網站
姓名
謝茵安
檢測日期
2018-05-10
檢測裝置
SAMSUNG-J700F
作業系統 與 瀏覽器版本
Android 5.1.1
Chrome版本:Chrome 65.0.3325.181
解析度(手機螢幕)
螢幕解析度 360X640
是否會自動跳入行動版欄位?
是
壞掉的連結
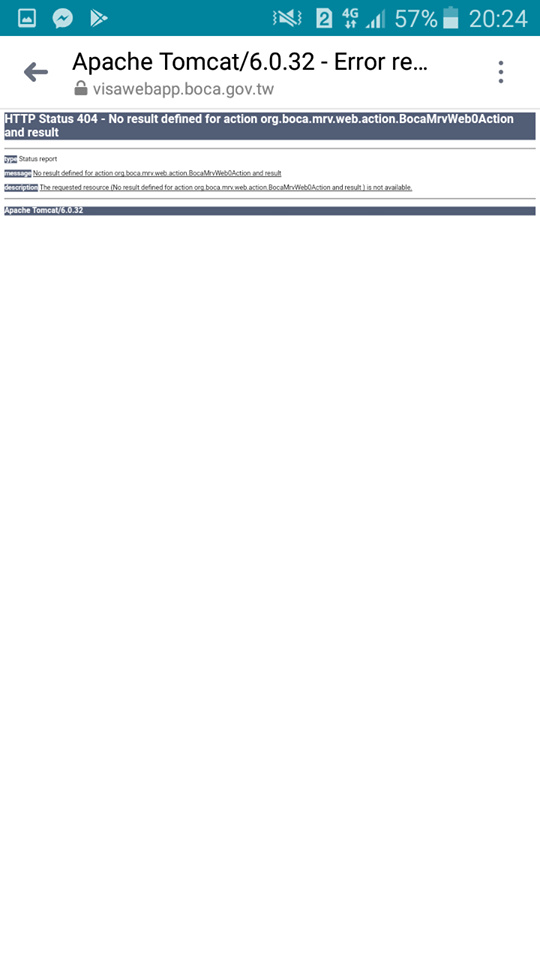
1.連結壞掉
首頁>創業家簽證>應備文件>線上填寫申請表專區
2.網頁無法使用
首頁>社會創新實驗>登記資料庫>登記社會創新企業
跑版(影響閱讀)問題
1.頁數按鈕重疊解法連結
首頁>影音專區
首頁>下載專區
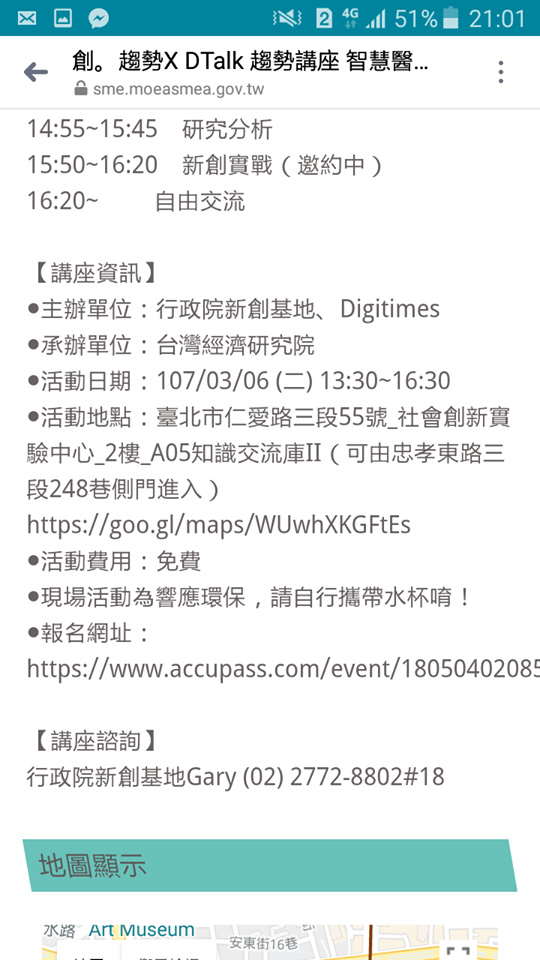
2.內文跑版(活動看板介面多個網頁都有此問題)解法連結
首頁>活動看板>創。趨勢X DTalk 趨勢講座 智慧醫療
首頁>活動看板>【創新創業亮點Live現場】PwC x TA 募資成功實戰關鍵:新創估值策略與模式
首頁>活動看板>【創。學院】創業學程 #8 股權規劃面面觀
3.內頁大跑版解法連結
首頁>新創基地
4.標題跑版解法連結
首頁>國內行銷資源
首頁>國外行銷資源
無法操作的網頁元素(如按鈕不能按、選單不能選等)
1.搜尋欄位無法搜尋解法連結
首頁>創業亮點>搜尋欄
2.按鈕按了沒反應解法連結
首頁>社會創新實驗>社創大小事
首頁>社會創新實驗>政府資源
首頁>社會創新實驗>登記資料庫>資料庫登記之簡介說明
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
Android系統
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
1.覺得這個網站沒有一個統一的設計,每個網頁的界面設計都不一樣,看得有點眼花,建議統一一下風格。
像是首頁>網站介紹和首頁>下載專區的介面設計就完全不一樣,看得覺得非常不解。
2.網站文字有點離邊框太近,閱讀得非常壓迫、不舒服。
首頁>影音專區>創業家簽證介紹 Entrepreneur Visa
3.版圖感覺很奇怪
首頁>下載專區
4.整個網站設計的給人感覺很混亂,字很多、資訊也多,但卻沒有設計得很好。要找資訊不知道要從哪裡找起,建議重頭設計。