網站
姓名
高偉庭
檢測日期
2018-05-03
檢測裝置
Samsung Galaxy S7 edge
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 64.0.3325.109
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
壞掉的連結
- 首頁>LIS線上教學\
點按的時候只會再跳到首頁

跑版(影響閱讀)問題
- 首頁>新知報>科普點子王>青銀少共學
首頁>新知報>科普人談科普>陳竹亭教授,從陳竹亭教授這篇到科普人黃福坤教授的每一篇都有這個問題
內文插圖、影片無法顯示完全但可滑動解法回文連結

- 首頁>文章>科普知識>促進東西文化科技交流的唐獎,科普知識、精選專題、文章導覽、突破的故事中有很多篇也有這個問題
文字顯示不完全但可以滑動,應該是插圖失敗了?

- 首頁>文章>科技瞭望>機器人新時代來臨
網址顯示不全但可滑動解法回文連結

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不適用
其他(無法判斷屬於以上那個分類的都放在這邊)
- 點按右上的漢堡,選單會從左側出來,有點怪

- 文章首圖會被壓縮,比如說:首頁>新知報>創業第一桶金>Chasewind
應該每篇文章的首圖都把大小寫死了

- 首頁>新知報>驚奇新發現
點入之後沒有顯示任何內容欸

- 在科普知識、精選專題、文章導覽、突破的故事中,只要是文字顯示不完全的篇目,點按右側漢堡,最上方的欄就會整個變白消失
以首頁>文章>科普知識>促進東西文化科技交流的唐獎為例

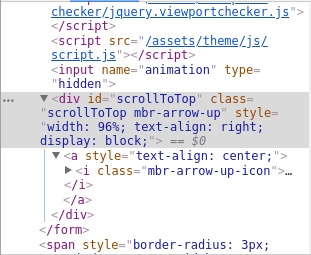
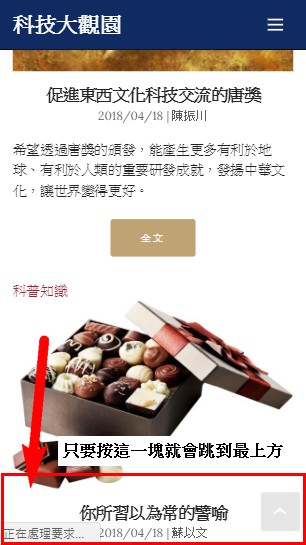
- 只要點擊下方這一塊,就算不是按跳到最top的按紐,也會跳到top解法回文連結

對此網站建議(非程式問題皆放置這裡)
- 電腦版與手機版內容相差蠻多的,有點可惜,建議還是要讓手機與網頁版內容都同步
- 整體排版都還不錯,只是需要檢查每篇文章首圖是否壓縮