問題:
可能原因:
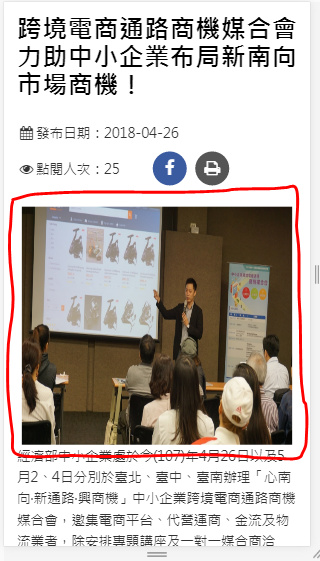
圖片高度為固定數值,導致圖片顯示變形。
原始程式:
位置:https://www.moeasmea.gov.tw/xslGip/2017wwwch/sass/_Content.scss:788
.Content_page .FotoxText .LeftFoto img {
display: block;
width: 100%;
height: 280px;
margin: 0 auto;
background: #eee;
}
建議修改:
將高度設置註解掉。
.Content_page .FotoxText .LeftFoto img {
display: block;
width: 100%;
/* height: 280px; */
margin: 0 auto;
background: #eee;
}
補充:
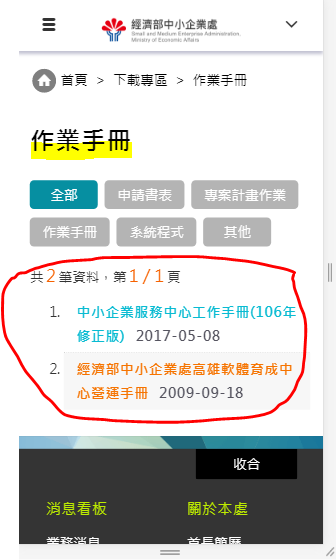
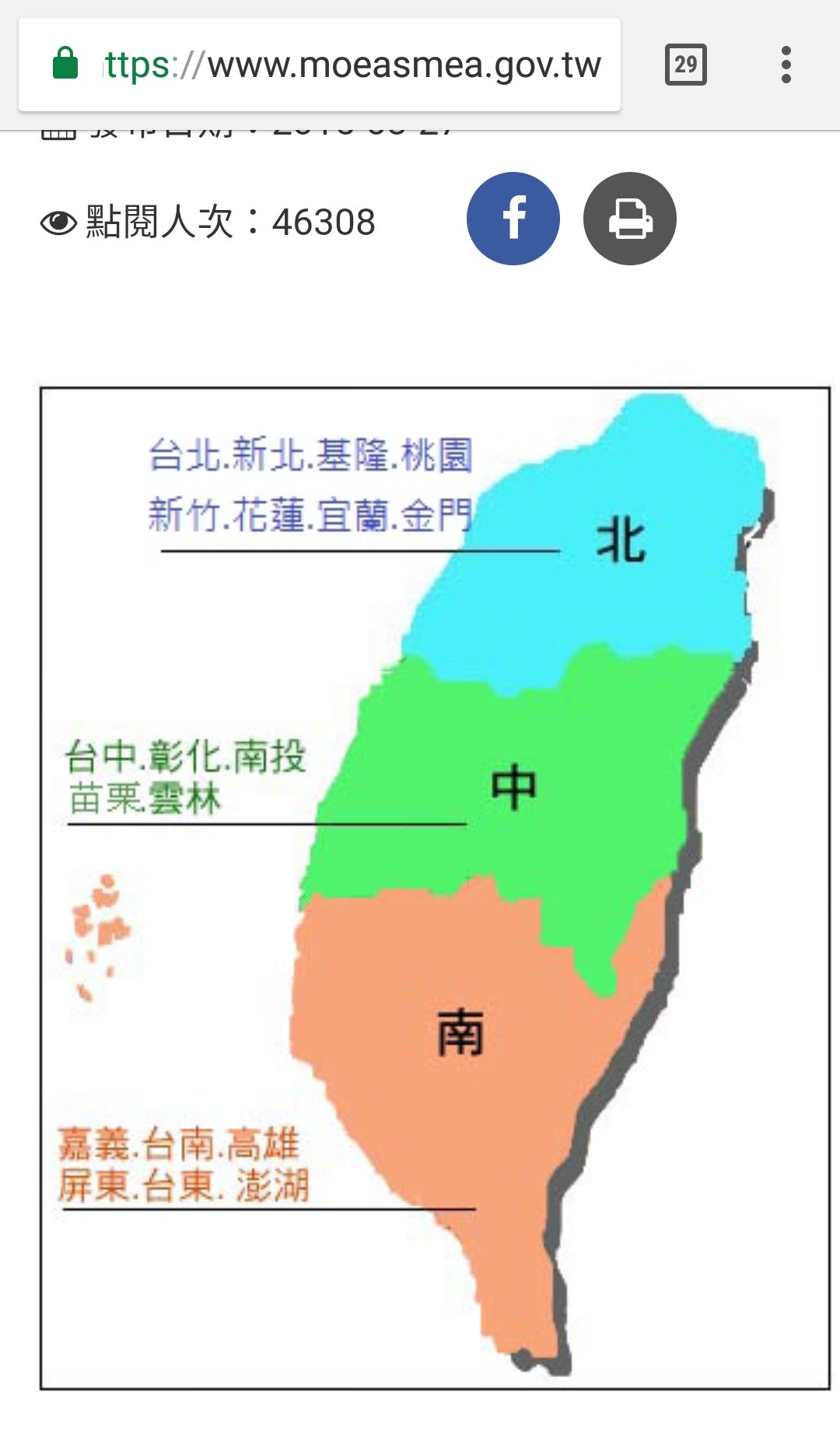
(修正後之截圖)

問題:
可能原因:
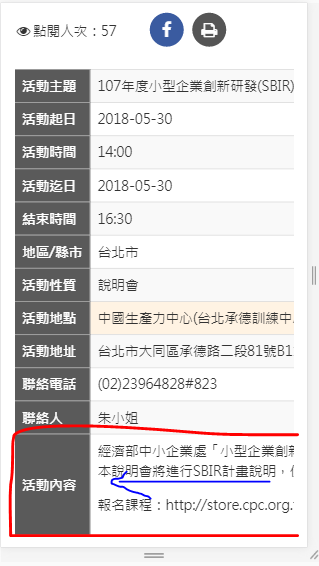
表格內容無法自動換行。
原始程式:
- 位置:https://www.moeasmea.gov.tw/xslGip/2017wwwch/assets/module/bootstrap-3.3.2/css/less/tables.less:234
@media screen and (max-width: 767px)
.table-responsive > .table > thead > tr > th, .table-responsive > .table > tbody > tr > th, .table-responsive > .table > tfoot > tr > th, .table-responsive > .table > thead > tr > td, .table-responsive > .table > tbody > tr > td, .table-responsive > .table > tfoot > tr > td {
white-space: nowrap;
}
- 位置:https://www.moeasmea.gov.tw/xslGip/2017wwwch/assets/module/bootstrap-3.3.2/css/less/tables.less:33
.table {
width: 100%;
max-width: 100%;
margin-bottom: 20px;
}
- 位置:https://www.moeasmea.gov.tw/xslGip/2017wwwch/sass/_Framework.scss:207
.table-bordered > thead > tr > th, .table-bordered > tbody > tr > th, .table-bordered > tfoot > tr > th {
border: #a7a7a7 1px solid;
vertical-align: middle;
}
建議修改:
- 將
white-space: nowrap;註解掉,位置:https://www.moeasmea.gov.tw/xslGip/2017wwwch/assets/module/bootstrap-3.3.2/css/less/tables.less:234
@media screen and (max-width: 767px)
.table-responsive > .table > thead > tr > th, .table-responsive > .table > tbody > tr > th, .table-responsive > .table > tfoot > tr > th, .table-responsive > .table > thead > tr > td, .table-responsive > .table > tbody > tr > td, .table-responsive > .table > tfoot > tr > td {
/* white-space: nowrap; */
}
- 加入
word-break: break-all;,位置:https://www.moeasmea.gov.tw/xslGip/2017wwwch/assets/module/bootstrap-3.3.2/css/less/tables.less:33
.table {
width: 100%;
max-width: 100%;
margin-bottom: 20px;
word-break: break-all;
}
- 將
<th></th>寬度設置為25%,位置:https://www.moeasmea.gov.tw/xslGip/2017wwwch/sass/_Framework.scss:207
.table-bordered > thead > tr > th, .table-bordered > tbody > tr > th, .table-bordered > tfoot > tr > th {
border: #a7a7a7 1px solid;
vertical-align: middle;
width: 25%;
}
補充:
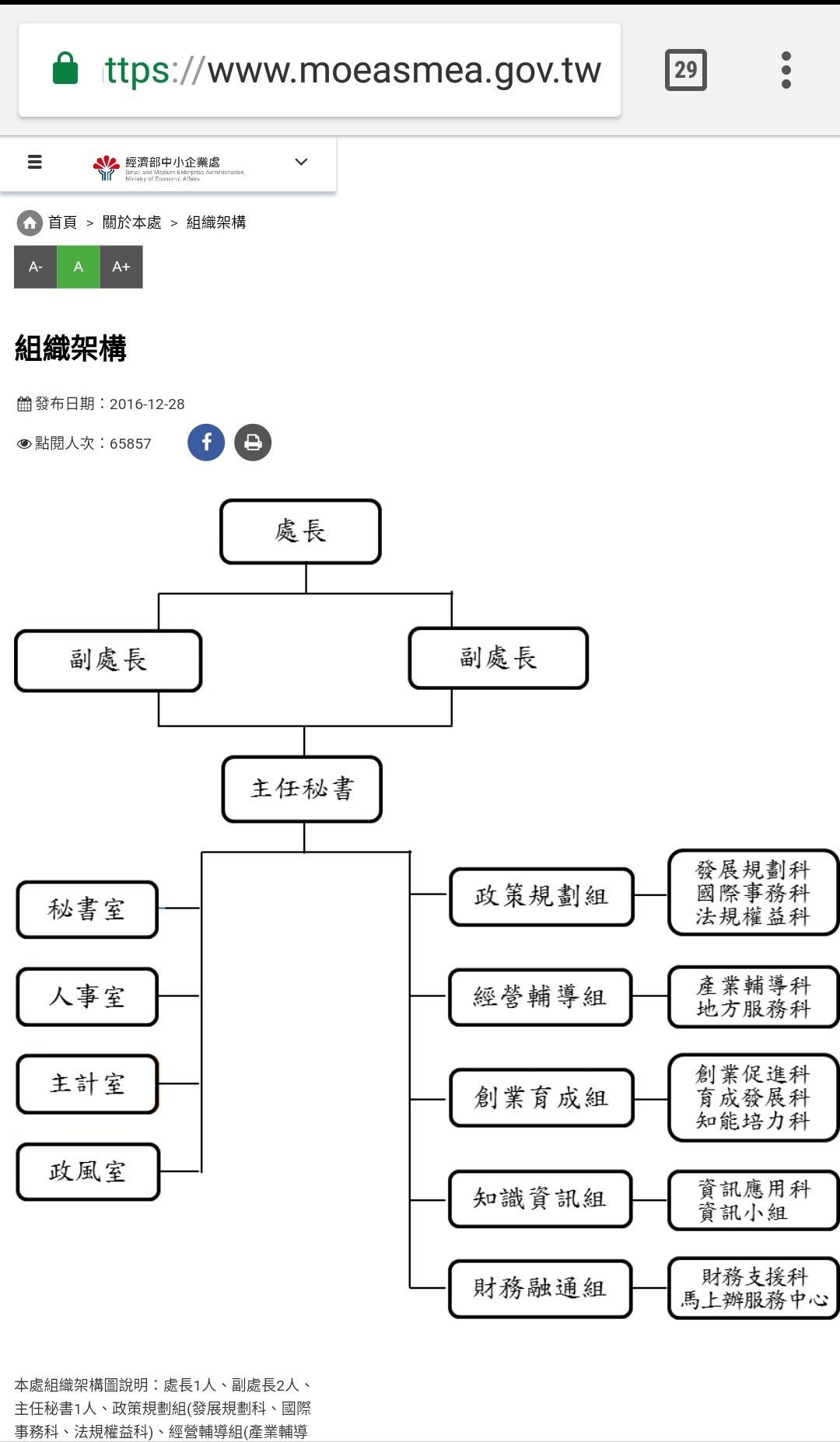
(修正後之截圖)










 圖二
圖二
 圖四
圖四