問題:
原始程式:
位置:工作生活平衡網 - 工作與生活平衡 - 推動效益
建議修改:
已測試,非程式問題
問題:
可能原因:
表格寬度被寫死
原始程式:
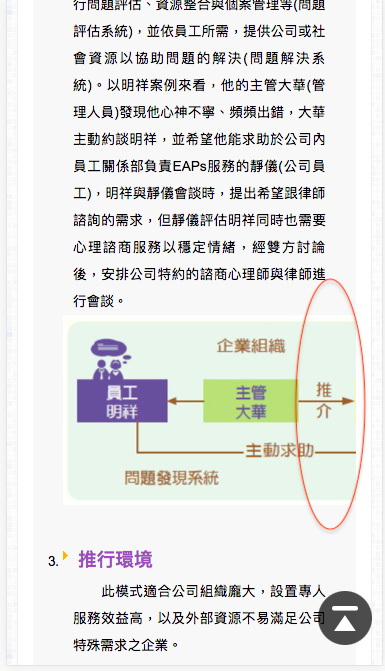
位置:工作生活平衡網 - 員工協助方案 - 推動實例 - 1.工作篇 - 職場霸凌防治方案 :304
<table border="0" cellpadding="0" cellspacing="0" style="width: 500px; text-align: left; background-color: rgb(251, 216, 181);">......</table>
建議修改:
刪除寬度限制
<table border="0" cellpadding="0" cellspacing="0" style="text-align: left; background-color: rgb(251, 216, 181);">......</table>
補充:

問題:
可能原因:
margin設置錯誤
原始程式:
位置:https://wlb.mol.gov.tw/Page/css/content.css :1
.main-container_inner ul:not(.dateui) {
list-style-type: none;
margin-left: -40px;
margin-top: 0;
padding: 0 20px;
}
建議修改:
刪除margin-left屬性
.main-container_inner ul:not(.dateui) {
list-style-type: none;
margin-top: 0;
padding: 0 20px;
}
補充:

問題:
可能原因:
文字沒有自動換行
原始程式:
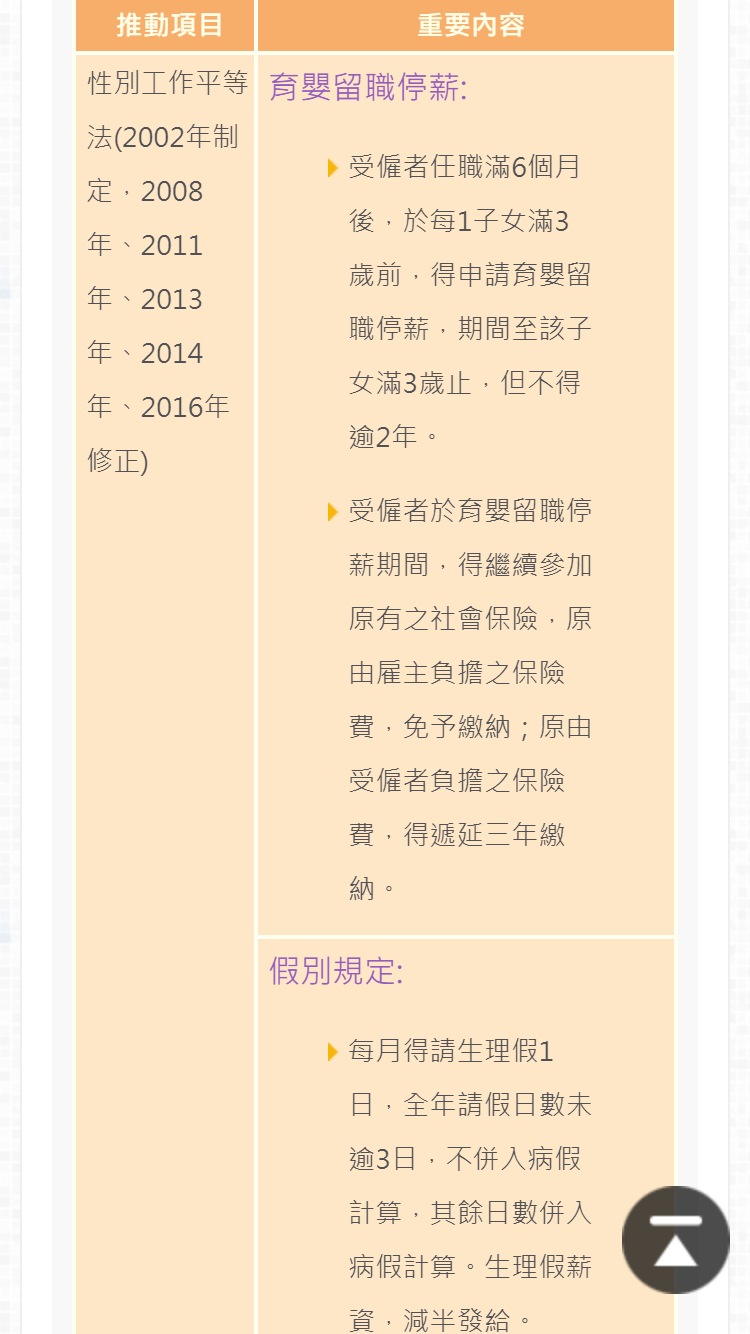
位置:工作生活平衡網 - 工作與生活平衡 - 我國推動政策與立法
建議修改:
在css中加上word-break屬性
li{word-break:break-word;}
補充:

問題:
可能原因:
表格寬度被寫死
原始程式:
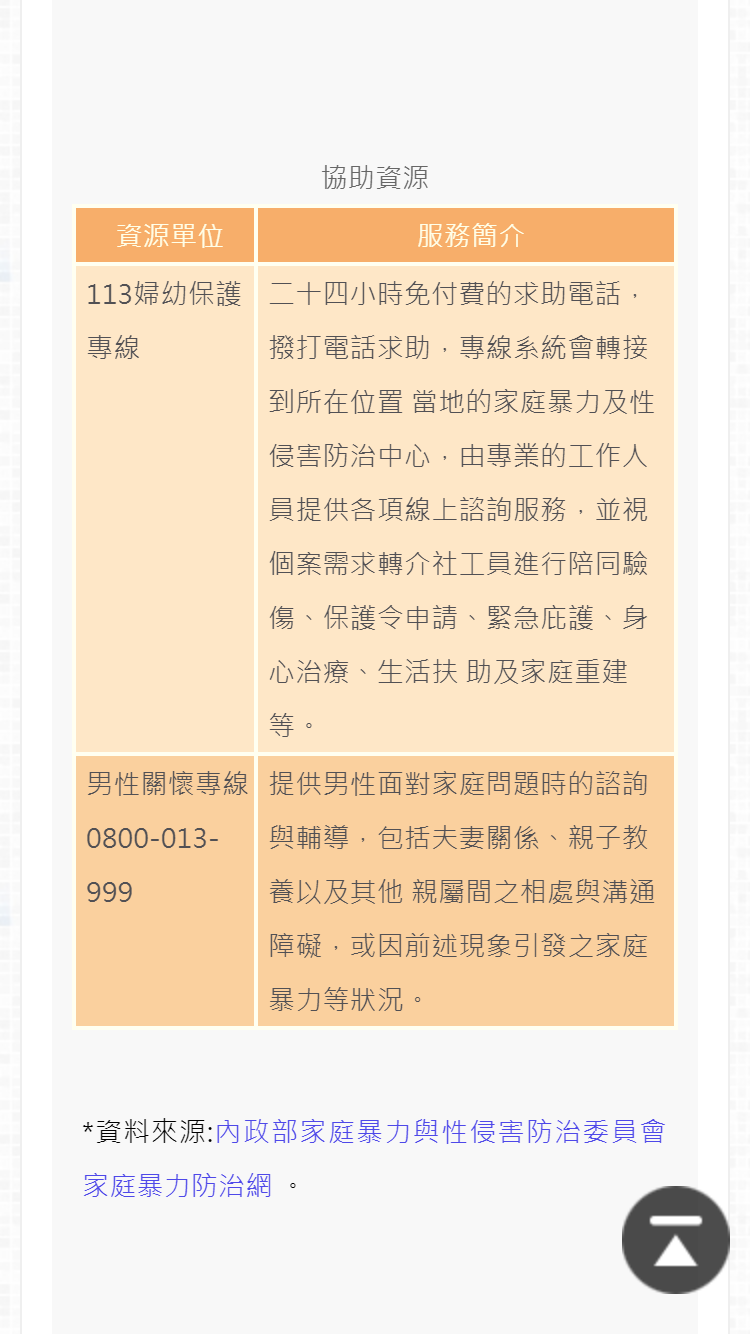
以 首頁> 員工協助方案> 特定對象協助> 家暴受害員工> 公司如何協助遭受家庭暴力同仁? 為例
位置:工作生活平衡網 - 員工協助方案 - 特定對象協助 - 家暴受害員工 - 公司如何協助遭受家庭暴力同仁? :350
<table cellspacing="0" cellpadding="2" summary="協助資源" border="0" style="width: 630px">......</table>
建議修改:
刪除寬度限制
<table cellspacing="0" cellpadding="2" summary="協助資源" border="0">......</table>
補充:

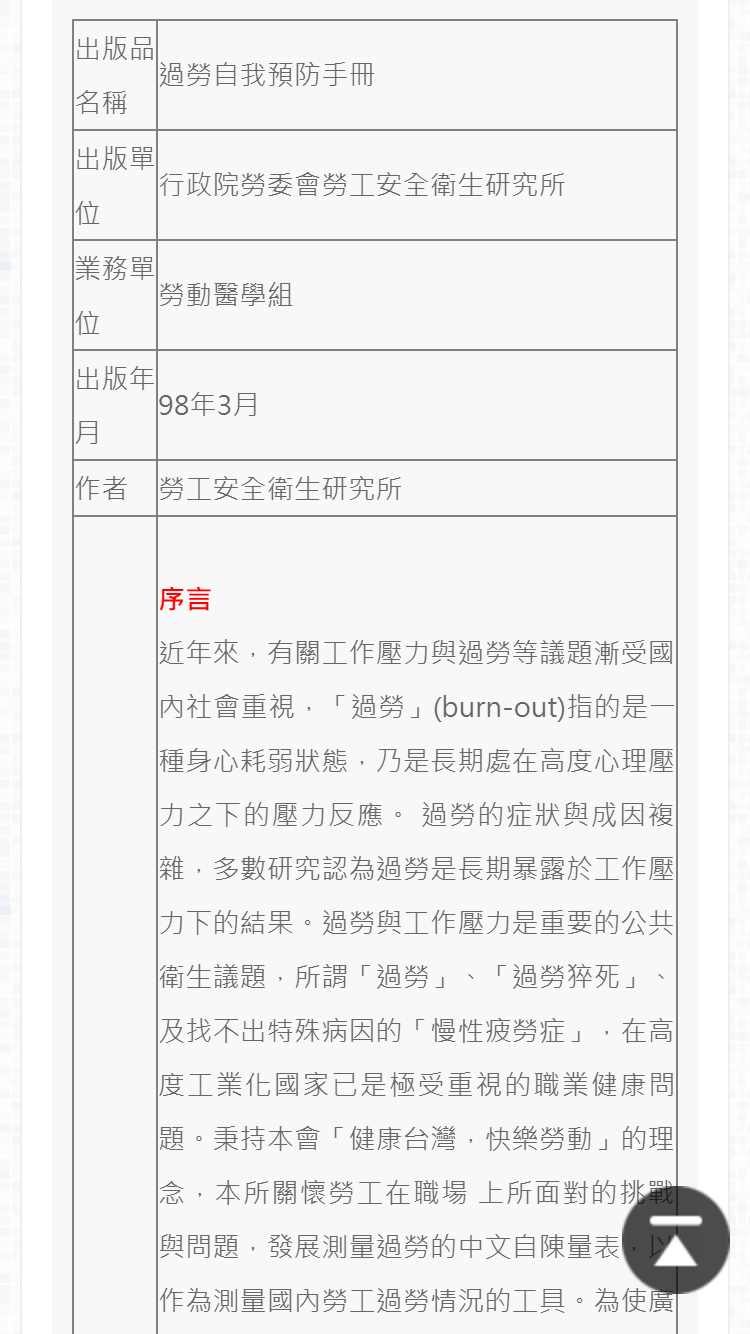
問題:
原始程式:
位置:工作生活平衡網 - 勞工活力補給 - 職場萬花筒 - 如何遠離過勞 - 過勞自我預防手冊
建議修改:
已測試,問題無法複現
補充:

問題:
可能原因:
圖片寬度被寫死
原始程式:
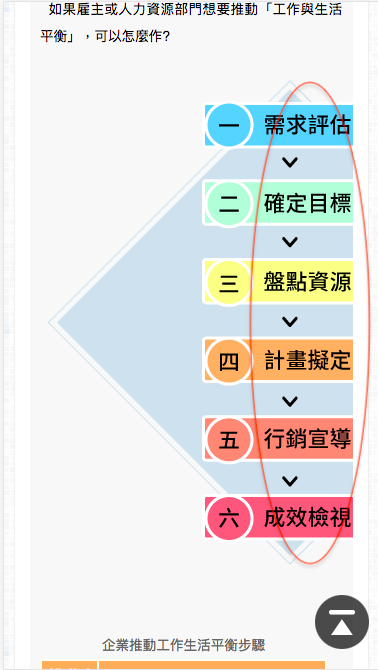
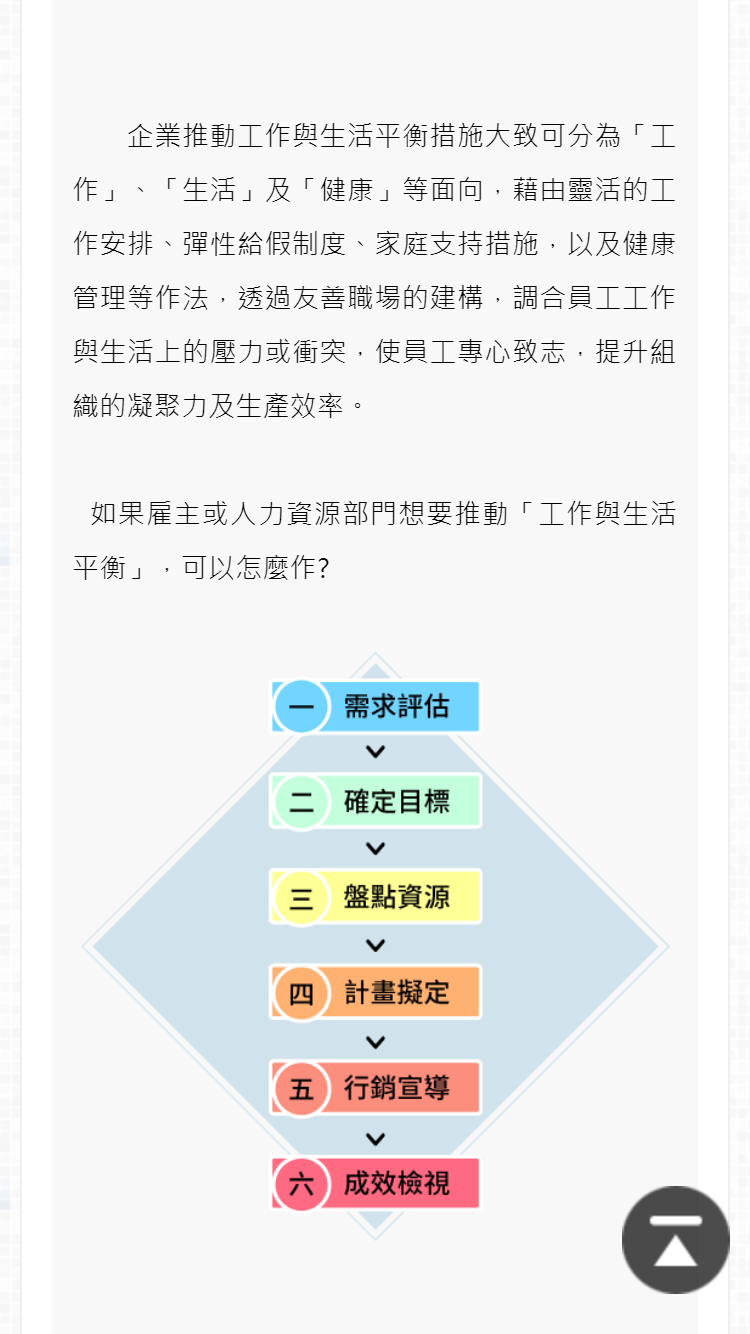
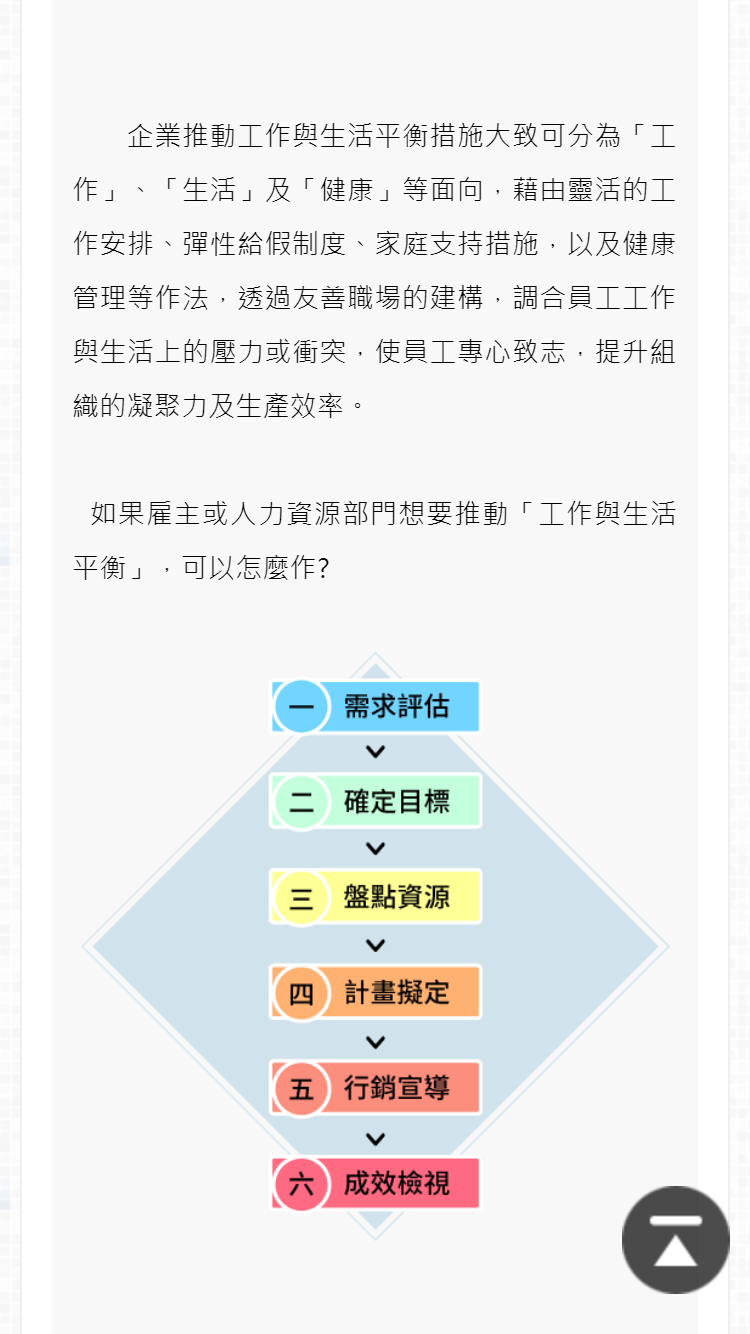
以 首頁> 工作與生活平衡> 企業推動工作生活平衡第一步 為例
位置:工作生活平衡網 - 工作與生活平衡 - 企業推動工作生活平衡第一步 :288
<img alt="企業推動工作生活平衡步驟" src="/upl/ckeditor/files/wmng/image000.png" style="width: 499px;height: 492px;" title="企業推動工作生活平衡步驟">
建議修改:
刪除長寬限制並加上max-width屬性
<img alt="企業推動工作生活平衡步驟" src="/upl/ckeditor/files/wmng/image000.png" style="max-width: 100%" title="企業推動工作生活平衡步驟">
補充:

問題:
可能原因:
圖片長寬被寫死
原始程式:
位置:工作生活平衡網 - 其他 - 專題文章 - 【工作篇】 - 【105年工作生活平衡獎-工作悠活獎章】用心不變,創新改變(台虹科技) :293
<img alt="" src="/upl/ckeditor/files/wmng/董事長及總經理下午茶有約.jpg" style="width: 560px; height: 420px;">
建議修改:
<img alt="" src="/upl/ckeditor/files/wmng/董事長及總經理下午茶有約.jpg" style="width: 100%;max-width: 560px;">
補充:

問題:
可能原因:
連結錯誤
原始程式:
位置:工作生活平衡網 - 勞工活力補給 - 健康e講堂 - 越動越活力 - 上班族身心健康操-早操 :298
<iframe title="fm01" class="youtube-player" height="373" src="http://www.youtube.com/embed/wh9j4kVuQZw" frameborder="0" width="400" type="text/html"></iframe>
建議修改:
正確網址應為 YouTube
<iframe title="fm01" class="youtube-player" src="https://www.youtube.com/embed/wh9j4kVuQZw" frameborder="0" type="text/html" style="width:100%;max-width:400px"></iframe>
補充:

結尾:
可以套用bootstrap模板
<div class="embed-responsive embed-responsive-4by3">
<iframe title="fm01" class="youtube-player embed-responsive-item" src="https://www.youtube.com/embed/wh9j4kVuQZw" frameborder="0" type="text/html"></iframe>
</div>