問題
可能原因
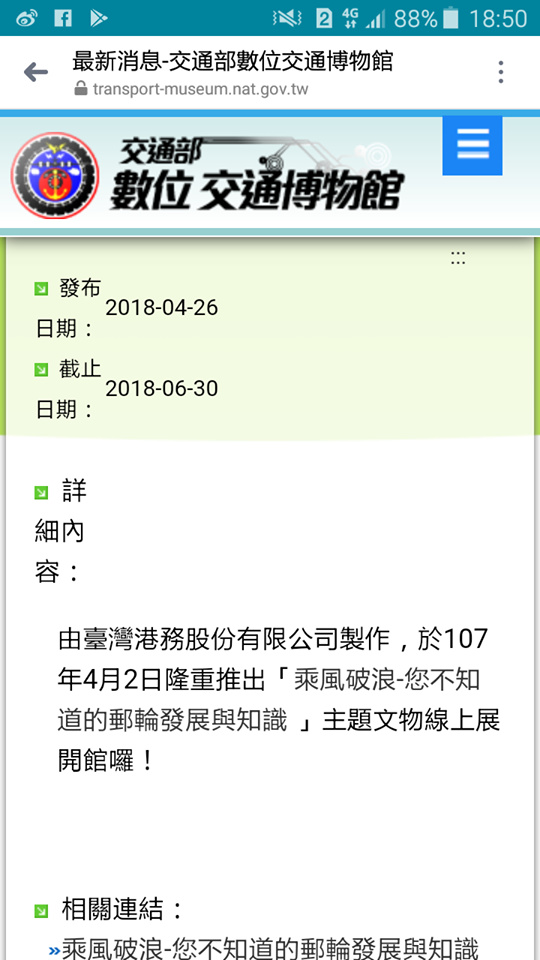
table width設定錯誤
原始程式
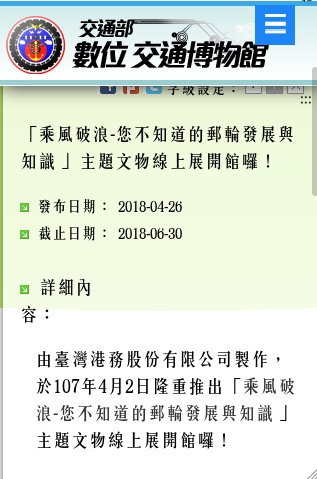
位置:最新消息-交通部數位交通博物館 : 702
<tr style="font-size: smaller;" align="left">
<td width="15%" class="font1"><img src="images/arrow.gif" alt="*"/> 發布日期:
</td>
<td class="font1_1">2018-04-26
</td>
</tr>
建議修改
還是建議不要用table最好,修table width只是治標不治本
<td class="font1" width="35%"><img src="images/arrow.gif" alt="*"> 發布日期:
</td>
補充

問題
可能原因
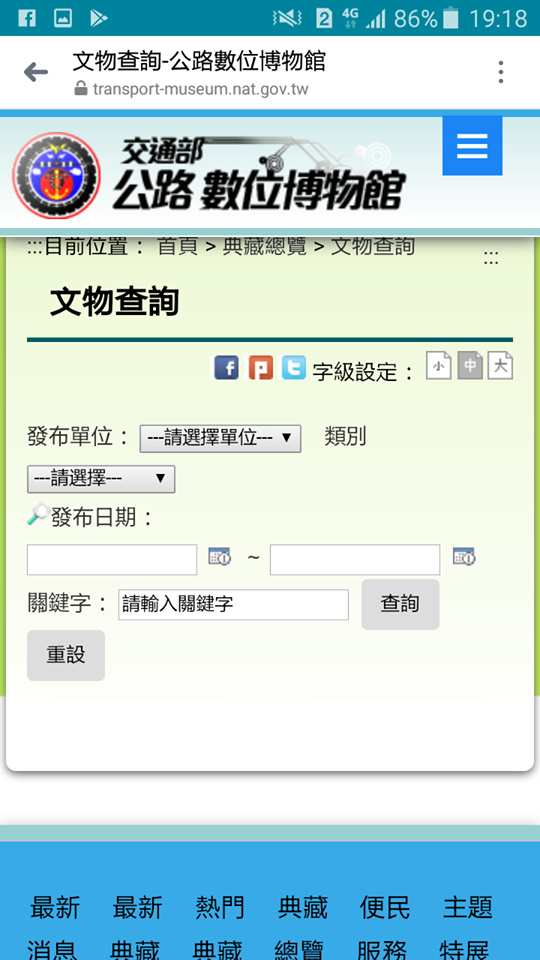
怪異的排版
原始程式
位置:https://transport-museum.nat.gov.tw/highway/cultural_relic_class.jsp : 406
<div id="top4link">
<a href="home.jsp?id=12&mcustomize=cultural_relic_list.jsp&serno=201512090001" title="特別貢獻人物">
<div class="pic_text box_bg box_radius">
<img src="/uploaddowndoc?file=delegate/201512090001.jpg&filedisplay=201512090001.jpg&flag=pic" width="215px" height="185px" alt="*" onerror="this.src='images/noimg.jpg'">
<p class="top4link_text">特別貢獻人物</p>
</div> </a>
<a href="home.jsp?id=12&mcustomize=cultural_relic_list.jsp&serno=201512090005" title="交通票證">
<div class="pic_text box_bg box_radius">
建議修改
用bootstrap grid
<div id="top4link">
<div class="col-md-4 col-xs-12">
<a href="home.jsp?id=12&mcustomize=cultural_relic_list.jsp&serno=201512090001" title="特別貢獻人物">
<div class="pic_text box_bg box_radius"> ......
</div>
</div>
問題
可能原因
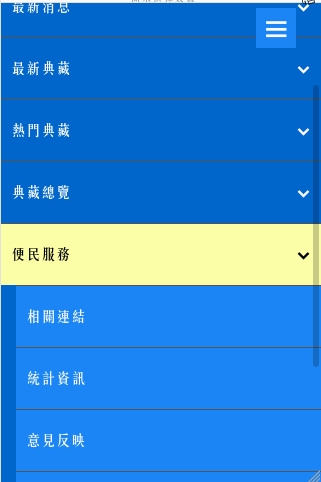
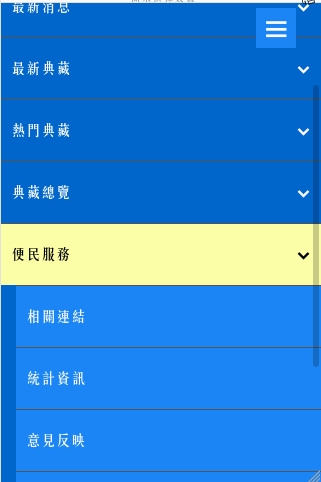
如果是說中間詭異的藍色間隔的話,那就是因為它加了一個詭異的margin-top
原始程式
位置:https://transport-museum.nat.gov.tw/highway/css/nav-core.min.css
.nav ul {
display: block;
position: relative;
zoom: 1;
list-style-type: none;
margin: 0;
margin-top: 0px;
margin-left: 0px;
padding: 0;
margin-top: 40px;
}
建議修改
.nav ul {
display: block;
position: relative;
zoom: 1;
list-style-type: none;
margin: 0;
margin-top: 0px;
margin-left: 0px;
padding: 0;
}
補充