問題:
可能原因:
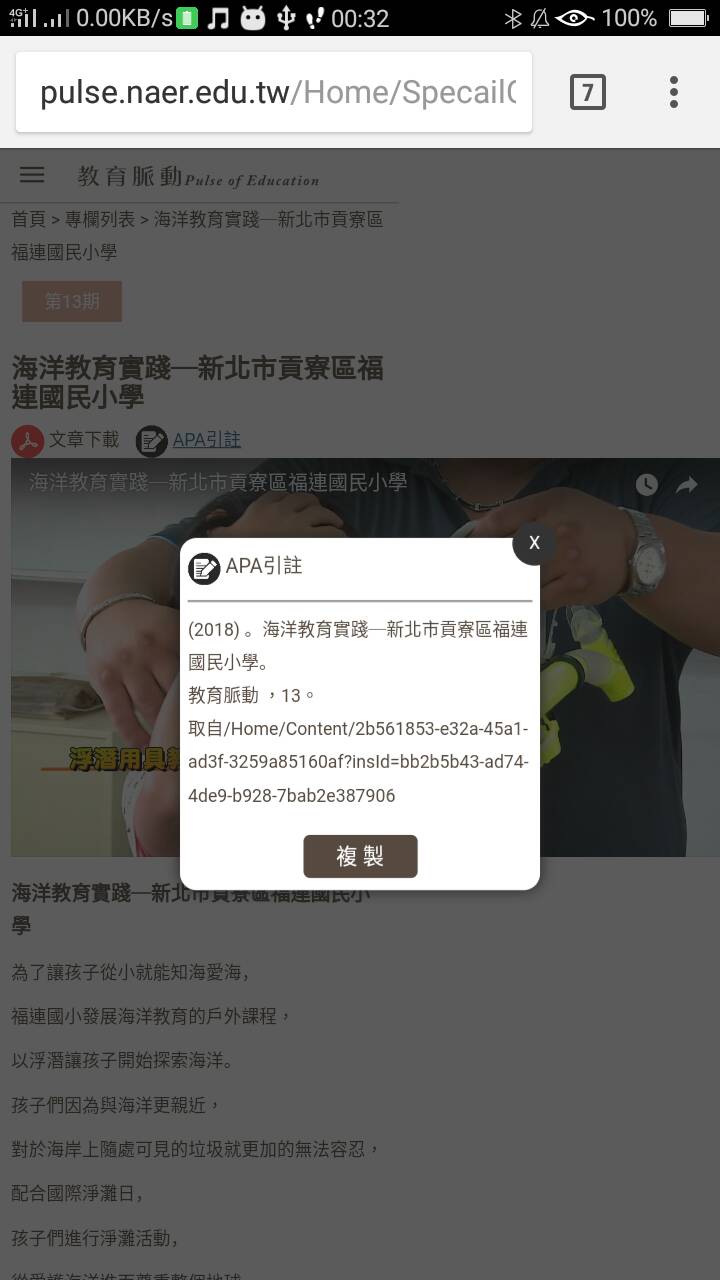
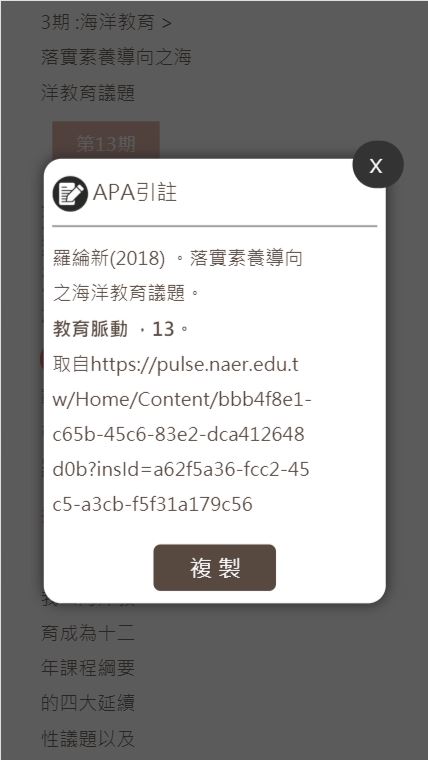
- 超連結為連續英文字串,無法自動換行,導致APA引註跑版。
圖片寬高設為固定數值,導致變形。
原始程式:
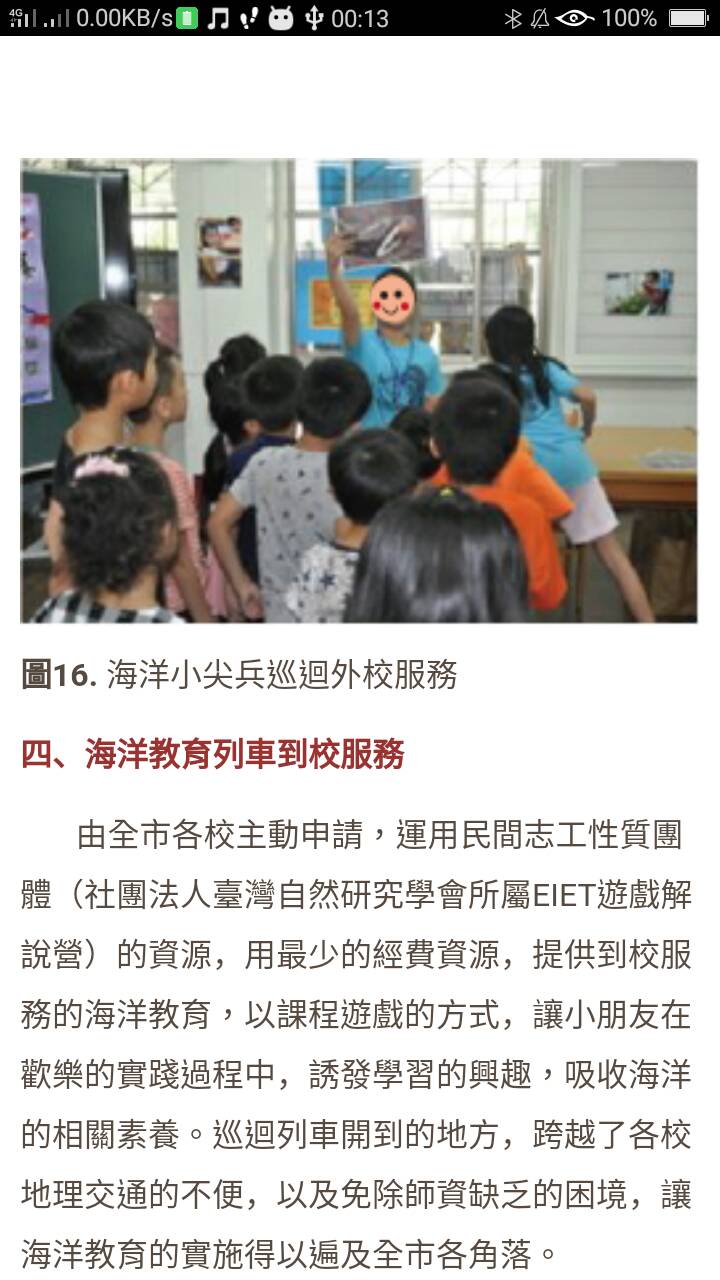
1.圖片,位置:view-source:https://pulse.naer.edu.tw/Home/Content/bbb4f8e1-c65b-45c6-83e2-dca412648d0b?insId=a62f5a36-fcc2-45c5-a3cb-f5f31a179c56&CurrentPage=1&parentName=第13期%20%3A海洋教育
176行
<img alt="" src="/Uploads/Pictures/55417042-CD9E-4858-8F31-92826D7E923F.jpg" style="width:100%;">
建議修改:
1.讓超連結自動斷行,在APA引註CSS標籤中加入word-break: break-all;width: 80%;。
<div class="apa-area" style="display: block;word-break: break-all;width: 80%;">
- 將圖片寬度設為百分比。
<img alt="" src="/Uploads/Pictures/55417042-CD9E-4858-8F31-92826D7E923F.jpg" style="width: 100%;">
補充:
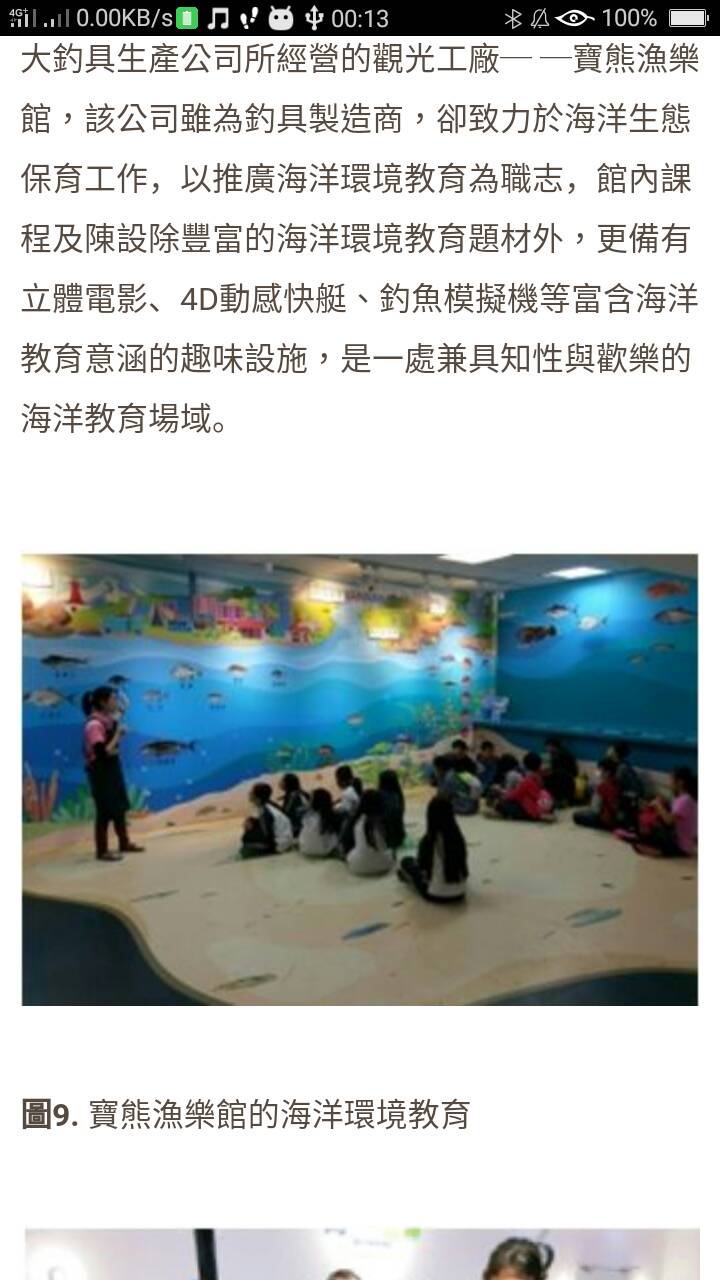
(修正後之截圖)


問題:
可能原因:
表格寬度設為固定數值,導致跑版。
原始程式:
1.圖片,位置:view-source:https://pulse.naer.edu.tw/Home/Content/347a984d-257c-4837-a85c-c81d6c43f34b?insId=a62f5a36-fcc2-45c5-a3cb-f5f31a179c56&categoryid=3a38eb7e-9928-41ed-aa8a-5b11ff0523d6&CurrentPage=1&parentName=第13期%20%3A海洋教育%20-%20教育櫥窗
176行
<table border="1" cellpadding="1" cellspacing="0" style="width:500px">
建議修改:
將表格寬度皆改為百分比。
<table border="1" cellpadding="1" cellspacing="0" style="width:100%">
補充:
(修正後之截圖)

問題:
可能原因:
youtube供嵌入用的iframe原始碼是固定尺寸,因此無法隨著螢幕縮放。
原始程式:
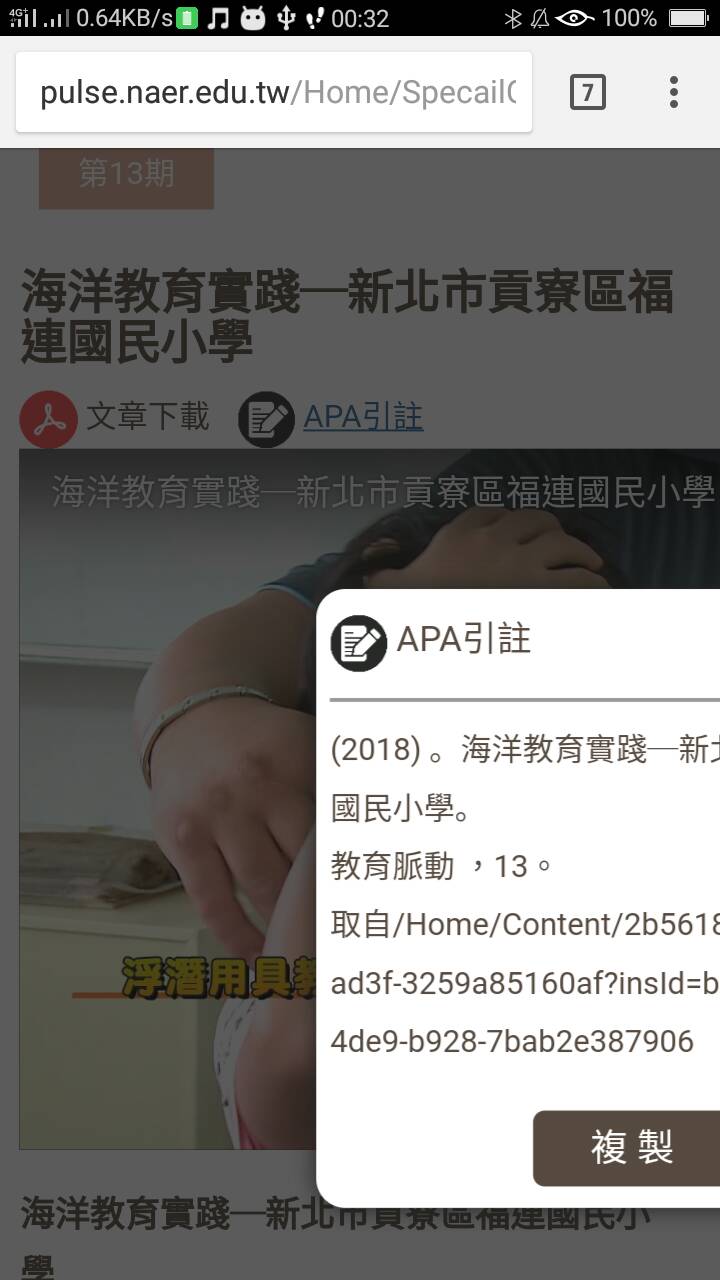
1.圖片,位置:view-source:https://pulse.naer.edu.tw/Home/SpecailContent/2b561853-e32a-45a1-ad3f-3259a85160af?categoryid=00000000-0000-0000-0000-000000000000&CurrentPage=1
163行
<div class="text-left">
<p><iframe width="640" src="//www.youtube.com/embed/yMh9EKsqUIM" height="360" frameborder="0" allowfullscreen=""></iframe></p>
建議修改:
- 在
<head></head>中新增以下CSS。
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe, .video-container object, .video-container embed {
position: absolute;
top: 0;left: 0;
width: 100%;
height: 100%;
}
- 在iframe外層div的class裡加入
video-container。
<div class="text-left video-container">
<p><iframe width="640" src="//www.youtube.com/embed/yMh9EKsqUIM" height="360" frameborder="0" allowfullscreen=""></iframe></p>
補充:
(修正後之截圖)

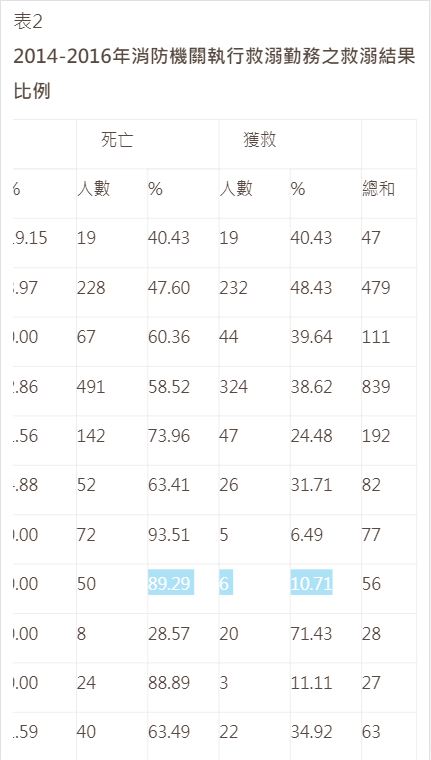
問題:
可能原因:
對過寬表格未設置水平滾輪。
原始程式:
1.圖片,位置:view-source:https://pulse.naer.edu.tw/Home/Content/7904aa4b-f9fe-4ea5-ad9e-2af2039c2f4e?insId=a62f5a36-fcc2-45c5-a3cb-f5f31a179c56&categoryid=4ff808d8-9b3f-4023-8469-cfd69f858307&CurrentPage=1&parentName=第13期%20%3A海洋教育%20-%20教學分享
209行
<table border="1" cellpadding="0" cellspacing="0" style="border-collapse:collapse; border:none; width:558px">
建議修改:
- 在table外層加上
<div style="overflow:auto;"></div>。
<div style="overflow:auto;">
<table border="1" cellpadding="0" cellspacing="0" style="border-collapse:collapse; border:none; width:558px;">
<tbody>
.
.
.
</table>
</div>
補充: