問題:
可能原因:
iframe內德div寬度設為固定數值,導致跑版。
原始程式:
- 位置: view-source:國立臺灣交響樂團-首頁
1183行 - iframe內的div
<div class="_2p3a" style="min-width: 180px; width: 210px;">
<div class="_2lqh" style="max-height: 130px;">
<div style="height: 130px;" class="_1drm _1ds3" id="u_0_1v">
<div class="uiScaledImageContainer _2zfr" style="width:210px;height:130px;">
<img class="scaledImageFitHeight img" src="https://scontent.fkhh1-1.fna.fbcdn.net/v/t1.0-9/31444842_2177441755604860_7765108808141965786_n.jpg?_nc_cat=0&_nc_eui2=v1%3AAeHpB1CsB4zkj3GmziVZDJYsVw8eaHBNxIQnWn8m5wW-7VgNfAY4zdvOo5ENBSGMN03k8COM7Id3HM89jEolzKYhYt3cWECoLSOfGygTyq0_-g&oh=c9219b913083eea84dadd36a02cbfab3&oe=5B8C3634" style="left:-70px;" alt="NTSO 國立臺灣交響樂團的相片。" width="352" height="130">
</div>
建議修改:
將寬度皆改為100%,並把style="left:-70px;"刪除。
<div class="_2p3a" style=" width: 100%;">
<div class="_2lqh" style="max-height: 130px;">
<div style="height: 130px;" class="_1drm _1ds3" id="u_0_1v">
<div class="uiScaledImageContainer _2zfr" style="width:100%;height:130px;">
<img class="scaledImageFitHeight img" src="https://scontent.fkhh1-1.fna.fbcdn.net/v/t1.0-9/31444842_2177441755604860_7765108808141965786_n.jpg?_nc_cat=0&_nc_eui2=v1%3AAeHpB1CsB4zkj3GmziVZDJYsVw8eaHBNxIQnWn8m5wW-7VgNfAY4zdvOo5ENBSGMN03k8COM7Id3HM89jEolzKYhYt3cWECoLSOfGygTyq0_-g&oh=c9219b913083eea84dadd36a02cbfab3&oe=5B8C3634" alt="NTSO 國立臺灣交響樂團的相片。" width="100%" height="130">
</div>
補充:
(修正後之截圖)

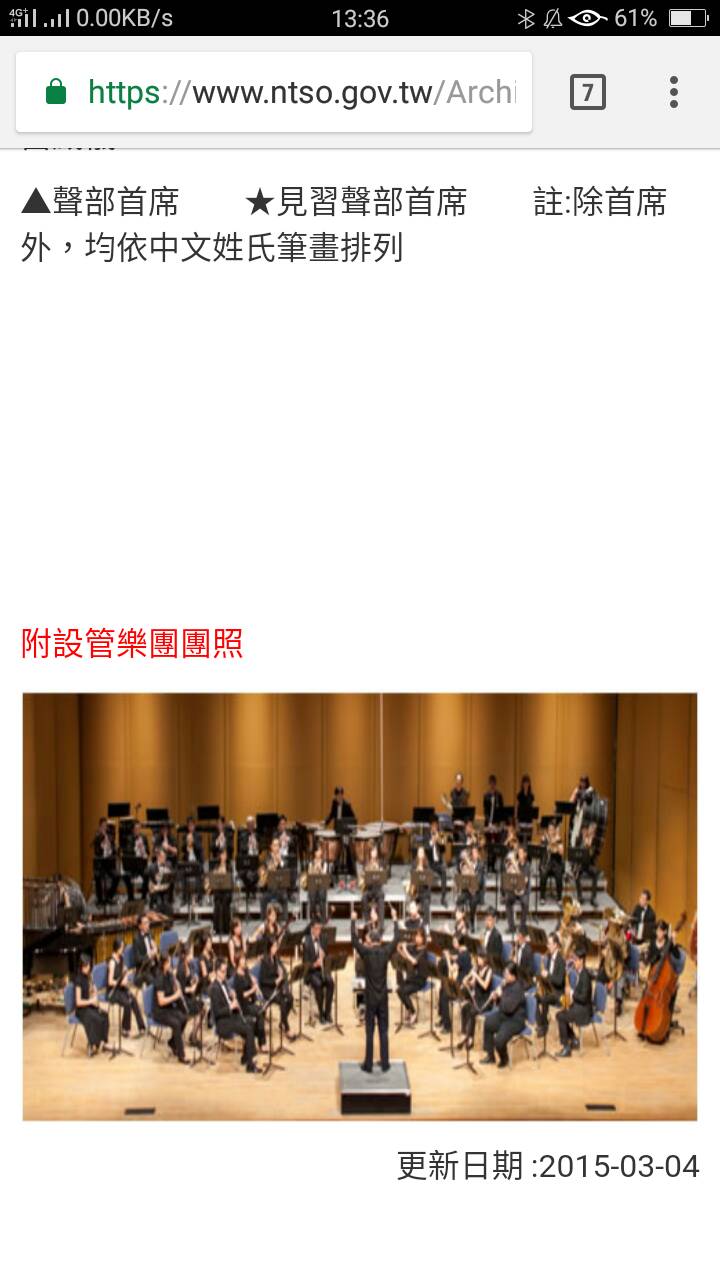
問題:
可能原因:
圖片寬度設為固定數值,導致跑版。
原始程式:
- 位置: view-source:NTSO臺灣管樂團-國立臺灣交響樂團-NTSO臺灣管樂團
613行
<img alt="附設管樂團團照" src="https://mocfile.moc.gov.tw/history//NTSO/Code/Resource/978e7f44-ce23-4eff-b4e4-e25ecee82f63.jpg" style="width: 493px; height: 218px;" data-mce-src="https://mocfile.moc.gov.tw/history//NTSO/Code/Resource/978e7f44-ce23-4eff-b4e4-e25ecee82f63.jpg" data-mce-style="width: 493px; height: 218px;">
建議修改:
將寬度改為100%。
<img alt="附設管樂團團照" src="https://mocfile.moc.gov.tw/history//NTSO/Code/Resource/978e7f44-ce23-4eff-b4e4-e25ecee82f63.jpg" style="width: 100%;" data-mce-src="https://mocfile.moc.gov.tw/history//NTSO/Code/Resource/978e7f44-ce23-4eff-b4e4-e25ecee82f63.jpg" data-mce-style="width: 100%;">
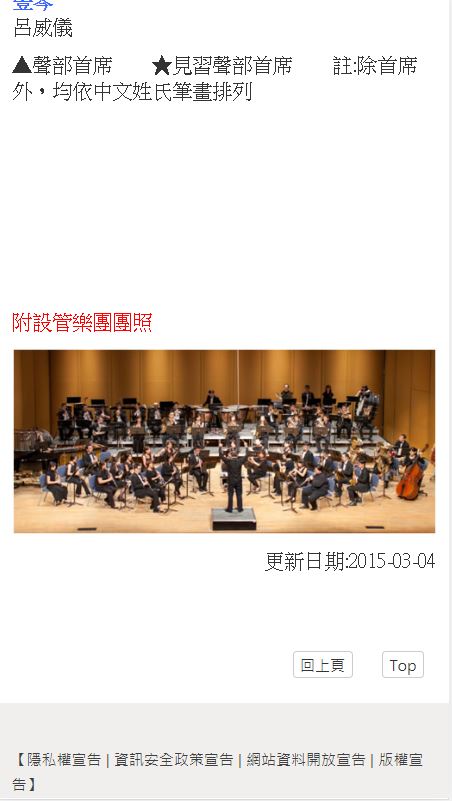
補充:
(修正後之截圖)

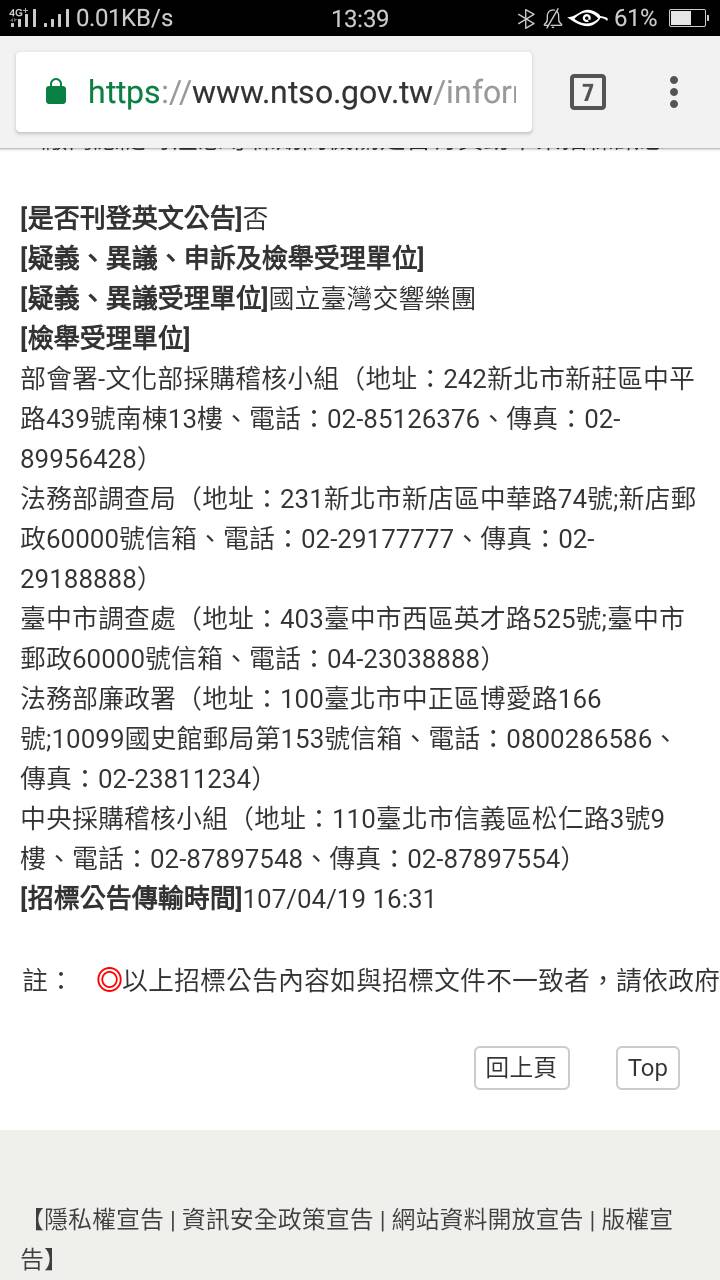
問題:
可能原因:
備註的table寬度設為固定數值,導致跑版。
原始程式:
- 位置: view-source:國立臺灣交響樂團-首頁
619行
<table class="mce-item-table" style="WIDTH: 690px" border="0" data-mce-style="width: 690px;">
<tbody>
<tr>
<td class="T12" valign="top">註:</td>
<td valign="top"><span style="COLOR: #ff0000" data-mce-style="color: #ff0000;" color="red"><strong>◎</strong></span>以上招標公告內容如與招標文件不一致者,請依政府採購法第41條向招標機關反映。</td>
</tr>
</tbody>
</table>
建議修改:
在備註標籤的style中加入word-wrap: break-word;。
<table class="mce-item-table" style="WIDTH: 100%; word-wrap: break-word;" border="0" data-mce-style="width: 100%; word-wrap: break-word;">
<tbody>
<tr>
<td class="T12" valign="top">註:</td>
<td valign="top"><span style="COLOR: #ff0000" data-mce-style="color: #ff0000;" color="red"><strong>◎</strong></span>以上招標公告內容如與招標文件不一致者,請依政府採購法第41條向招標機關反映。</td>
</tr>
</tbody>
</table>
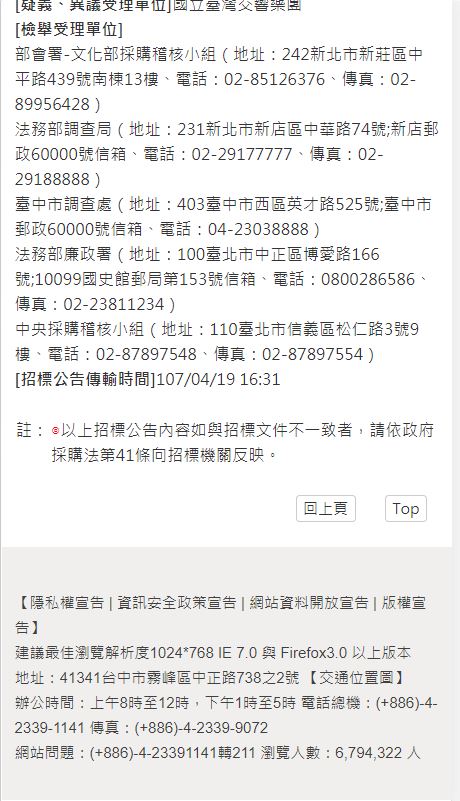
補充:
(修正後之截圖)

問題:
可能原因:
表格結構設置錯誤,導致跑版。
原始程式:
- 位置: view-source:國立臺灣交響樂團-檔案下載
634行
<table class="table table-block table-bordered">
<tr>
<th>標題</th>
<th class="date-th" style="width: 180px;">檔案</th>
<th class="date-th">發布日期</th>
</tr>
<tr>
<td>行政大樓多功能教室場地設備使用申請表件(1061007修)</td>
<td>
<div class="downdiv">
<span>檔案 1:</span>
<a href="https://docs.google.com/gview?embedded=true&url=https://mocfile.moc.gov.tw/files/201710/902aacb4-11e7-42e5-aa21-3007f1f0b979.pdf" title="行政大樓多功能教室場地設備使用申請表件.pdf" target="_blank">預覽</a> <a href="/downloadfile?fid=40368" title="行政大樓多功能教室場地設備使用申請表件.pdf" target="_blank">下載[PDF]</a>
</div>
</td>
<td class="date">2017/10/07</td>
</tr>
.
.
.
(以下省略)
建議修改:
將表格結構重新排列,解法如下:
- 在
<style>...</style>之間放入:
@media (max-width: 736px) {
.table-rwd{min-width: 100%;}
/*針對tr去做隱藏*/
tr.tr-only-hide {display: none !important;}
.table-rwd tr{
display: block;
border: 1px solid #ddd;
margin-top: 5px;
}
.table-rwd td {
text-align: left;
font-size: 15px;
overflow: hidden;
width: 100%;
display: block;
}
.table-rwd td:before {
content: attr(data-th) " : ";
display: inline-block;
text-transform: uppercase;
font-weight: bold;
margin-right: 10px;
color: #0c5904;
}
.table-rwd.table-bordered td,.table-rwd.table-bordered th,.table-rwd.table-bordered{border:0;}
}
- 在
<table class" ... ">裡加入"table-rwd":
<table class="table table-block table-bordered table-rwd">
- 在標題列的
<tr>裡加入"tr-only-hide":
<tr class="tr-only-hide">
- 在內容列的
<td>裡加入data-th="標題名稱":
<td data-th="標題">行政大樓多功能教室場地設備使用申請表件(1061007修)</td>
<td data-th="檔案">
<div class="downdiv">
<span>檔案 1:</span>
<a href="https://docs.google.com/gview?embedded=true&url=https://mocfile.moc.gov.tw/files/201710/902aacb4-11e7-42e5-aa21-3007f1f0b979.pdf" title="行政大樓多功能教室場地設備使用申請表件.pdf" target="_blank">預覽</a> <a href="/downloadfile?fid=40368" title="行政大樓多功能教室場地設備使用申請表件.pdf" target="_blank">下載[PDF]</a>
</div>
</td>
<td data-th="發布日期" class="date">2017/10/07</td>
補充:
(修正後之截圖)

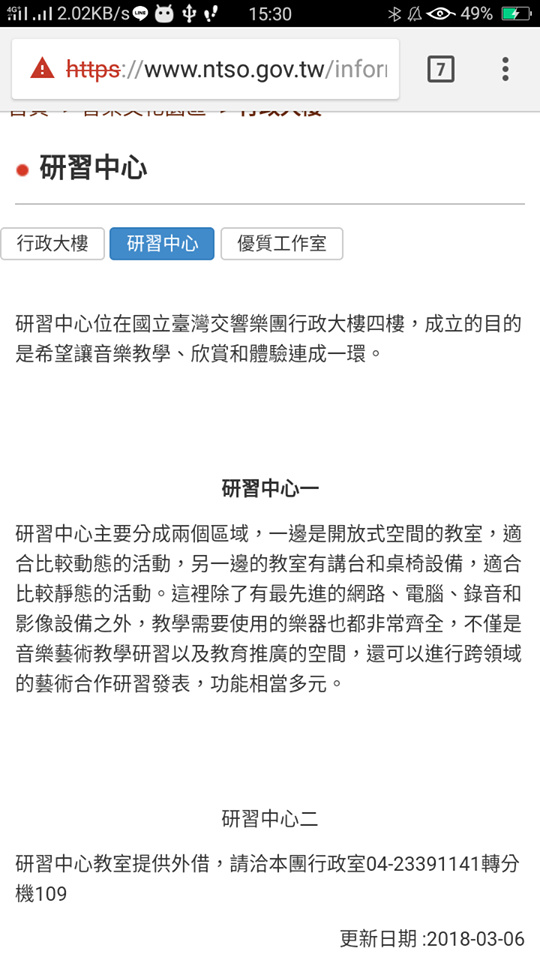
問題:
可能原因:
超連結為連續英文字串,無法自動換行,導致跑版。
建議修改:
在連結標籤裡加入word-break: break-all;。
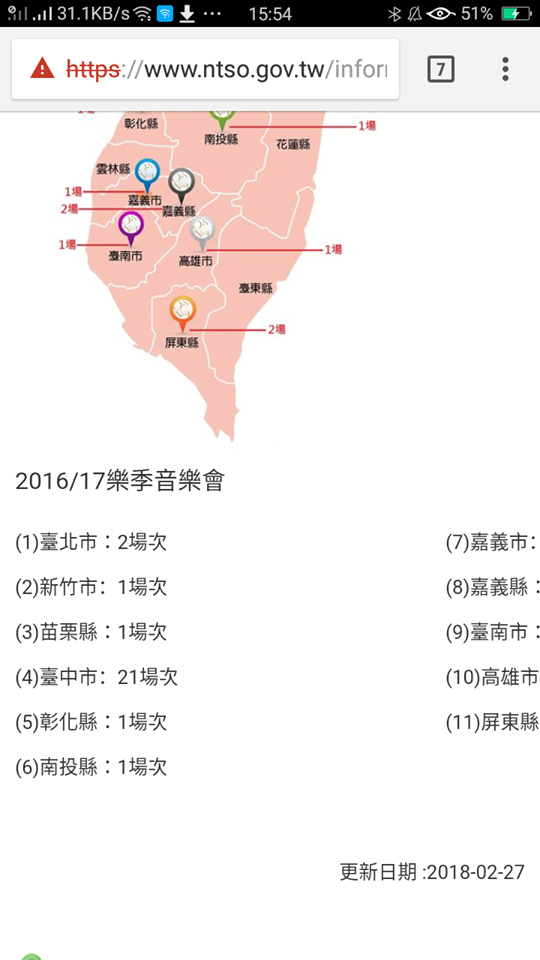
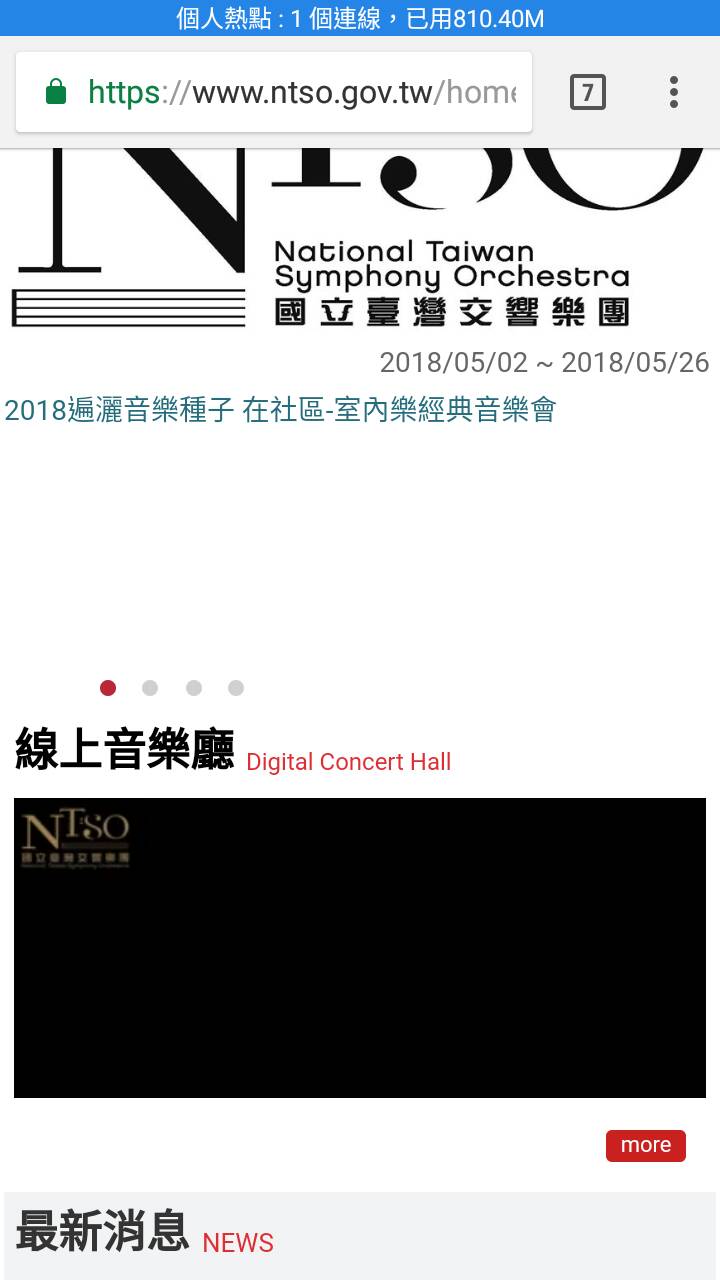
問題:
可能原因:
表格區塊,無法自適應螢幕,導致跑版。
原始程式:
- 位置:view-source:國立臺灣交響樂團-首頁
613行
<table border="0" cellspacing="0" cellpadding="0" width="575" class="mce-item-table">
建議修改:
在連結標籤裡加入style="display:block;"。
<table border="0" cellspacing="0" cellpadding="0" width="575" class="mce-item-table" style="display:block;">
補充:
(修正後之截圖)

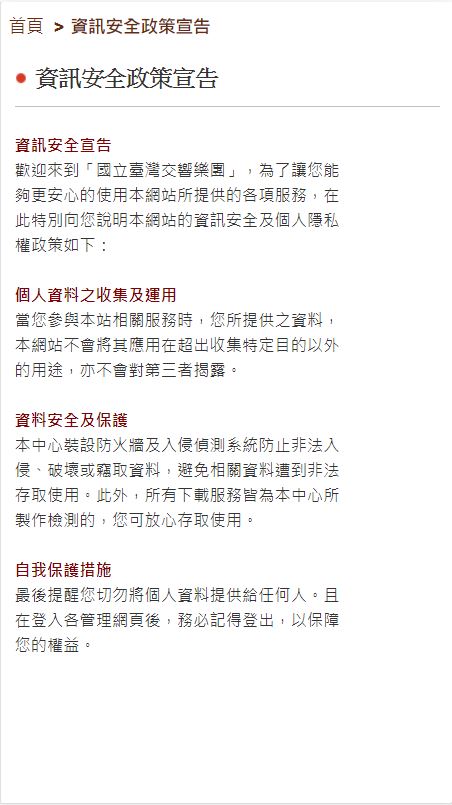
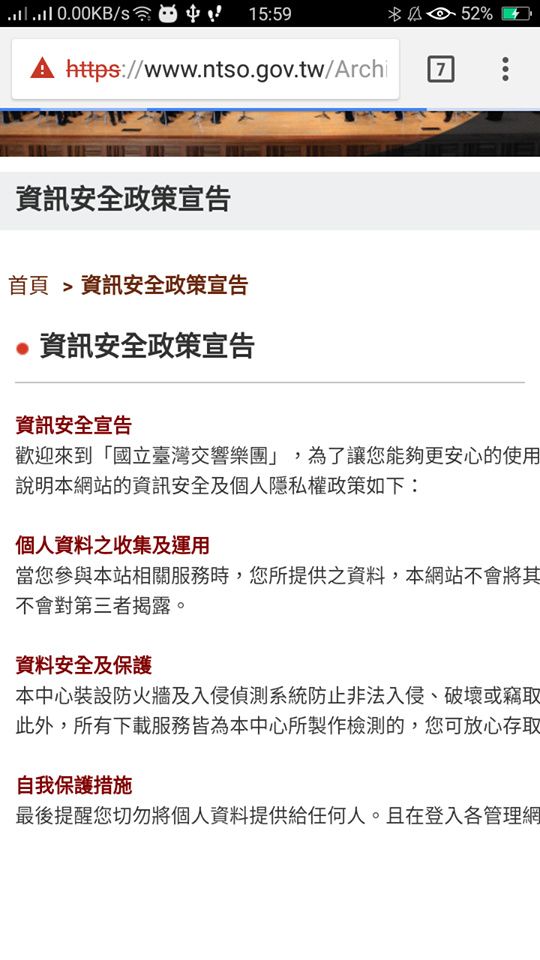
問題:
可能原因:
內容區塊,無法自適應螢幕,導致跑版。
原始程式:
- 位置:view-source:資訊安全政策宣告-國立臺灣交響樂團-資訊安全政策宣告
612行
<div style="width: 595px; min-height: 800px; padding-bottom: 20px;">
<table class="table002" border="0" cellspacing="0" cellpadding="0" width="595">
<tbody>
<tr>
<td>
建議修改:
將div以及table標籤裡的寬度分別改為80%以及100%。
<div style="width: 80%;min-height: 800px;padding-bottom: 20px;">
<table class="table002" border="0" cellspacing="0" cellpadding="0" width="100%">
<tbody>
<tr>
<td>
補充:
(修正後之截圖)