問題:
可能原因:
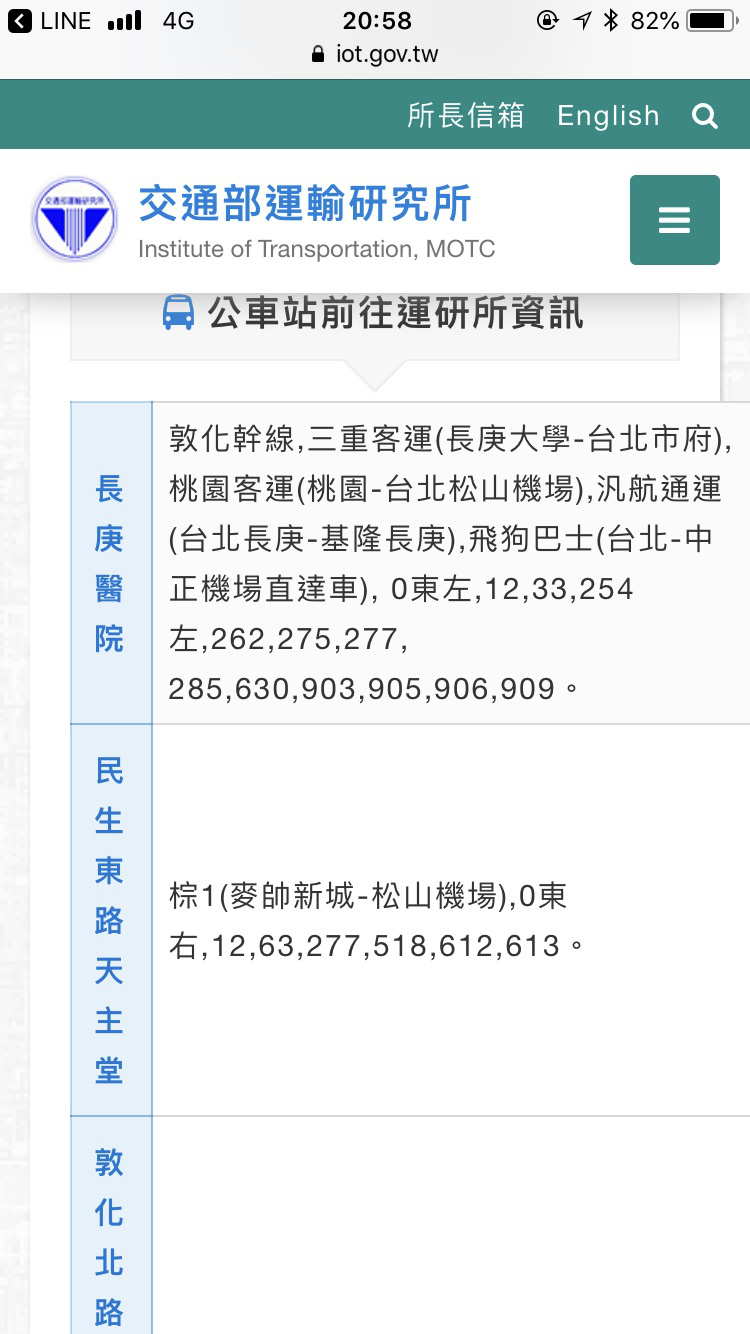
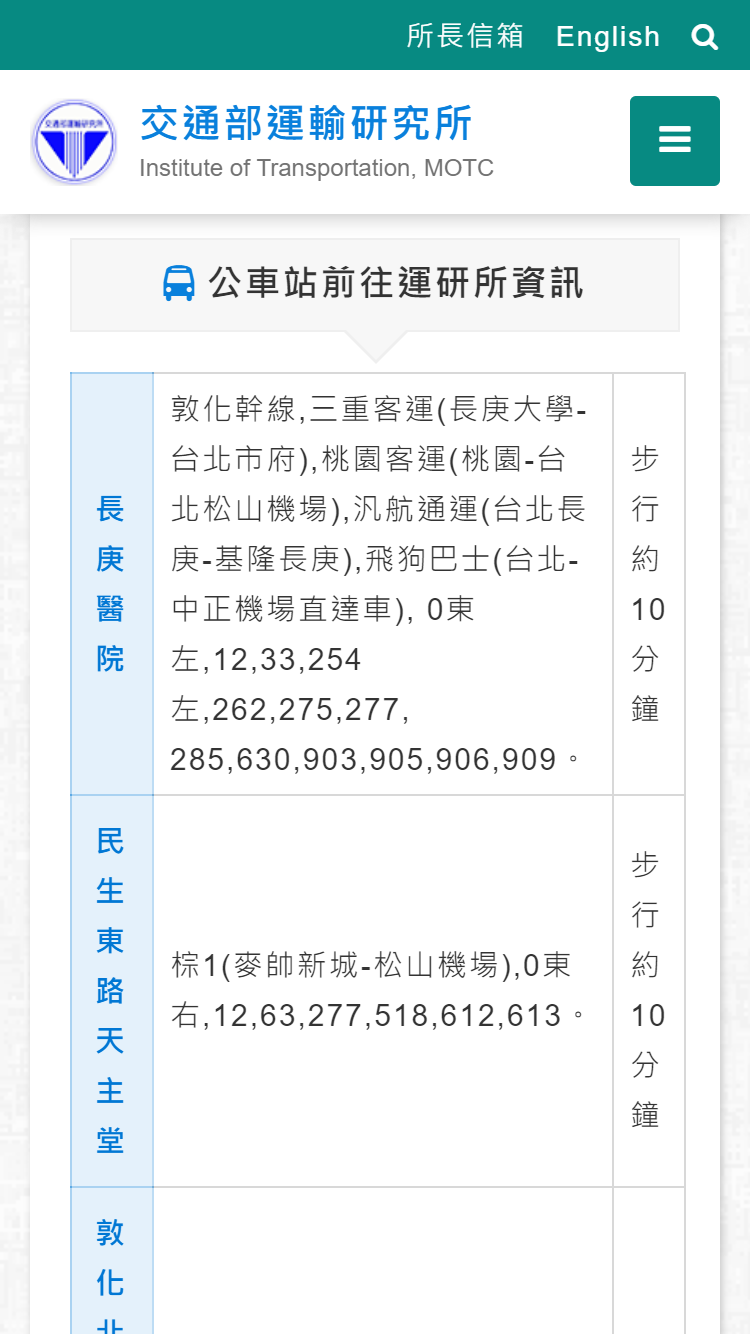
使用no-wrap屬性使得文字無法換行
原始程式:
位置:交通部運輸研究所中文版-關於本所-本所位址與行車資訊-本所位址與行車資訊 :950
<table summary="列表資料 ">
<tbody class="table-list-5">
<tr>
......
<td style="width: 10%; white-space: nowrap;">步行約10分鐘 </td>
......
<td style="white-space: nowrap;">步行約10分鐘 </td>
......
<td style="white-space: nowrap;">步行約5分鐘</td>
......
<td style="white-space: nowrap;">步行約5分鐘</td>
......
<td style="white-space: nowrap;">步行約5分鐘</td>
</tr>
</tbody>
</table>
建議修改:
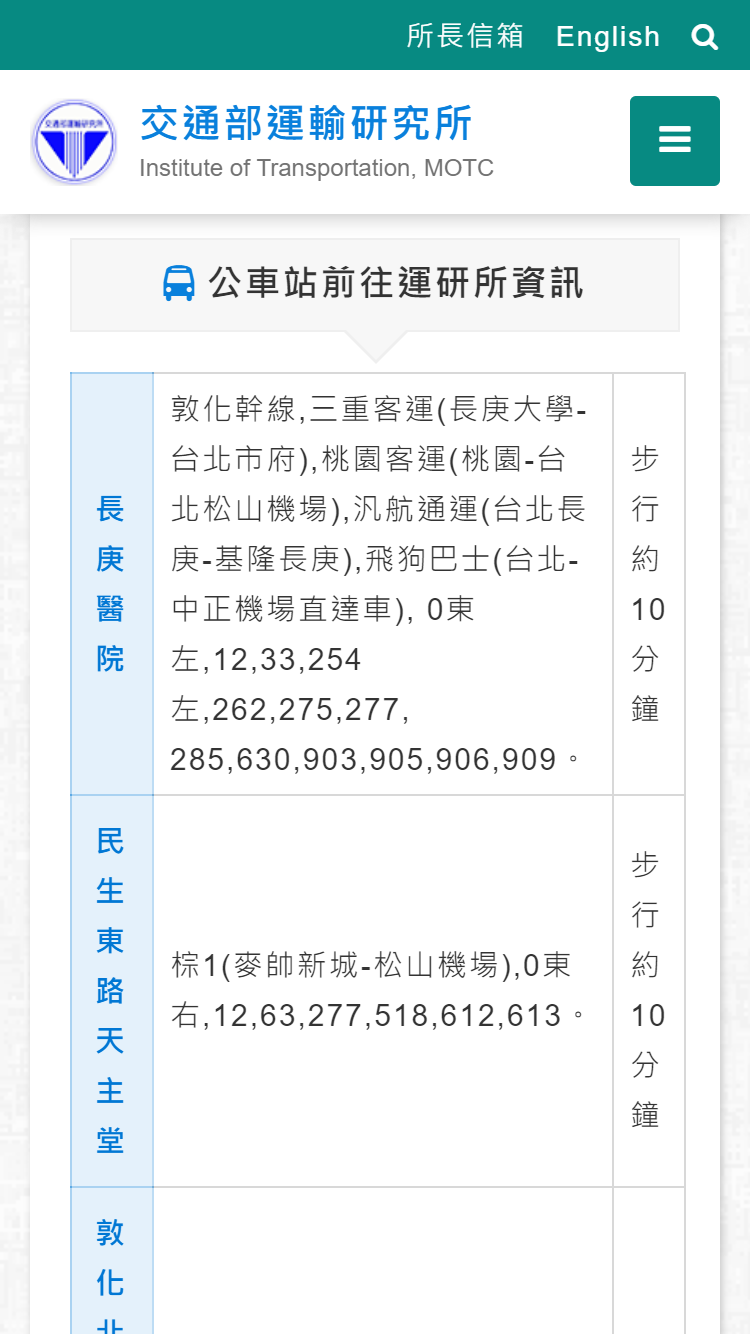
刪除no-wrap屬性
<table summary="列表資料 ">
<tbody class="table-list-5">
<tr>
......
<td style="width: 10%;">步行約10分鐘 </td>
......
<td>步行約10分鐘 </td>
......
<td>步行約5分鐘</td>
......
<td>步行約5分鐘</td>
......
<td>步行約5分鐘</td>
</tr>
</tbody>
</table>
補充:

問題:
可能原因:
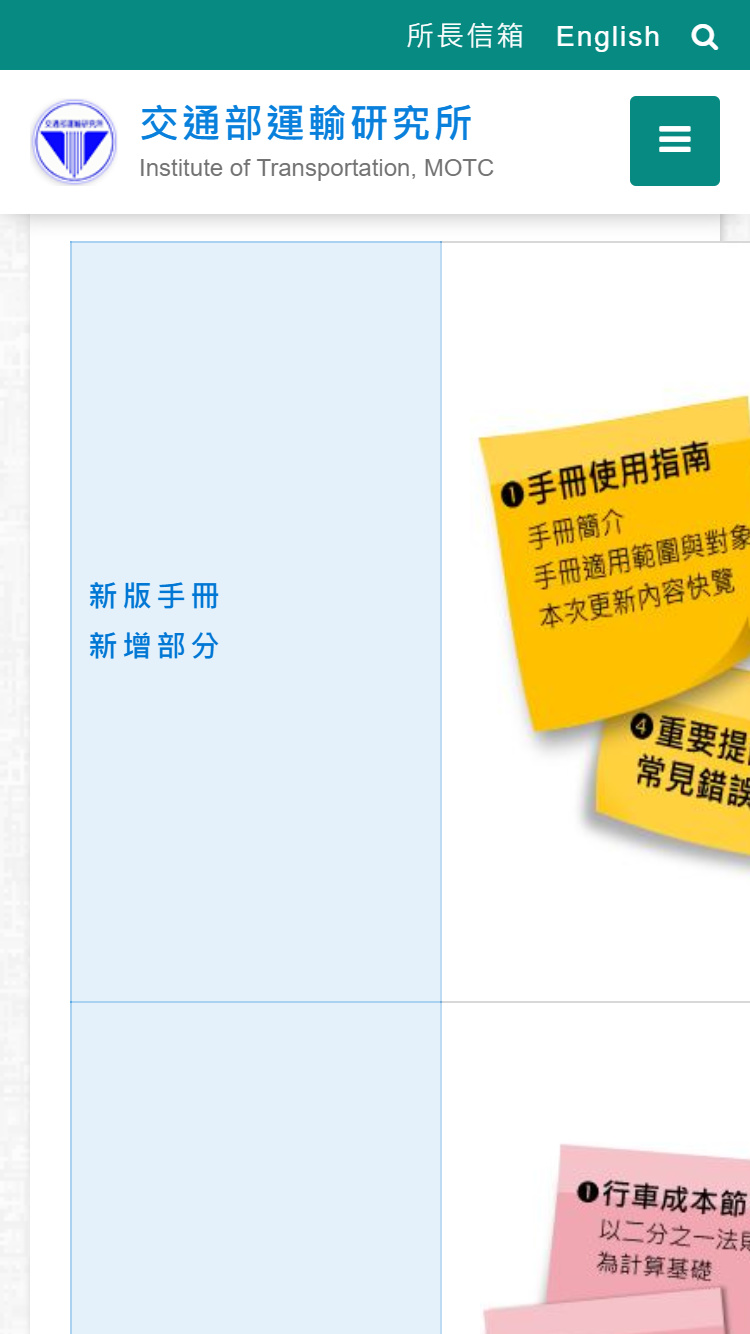
圖片長寬無限制
原始程式:
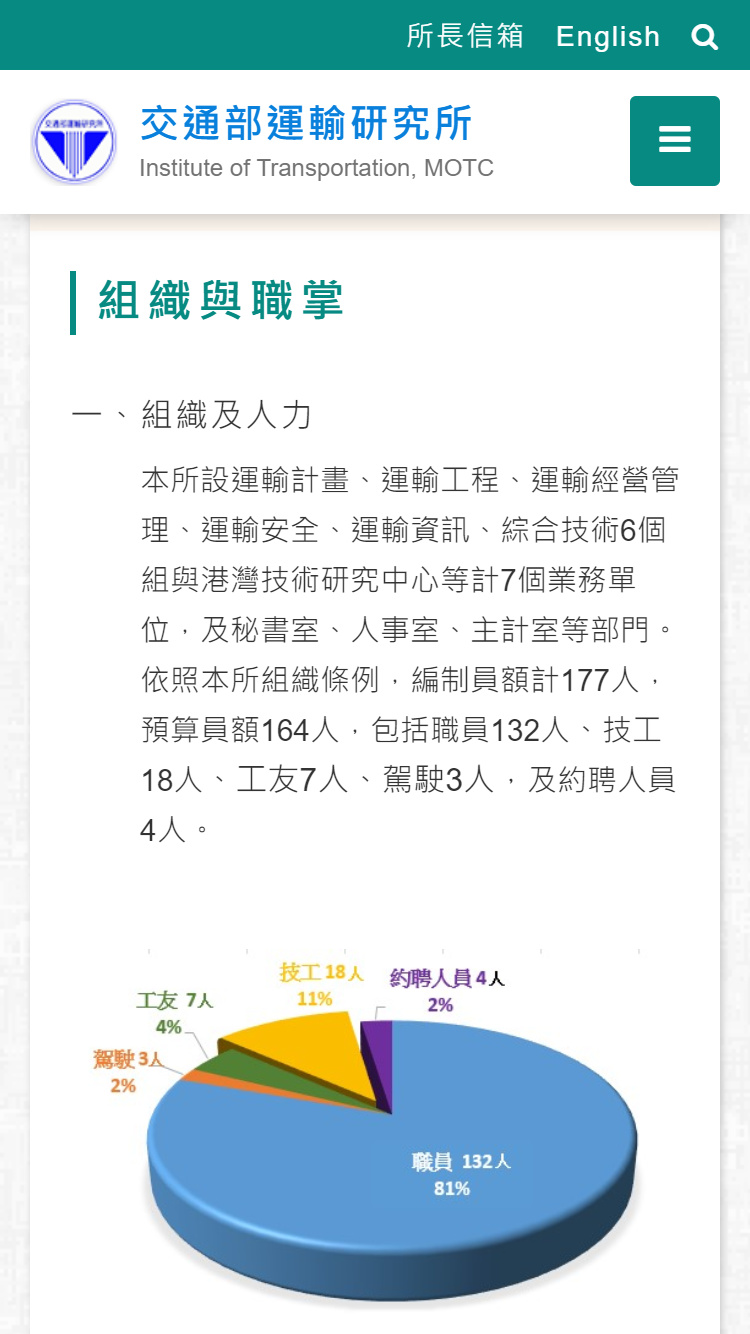
位置:交通部運輸研究所中文版-關於本所-組織與職掌-組織與職掌
建議修改:
在css中加上
img{
max-width: 100%;
}
補充:

問題:
可能原因:
表格內容過多
原始程式:
以 首頁>關於本所>研究計畫與進度>運輸計畫 為例
位置:https://www.iot.gov.tw/Modules/ResearchProcess/ResearchProcess-List?node=92e043ad-e2b8-4240-8d79-4e20963b6e27&c=e0afded8-d45f-48a2-8db6-329009189d92
建議修改:
已測試,問題無法複現,表格可左右拖曳
補充:
表格向左拖曳之示意圖

問題:
可能原因:
-
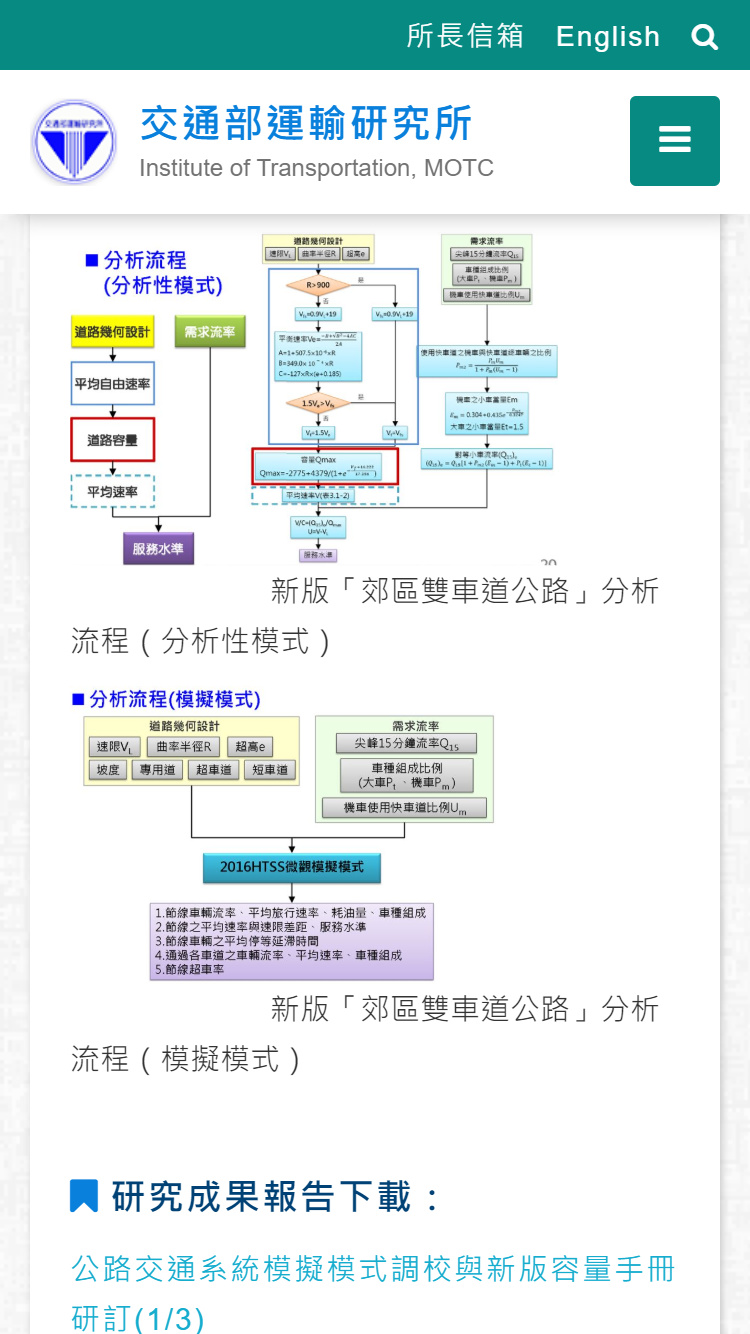
圖表說明前有一段空白

-
表格長寬被寫死

原始程式:
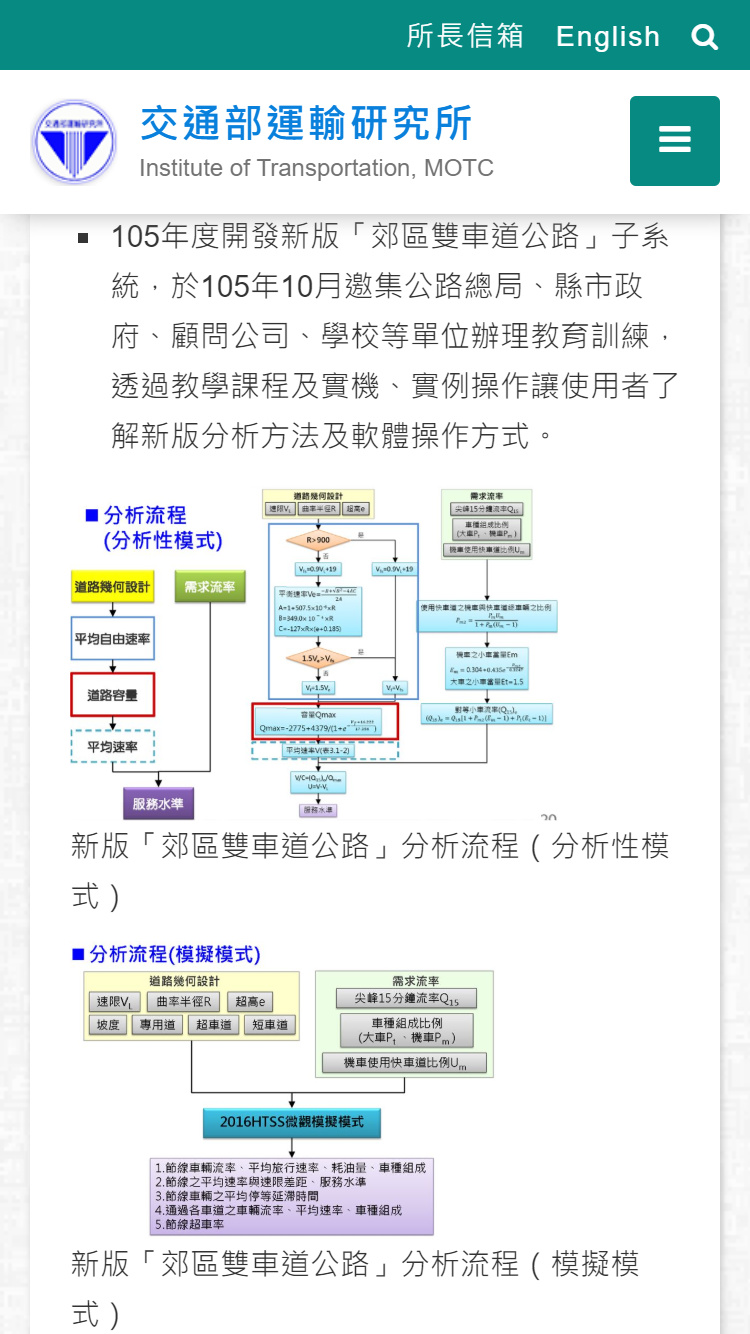
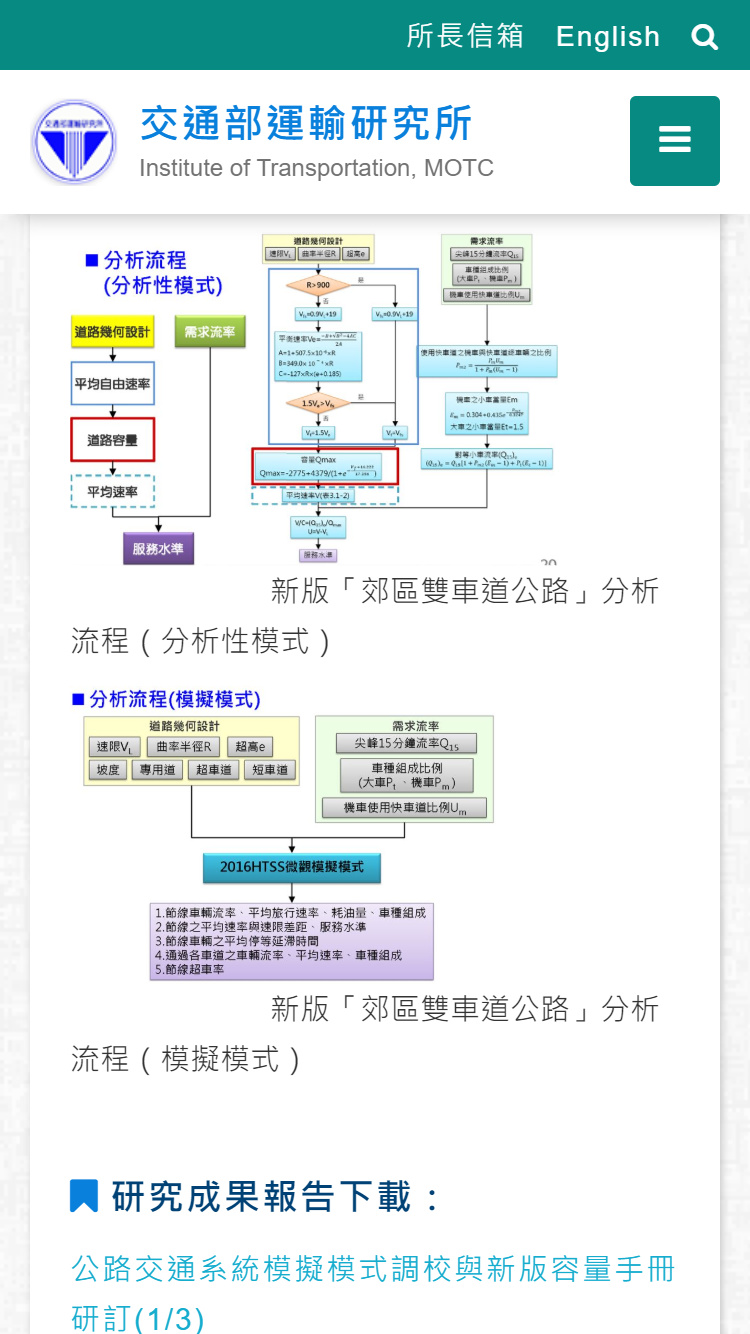
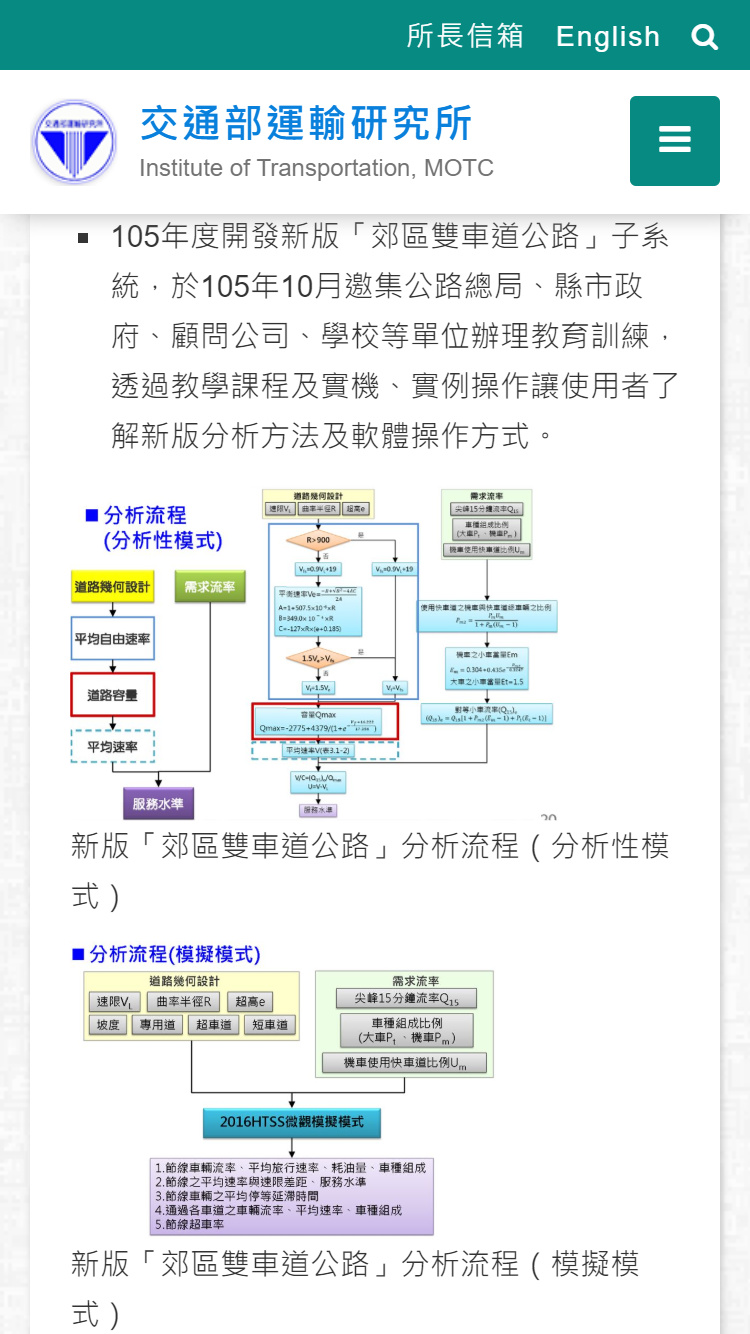
以 公路交通系統模擬模式調校與新版容量手冊研訂(1/3) 為例
位置:https://www.iot.gov.tw/page?node=7769c505-022a-4b37-887f-38c2e54820da :895
<div>
......
<span style="text-align: center; white-space: pre;"> </span>
<span style="text-align: center;">新版「郊區雙車道公路」分析流程(分析性模式)</span>
......
<span style="text-align: center; white-space: pre;"> </span>
<span style="text-align: center;">新版「郊區雙車道公路」分析流程(模擬模式) </span>
......
</div>
以 交通建設計畫經濟效益評估手冊(105年版)與應用軟體更新 為例
位置:https://www.iot.gov.tw/page?node=2d44e95d-b10f-4594-b253-eb908a59de06 :936
<table class="table-list-5" style="left: 36px;top: 1194px;width: 744px;height: 770px;">
......
</table>
建議修改:
刪除空白的span
<div>
......
<span style="text-align: center;">新版「郊區雙車道公路」分析流程(分析性模式)</span>
......
<span style="text-align: center;">新版「郊區雙車道公路」分析流程(模擬模式) </span>
......
</div>
將長寬改為最大長寬
<table class="table-list-5" style="left: 36px;top: 1194px;max-width: 744px;max-height: 770px;">
......
</table>
補充:


問題:
可能原因:
表格內容過多
原始程式:
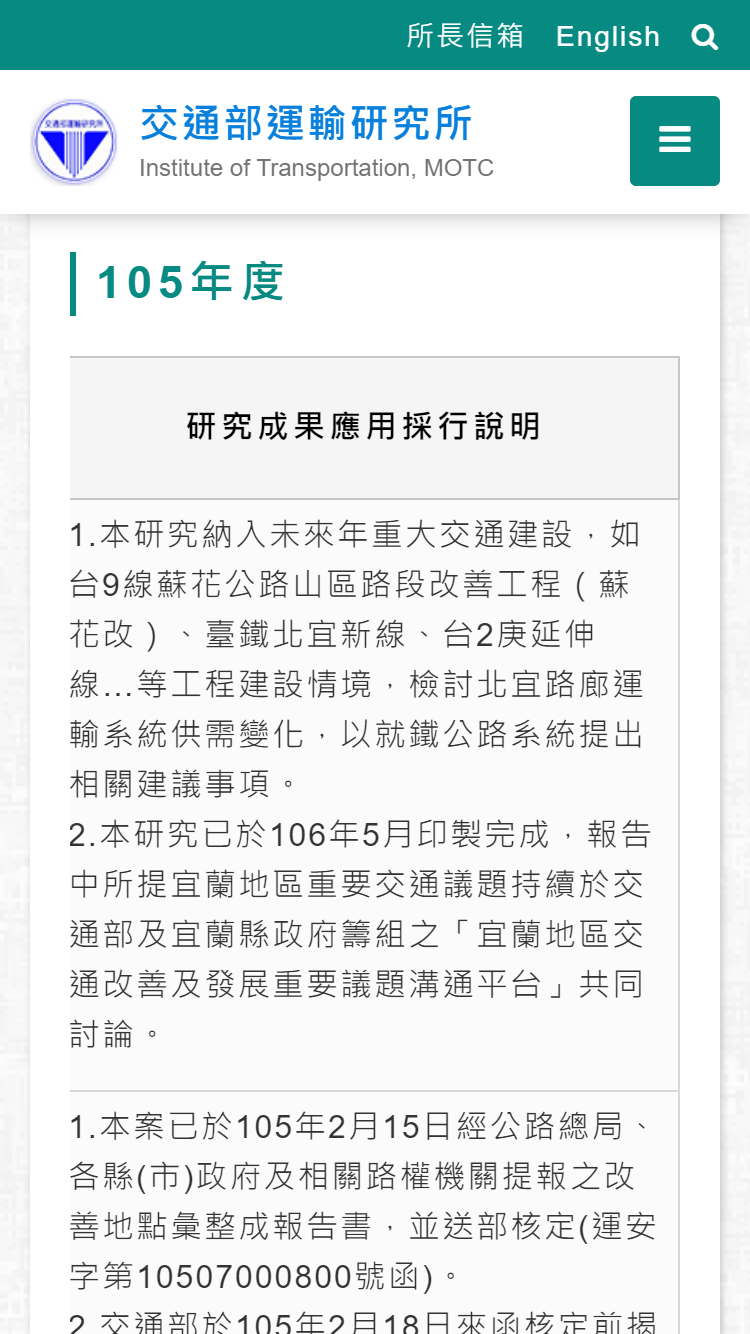
以 105年度 為例
位置:交通部運輸研究所中文版-政策與研究-研究成果應用採行說明-105年度-105年度 :878
<table class="table-list-3" style="font-size: medium;">
......
</table>
建議修改:
用div包起來並加上overflow屬性
<div style="overflow: scroll;">
<table class="table-list-3" style="font-size: medium;">
......
</table>
</div>
補充:
表格向左拖曳之示意圖

問題:
建議修改:
參考上面 首頁>關於本所>研究計畫與進度>運輸計畫
問題:
原始程式:
位置:https://www.iot.gov.tw/Modules/Library/Library-List?node=0eea1351-a0ba-4ae5-8402-348524345518
建議修改:
已測試,問題無法複現
補充:

問題:
建議修改:
參考上面 首頁>關於本所>研究計畫與進度>運輸計畫
問題:
建議修改:
參考上面 首頁>政策與研究>研究成果應用採行說明>100年度~105年度
問題:
原始程式:
位置:https://www.iot.gov.tw/Modules/FlipBook/FlipBook-List?node=5782c01d-84dc-44b5-881c-6072db600062
建議修改:
已測試,問題無法測試
補充: