網站
姓名
楊珣
檢測日期
2018-05-09
檢測裝置
Sony Xperia Ultra XA1
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 66.0.3359.139
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
- 問題二(文字跑版)
- 首頁 > 申請
- 首頁 > 申請 > 步驟四:申請資料
(範例二)
無法操作的網頁元素(如按鈕不能按、選單不能選等)
- 問題一(按鈕不能按)
- 首頁 > 申請
(範例一)
(這個步驟圖貌似可能作成流程圖的樣子會比較理想,不然會被誤認成壞掉的按鈕)
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
使用Android系統
其他(無法判斷屬於以上那個分類的都放在這邊)
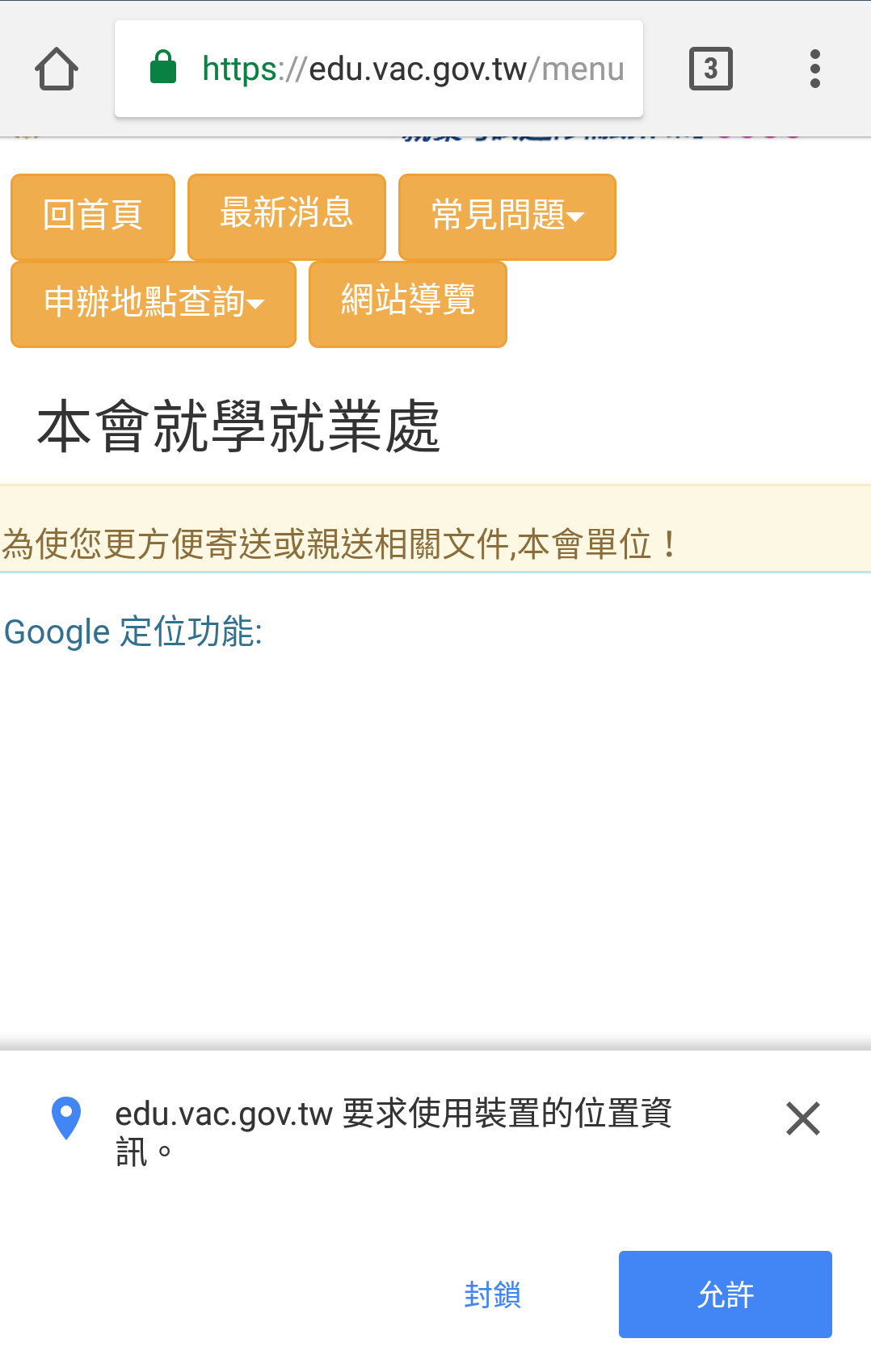
- 問題一(無地圖導入)
- 首頁 > 申辦地點查詢(有點好奇為什麼要用定位功能)
(範例一)
對此網站建議(非程式問題皆放置這裡)
- 需要改進的地方
1.網站導覽可以參考公共政策網路參與平臺
(範例一)
2.當會連結到外部網站時,可以標註(外部連結)的字樣。
3.覺得這個網站獨立出來有點不必要,可以劃歸到國軍退除役官兵輔導委員會之內,變成業務之一。因為這個網站多數內容都是連到國軍退除役官兵輔導委員會。