網站
姓名
楊喻文
檢測日期
2018-04-29
檢測裝置
OPPO A57
作業系統 與 瀏覽器版本
Android 6.0.1
Chrome版本:Chrome 65.0.3325.109
解析度(手機螢幕)
320x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁->民生消費資訊->市場報馬仔~買菜看這裡
臺北果菜市場批發速報 顯示404

- 首頁->相關網站->農委會暨所屬機關
畜產試驗所 無法連上這個網站
種苗改良繁殖場 Not Found
- 首頁->相關網站->常用連結
農委會農業計畫管理系統 這個網頁無法正常運作
性別平等專區 這個網頁無法正常運作
黃金廊道資訊網(將會另開視窗) 系統發生錯誤,請聯繫網站管理者
流域綜合治理計畫 這個網頁無法正常運作
農情報導專區 這個網頁無法正常運作
跑版(影響閱讀)問題
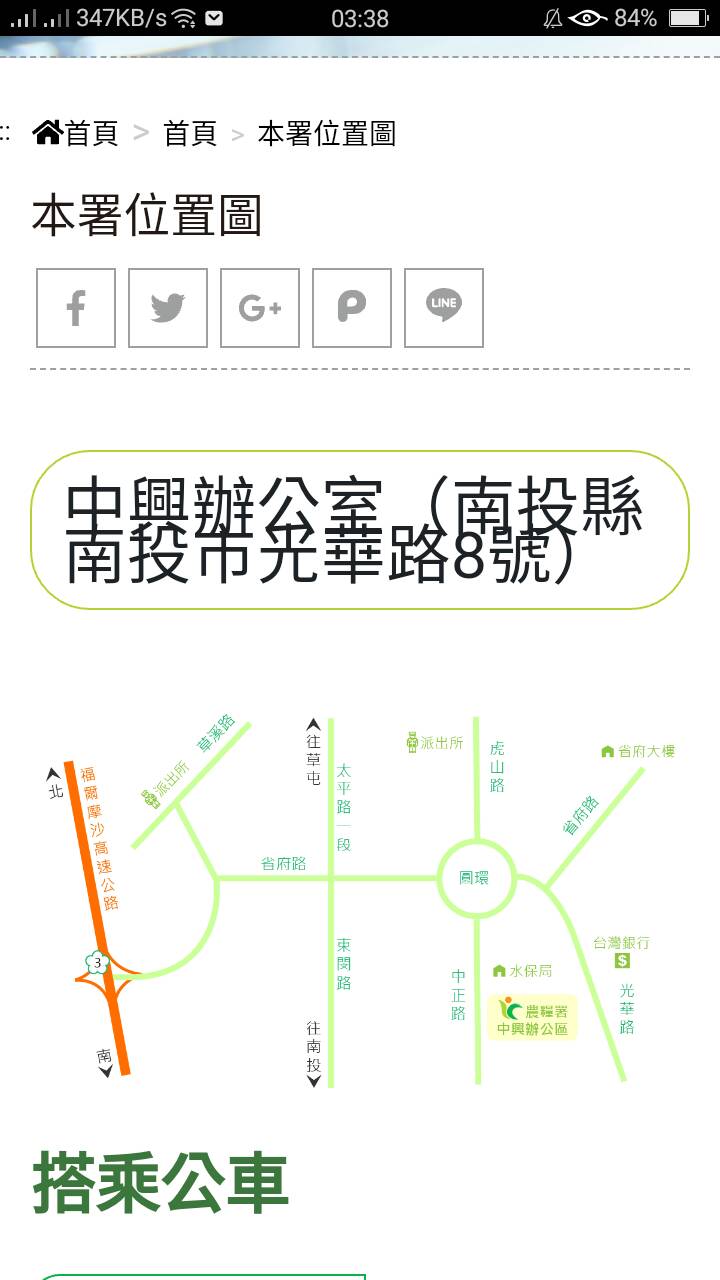
- 首頁->首頁->本署位置圖
- 首頁->首頁->農產品產地產期查詢
此頁標題文字皆重疊
解法回文連結

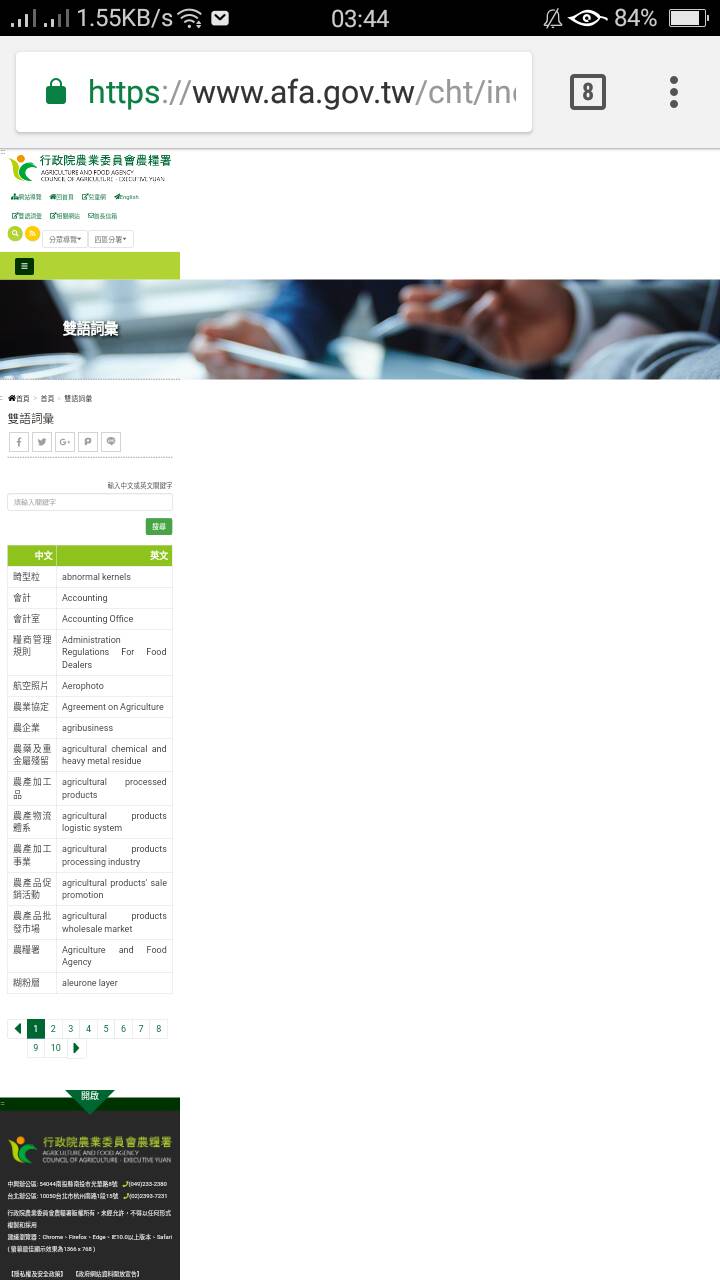
- 首頁->首頁->雙語詞彙
一切看似OK,其實背後有大陰謀
每一個都是這樣喔~
解法回文連結


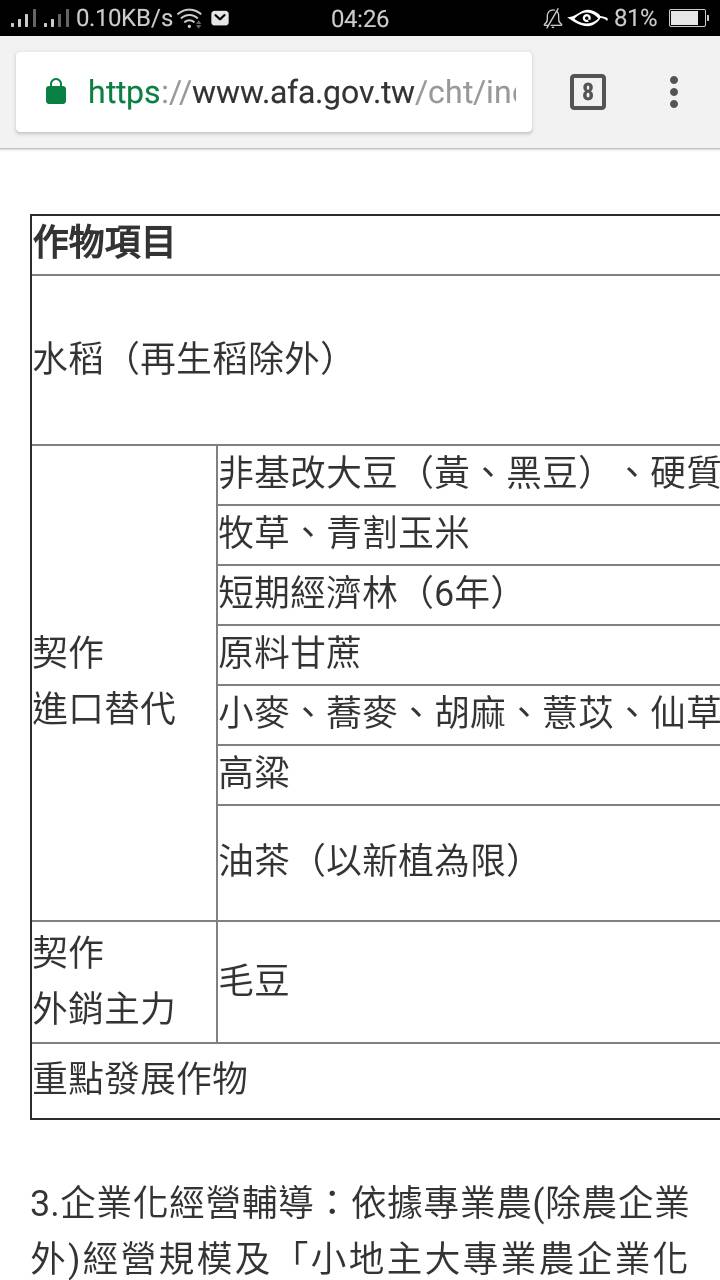
- 首頁->重大政策推動->小地主大專業農,提升經營規模與效益
表格超出,連結也超出
解法回文連結
__
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
我使用安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
- 首頁
感覺上這是一個文字雲,但是這麼忽然看到覺得沒有很漂亮,應該可以對文字雲的形狀(外框)多作一點設計

- 首頁
在網頁版的部分看這一塊覺得很自然,但是當他直接被縮成手機版時,感覺很奇怪
應該還是要遵循 農業氣象-內容 影音分享-內容 這樣的格式
比較不會不知道這裡在幹嘛