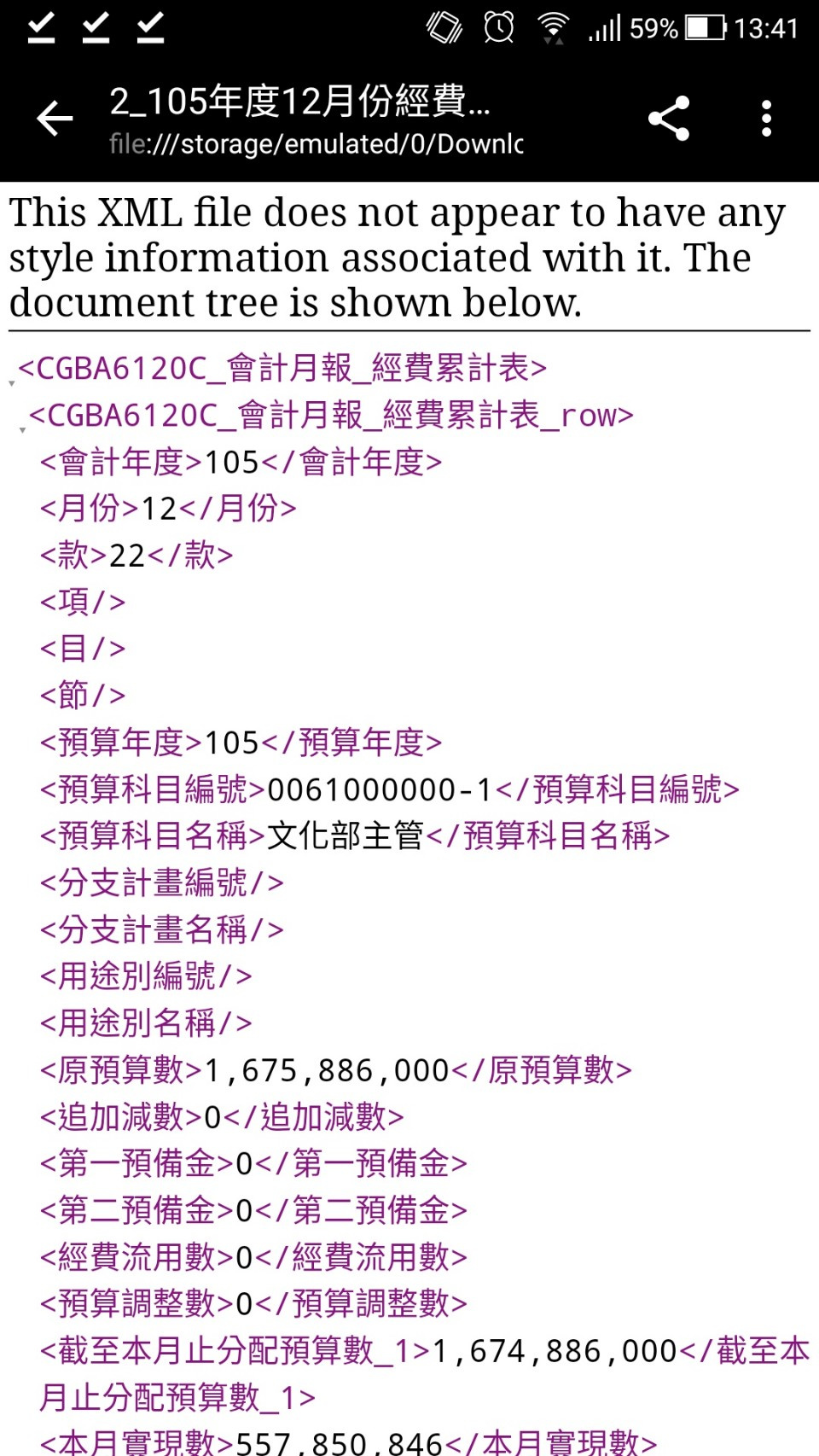
說明:105年以後審定本的xlm檔無法正常檢閱。詳情可見圖(三)
圖(三)
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
Android測試生
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
1. 發現有不少連結是直接通往首頁的(即使原先目的地並非是首頁),不知是網站問題,還是我並沒有砍懂這個網站。如果是前者,建議加以改進。
2.整體而言網站狀況尚可,惟連結及其附加檔案問題較多,應多加注意。