問題:
可能原因:
區塊間隔設置問題。
原始程式:
- "雜誌專區"標題,位置:https://police.npa.gov.tw/NPAGip/wSite/xslGip/mobilePolice/css/mobile.css:69
.newMag>h1 {
position: absolute;
left: 2%;
top: .6em;
width: 3em;
padding: .1em .06em .1em .1em;
margin: 0;
/* padding: .5em 16px; */
font-size: 2.4em;
font-weight: normal;
text-align: center;
line-height: 1.4;
color: #d3e822;
letter-spacing: .1em;
border: 1px solid #999;
}
- 列表中第一個雜誌區塊,位置:https://police.npa.gov.tw/NPAGip/wSite/xslGip/mobilePolice/css/mobile.css:75
.newMag li:first-child {
float: right;
overflow: visible;
}
- 列表中其餘雜誌區塊,位置:https://police.npa.gov.tw/NPAGip/wSite/xslGip/mobilePolice/css/mobile.css:71
.newMag li {
float: left;
clear: right;
width: 48%;
margin: 0 1% 16px;
padding: 0;
}
建議修改:
將區塊垂直置中排列,並將寬度改為80%。
- "雜誌專區"標題,位置:https://police.npa.gov.tw/NPAGip/wSite/xslGip/mobilePolice/css/mobile.css:69
.newMag>h1 {
top: .6em;
width: 80%;
margin: 1% auto;
font-size: 2.4em;
font-weight: normal;
text-align: center;
line-height: 1.4;
color: #d3e822;
letter-spacing: .1em;
border: 1px solid #999;
}
- 列表中第一個雜誌區塊,位置:https://police.npa.gov.tw/NPAGip/wSite/xslGip/mobilePolice/css/mobile.css:75
.newMag li:first-child {
overflow: visible;
margin: auto;
}
- 列表中其餘雜誌區塊,位置:https://police.npa.gov.tw/NPAGip/wSite/xslGip/mobilePolice/css/mobile.css:71
.newMag li {
clear: right;
width: 80%;
margin: 3% auto;
padding: 0;
}
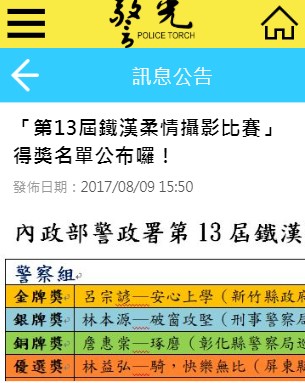
補充:
(修正後之截圖)

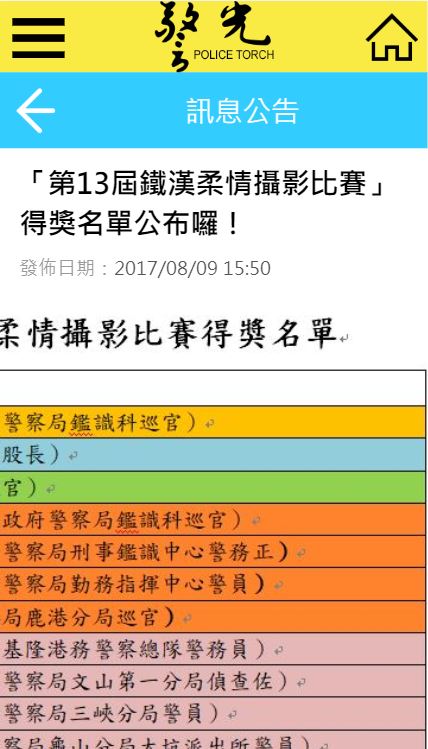
問題:
可能原因:
圖片過寬,需整頁左右滑動檢視圖片。
原始程式:
位置:view-source:https://police.npa.gov.tw/NPAGip/wSite/ct?xItem=117002449&ctNode=11496&mp=2:87
div class="image">
<img src="public/Data/f1502265158825.JPG" alt="「第13屆鐵漢柔情攝影比賽」得獎名單公布囉!"></div>
建議修改:
設置水平滾輪,供使用者左右滑動檢視。
做法:在圖片外層div標籤中加上overflow:auto;。
<div class="image" style="overflow:auto;">
<img src="public/Data/f1502265158825.JPG" alt="「第13屆鐵漢柔情攝影比賽」得獎名單公布囉!"></div>
補充:
(修正後之截圖)