問題:
可能原因:
圖片寬度設為固定數值,導致跑版。
原始程式:
位置:view-source:發展沿革-勞動部職業安全衛生署
699行
<img style="width: 500px; height: 379.43262411347513px;" src="/media/3900/article_0002.png?width=500&height=379.43262411347513" alt="本署簡介" data-id="11871">
建議修改:
將圖片寬度改為百分比。
<img style="width: 100%;" src="/media/3900/article_0002.png?width=500&height=379.43262411347513" alt="本署簡介" data-id="11871">
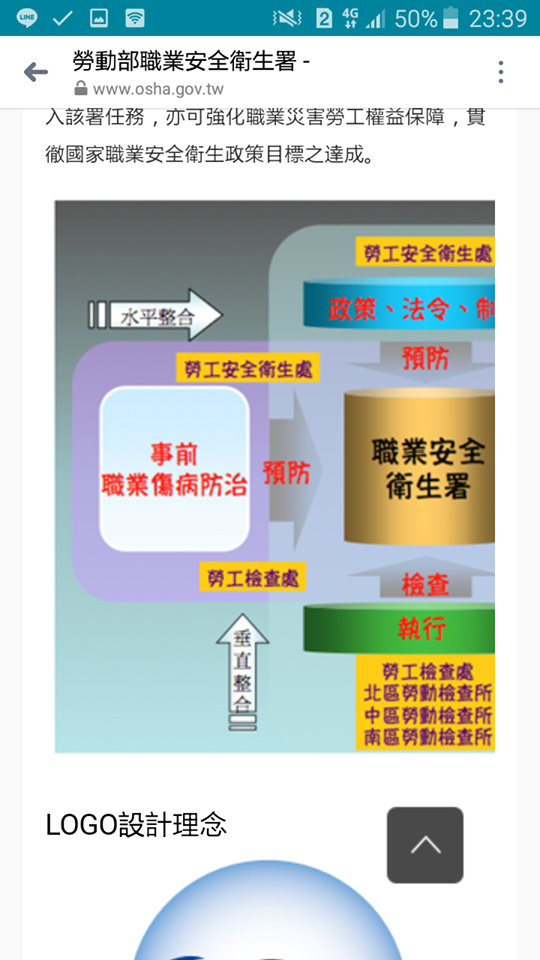
補充:
(修正後之截圖)

問題:
可能原因:
標題與內容間隔過窄,導致螢幕縮小時文字重疊。
原始程式:
位置:找不到網頁
@media only screen and (max-width: 760px), (max-device-width: 1024px) and (min-device-width: 768px)
.listTb table td {
border: none;
border-bottom: 1px solid #ccc;
position: relative;
padding-left: 17%;
}
建議修改:
將間隔變寬,將padding-left的百分比改為30%。
@media only screen and (max-width: 760px), (max-device-width: 1024px) and (min-device-width: 768px)
.listTb table td {
border: none;
border-bottom: 1px solid #ccc;
position: relative;
padding-left: 30%;
}
補充:
(修正後之截圖)

問題:
可能原因:
表格寬度設為固定數值且無法左右滑動,導致內容顯示超出版面,影響閱讀。
原始程式:
位置:view-source:從事勞工健康服務醫師、護理與相關人員訓練之認可訓練機構名單-勞動部職業安全衛生署
701行
<table border="0" width="926" height="274">
<tbody>
<tr>
<th style="text-align: center;" colspan="5">
<p><strong>專業訓練</strong></p>
</th>
</tr>
.
.
.
</table>
建議修改:
如不想破壞表格結構,可為table加上水平滾輪,供使用者左右滑動。
作法:在table外層加上<div style="overflow:auto;"></div>。
<div style="overflow:auto;">
<table border="0" width="926" height="274">
<tbody>
<tr>
<th style="text-align: center;" colspan="5">
<p><strong>專業訓練</strong></p>
</th>
</tr>
.
.
.
</table>
</div>
補充:
(修正後之截圖)

問題:
可能原因:
超連結為連續英文字串,無法自動斷行,導致文字超出螢幕。
原始程式:
位置:找不到網頁
.cp a {
color: #09C;
text-decoration: underline;
}
建議修改:
在連結css標籤中加入word-break: break-all;,使英文字串能自動斷行。
.cp a {
color: #09C;
text-decoration: underline;
word-break: break-all;
}
補充:
(修正後之截圖)

問題:
可能原因:
圖片靠外框顯示導致上方無留白且因長寬設為固定數值導致變形,影響瀏覽體驗。
原始程式:
位置:找不到網頁
@media (max-width: 439px)
.attachment .images li img {
width: 180px;
height: auto;
display: block;
margin: 0 auto 4px;
}
建議修改:
1.讓圖長寬依原圖自動調整,並與外框保留間隙。
作法:將寬度設定註解掉,並把margin改為10px。
@media (max-width: 439px)
.attachment .images li img {
/* width: 180px; */
height: auto;
display: block;
margin: 5px auto 4px;
}
補充:
(修正後之截圖)

問題:
可能原因:
文章內容以表格層層包覆,原始網頁雖未超出版面,但內容較多的部分會因為壓縮過度拉長,不便使用者閱讀。
建議修改:
無程式問題,
但建議可以將內文外層改為<h1></h1>或<p></p>等文章標籤顯示,表格部分再以<table></table>包覆。