網站
姓名
劉佳慧
檢測日期
2018-04-30
檢測裝置
ASUS_Z01KDA
作業系統 與 瀏覽器版本
Android 8.0.0
Chrome版本:Chrome 65.0.3325.109
解析度(手機螢幕)
螢幕解析度 360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
- 首頁> 主題網站 : 行政院公報資訊網
-HTTP Status 404

跑版(影響閱讀)問題
無
無法操作的網頁元素(如按鈕不能按、選單不能選等)
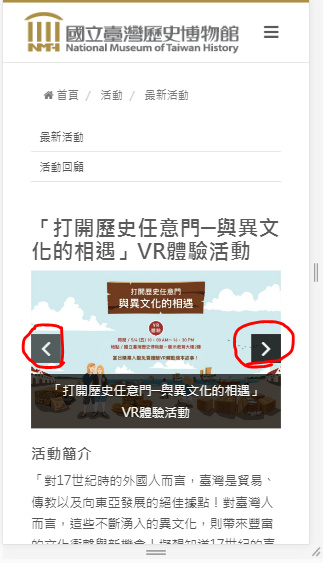
- 首頁> 活動> 最新活動 : 活動內文照片左右按鈕按了無反應,例如「打開歷史任意門─與異文化的相遇」VR體驗活動解法回覆連結
- 首頁> 活動> 活動回顧 : 此區活動亦同

出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
- 首頁> 學習資源> 數位學習
美麗的臺灣-異國眼中的福爾摩沙-不支援的外掛程式解法回文連結
臺灣歷史數位學習課程-不支援的外掛程式- 首頁> 研究> 研究資源> 電子資料庫
美麗的臺灣-異國眼中的福爾摩沙-不支援的外掛程式
臺灣歷史數位學習課程-不支援的外掛程式

網站載入緩慢(相對一般網站)
無
閱讀模式
使用Android無閱讀模式
其他(無法判斷屬於以上那個分類的都放在這邊)
- 首頁> 參觀服務> 館區設施> 展示教育大樓> 1樓平面圖 : 行動版只出現按鈕沒有出現圖解法回文連結

- 首頁> 出版文創> 文化商品> 特別推薦 : 第一張圖跑不出來

對此網站建議(非程式問題皆放置這裡)
- 交通資訊很完整,還能直接連結時刻表,很棒,不過如果時刻表有更新的話可能要注意更新
- 無障礙專區內容整理的蠻詳盡的,感覺對障礙人士是個很友善的空間
- 首頁>> 無障礙說明 : 無內容