網站
姓名
楊喻文
檢測日期
2018-05-05
檢測裝置
OPPO A57
作業系統 與 瀏覽器版本
Android 6.0.1
Chrome版本:Chrome 65.0.3325.109
解析度(手機螢幕)
320x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
無法操作的網頁元素(如按鈕不能按、選單不能選等)
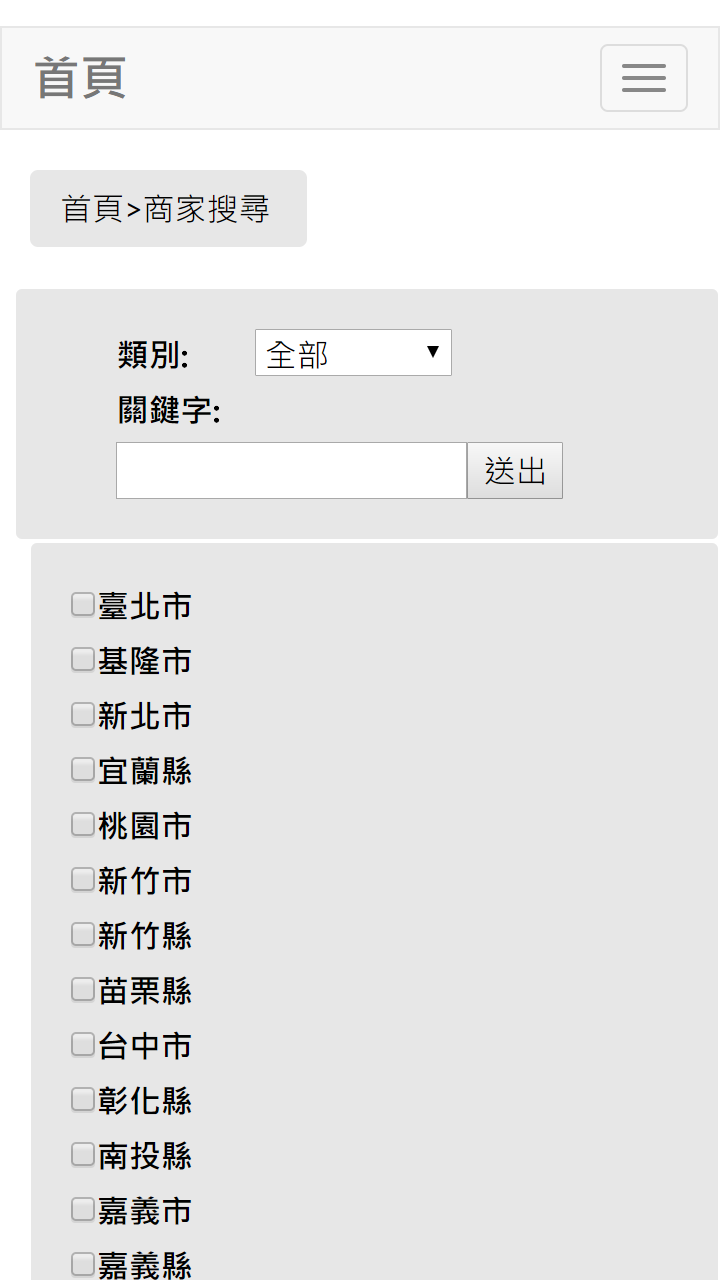
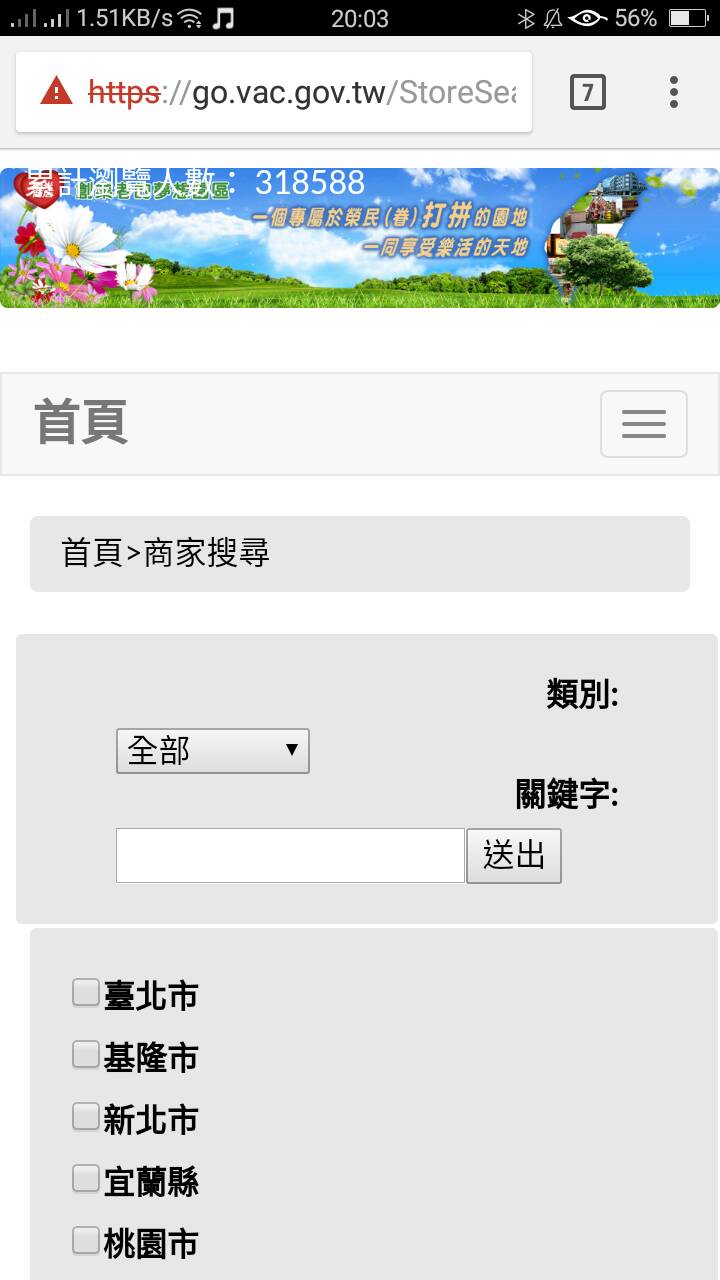
- 首頁->商家搜尋
搜尋怎麼按都沒效果~ (功能失效問題)

出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
- 首頁-> 附近商家
google map?

- 首頁->商家搜尋
map part2 ?

網站載入緩慢(相對一般網站)
無
閱讀模式
我使用安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
- 網站檢查到一半忽然間就變成的不安全的網頁,每點一個連結進去都要認證一次

- 首頁->創業者圓夢專區->發現陶朱計畫
- 首頁->人氣商店
…不詳列
圖片在經過多次重新整理之後還是沒有出現,不知道是不是因為這個網站被顯示為不安全的網站
但是後來檢測檢測著又點回來這個頁面時,圖片都有出現
創業者圓夢專區的圖片都是這樣
幾乎有圖片的我的手機開都是這樣诶

對此網站建議(非程式問題皆放置這裡)
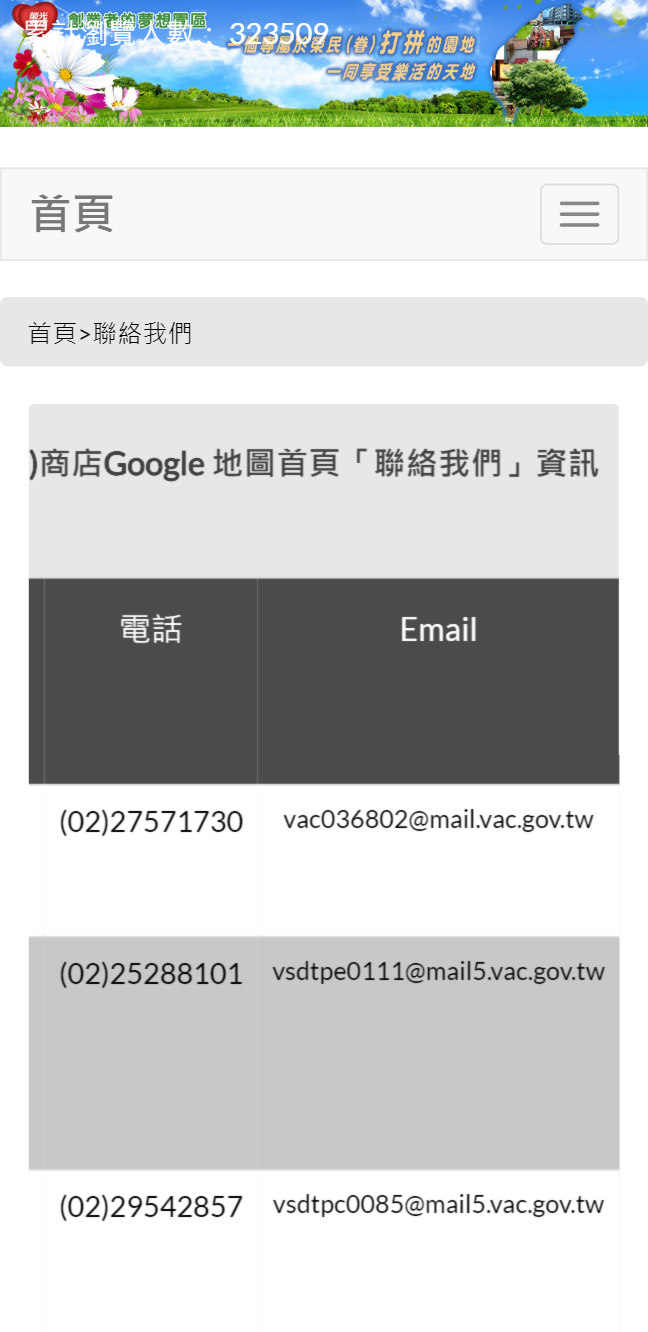
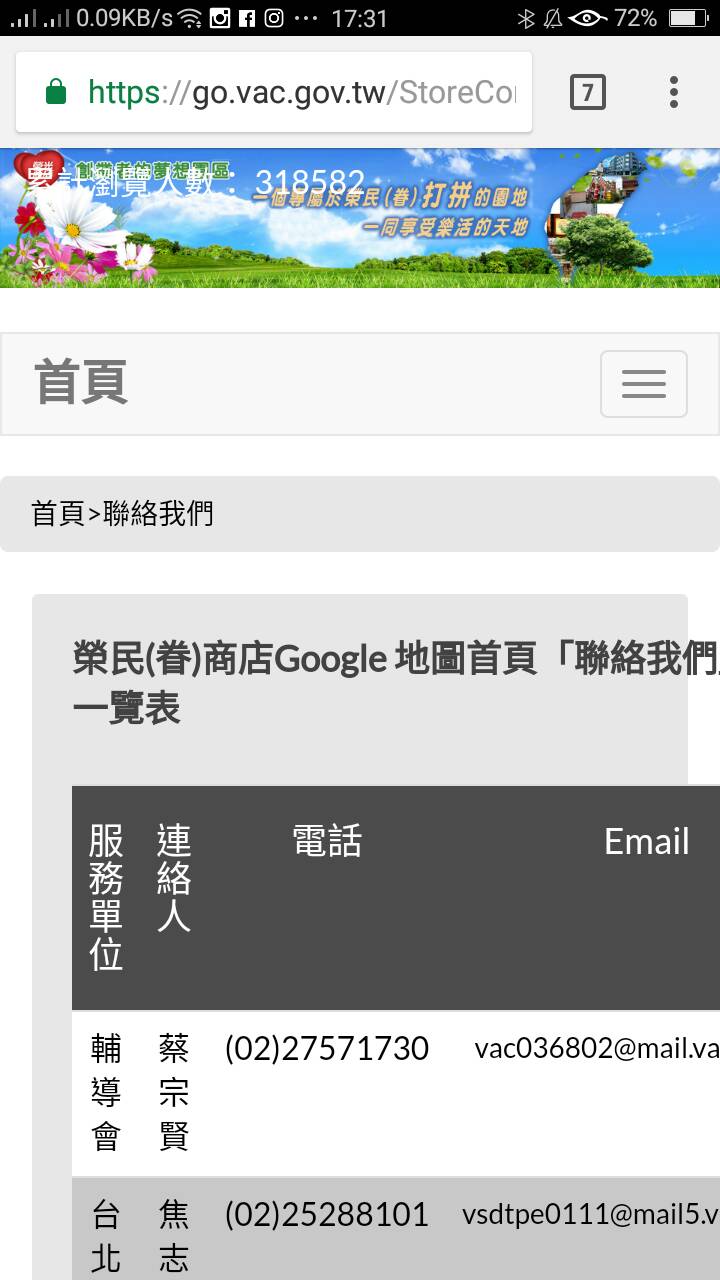
- 首頁->聯絡我們
確認過網頁版的網站,瀏覽人數是真的被放在左上角,但是覺得放在那裏不好看R,banner的字都被擋住了
每個頁面的瀏覽人數都是這樣放的
而且網站的最下方明明就已有人數阿


- 首頁->創業者圓夢專區->創業資源
那個圖片
- 比例不對,他變窄了
- 直接用word截圖就算了,好歹也修一下那個enter阿
- 文字大小也不一致

- 首頁->留言板
個人好奇,留言版會留到哪裡?還可以選擇私密留言這點很神秘