網站
姓名
盧苡萱
檢測日期
2018-05-02
檢測裝置
iphone7
作業系統 與 瀏覽器版本
iOS11.2
解析度(手機螢幕)
375x667
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
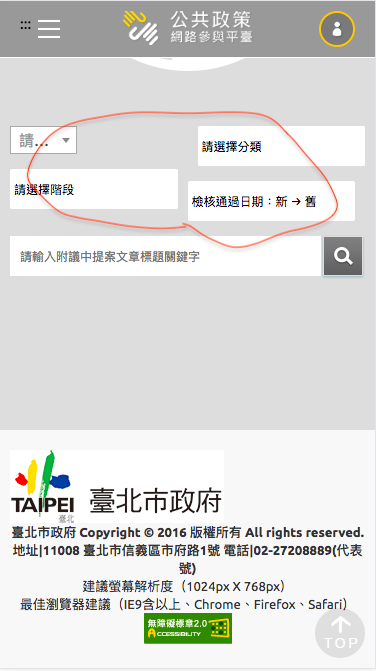
[color=red]文字跑版[/color] [color=blue]符合RWD[/color]
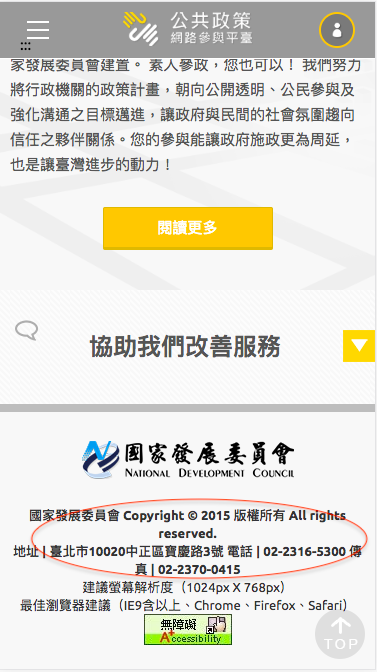
[color=red]網頁跑版[/color]
solution
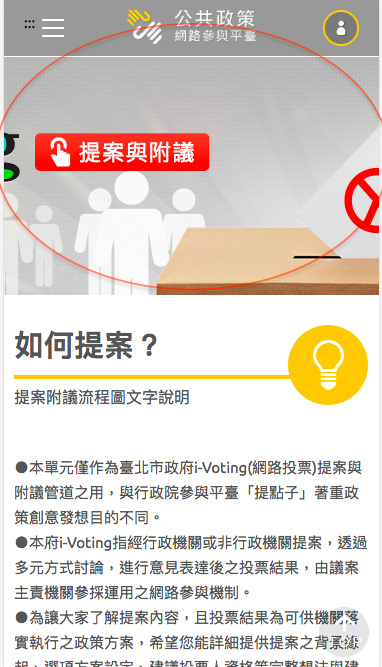
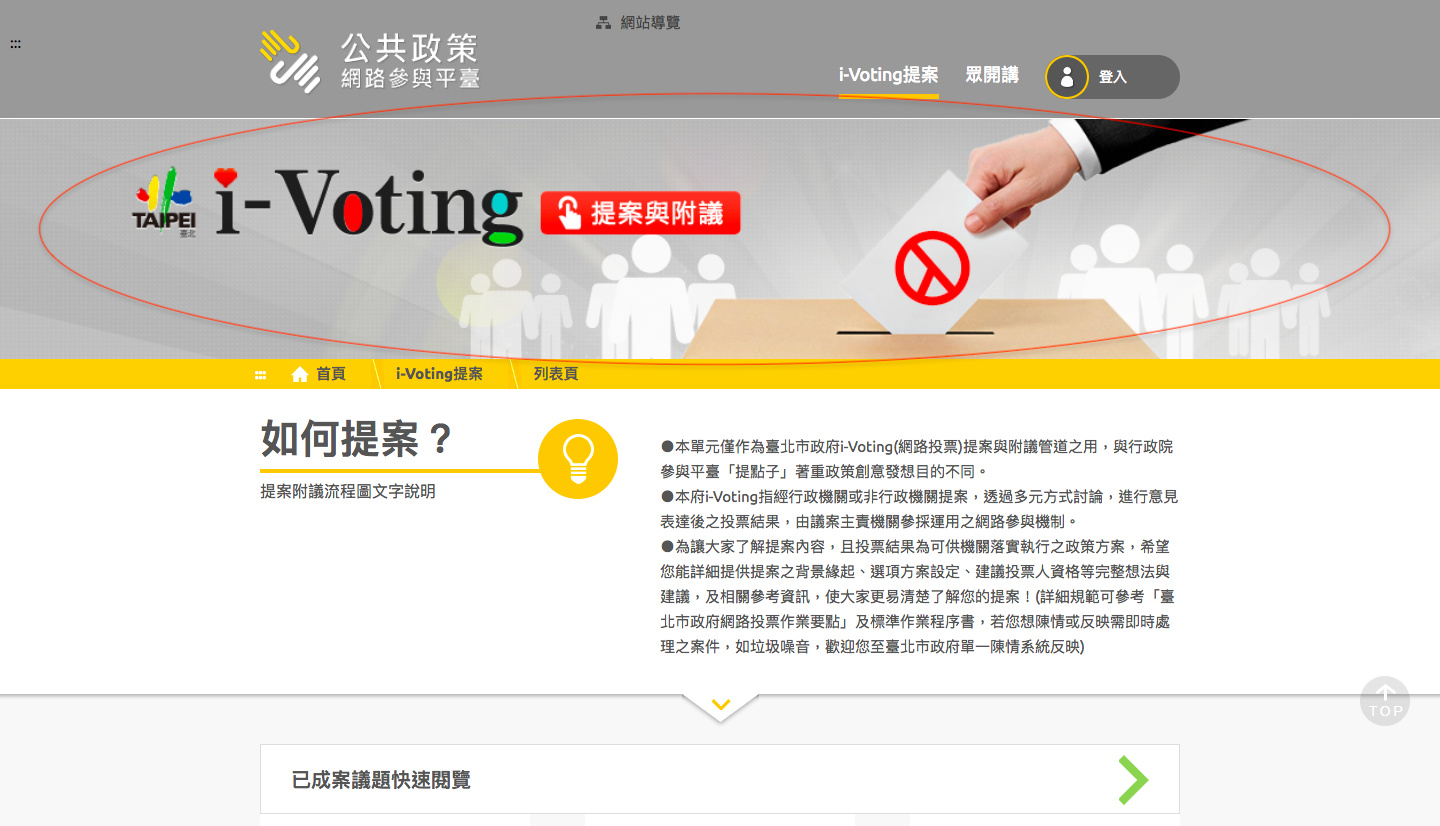
[color=red]圖片跑版[/color]
[color=red]換圖片可能比較好(雖然已經換過了)[/color]
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
[color=red]可以往右邊滑,多了一塊[/color]
solution
- 首頁>來監督> 防制人口販運犯罪計畫(107年辦理情形)(來監督下的所有子項目都有這個問題,僅列出一個做為代表)
對此網站建議(非程式問題皆放置這裡)
[color=red]設計美觀,方便使用[/color]