問題:
可能原因:
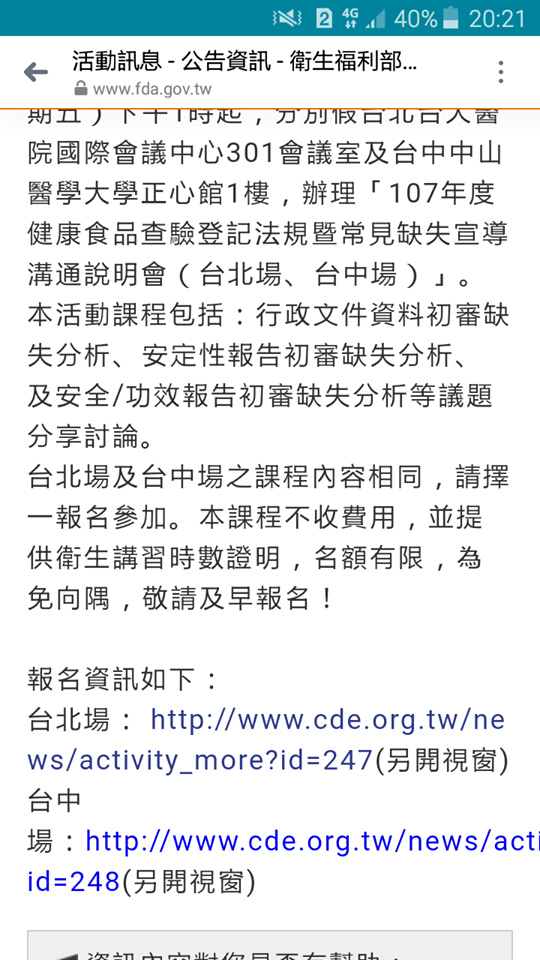
超連結為連續英文字串,無法自動換行。
原始程式:
位置: view-source:無相關資料
927行
<a style="font-size: 14pt; font-family: Arial" href="http://www.cde.org.tw/news/activity_more?id=248">http://www.cde.org.tw/news/activity_more?id=248</a>
建議修改:
將超連結的style標籤中加入word-break: break-all;。
<a style="font-size: 14pt; font-family: Arial; word-break: break-all;" href="http://www.cde.org.tw/news/activity_more?id=248">http://www.cde.org.tw/news/activity_more?id=248</a>
補充:
(修正後之截圖)

問題:
可能原因:
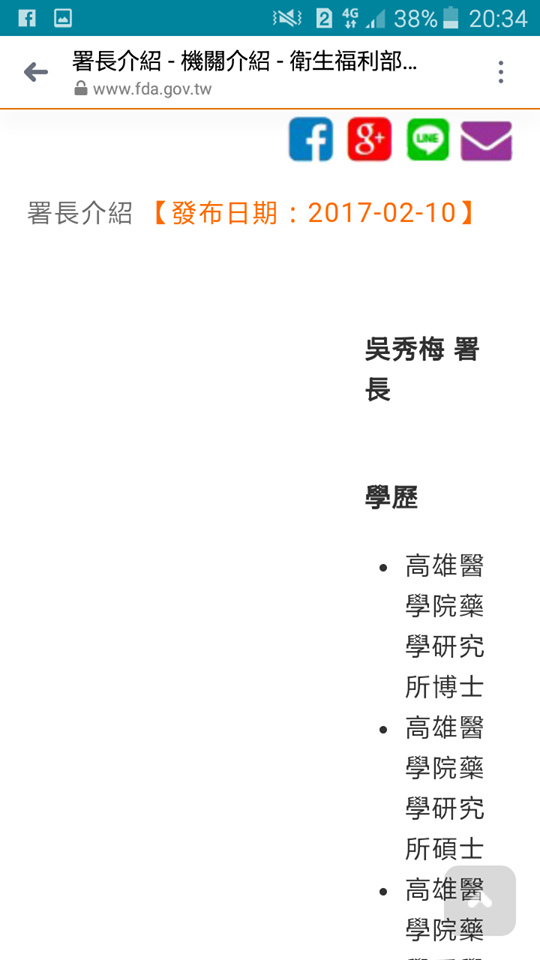
表格因應螢幕水平縮放,導致內容壓縮影響閱讀。
原始程式:
位置: view-source:署長介紹 - 機關介紹 - 衛生福利部食品藥物管理署
892行
<table width="100%" border="0" cellspacing="5" cellpadding="5">
<tbody>
<tr>
<td width="40%">
<p align="center"><img width="200" height="269" title="吳秀梅 署長" alt="吳秀梅 署長" border="0" style="HEIGHT: 269px; WIDTH: 200px" src="/upload/e_images/%E5%90%B3%E7%A7%80%E6%A2%85%E7%BD%B2%E9%95%B7_1.jpg"></p></td>
<td width="60%" align="left" valign="middle">
<div style="BACKGROUND-COLOR: rgb(255,255,255)">
<p><strong>吳秀梅 署長</strong><br><br></p>
<p><strong>學歷</strong></p>
<ul class="dotList">
<li>高雄醫學院藥學研究所博士</li>
<li>高雄醫學院藥學研究所碩士</li>
<li>高雄醫學院藥學系學士<br></li>
</ul>
</div>
<p style="BACKGROUND-COLOR: rgb(255,255,255)"><strong>經歷</strong></p>
<ul class="dotList">
<li>
<div style="BACKGROUND-COLOR: rgb(255,255,255)">美國維吉尼亞大學化學系研究學者
</div></li>
<li>
<div style="BACKGROUND-COLOR: rgb(255,255,255)">日本德島大學藥學系研究學者
</div></li>
<li>
<div style="BACKGROUND-COLOR: rgb(255,255,255)">高雄醫學大學藥學院院長
</div></li>
<li>
<div style="BACKGROUND-COLOR: rgb(255,255,255)">高雄醫學大學藥學系主任
</div></li>
<li>
<div style="BACKGROUND-COLOR: rgb(255,255,255)">高雄醫學大學香粧品學系主任
</div></li>
<li>
<div style="BACKGROUND-COLOR: rgb(255,255,255)">高雄醫學大學藥學系教授<br>
</div></li>
</ul></td>
</tr>
</tbody>
</table>
建議修改:
將表格結構重新排列,解法如下:
- 在
<head>...</head>裡放入:
<style>
@media (max-width: 736px) {
.table-rwd{min-width: 100%;}
.table-rwd td {
text-align: left;
font-size: 15px;
overflow: hidden;
width: 100%;
display: block;
}
.table-rwd td:before {
display: inline-block;
text-transform: uppercase;
font-weight: bold;
margin-right: 10px;
color: #0c5904;
}
.table-rwd.table-bordered td,.table-rwd.table-bordered th,.table-rwd.table-bordered{border:0;}
}
</style>
- 在
<table>標籤中加入class="table-rwd":
<table class="table-rwd" width="100%" border="0" cellspacing="5" cellpadding="5">
補充:
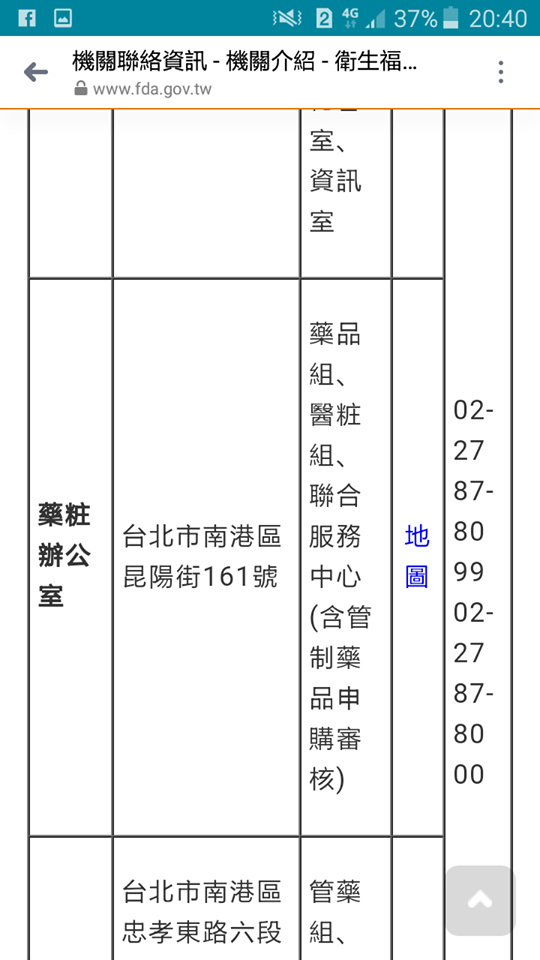
(修正後之截圖)

問題:
可能原因:
圖片寬度設為固定數值,導致跑版。
原始程式:
位置: view-source:署徽設計說明 - 機關介紹 - 衛生福利部食品藥物管理署
898行
<img width="600" height="378" title="署徽" alt="署徽" border="0" style="HEIGHT: 378px; WIDTH: 600px" src="/upload/e_images/署無全銜_去背.gif">
建議修改:
將圖片寬度設為百分比。
<img width="100%" title="署徽" alt="署徽" border="0" src="/upload/e_images/署無全銜_去背.gif">
補充:
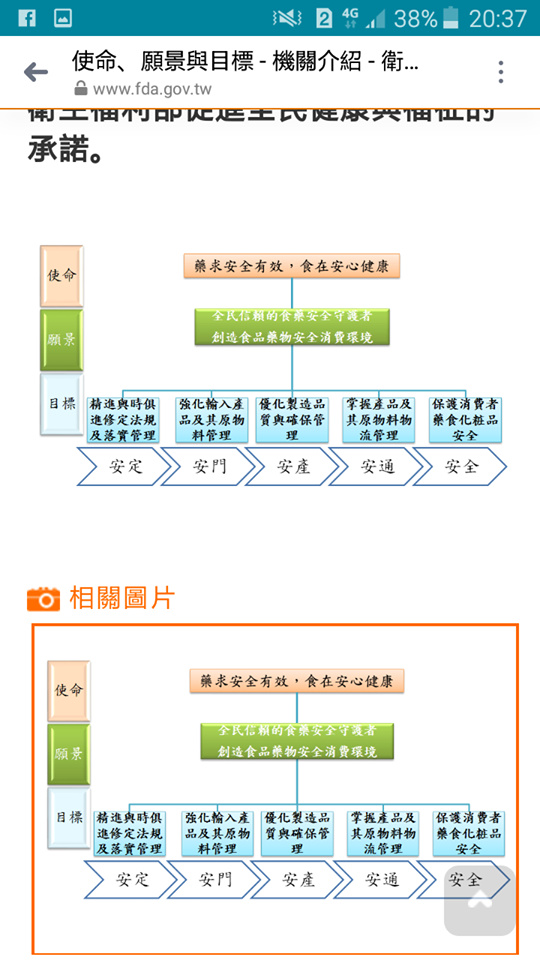
(修正後之截圖)