網站
姓名
謝茵安
檢測日期
2018-05-03
檢測裝置
SAMSUNG-J700F
作業系統 與 瀏覽器版本
Android 5.1.1
Chrome版本:Chrome 65.0.3325.181
解析度(手機螢幕)
螢幕解析度 360X640
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
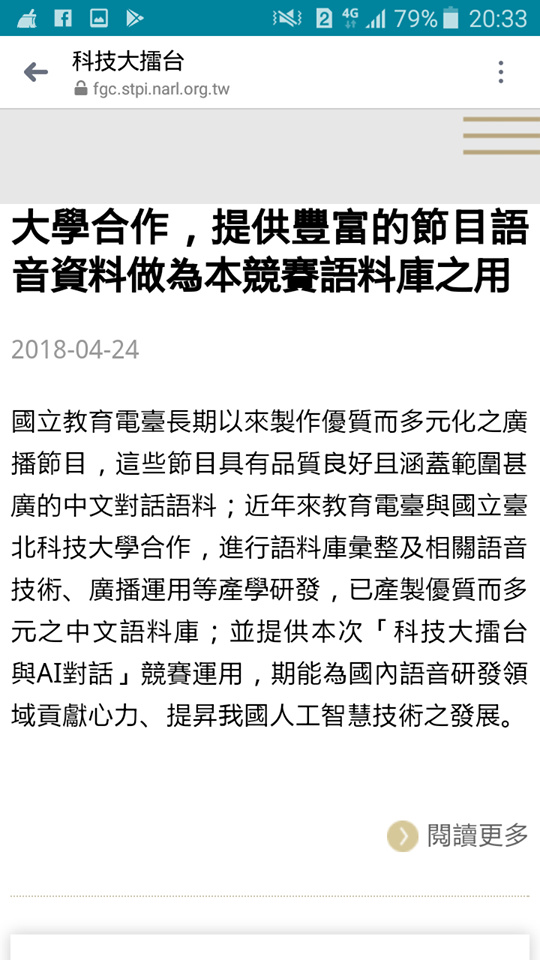
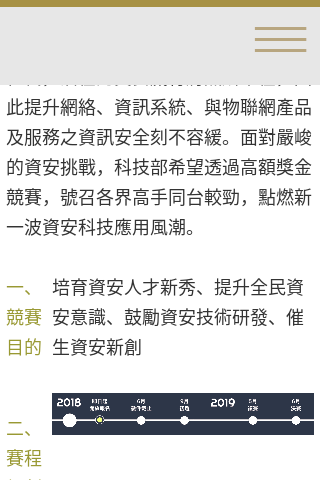
1.版圖被切掉解法連結
首頁
首頁>活動列表
首頁>最新消息
首頁>會員登入
首頁>聯絡我們
2.文字跑掉解法連結
首頁>活動列表>科技大擂台2:AI資安攻防戰
首頁>活動列表>科技大擂台 與AI對話(正式賽)
首頁>活動列表>科技大擂台 與AI對話(正式賽)>討論區
首頁>聯絡我們
無法操作的網頁元素(如按鈕不能按、選單不能選等)
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
Android系統
其他(無法判斷屬於以上那個分類的都放在這邊)
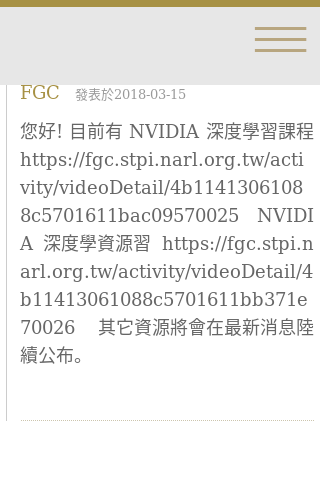
1.文字的間隔每一段都不一樣,難以閱讀。(多個介面都有此問題)
首頁>最新消息>Gitlab開放通知
首頁>最新消息>科技大擂台與AI對話-問卷調查
2.方框有點超出介面解法連結
首頁>活動列表>科技大擂台 與AI對話(正式賽)>討論區
對此網站建議(非程式問題皆放置這裡)
1.文字切的太靠近邊框,閱讀起來有點太過壓迫。
首頁>最新消息
2.選單只會顯示在頁面頂端,如果網頁最下方就必須回到網頁頂端才能按。其他網站都是按開選單不管在網站哪裡都能直接使用選單,這點建議改進。
首頁>最新消息