網站
姓名
謝茵安
檢測日期
2018-04-30
檢測裝置
SAMSUNG-J700F
作業系統 與 瀏覽器版本
Android 5.1.1
Chrome版本:Chrome 65.0.3325.181
解析度(手機螢幕)
螢幕解析度 360X640
是否會自動跳入行動版欄位?
是
壞掉的連結
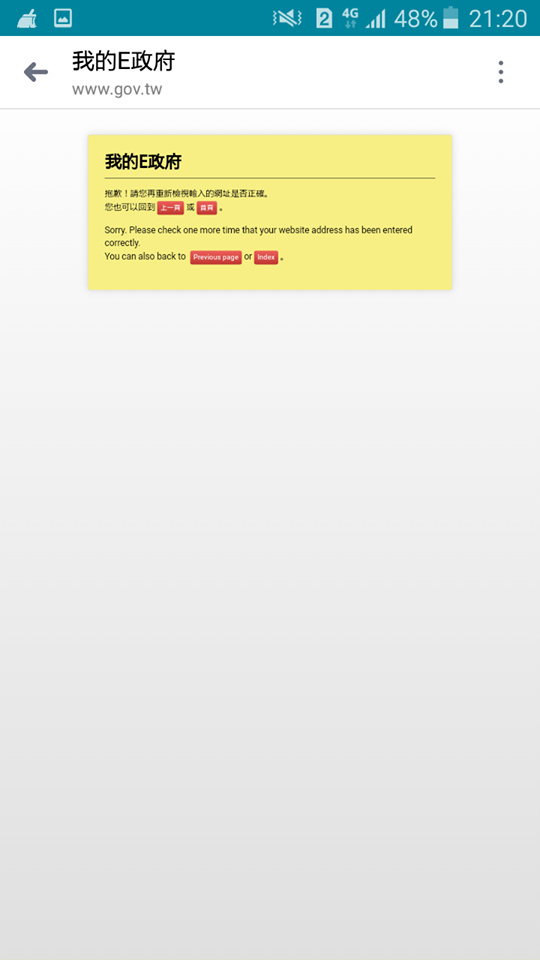
1.連結壞掉
首頁>其他相關連結>我的E政府銀髮館
2.安全性錯誤
首頁>祖父母節>父母心袓孫情-教育部家庭教育全國戲劇表演競賽
跑版(影響閱讀)問題
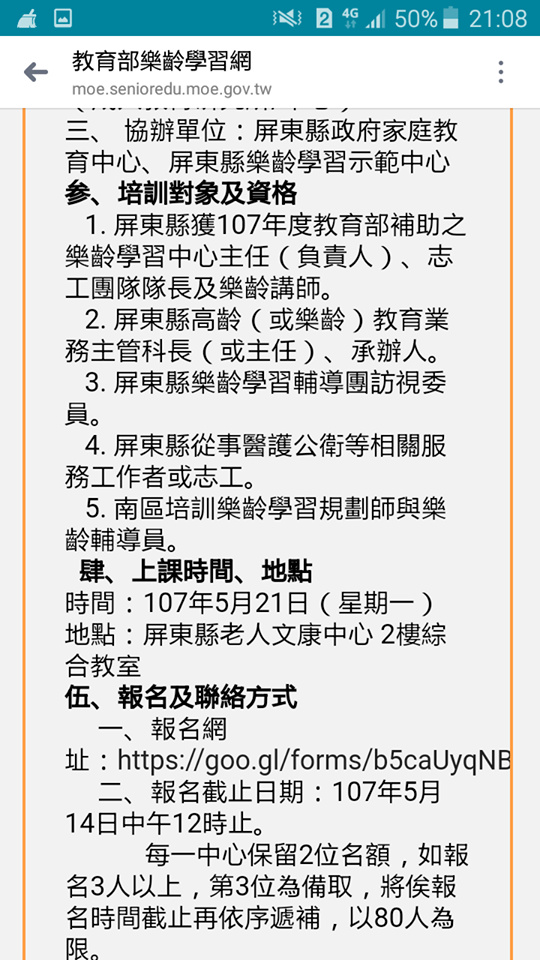
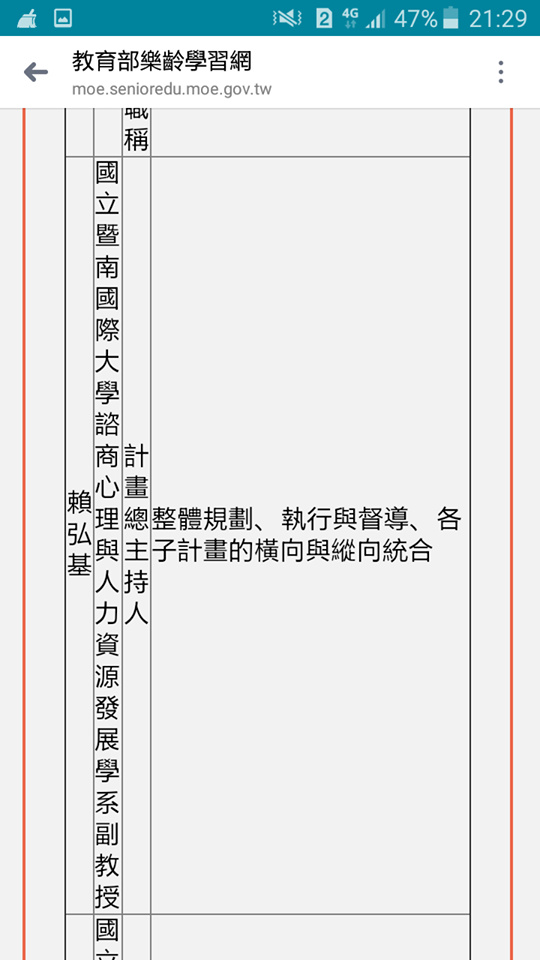
1.文字跑版(該網站多個頁面都有此問題)
首頁>107年南區樂齡輔導團辦理屏東縣樂齡學習增能培訓計畫
首頁>教育部107年度樂齡學習中南區輔導團–樂齡學習核心課程規劃師進階培訓工作坊
首頁>樂齡輔導團>樂齡培訓>活動記事>九十七年度中區培訓
首頁>樂齡輔導團>樂齡培訓>活動記事>九十七年度南區培訓
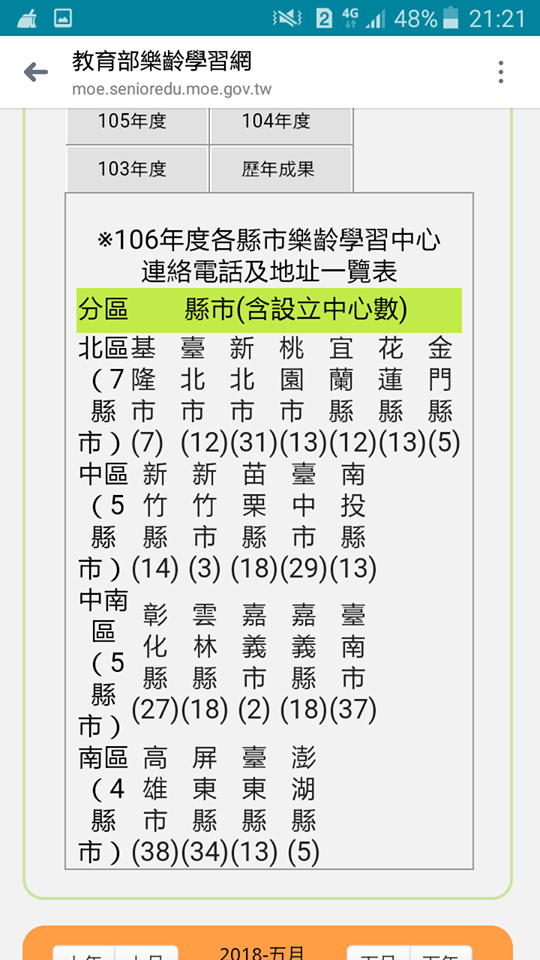
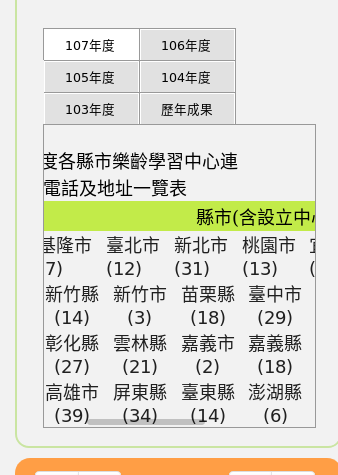
2.表格跑掉
首頁>樂齡學習中心>106年度
首頁>樂齡學習中心>105年度
首頁>樂齡學習中心>104年度
首頁>樂齡學習中心>103年度
3.影片被切
首頁>樂齡教育奉獻獎>第三屆樂齡教育奉獻獎
首頁>樂齡教育奉獻獎>第二屆樂齡教育奉獻獎
無法操作的網頁元素(如按鈕不能按、選單不能選等)
1.按鈕按了沒反應
首頁>其他相關連結>衛生福利部社會及家庭署
首頁>其他相關連結>銀髮人才資源中心
首頁>其他相關連結>內政部戶政司人口統計資料
首頁>樂齡大學>106學年度
首頁>樂齡大學>105學年度
首頁>樂齡大學>104學年度
首頁>全國樂齡學習示範中心>優質
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
Android系統
其他(無法判斷屬於以上那個分類的都放在這邊)
1.表格被過度壓縮,難以閱讀。
首頁>樂齡輔導團>認識輔導團>中區輔導團
對此網站建議(非程式問題皆放置這裡)
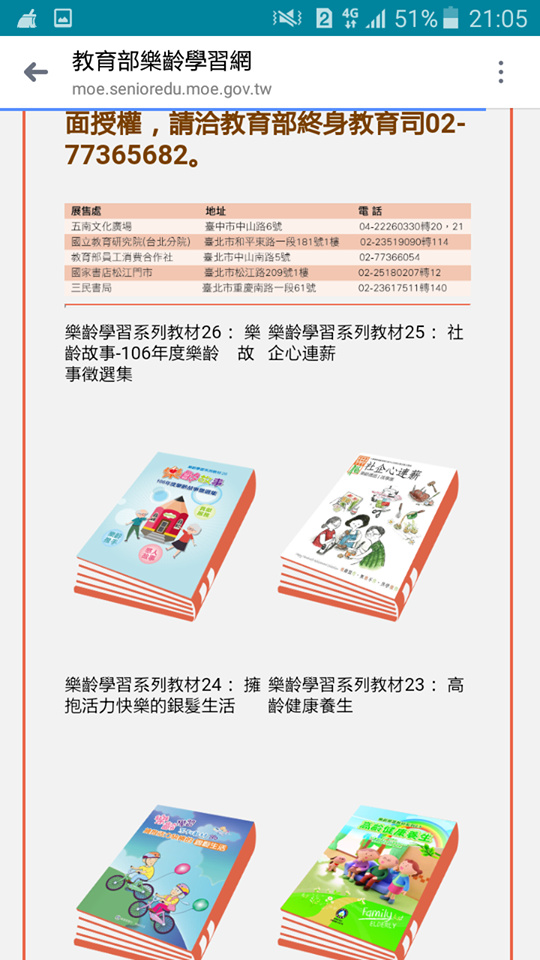
1.圖片無法再放大,有些詳細資訊看不清楚。
2.能感受到考慮到該網站使用者都是年長者,所以字型普遍比較大,但有些地方字型還是太小,建議統一。
首頁>研究報告與出版品>高齡教育出版品