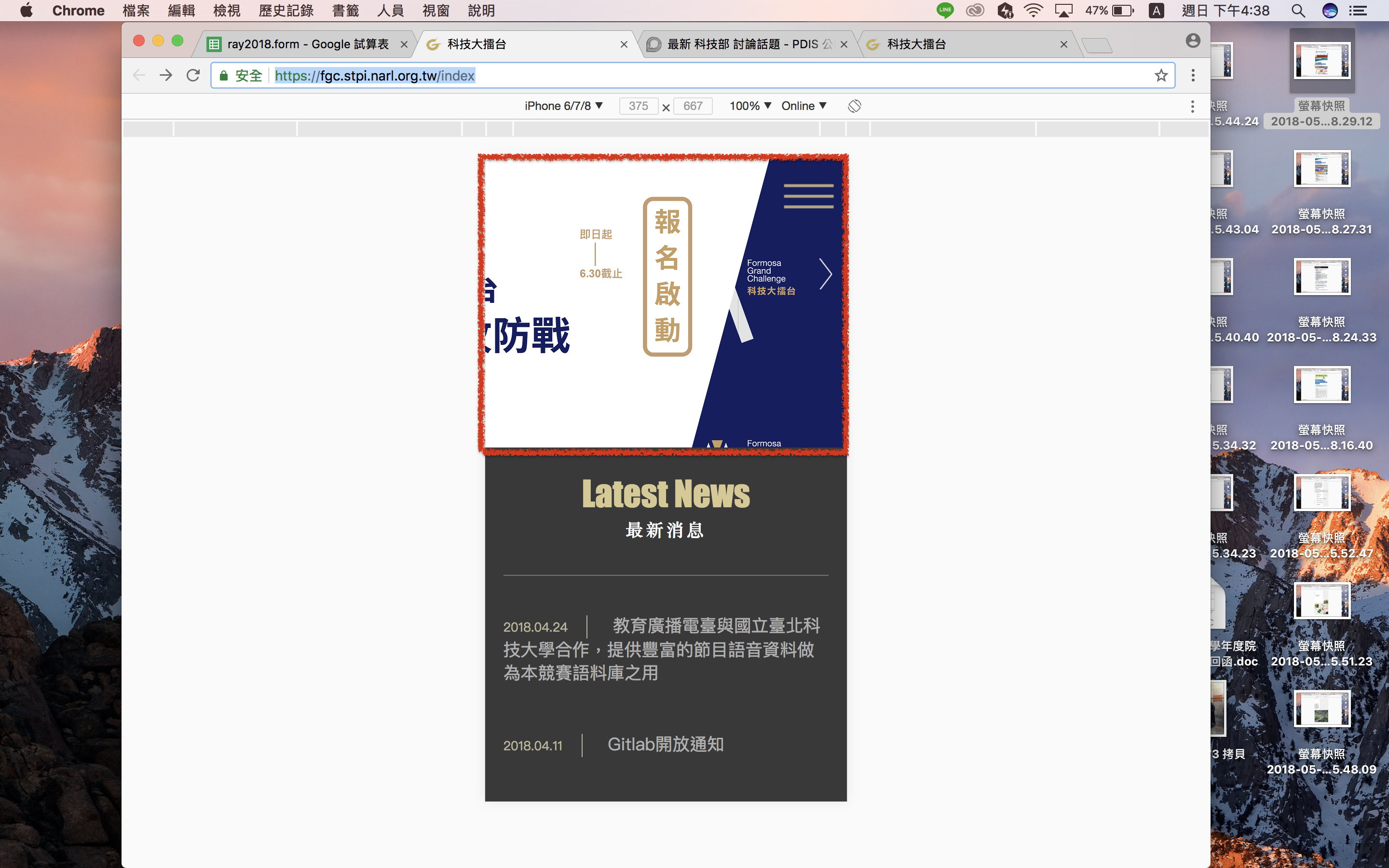
問題:
可能原因:
圖片過大,比例不符
原始程式:
位置:https://fgc.stpi.narl.org.tw/index
建議修改:
已測試,非程式問題,問題無法修復
圖片比例不符合,過寬。即使使用電腦檢視依舊超出版面。
建議裁切。
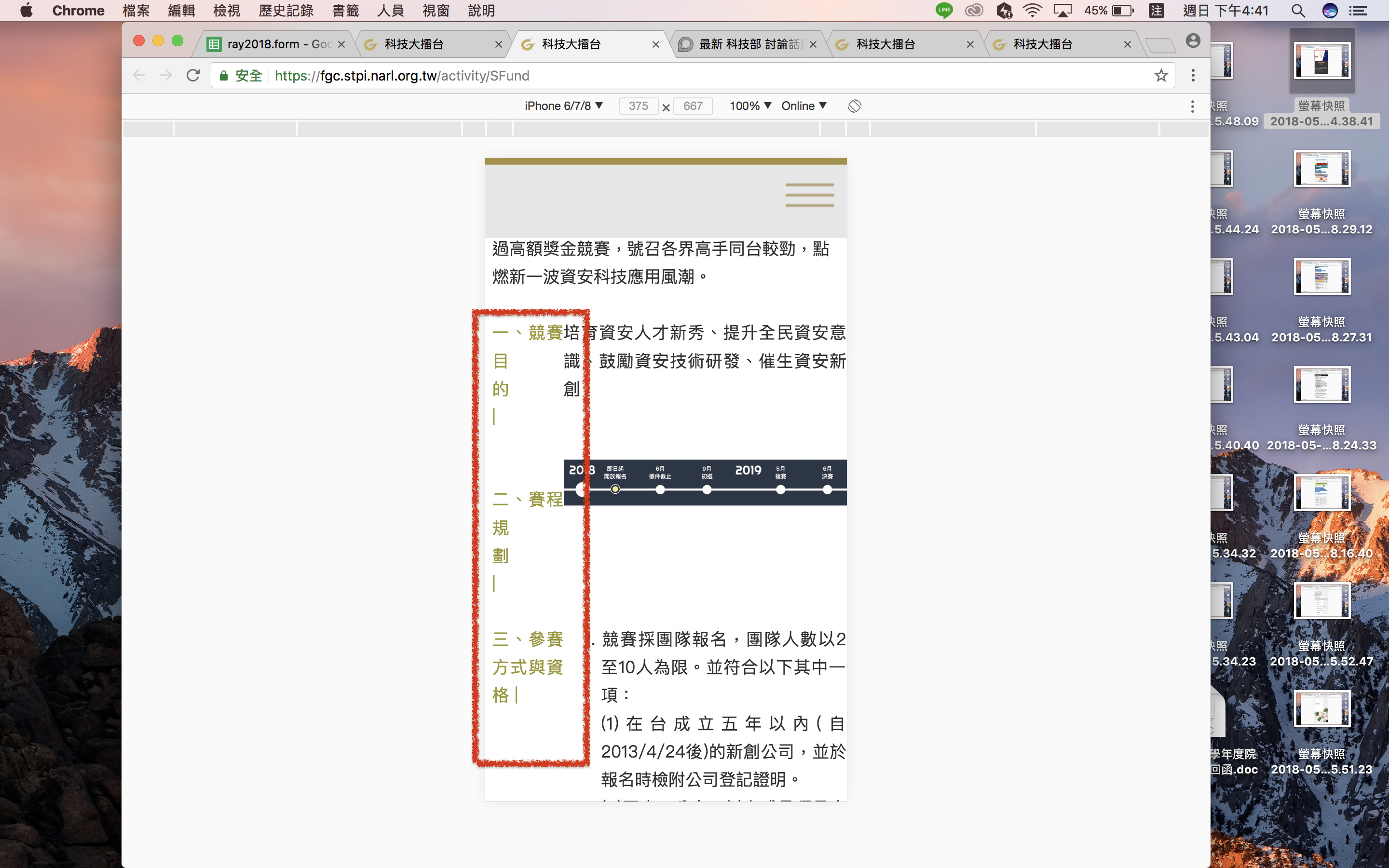
問題:
原始程式:
位置:https://fgc.stpi.narl.org.tw/activity/SFund :113
建議修改:
<table border="0" cellpadding="1" cellspacing="1" style="width: 100%;">
<tbody>
<tr>
<td style="width: 15%;"><span style="color:#999933;">一、競賽目的 </span></td>
<td style="vertical-align: middle;">......</td>
</tr>
<tr>
<td style="vertical-align: middle;"> </td>
</tr>
<tr>
<td style="width: 15%;"><span style="color:#999933;" valign="center">二、賽程規劃 </span></td>
<td style="vertical-align: middle;"><img alt="" src="/uploadImages/images/time.jpg" style="max-width: 600px;"><img alt="" src="/uploadImages/images/1524452893521.jpg" style="max-width: 600px;"></td>
</tr>
<tr>
<td style="vertical-align: middle;"> </td>
</tr>
<tr>
<td style="width: 15%;"><span style="color:#999933;">三、參賽方式與資格 </span></td>
<td style="vertical-align: middle;">......</td>
</tr>
<tr>
<td style="vertical-align: middle;"> </td>
</tr>
<tr>
<td style="width: 15%;"><span style="color:#999933;">四、企業出題 </span></td>
<td style="vertical-align: middle;">......</td>
</tr>
<tr>
<td style="vertical-align: middle;"> </td>
</tr>
<tr>
<td style="width: 15%;"><span style="color:#999933;">五、競賽方式 </span></td>
<td style="vertical-align: middle;">......</td>
</tr>
<tr>
<td style="vertical-align: middle;"> </td>
</tr>
<tr>
<td style="width: 15%;"><span style="color:#999933;">六、徵件主題</span><span style="color:#999933;"> </span></td>
<td style="vertical-align: middle;">......</td>
</tr>
<tr>
<td style="vertical-align: middle;"> </td>
</tr>
<tr>
<td style="width: 15%;"><span style="color:#999933;">七、競賽評分方式 </span></td>
<td style="vertical-align: middle;">......</td>
</tr>
<tr>
<td style="vertical-align: middle;"> </td>
</tr>
<tr>
<td style="width: 15%;"><span style="color:#999933;">八、獎勵方式 </span></td>
<td style="vertical-align: middle;">......</td>
</tr>
<tr>
<td style="vertical-align: middle;"> </td>
</tr>
<tr>
<td style="width: 15%;"><span style="color:#999933;">九、注意事項</span></td>
<td style="vertical-align: middle;">......</td>
</tr>
<tr>
<td style="vertical-align: middle;"> </td>
</tr>
<tr>
<td style="width: 15%;"><span style="color:#999933;">十、競賽簡章</span></td>
<td style="vertical-align: middle;">......</td>
</tr>
</tbody>
</table>
在css中加上
td {padding: 1px 5px;}
td+td {border-left: 2px solid #999933;}
補充:

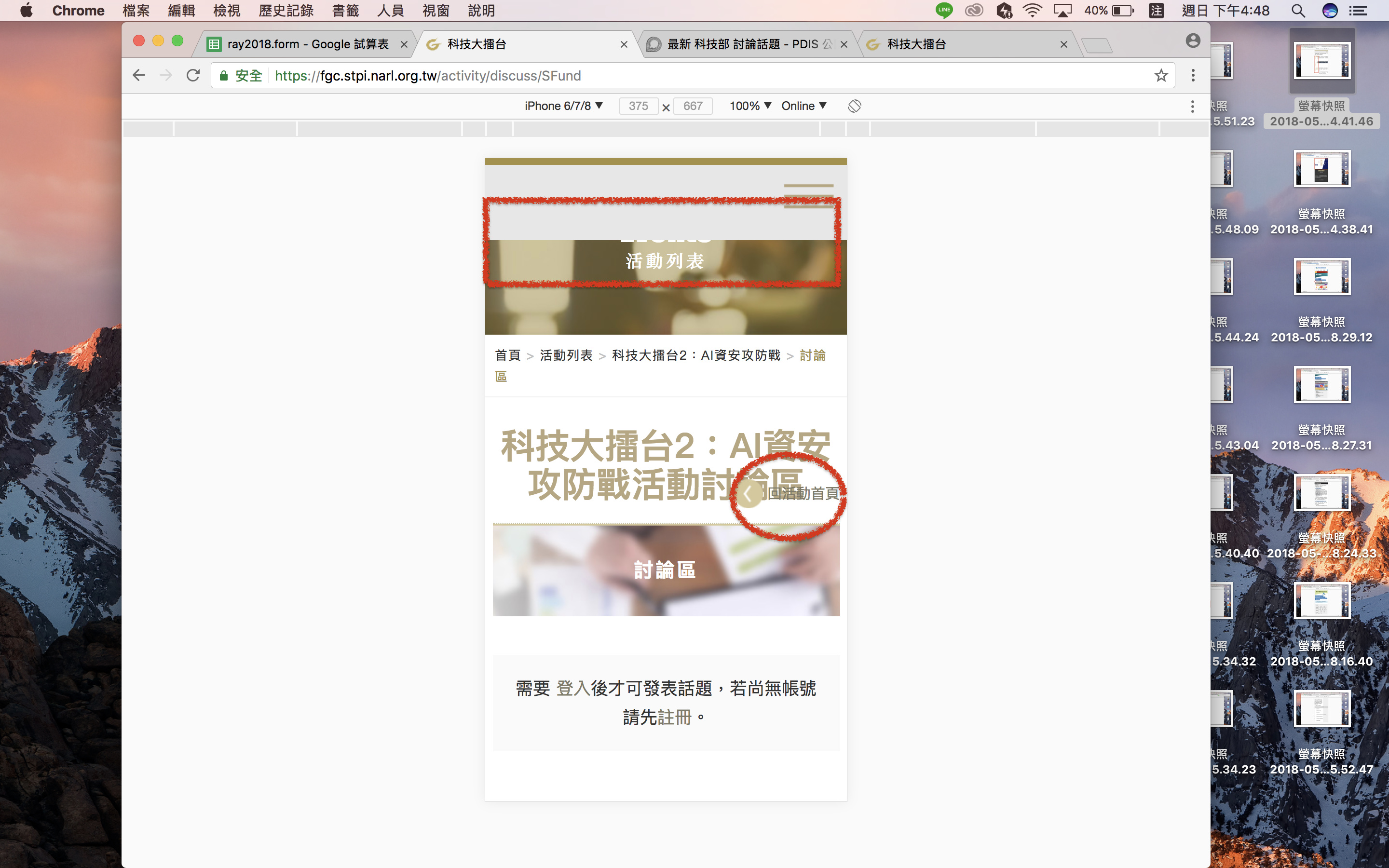
問題:
可能原因:
使用position:absolute;
原始程式:
位置:https://fgc.stpi.narl.org.tw/css/front/layout.css :204
a.backhome {
background: url(../../images/index/icon_back.png) no-repeat left center;
padding-left: 35px;
height:30px;
line-height:30px;
font-size:15px;
position:absolute;
right:0;
bottom:15px;
display:block;
font-weight:normal;
}
建議修改:
a.backhome {
background: url(../../images/index/icon_back.png) no-repeat right center;
padding-right: 35px;
height:30px;
line-height:30px;
font-size:15px;
display:block;
font-weight:normal;
text-align: right;
}
補充:

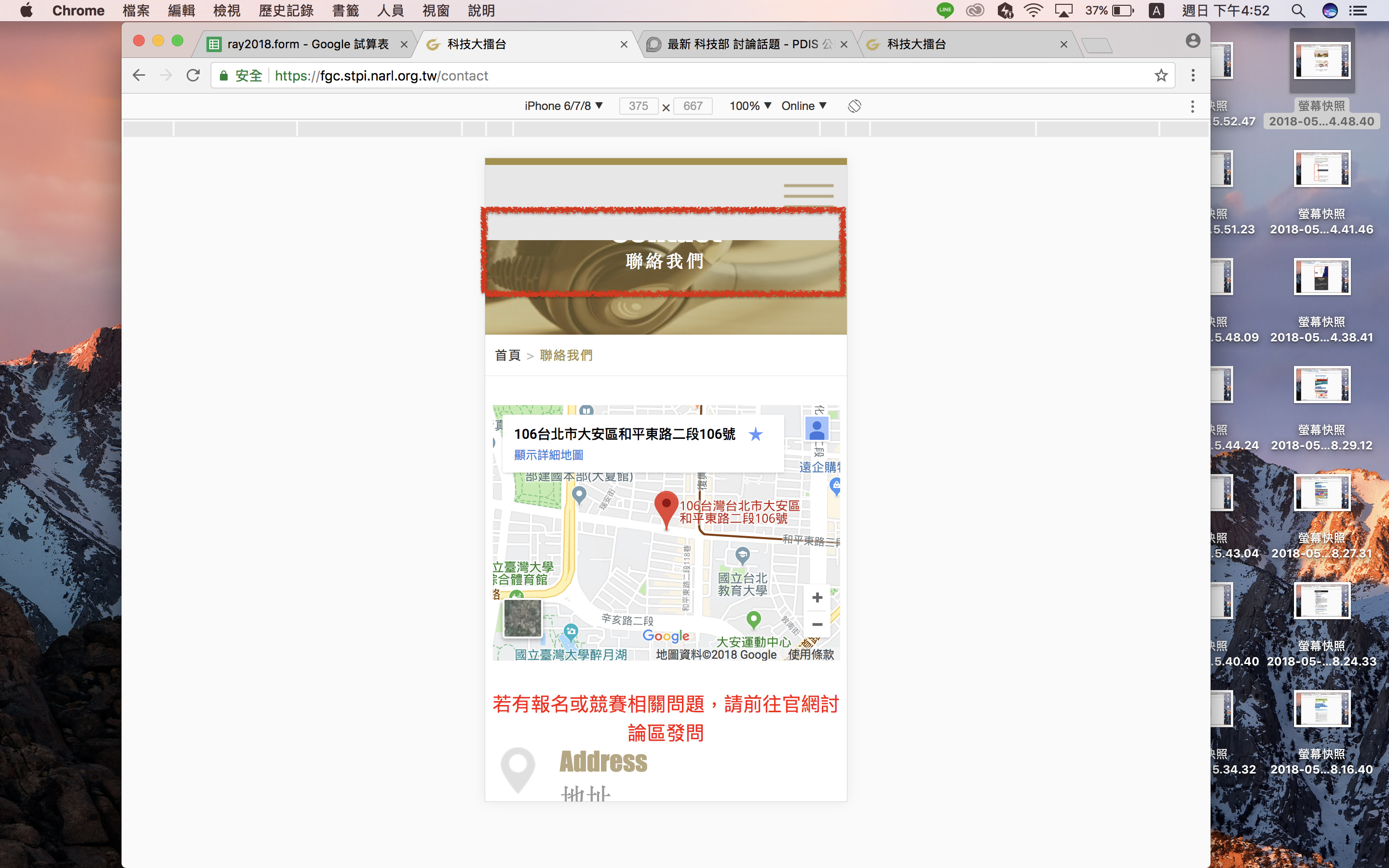
問題:
可能原因:
上方功能列擋住區塊
原始程式:
位置:https://fgc.stpi.narl.org.tw/css/front/layout.css :101
h1.contact{
color:#fff;
font-size:2.25em;
font-family: impact, serif,"Microsoft JhengHei";
margin: 0 auto;
text-align:center;
width:100%;
padding: 55px 0 0 0;
height:183px;
display:block;
background:url(../../images/index/inBanner_contact.jpg) no-repeat center top;
}
建議修改:
用margin把整個區塊下移
h1.contact{
color:#fff;
font-size:2.25em;
font-family: impact, serif,"Microsoft JhengHei";
margin: 85px 0 0 0;
text-align:center;
width:100%;
padding: 55px 0 0 0;
height:183px;
display:block;
background:url(../../images/index/inBanner_contact.jpg) no-repeat center top;
}
補充:

結尾:
如果不希望寬版螢幕的功能列與標題圖中間留有空白
margin屬性可限定在螢幕較小時