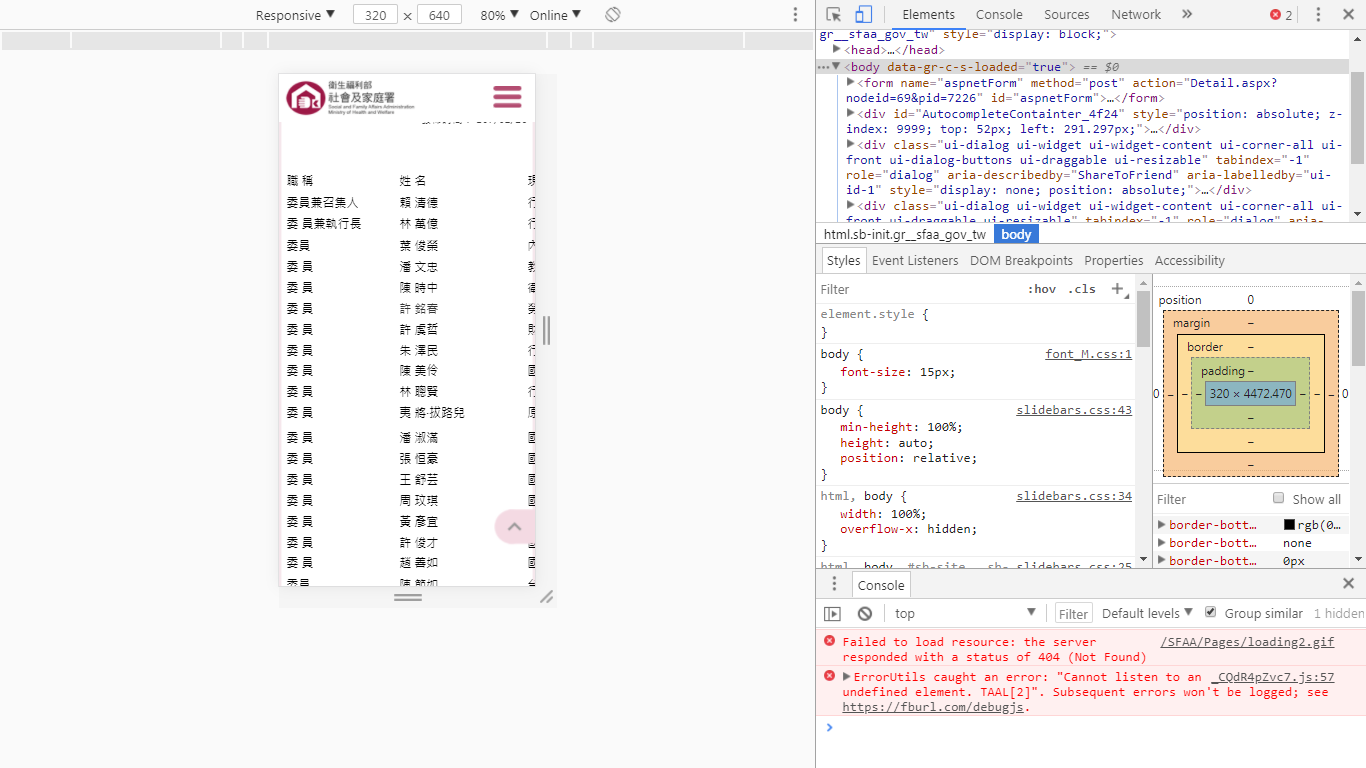
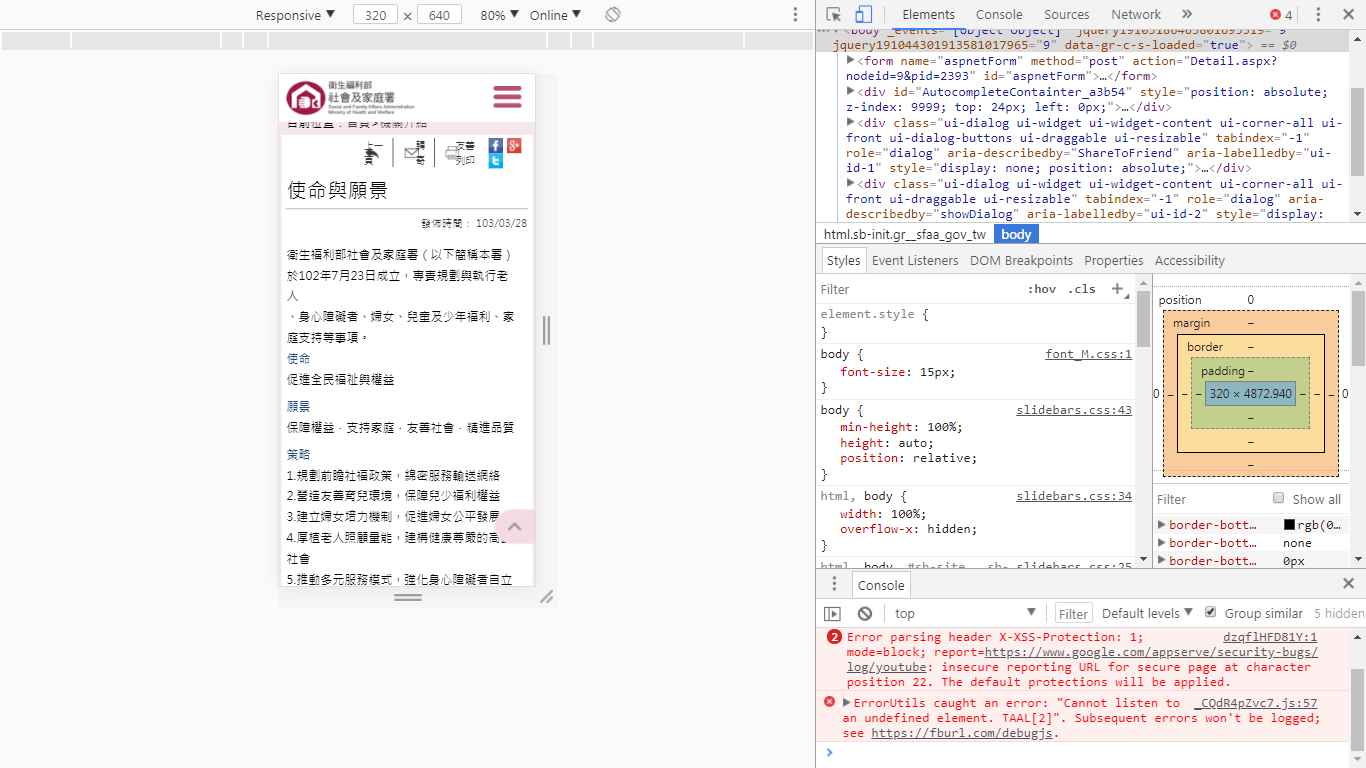
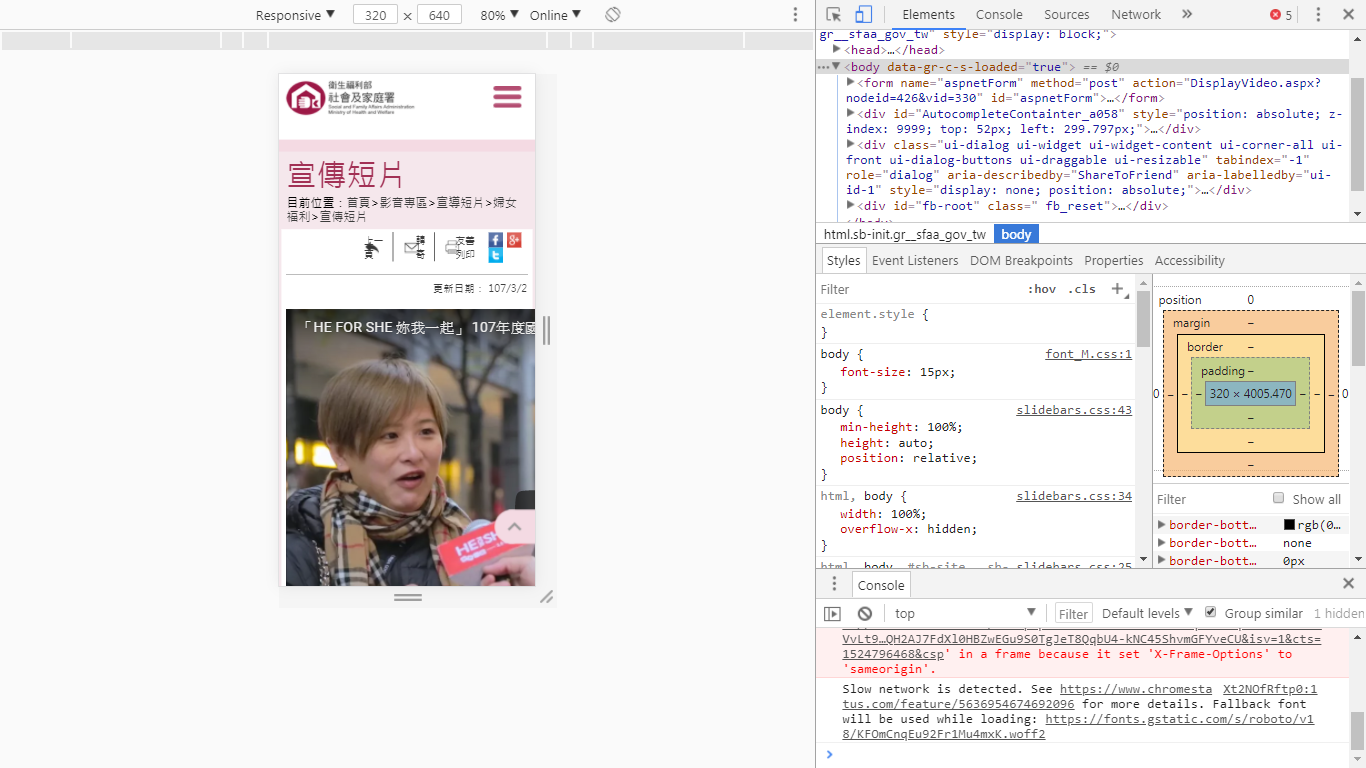
問題
可能原因
padding因為寬度變後距離改變(因為使用百分比定位
iframe width 100%
原始程式
位置:
https://www.sfaa.gov.tw/SFAA/css/page.css:85
https://www.sfaa.gov.tw/SFAA/Video/DisplayVideo.aspx?nodeid=426&vid=330:666
.back_page {
width: 14%;
font-family: "微軟正黑體";
float: left;
color: #3d3d3d;
font-size: 0.813em;
padding-left: 20%;
background-image: url(../images/page_icon_back.png);
background-repeat: no-repeat;
background-position: 52px center;
line-height: 18px;
}
.send_on {
width: 9%;
font-family: "微軟正黑體";
float: left;
color: #3d3d3d;
font-size: 0.813em;
padding-left: 11%;
background-image: url(../images/page_icon2.png);
background-repeat: no-repeat;
background-position: 14px center;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #3d3d3d;
line-height: 18px;
}
.print {
width: 14%;
font-family: "微軟正黑體";
float: left;
color: #3d3d3d;
font-size: 0.813em;
padding: 0px 0px 0% 10%;
background-image: url(../images/page_icon3.png);
background-repeat: no-repeat;
background-position: 13px center;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #3d3d3d;
line-height: 18px;
}
//html iframe
<iframe Title="https://www.youtube.com/embed/Xt2NOfRftp0" width="640" height="480" src="https://www.youtube.com/embed/Xt2NOfRftp0" frameborder="0" allowfullscreen></iframe>
建議修改
講iframe設定100%,padding改px定位
.back_page {
width: 14%;
font-family: "微軟正黑體";
float: left;
color: #3d3d3d;
font-size: 0.813em;
padding-left: 75px;
background-image: url(../images/page_icon_back.png);
background-repeat: no-repeat;
background-position: 52px center;
line-height: 18px;
}
.send_on {
width: 9%;
font-family: "微軟正黑體";
float: left;
color: #3d3d3d;
font-size: 0.813em;
padding-left: 35px;
background-image: url(../images/page_icon2.png);
background-repeat: no-repeat;
background-position: 14px center;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #3d3d3d;
line-height: 18px;
}
.print {
width: 14%;
font-family: "微軟正黑體";
float: left;
color: #3d3d3d;
font-size: 0.813em;
padding: 0px 0px 0% 35px;
background-image: url(../images/page_icon3.png);
background-repeat: no-repeat;
background-position: 13px center;
border-left-width: 1px;
border-left-style: solid;
border-left-color: #3d3d3d;
line-height: 18px;
}
//html iframe
<iframe Title="https://www.youtube.com/embed/Xt2NOfRftp0" width="100%" height="480" src="https://www.youtube.com/embed/Xt2NOfRftp0" frameborder="0" allowfullscreen></iframe>
補充

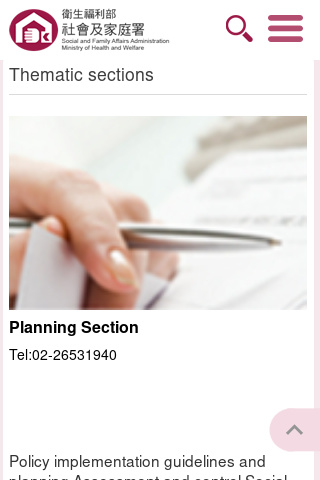
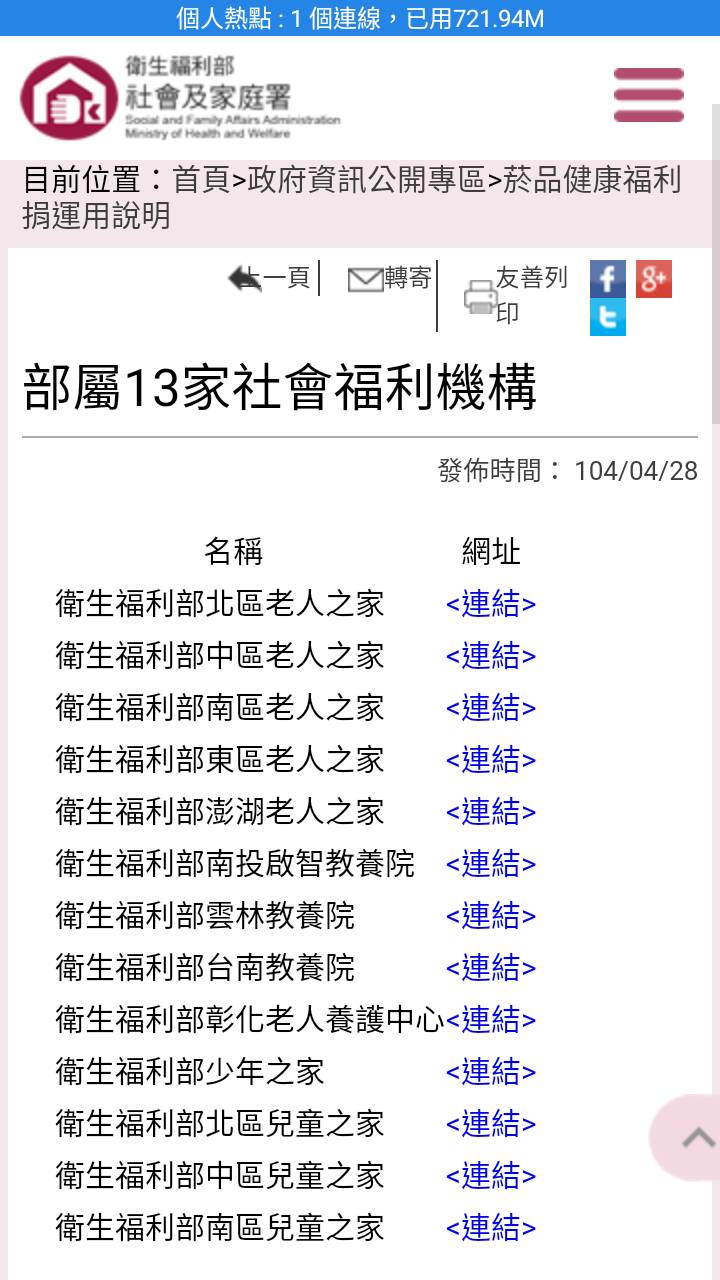
問題
可能原因
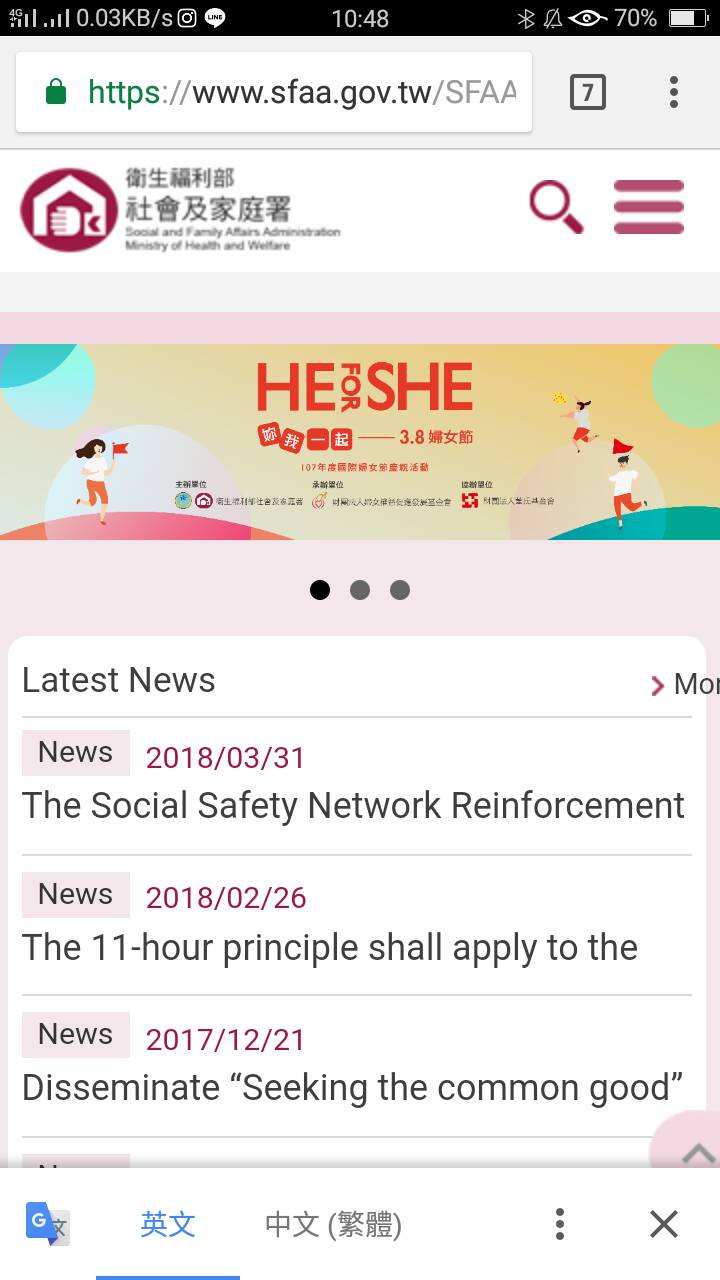
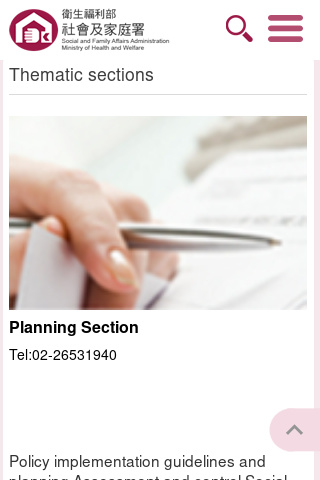
"查看更多"的部份因為寬度百分比影響(同樣字會固定寬度)
而下面則是資訊卡寬度太小讓資訊延展不夠
原始程式
位置:
https://www.sfaa.gov.tw/SFAA/css/responsive.css:1046
https://www.sfaa.gov.tw/SFAA/css/style.css:231
.vid {
float: left;
width: 49%;
}
.pic {
float: left;
width: 49%;
}
////look more part
.more {
color: #3d3d3d;
float: right;
width: 19%;
}
建議修改
將"查看更多" 改成px寬度
並將資訊卡站滿板
.vid {
float: left;
width: 99%;
}
.pic {
float: left;
width: 99%;
}
////look more part
.more {
color: #3d3d3d;
float: right;
width: 80px;
}
補充


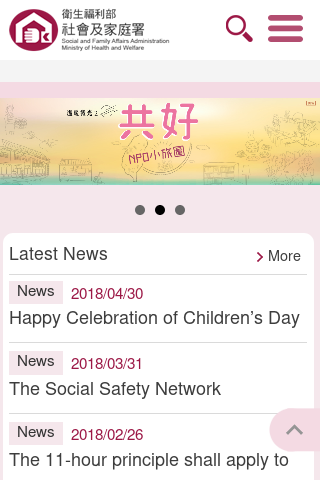
問題
可能原因
輪播圖是判端寬度可顯示多少,才產多少點點
原始程式
位置:
https://www.sfaa.gov.tw/SFAA/css/jquery.bxslider.css:92
.bx-wrapper .bx-pager-item {
font-size: 0;
line-height: 0;
}
建議修改
只能加一些margin,讓版面好看點
.bx-wrapper .bx-pager-item {
font-size: 0;
line-height: 0;
margin: 1px;
}
補充

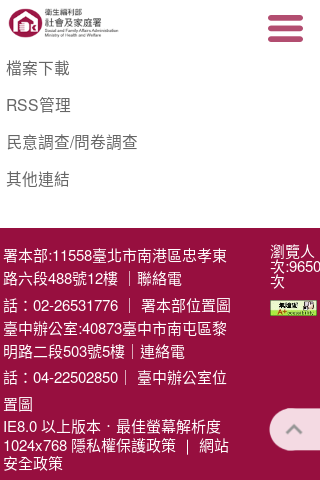
問題
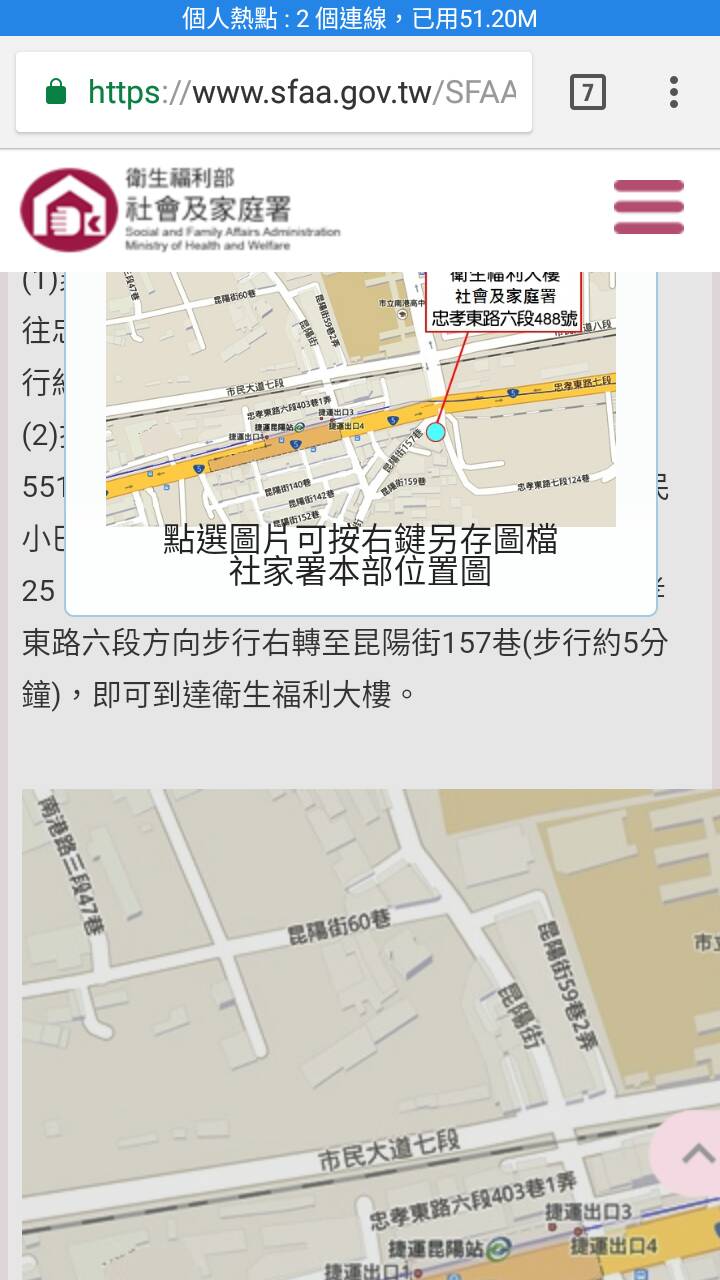
可能原因
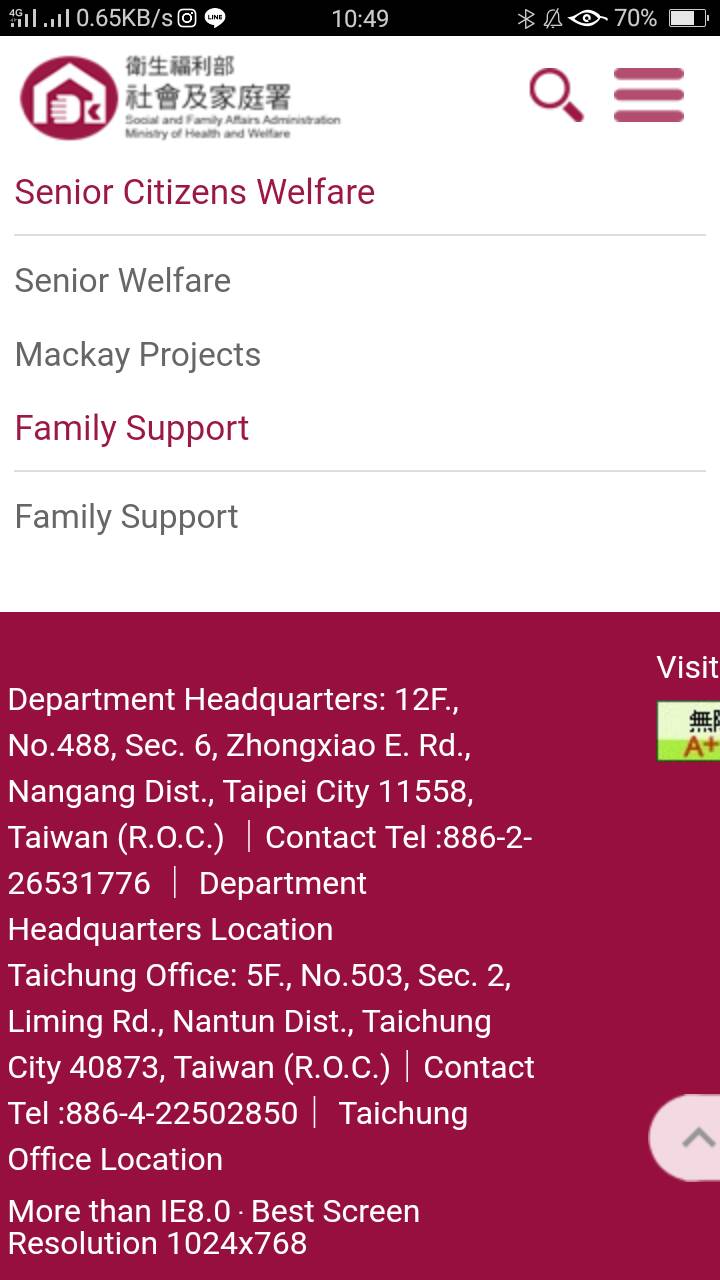
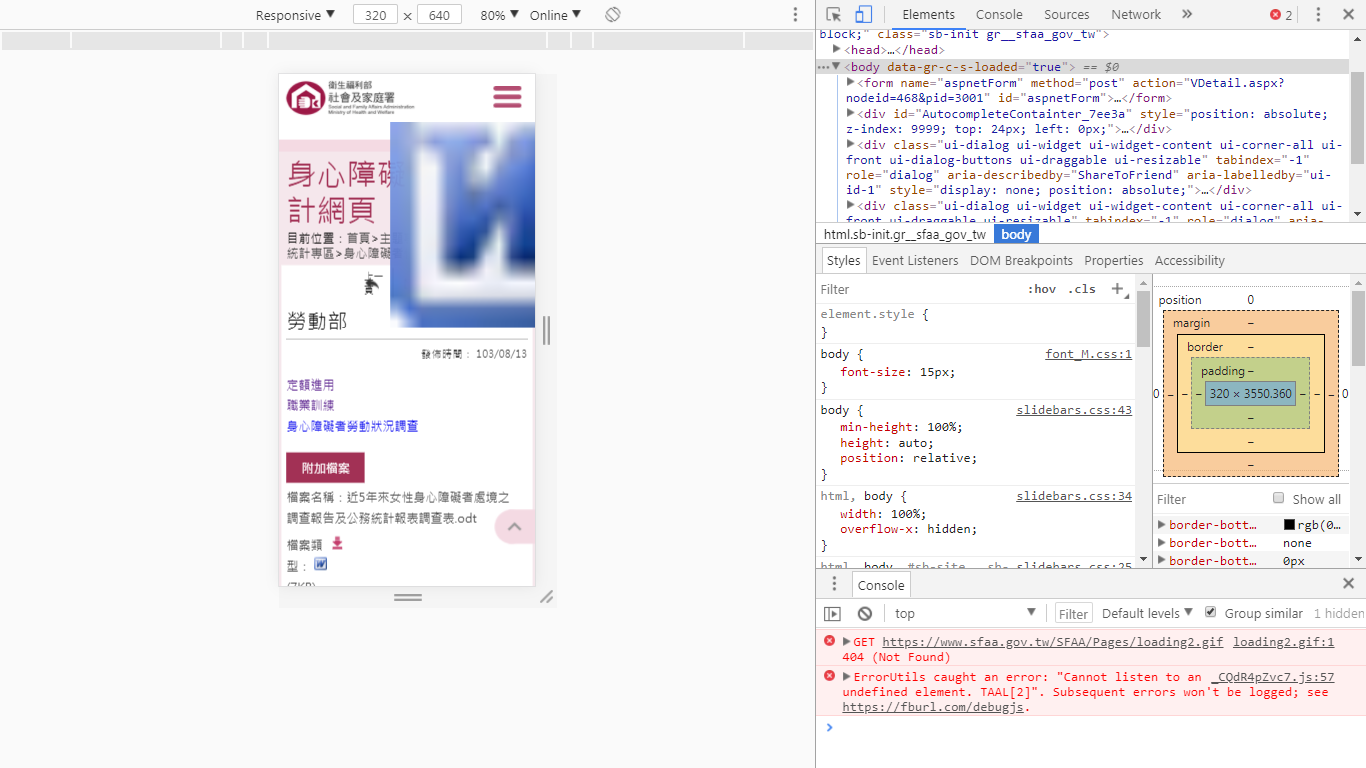
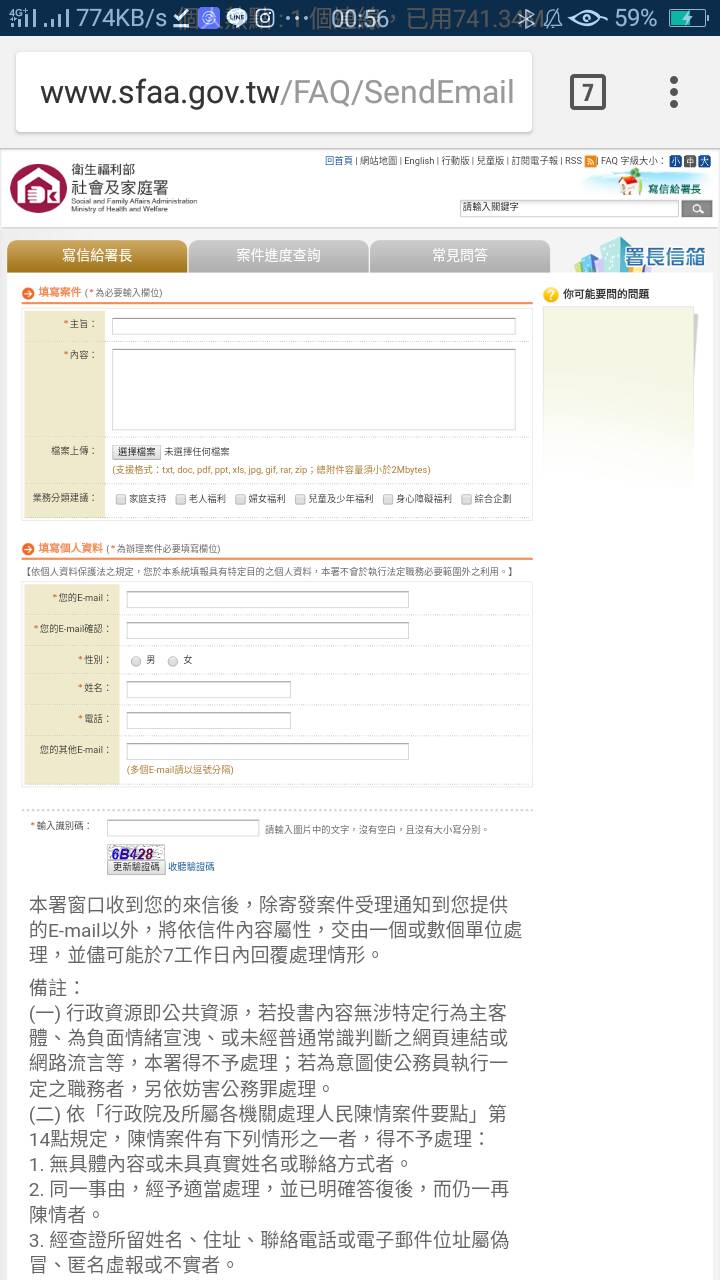
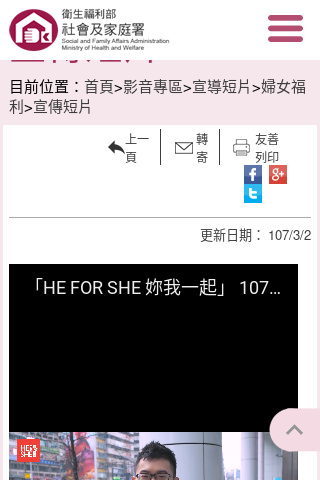
寬度超過
原始程式
位置:
https://www.sfaa.gov.tw/SFAA/default.aspx:698
<img tabindex="3004" src="/SFAA/images/010.jpg" border="0" width="88"
height="31" alt="通過A+等級無障礙網頁檢測">
建議修改
將寬度設定100%,高度設定auto
<img tabindex="3004" src="/SFAA/images/010.jpg" border="0" width="100%"
height="auto" alt="通過A+等級無障礙網頁檢測">
補充

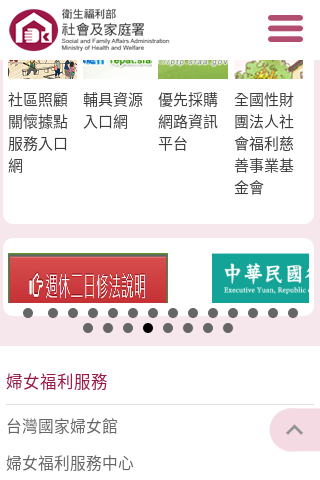
問題
可能原因
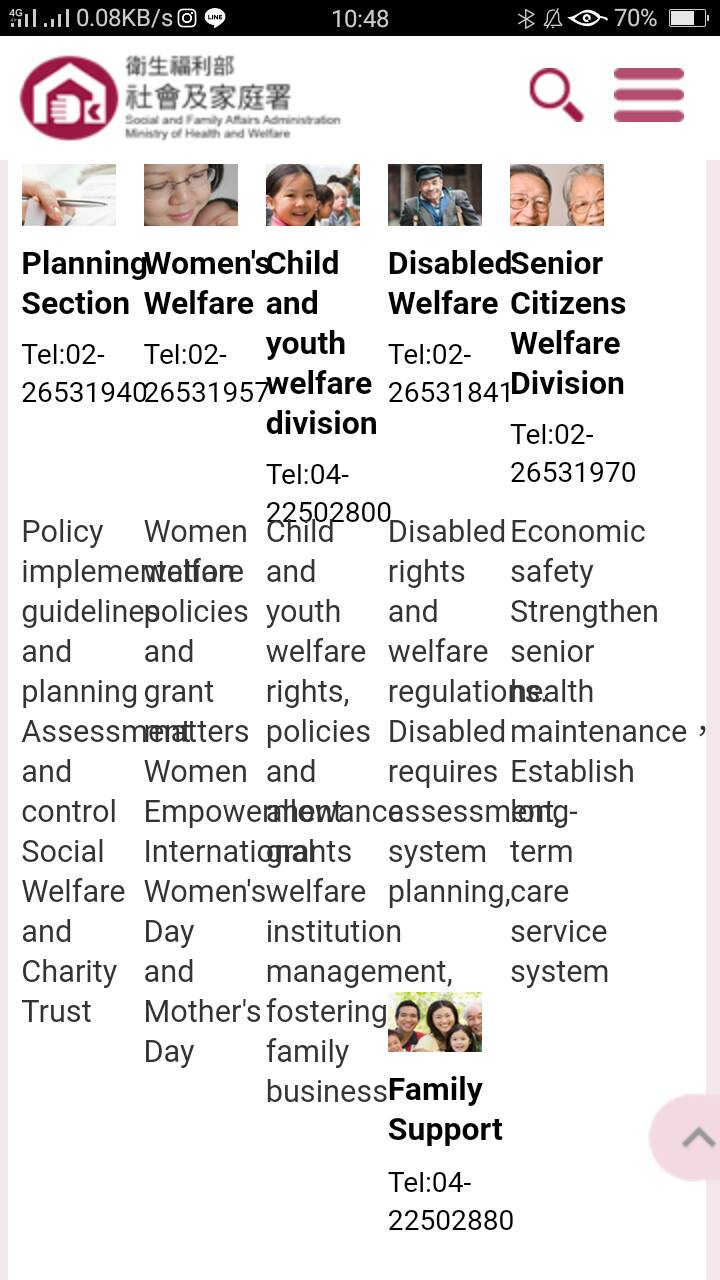
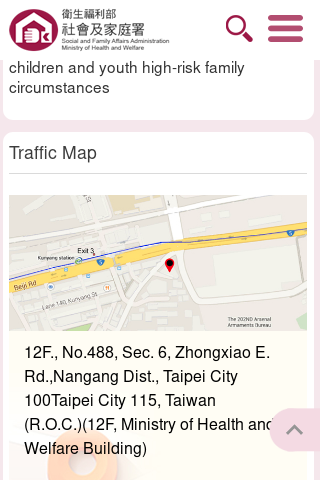
- 百分比寬度
- 不夠寬
原始程式
位置:
1.https://www.sfaa.gov.tw/SFAA/Eng/css/style.css:240
2.https://www.sfaa.gov.tw/SFAA/Eng/css/responsive.css:789
3.https://www.sfaa.gov.tw/SFAA/Eng/css/responsive.css:109
https://www.sfaa.gov.tw/SFAA/Eng/css/responsive.css:444
//1
.more_index_en {
font-size: 0.9em;
color: #3d3d3d;
float: right;
width: 6%;
margin-top: 3px;
}
//2
.thematic_zone_en li {
float: left;
width: 14%;
padding-right: 0.8%;
margin-right: 11.5px;
}
//3
.access_en1 {
float: left;
margin-right: 23px;
width: 63%;
}
.access_zone2 {
float: left;
width: 33%;
background-image: url(../images/access_map_en2.jpg);
background-repeat: no-repeat;
background-position: 0 -34px;
}
建議修改
//1
.more_index_en {
font-size: 0.9em;
color: #3d3d3d;
float: right;
width: 50px;
margin-top: 3px;
}
//2
.thematic_zone_en li {
float: left;
width: 100%;
padding-right: 0.8%;
margin-right: 11.5px;
}
//3
.access_en1 {
float: left;
margin-right: 23px;
width: 100%;
}
.access_zone2 {
float: left;
width: 100%;
background-image: url(../images/access_map_en2.jpg);
background-repeat: no-repeat;
background-position: 0 -34px;
}
補充



問題
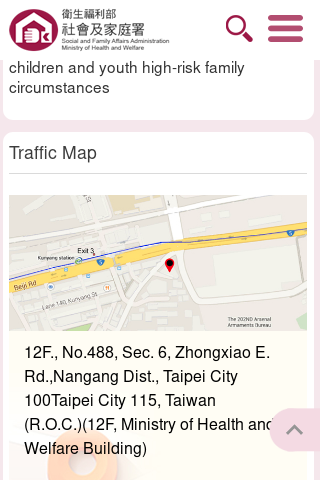
可能原因
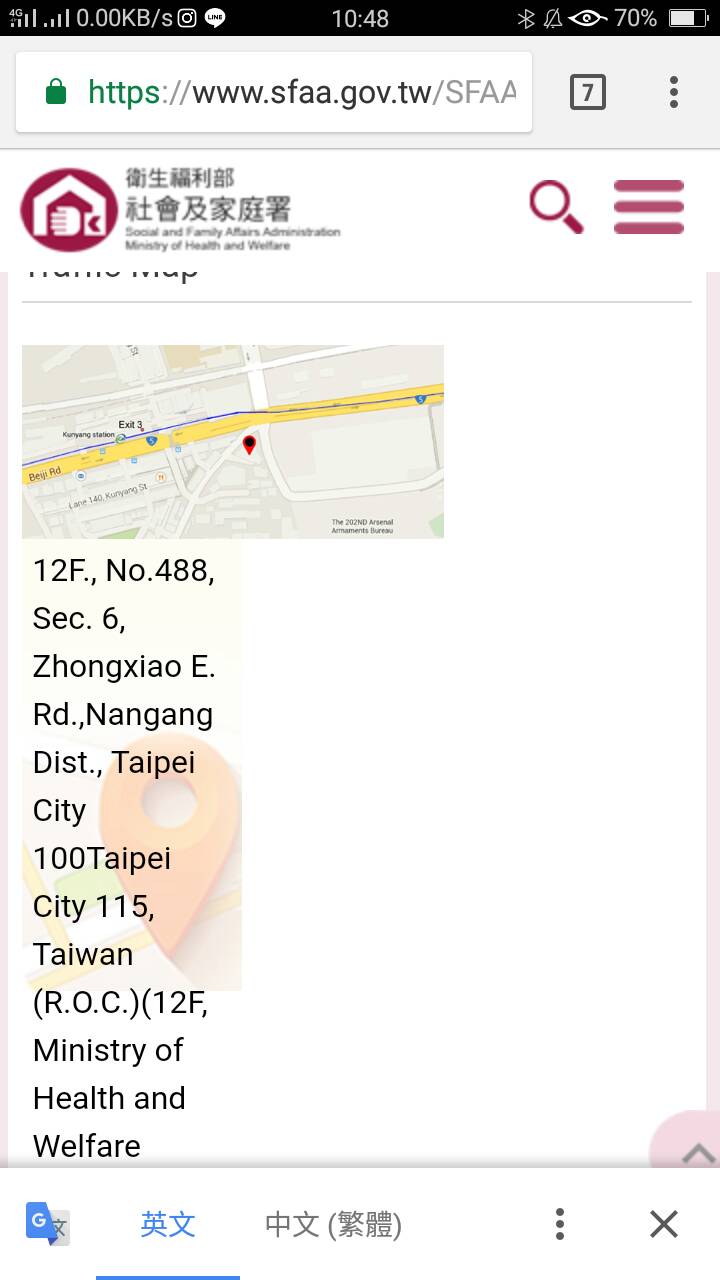
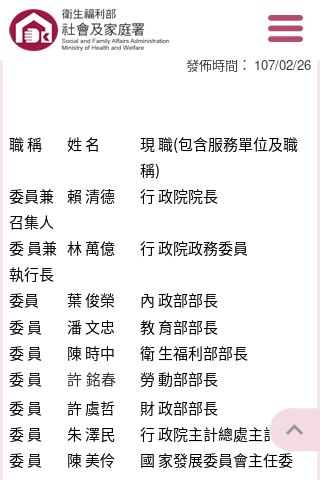
百分比問題
原始程式
位置:https://www.sfaa.gov.tw/SFAA/css/style.css:3625
.dl_text {
float: left;
width: 20%;
color: #4a4a4a;
margin-bottom: 8px;
}
建議修改
改px
.dl_text {
float: left;
width: 100px;
color: #4a4a4a;
margin-bottom: 8px;
}
補充

問題
可能原因
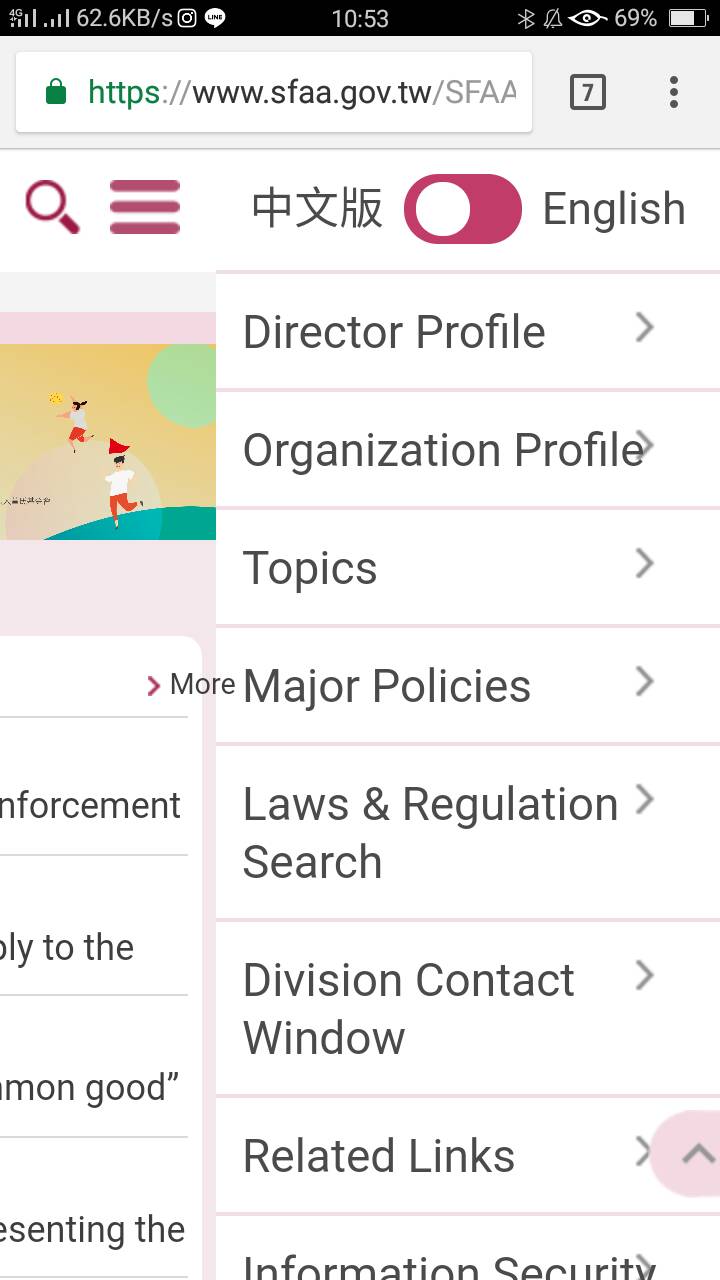
設計上的問題?
建議修改
在中文版的btn連結到English
而在English btn 要 float:right;










BIG TROUBLE