問題
可能原因
非RWD設定(長寬固定)
建議修改
位置:勞動檢查-勞動部職業安全衛生署 :559
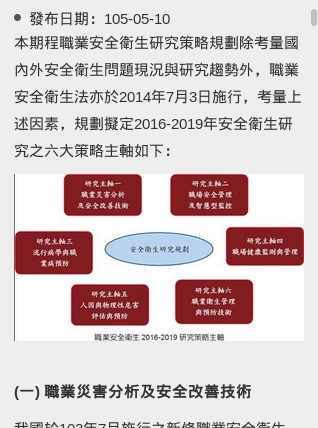
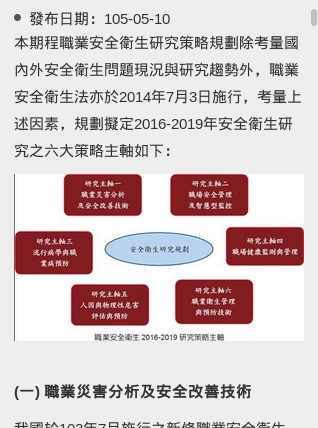
<img style=" width: 100% ; height:100%;" src="/media/1193/三-1.jpg?width=500&height=288.4353741496599" alt="2016-2019年安全衛生研究主軸" data-id="1574">
補充

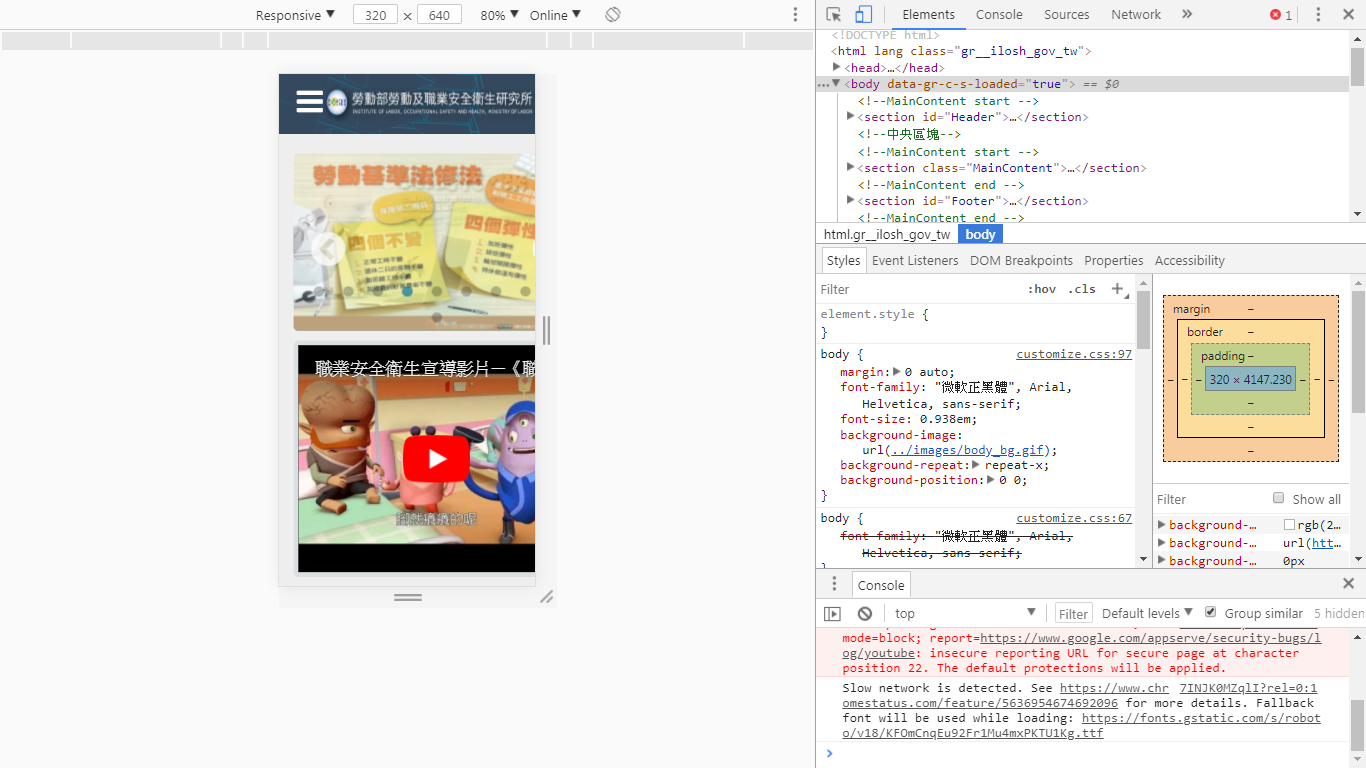
問題
可能原因
請大家好好善用bootstrap這個工具,bootstrap它很棒有幫table儘可能做自適應
還有不要再幫image外面包一層p tag了
原始程式
(原始碼找不到位置,反正有table的地方就對了)
<div>
<table class="table table-striped" rules="all" id="MainContent_DetailsView1" style="width:730px;border-collapse:collapse;" cellspacing="0" border="1">
<tbody><tr>
<td style="width:130px;">其他出版品名稱</td><td>職場樂活‧工作壓力、過勞、憂鬱百寶箱</td>
</tr><tr>
<td>出版單位......
......
<p align="center"><img alt="封面" src="/UserFiles2/Image/manual/melancholy/LOHAS.jpg"></p>
建議修改
<div class="table-responsive">
<table class="table table-striped" rules="all" id="MainContent_DetailsView1" style="width:730px;border-collapse:collapse;" cellspacing="0" border="1">
<tbody><tr>
<td style="width:130px;">其他出版品名稱</td><td>職場樂活‧工作壓力、過勞、憂鬱百寶箱</td>
</tr><tr>
<td>出版單位
......
<div style="align: center"><img alt="封面" src="/UserFiles2/Image/manual/melancholy/LOHAS.jpg"></div>
問題
可能原因
非RWD設定,長度以px固定
原始程式
位置:正副所長介紹-勞動及職業安全衛生研究所 : 534
<div id="gotop" class="uk-icon-angle-up">回頁首</div>
建議修改
電腦版跟手機可能要用@media區分開來,因為電腦版比手機版多了一些資訊,左邊多了一個nav,所以shift會是不太一樣的
<div id="gotop" class="uk-icon-angle-up" style="margin-left: 30vw;margin-right: 40%;">回頁首</div>
補充