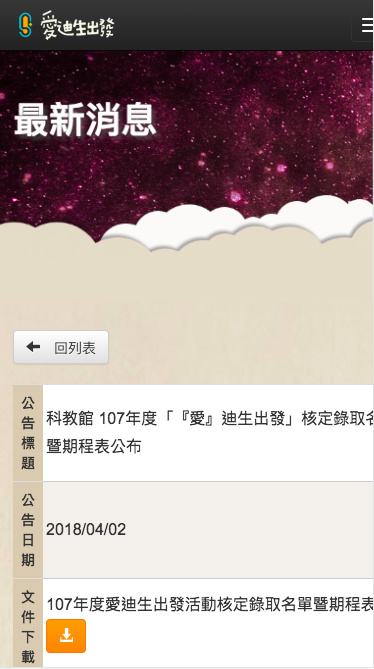
問題:
建議修改:
RWD的CSS對於表格沒做處理,也建議別使用table,可以改用別的方式實作RWD,在這邊我用最不好的方式以解決目前跑板問題,希望能改變寫法
overflow: scroll
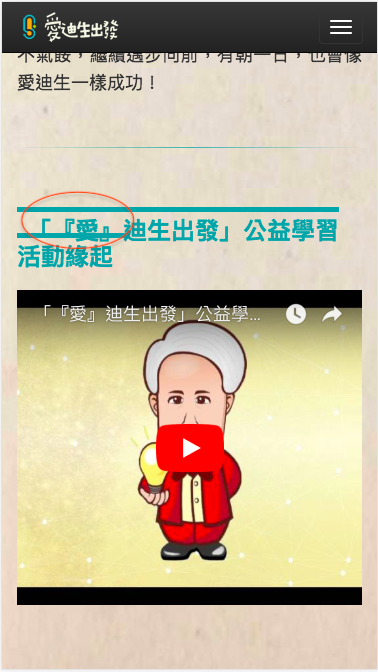
問題:
可能原因:
RWD 設定錯誤
原始程式:
位置: page.css:72
.blue7 {
color: #04a3a7;
border-top: 5px solid #04a3a7;
padding: 5px 10px;
display: inline;
}
建議修改:
他本來只有加在字的上面,但因為螢幕大小關係造成換行,所以跟字重複到了,可以寫一個media的css把display: inline;拿掉,就會有不一樣的效果,不然就是加margin-top讓線不跟字重疊
補充

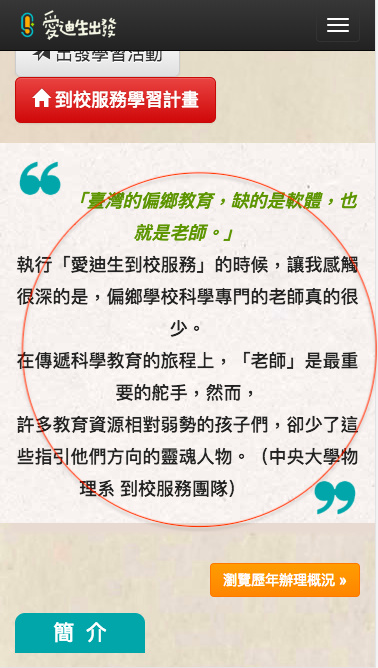
問題:
可能原因:
CSS 設定錯誤
建議修改:
h3 {
font-size: 24px;
margin: 20px 20px;
}
補充

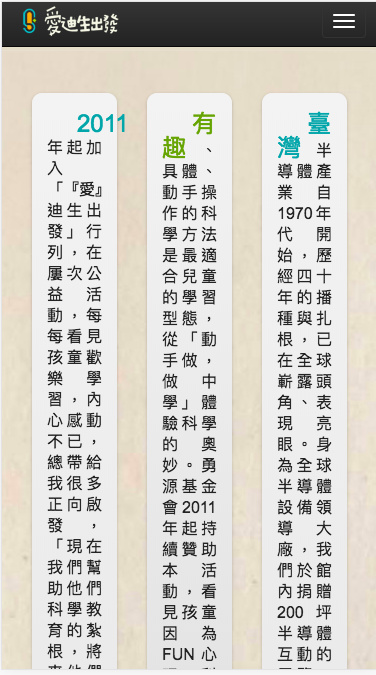
問題:
可能原因:
RWD 設定錯誤
原始程式:
位置: page.css:52
.font4 {
font-size: 16px;
line-height: 21px;
text-indent: 30px;
text-align: justify;
color: #222;
margin: 5px 0px;
text-shadow: none !important;
}
建議修改:
在手機版的時候拿掉
{
text-indent: 30px;
}
補充

問題:
可能原因:
排版問題
原始程式:
<footer>
<p>
<a href="#p1" class="pull-right animate fadeIn animated" data-animate="fadeIn" data-duration="1.0s" data-delay="0.5s" style="animation-duration: 1s; animation-delay: 0.5s; visibility: visible;"><img src="images/gotop.png"></a>© 2017 國立臺灣科學教育館 指導單位:教育部<br>
<span class="footer1">地址: 111台北市士林區士商路189號 電話: (02) 6610 1234 </span><a href="declare.html"><font color="white">隱私權政策與網站宣告</font></a> <a href="security.html"><font color="white">資訊安全管理作業規範</font></a>
</p>
</footer>
建議修改:
不要以 進行排版,可以改用別種方式,不然無法RWD
Array.from(document.getElementsByClassName(‘col-xs-4’)).forEach(e=>{
e.classList.remove(“col-xs-4”)
e.classList.add(“col-lg-4”)
e.classList.add(“col-md-6”)
e.classList.add(“col-xs-12”)
})
1個讚