問題:
可能原因:
iframe中的div長寬設為固定數值。
原始程式:
位置: view-source:https://www.archives.gov.tw/
807行
iframe中的div:
<div class="_2p3a" style="min-width: 180px; width: 281px;">
建議修改:
將iframe寬度設為百分比。
<div class="_2p3a" style="width: 100%;">
補充:
(修正後之截圖)

問題:
可能原因:
文章為排版而分段,導致跑版。
原始程式:
位置:view-source:國家發展委員會檔案管理局-全球資訊網-首頁-國家檔案-國家檔案應用-文化商品展售
373行
iframe中的div:
<p><img alt="文化商品展售區" src="https://www.archives.gov.tw/UserFiles/文化商品展售區.JPG" style="height: 228px; width: 300px; float: right"><br>
本局每件文化商品,擷取自國家檔案外形或內涵為加值元</p>
<p>素,進行創意設計及製作,讓您在生活中接觸、體驗檔案</p>
<p>的獨特性及多樣性。現於行政院新莊聯合辦公大樓北棟1</p>
<p>樓已設有文化商品展售專區,歡迎您蒞臨參觀、選購。</p>
建議修改:
- 將分段合併。
- 在圖片標籤中加入
display:block;。
<img alt="文化商品展售區" src="https://www.archives.gov.tw/UserFiles/文化商品展售區.JPG" style="height: 228px; width: 300px; display:block;">
<p>
本局每件文化商品,擷取自國家檔案外形或內涵為加值元素,進行創意設計及製作,讓您在生活中接觸、體驗檔案的獨特性及多樣性。現於行政院新莊聯合辦公大樓北棟1樓已設有文化商品展售專區,歡迎您蒞臨參觀、選購。</p>
補充:
(修正後之截圖)

問題:
可能原因:
影片iframe已有自適應網頁寬度的設計,但外層的表格設置寬度過窄,導致影片顯示過小。
原始程式:
位置: view-source:國家發展委員會檔案管理局-全球資訊網-首頁-國家檔案-國家檔案瑰寶-莫拉克風災專區-精選檔案-綜合規劃類
755行
<td width="33.3%">
<div class="video-container"><font face="微軟正黑體"><iframe allowfullscreen="" frameborder="0" src="https://www.youtube.com/embed/N1PH9bMH654" title="高雄縣甲仙鄉小林村受災情形"></iframe></font></div>
</td>
建議修改:
- 在
<td></td>標籤中加入colspan="3",並將寬度標籤刪除。
<td colspan="3">
<div class="video-container"><font face="微軟正黑體"><iframe allowfullscreen="" frameborder="0" src="https://www.youtube.com/embed/N1PH9bMH654" title="高雄縣甲仙鄉小林村受災情形"></iframe></font></div>
</td>
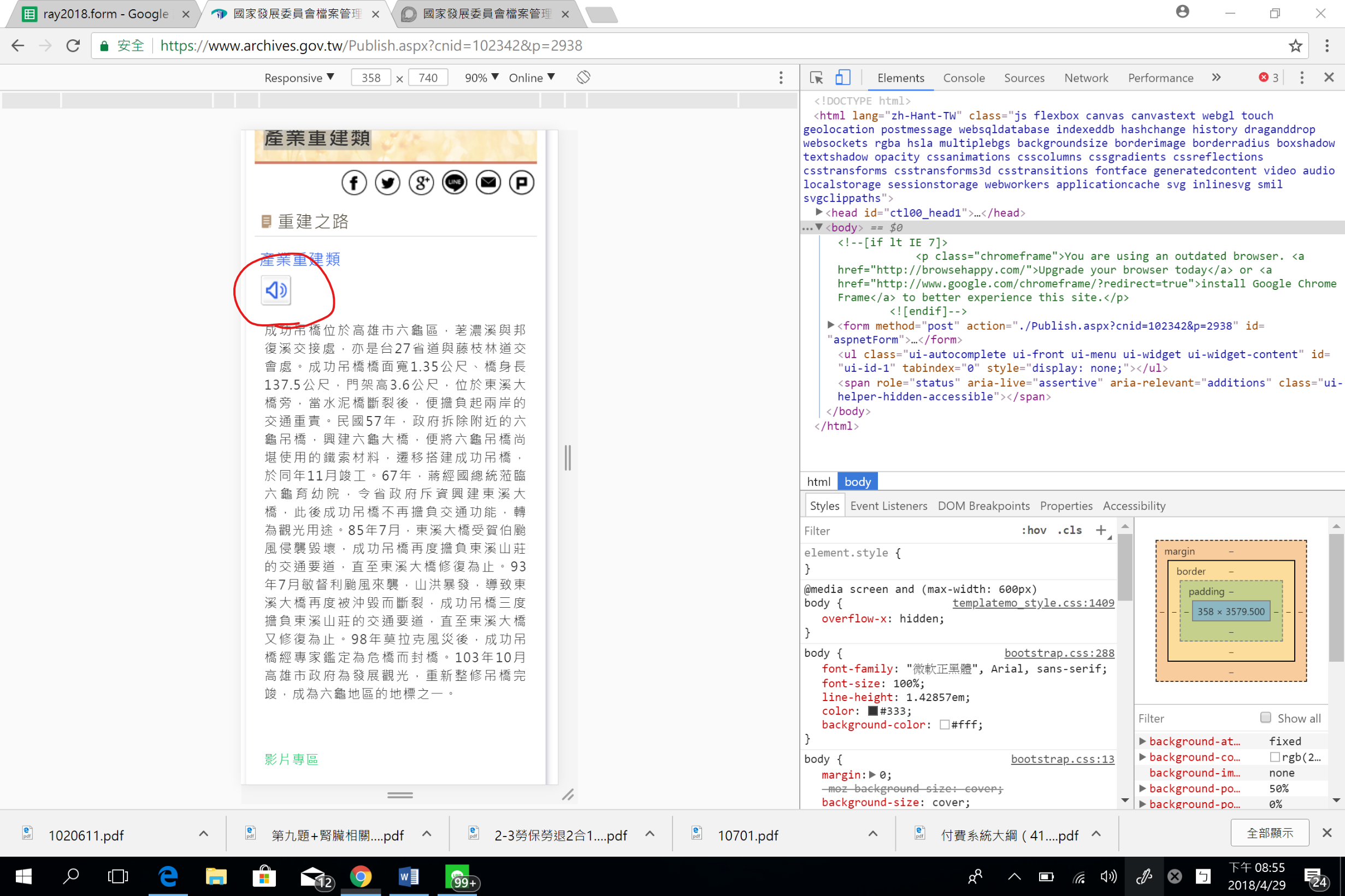
補充:
(修正後之截圖)

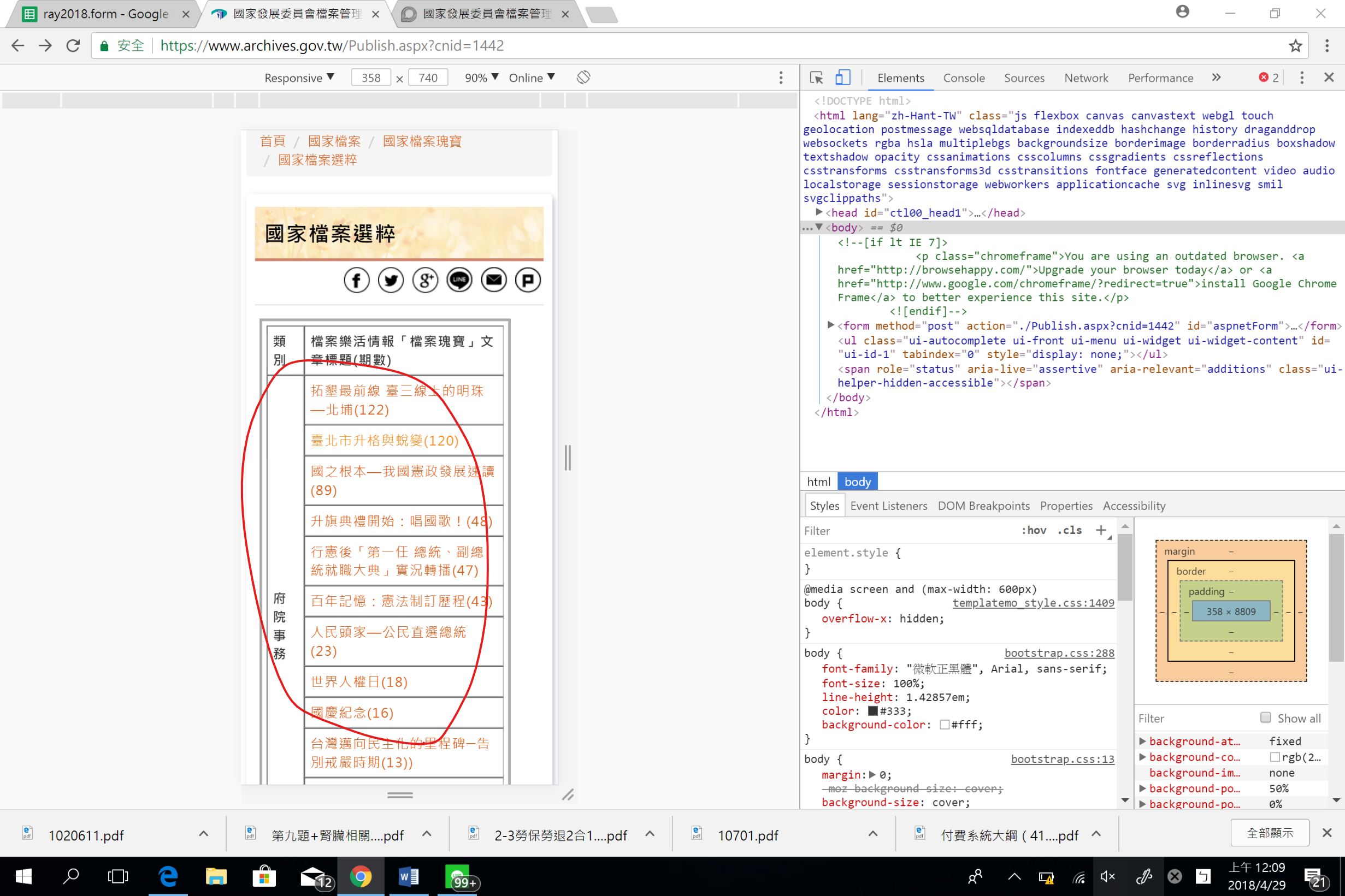
問題:
可能原因:
圖片寬度設為固定數值,導致螢幕縮放時圖片變形。
原始程式:
位置: view-source:國家發展委員會檔案管理局-全球資訊網-首頁-國家檔案-國家檔案典藏-國家檔案典藏概要-典藏數量及內容大要
1041行
<img alt="" src="/UserFiles/image/典藏組/33期圓餅圖(中文).jpg" style="width: 604px; height: 628px;">
建議修改:
將圖片寬度設為百分比。
<img alt="" src="/UserFiles/image/典藏組/33期圓餅圖(中文).jpg" style="width: 100%;">
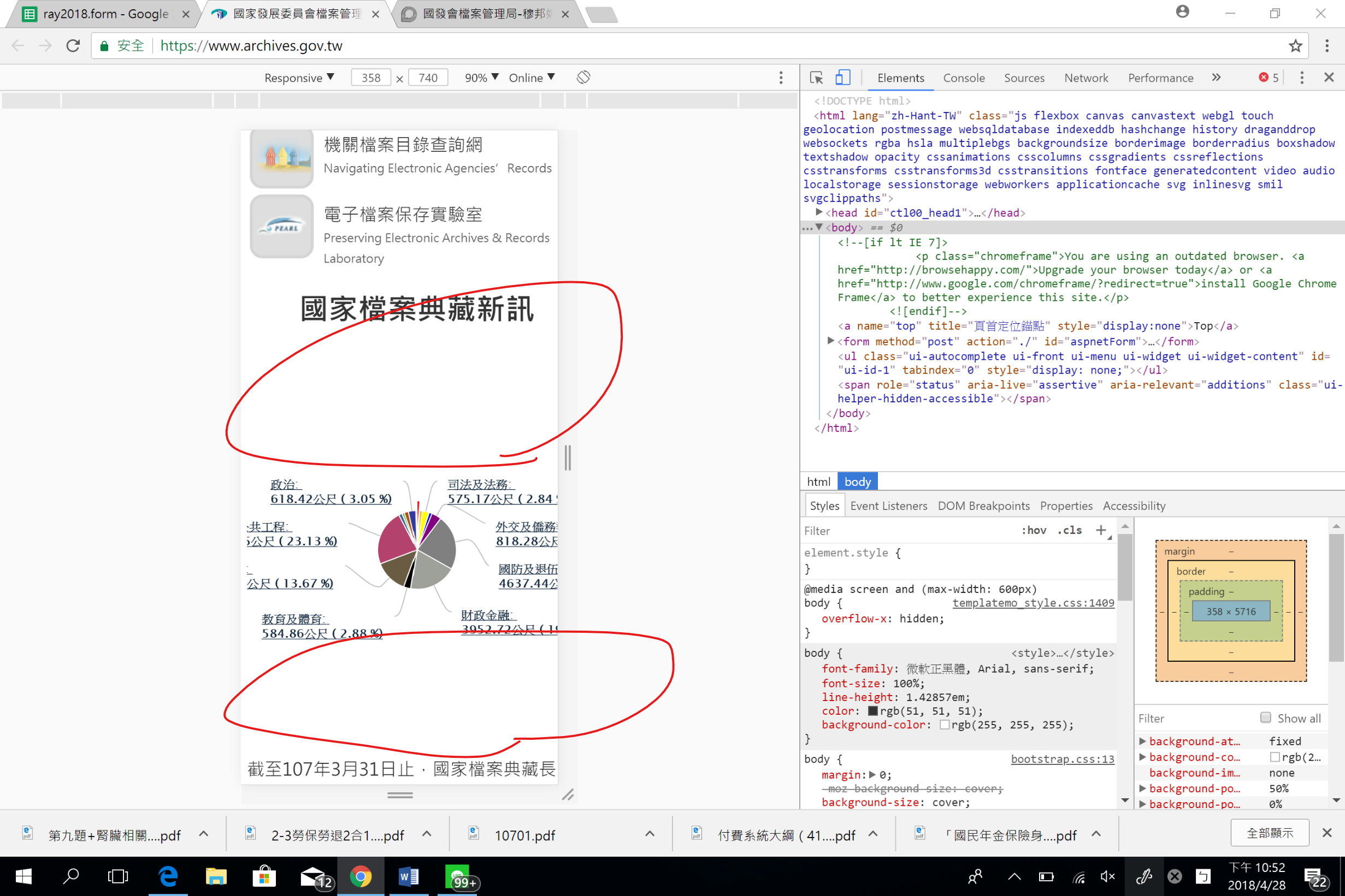
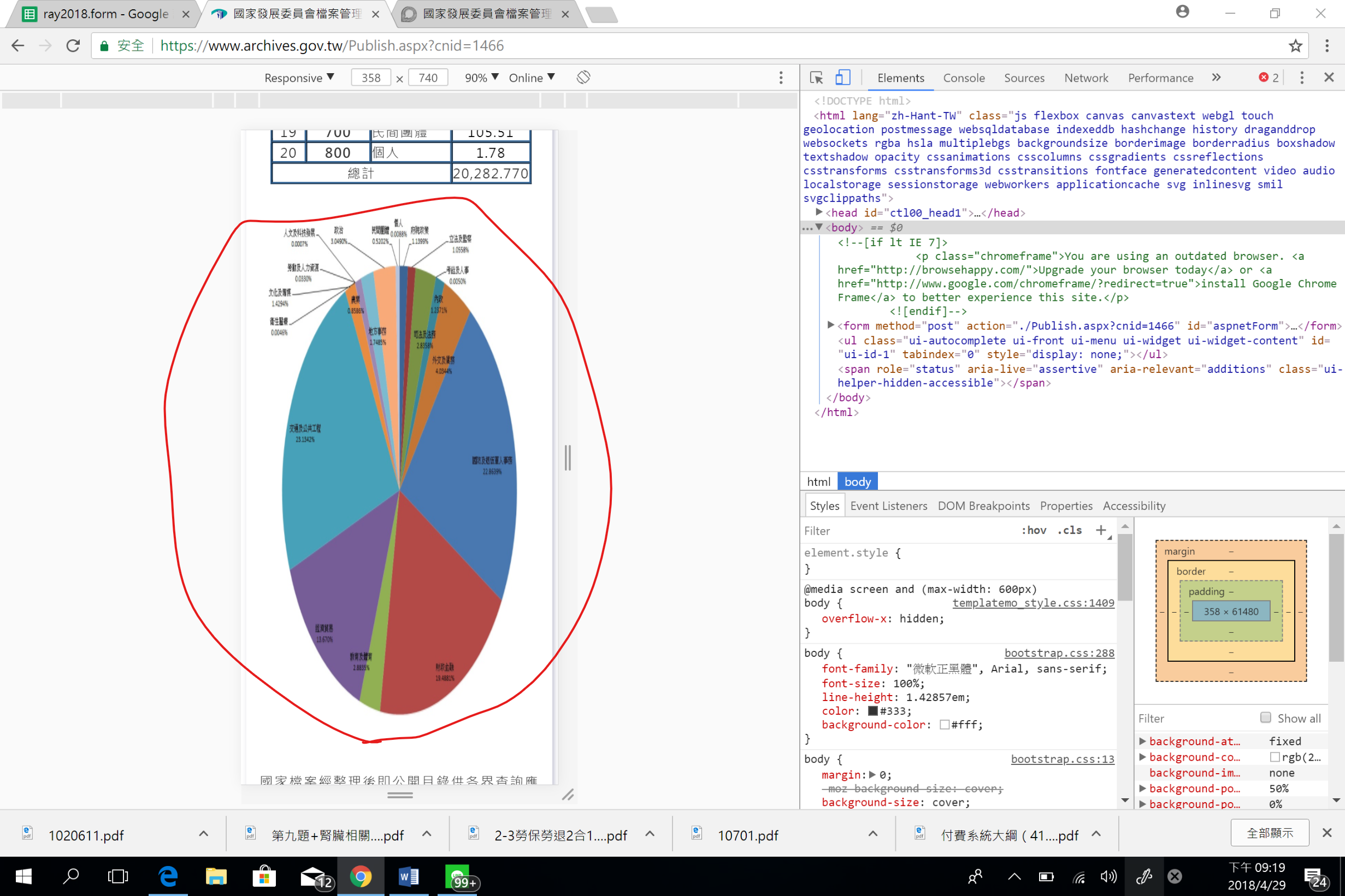
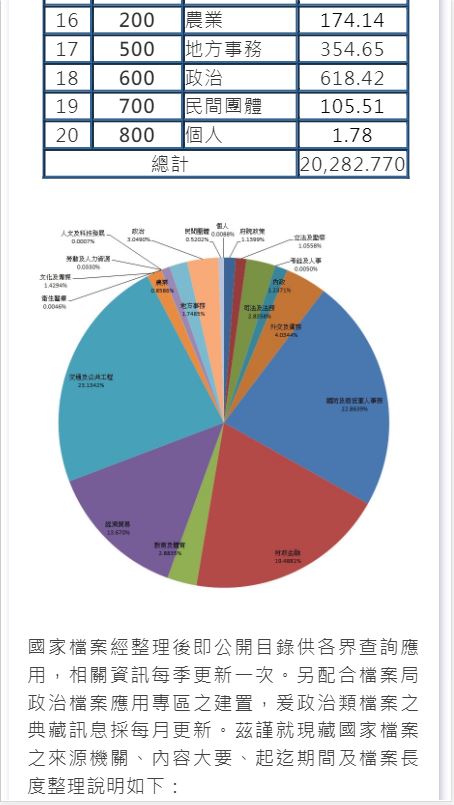
補充:
(修正後之截圖)

問題:
可能原因:
圖片強制靠右,導致螢幕縮小時左邊留空。
原始程式:
位置: view-source:國家發展委員會檔案管理局-全球資訊網-首頁-國家檔案-國家檔案典藏-國家檔案保存維護-檔案保存技術實驗室
731行
<p style="margin-left: 150px"><img alt="維護技術" height="233" src="/UserFiles/Image/電子文書檔案服務中心/10典藏組.JPG" width="400"></p>
建議修改:
刪除強制靠右的CSS,改為text-align:center;。
<p style="text-align:center;"><img alt="維護技術" height="233" src="/UserFiles/Image/電子文書檔案服務中心/10典藏組.JPG" width="400"></p>
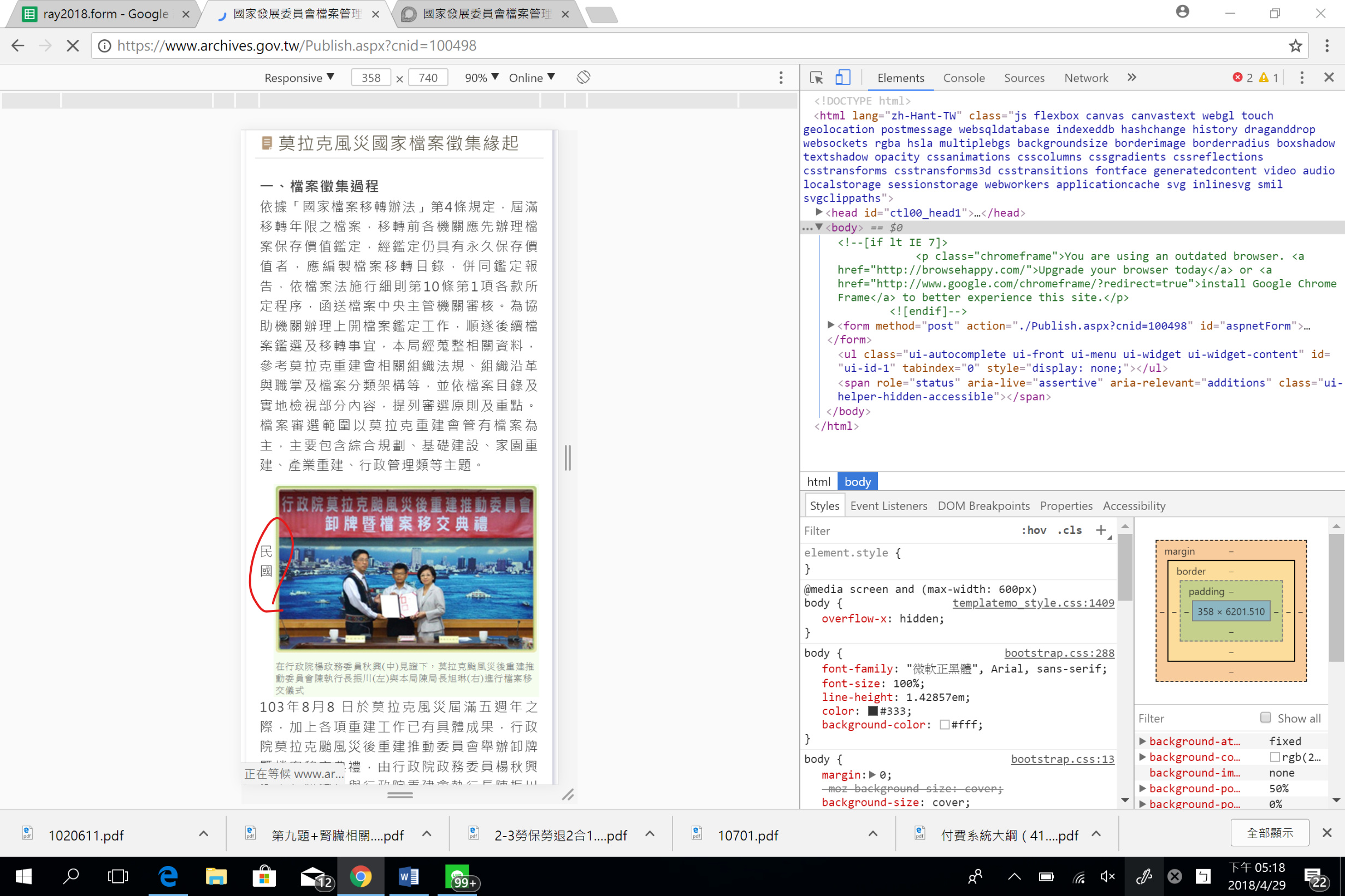
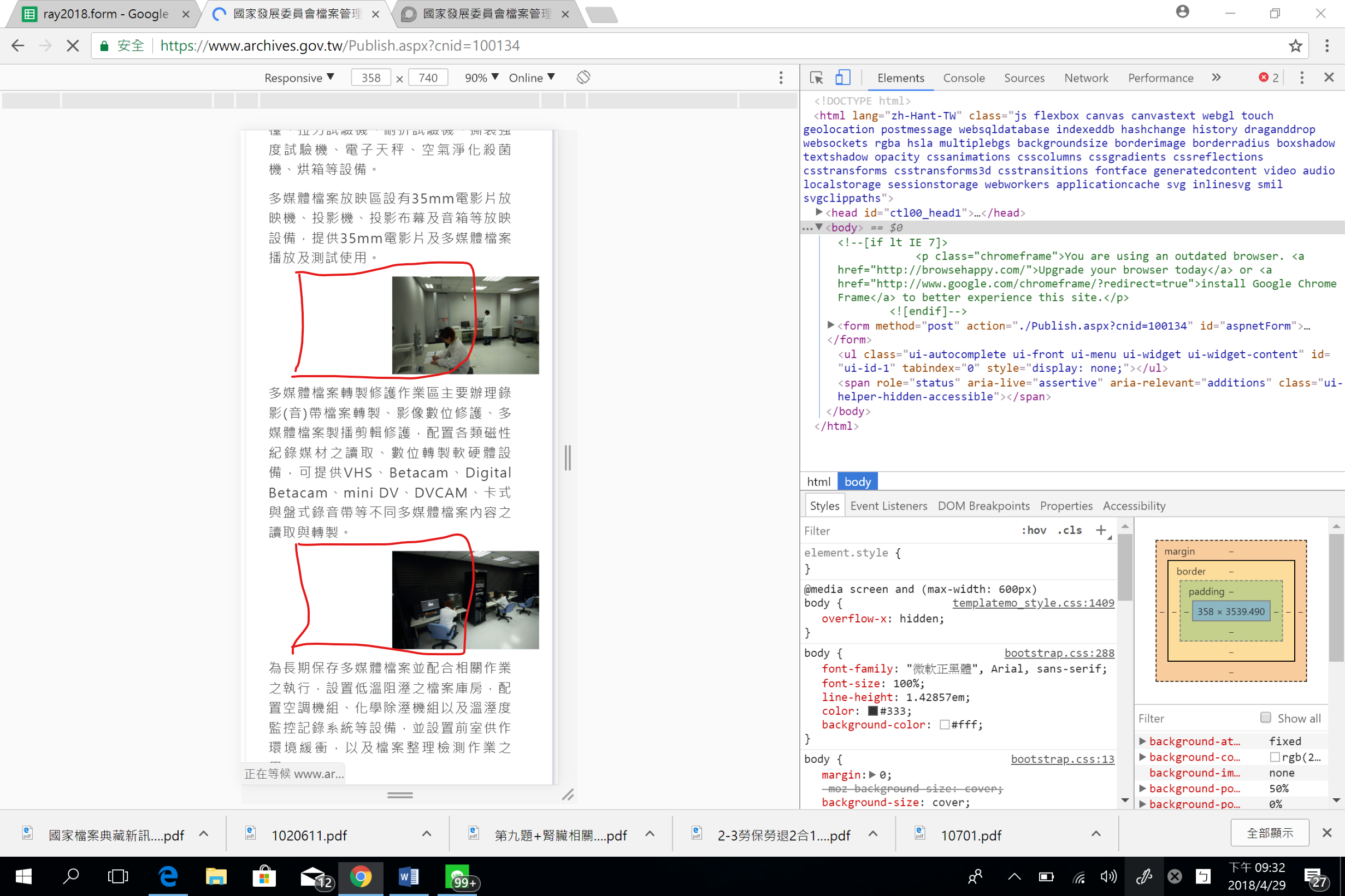
補充:
(修正後之截圖)

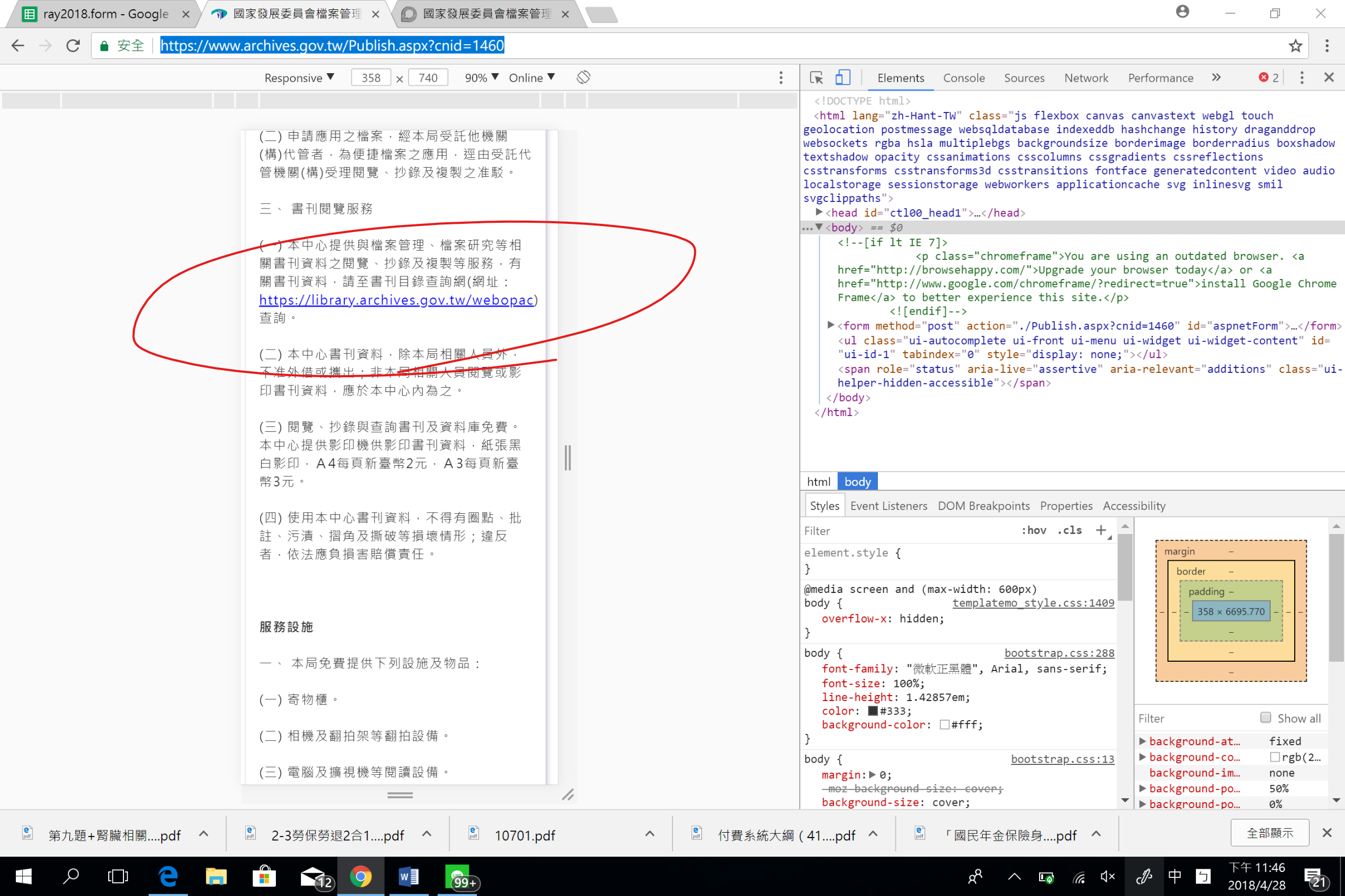
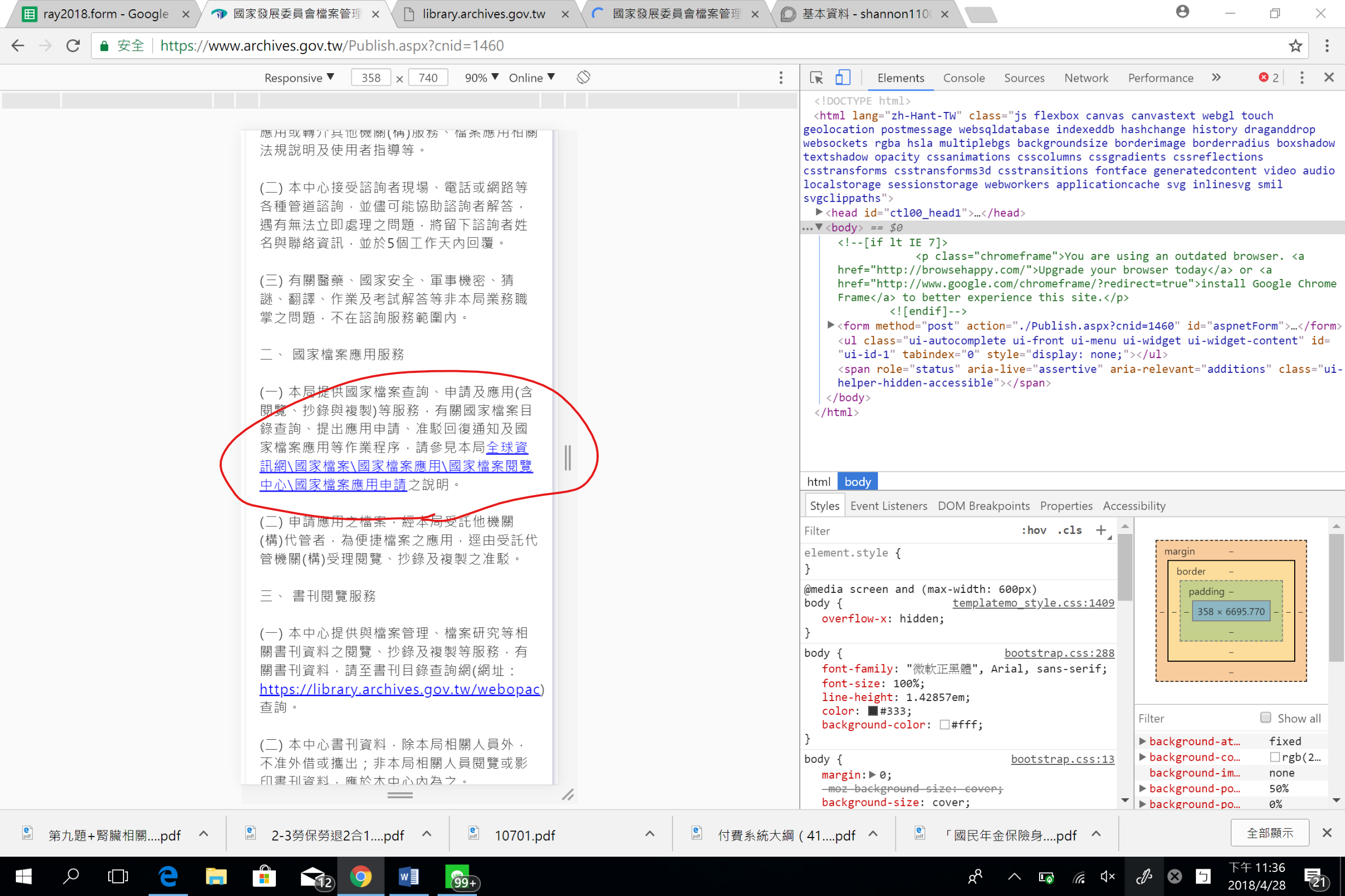
問題:
可能原因:
超連結為連續英文字串,無法自動換行,導致跑版。
原始程式:
位置: view-source:https://www.archives.gov.tw/Publish.aspx?cnid=1708&p=3465
726行
<a href="http://www.ner.gov.tw/program/5a83f4eac5fd8a01e2df012b/5ae18b54f9858f0005e27679">http://www.ner.gov.tw/program/5a83f4eac5fd8a01e2df012b/5ae18b54f9858f0005e27679</a>
建議修改:
在超連接標籤中加入style="word-break: break-all;"。
<a style="word-break: break-all;" href="http://www.ner.gov.tw/program/5a83f4eac5fd8a01e2df012b/5ae18b54f9858f0005e27679">http://www.ner.gov.tw/program/5a83f4eac5fd8a01e2df012b/5ae18b54f9858f0005e27679</a>
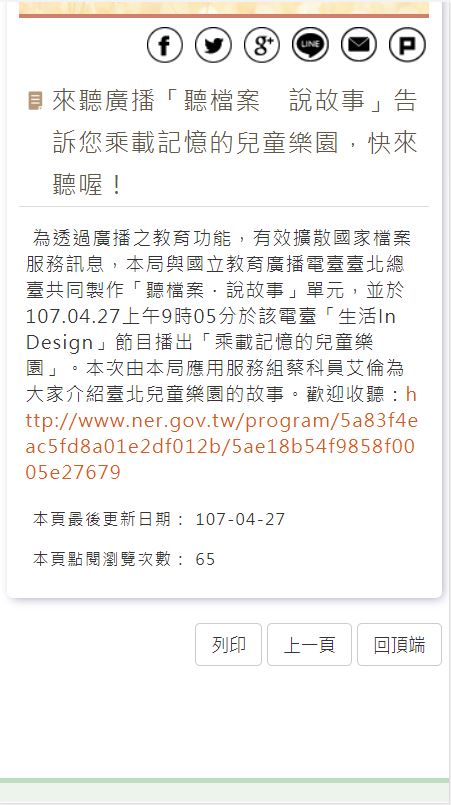
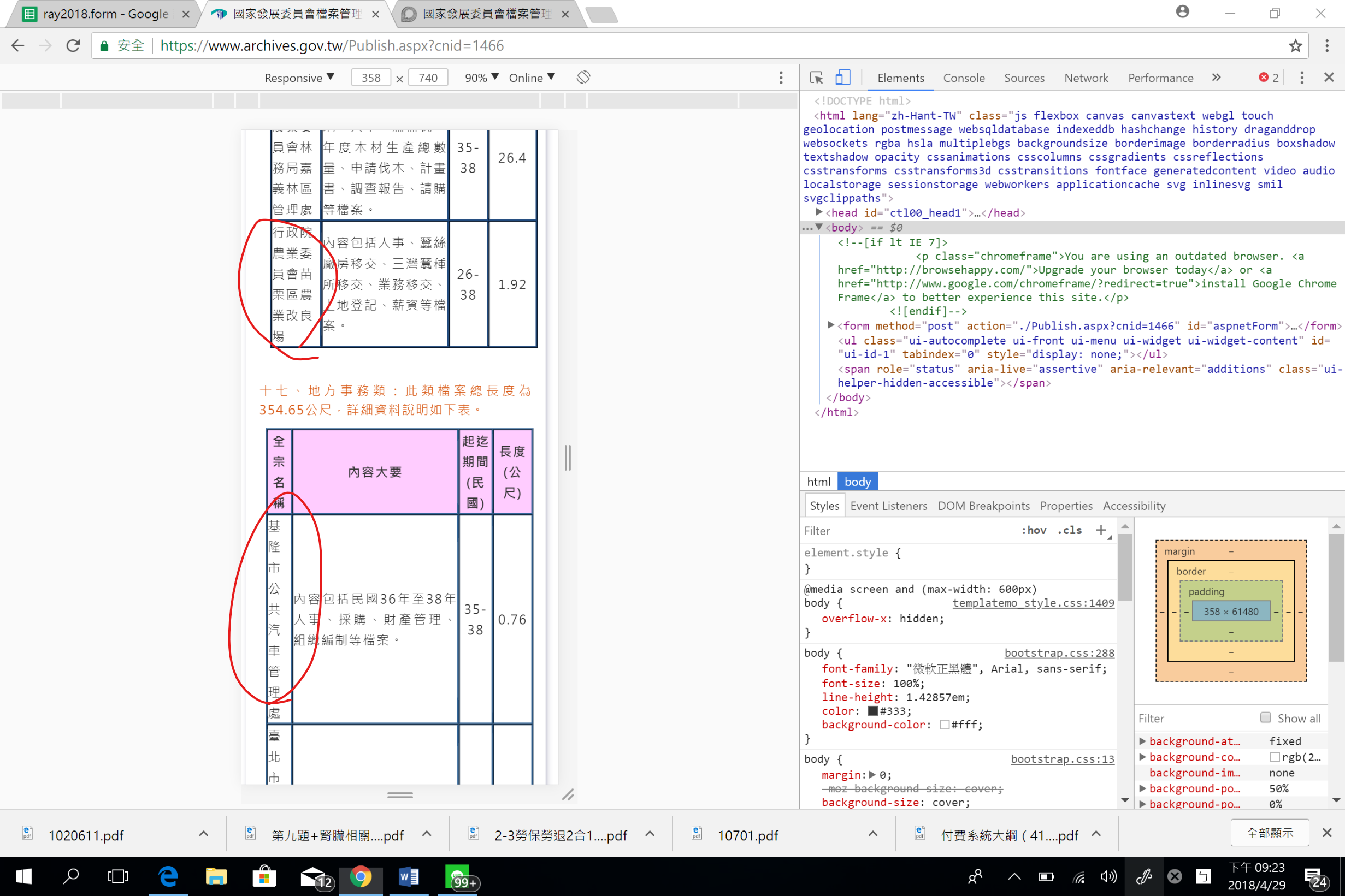
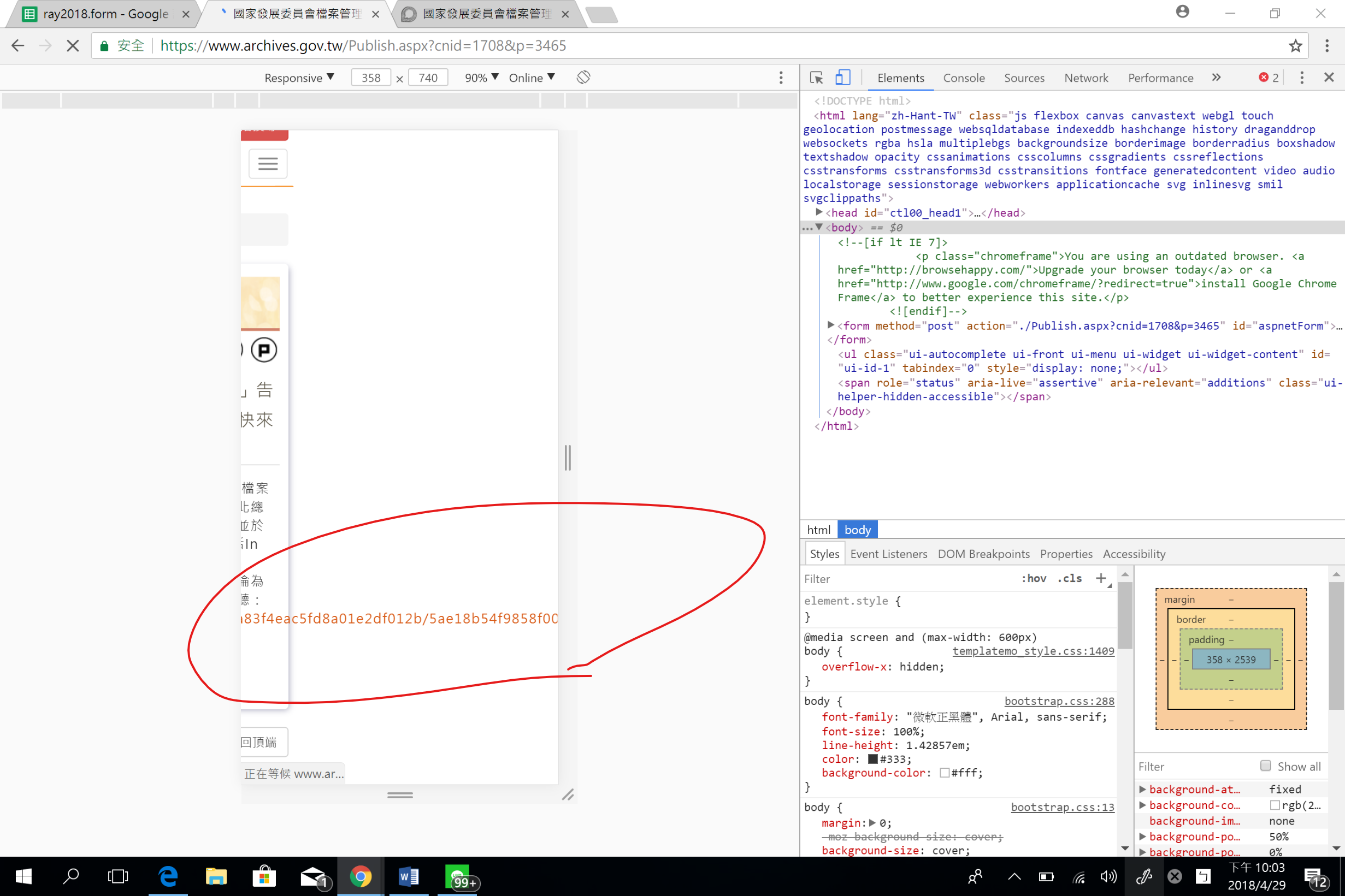
補充:
(修正後之截圖)