問題:
可能原因:
連結錯誤
原始程式:
位置:https://coop.moi.gov.tw/cphp/
建議修改:
找不到可能的網頁,問題無法修復
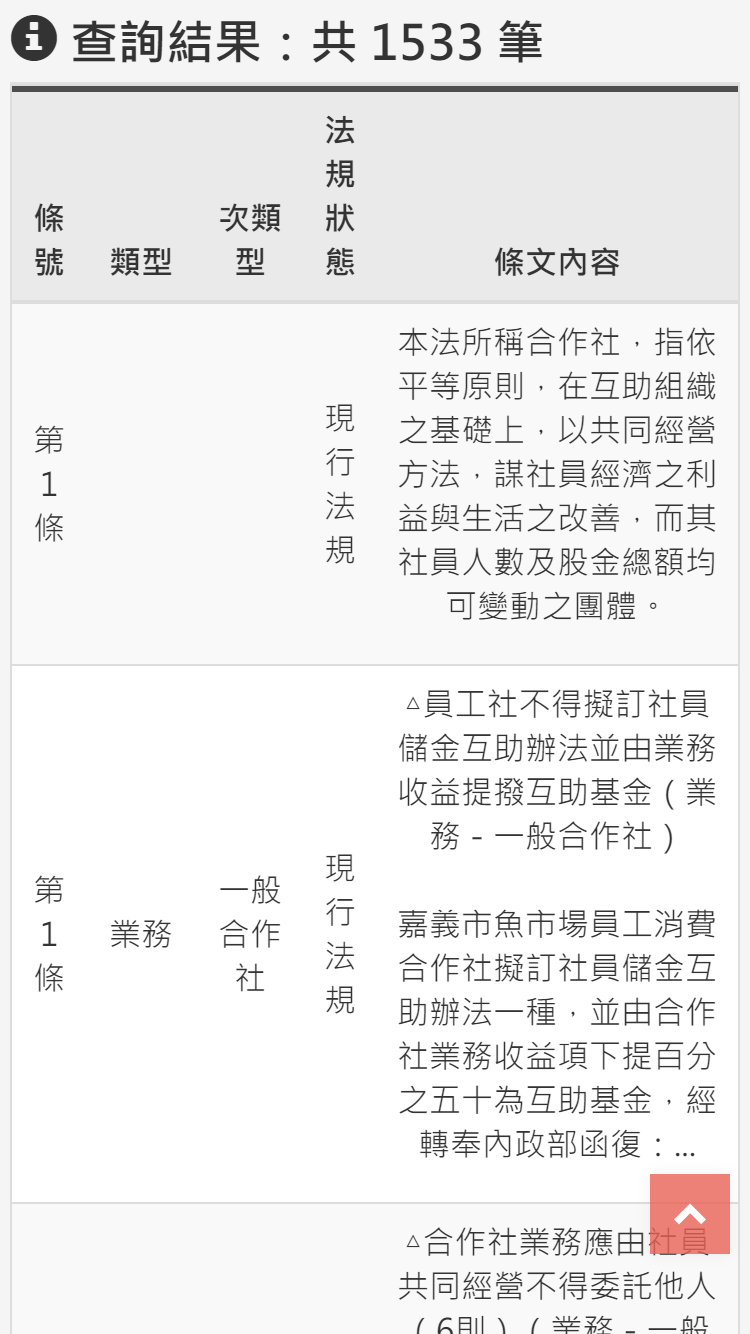
問題:
可能原因:
表格內容過多且使用overflow隱藏超出版面的部分
原始程式:
位置:首頁-認識合作事業-合作文摘-合作社點燈集 :221
<div class="table-responsive" style="overflow-x: hidden;">
......
</div>
建議修改:
將overflow屬性的hidden改成scroll
<div class="table-responsive" style="overflow-x: scroll;">
......
</div>
補充:
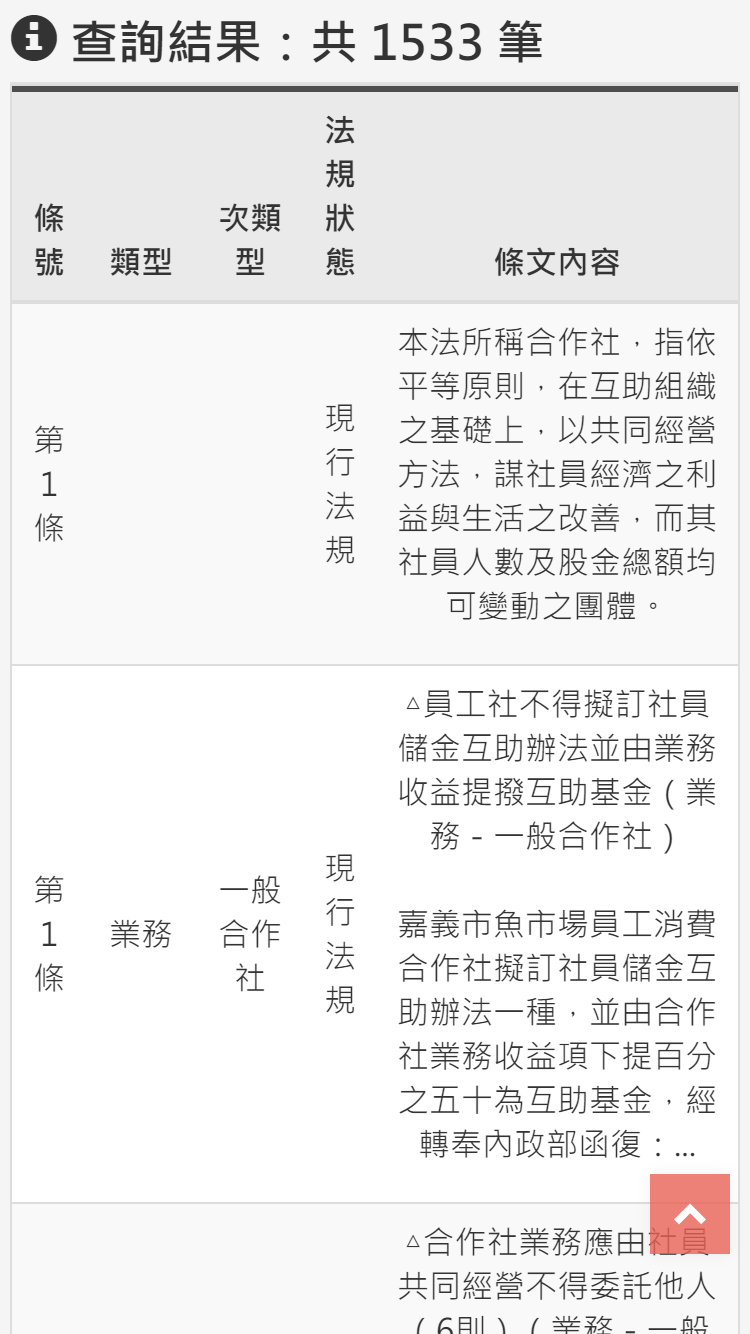
表格向左拖曳之示意圖

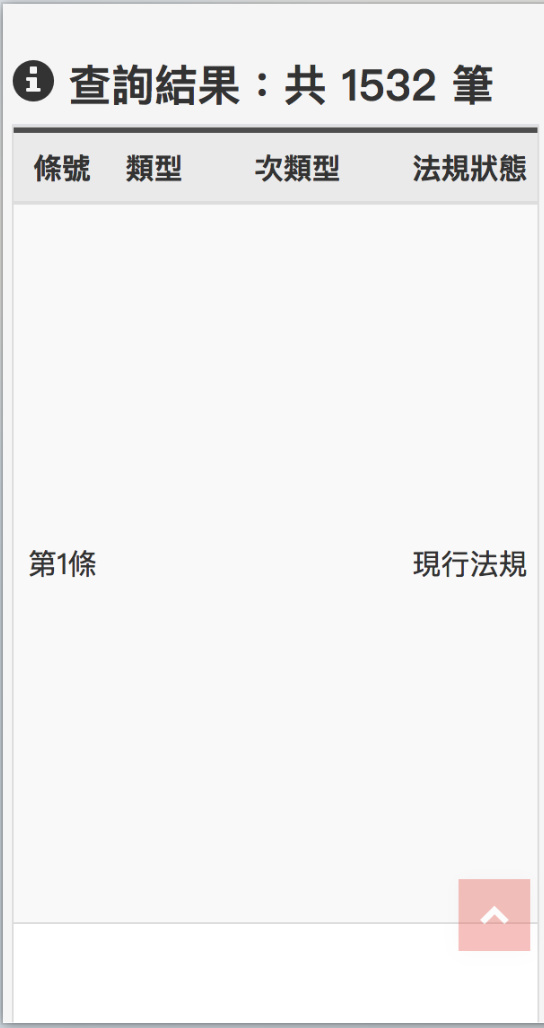
問題:
可能原因:
使用no-wrap屬性史文字無法正常換行
原始程式:
位置:https://coop.moi.gov.tw/cphp/hp/css/bootstrap.min.css :5
@media screen and (max-width: 767px) {
......
.table-responsive>.table>tbody>tr>td,.table-responsive>.table>tbody>tr>th,.table-responsive>.table>tfoot>tr>td,.table-responsive>.table>tfoot>tr>th,.table-responsive>.table>thead>tr>td,.table-responsive>.table>thead>tr>th {
white-space:nowrap;
}
......
}
建議修改:
刪除該段洛(註解表示刪除)
@media screen and (max-width: 767px) {
......
/* .table-responsive>.table>tbody>tr>td,.table-responsive>.table>tbody>tr>th,.table-responsive>.table>tfoot>tr>td,.table-responsive>.table>tfoot>tr>th,.table-responsive>.table>thead>tr>td,.table-responsive>.table>thead>tr>th {
white-space:nowrap;
} */
......
}
補充:

問題:
原始程式:
位置:https://coop.moi.gov.tw/cphp/
建議修改:
已測試,非程式問題
結尾:
可考慮在螢幕寬度較小的時候,不顯示剩餘空格
問題:
可能原因:
…非連結僅表示標題隱沒
原始程式:
位置:https://coop.moi.gov.tw/cphp/
建議修改:
已測試,問題無須修復
問題:
原始程式:
位置:首頁
<a href="#" class="menu-mobile">MENU</a>
建議修改:
已測試,非跑版問題
如果需要修改,把標籤中MENU刪掉即可
<a href="#" class="menu-mobile"></a>
補充: