網站
姓名
謝茵安
檢測日期
2018-05-09
檢測裝置
SAMSUNG-J700F
作業系統 與 瀏覽器版本
Android 5.1.1
Chrome版本:Chrome 65.0.3325.181
解析度(手機螢幕)
螢幕解析度 360X640
是否會自動跳入行動版欄位?
是
壞掉的連結
1.從認識台博裡的小分頁的選單連結進該網頁時,會顯示該網頁不存在。
首頁>認識台博>台灣博物館>國家攝影文化中心
首頁>參觀資訊>本館>交通資訊>自行參觀
首頁>參觀資訊>本館>交通資訊>導覽服務
首頁>參觀資訊>土銀展示館>樓層設施>自行參觀
首頁>參觀資訊>土銀展示館>樓層設施>導覽服務
首頁>參觀資訊>南門園區>交通資訊>導覽服務
首頁>參觀資訊>南門園區>交通資訊>自行參觀
首頁>典藏研究>典藏>數位典藏>建築圖說典藏計畫>典藏數位計畫
跑版(影響閱讀)問題
1.網址有點跑掉 解法回文連結
首頁>展覽資訊>南門園區>南門童話>沉睡的老樟樹國王
2.該介面的文字簡介都有點跑掉 解法回文連結
首頁>教育活動>當期活動
3.圖片跑掉 解法回文連結
首頁>教育活動>環境教育>環教課程活動>環境教育課程>化石解密!【來去古蹟看骨跡】
首頁>教育活動>環境教育>環教課程活動>環境教育課程>【南門園區】環教小學堂: 腦丁的一天 (此為課程,非純導覽服務)
首頁>教育活動>環境教育>環教課程活動>環境教育課程>【南門園區】環教小學堂:馬丁博士找小樟 (此為課程,非純導覽服務)
首頁>教育活動>環境教育>環教課程活動>環境教育課程>友善農田生態![里山精神]
首頁>教育活動>環境教育>環教課程活動>環境教育課程>永續海洋生態![里海精神]
首頁>便民服務>場地租借>婚紗拍攝
首頁>便民服務>場地租借>南門園區戶外展演
4.內文跑掉 解法回文連結
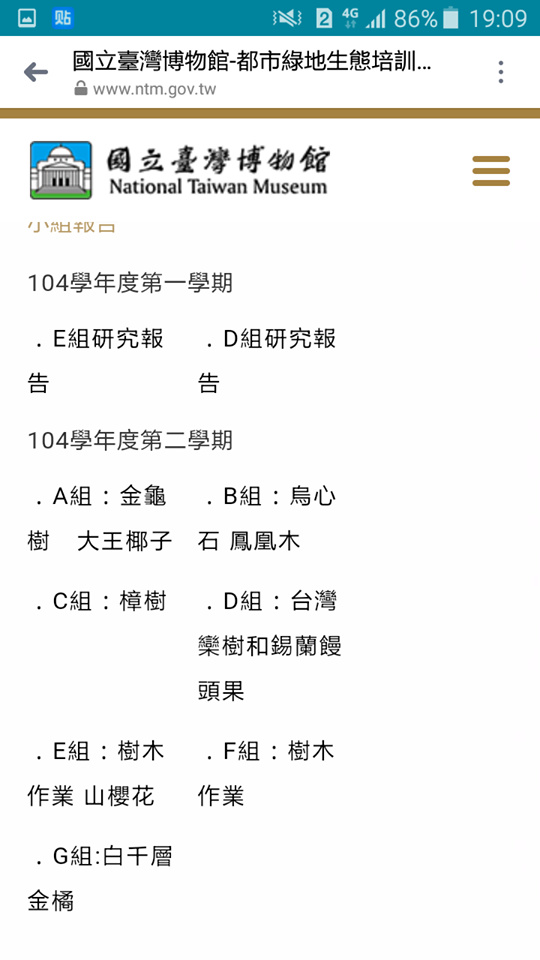
首頁>教育活動>環境教育>公民科學家計畫>都市綠地生態培訓營
首頁>教育活動>環境教育>食農教育>田裡有腳印
首頁>教育活動>環境教育>都市博物學家>動物混音製作>動物混音製作
首頁>教育活動>環境教育>延伸學習>夥伴連結
首頁>教育活動>環境教育>延伸學習>終身學習網
5.表格跑掉 解法回文連結
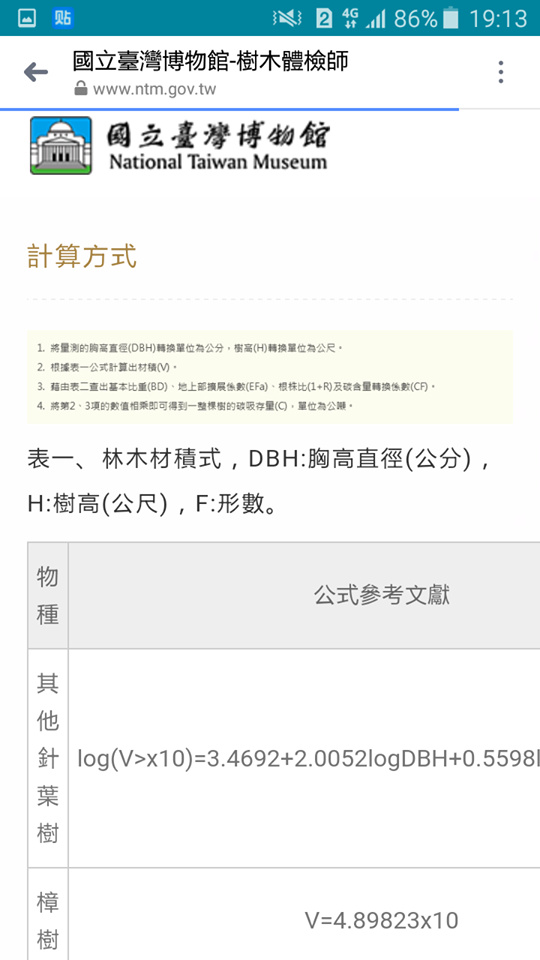
首頁>教育活動>環境教育>公民科學家計畫>快閃全民科學家>樹木體驗師
首頁>便民服務>法令規章>行政規則>組織人事
首頁>便民服務>法令規章>行政規則>事務管理
首頁>便民服務>法令規章>行政規則>教育推廣
首頁>便民服務>法令規章>行政規則>研究調查
首頁>便民服務>法令規章>性別平等專區>性別新知
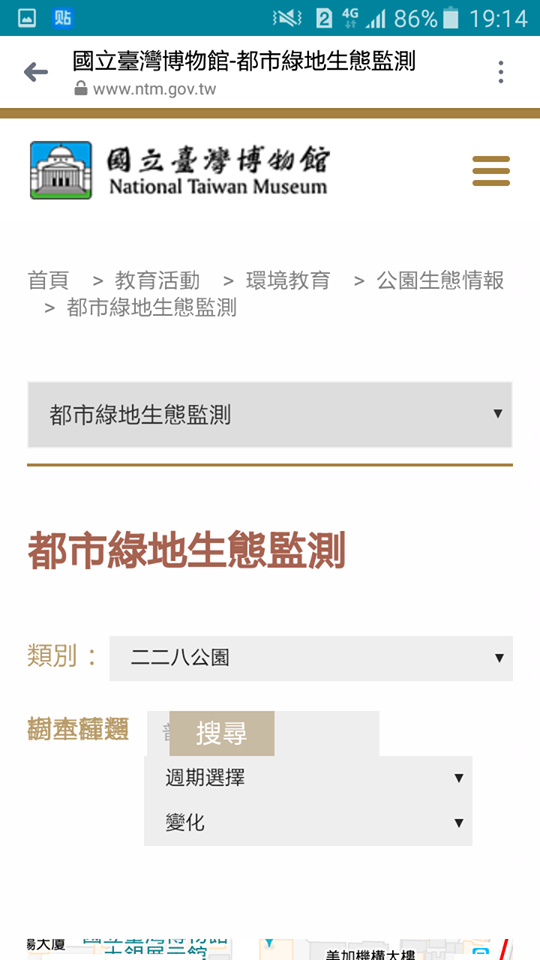
6.按鈕重疊
首頁>教育活動>環境教育>公園生態情報>都市綠地生態監測
7.按鈕位置跑掉(多個頁面皆有此問題) 解法回文連結
首頁>教育活動>環境教育>都市博物學家>調查足跡
首頁>便民服務>服務計畫>計畫要點
首頁>便民服務>服務計畫>執行成果
無法操作的網頁元素(如按鈕不能按、選單不能選等)
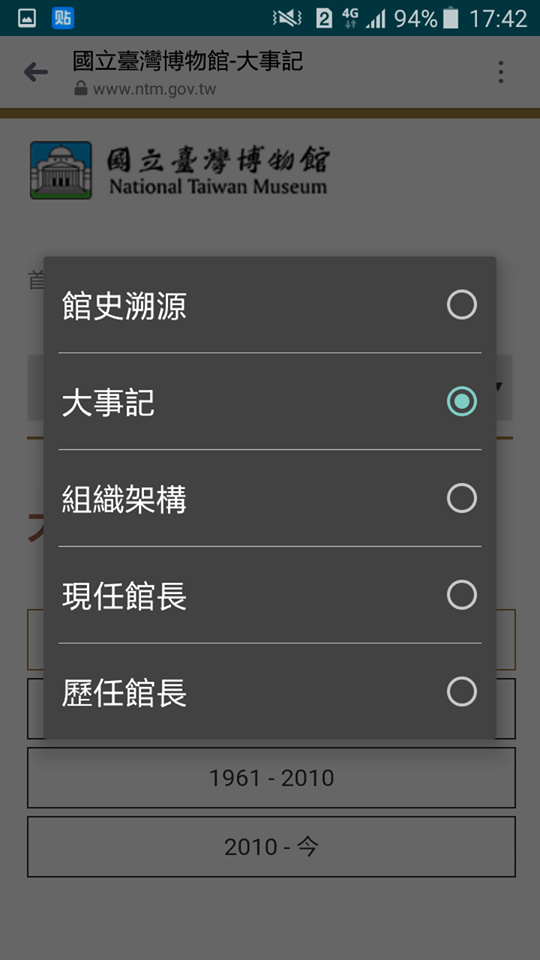
1.選單按了沒反應
首頁>認識台博>台灣博物館>大事記
2.按鈕沒反應
首頁>教育活動>環境教育>都市博物學家>動物混音製作>下載台博主題樂>靜謐之夜
首頁>教育活動>環境教育>都市博物學家>動物混音製作>下載台博主題樂>脈動之城
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
Android系統
其他(無法判斷屬於以上那個分類的都放在這邊)
1.圖片無法顯示
首頁>展覽資訊>展覽回顧
2.圖片無法放大
首頁>教育活動>環境教育>環教團隊>我們的理念
對此網站建議(非程式問題皆放置這裡)
1.文字建議分段,不然一長串都是字,很容易讓人眼花,失去想閱讀的慾望。
首頁>教育活動>環境教育>公民科學家計畫>快閃全民科學家>草木鑑定師
2.灰色方格太大,圖片太小,版片看起來有點怪 解法回文連結
首頁>教育活動>環境教育>都市博物學家>自然圖鑑>蛙類
首頁>教育活動>環境教育>都市博物學家>自然圖鑑>鳥類
首頁>教育活動>環境教育>都市博物學家>自然圖鑑>哺乳
首頁>教育活動>環境教育>都市博物學家>自然圖鑑>草本植物
首頁>教育活動>環境教育>都市博物學家>自然圖鑑>木本植物
3.整體網頁設計得非常舒服。