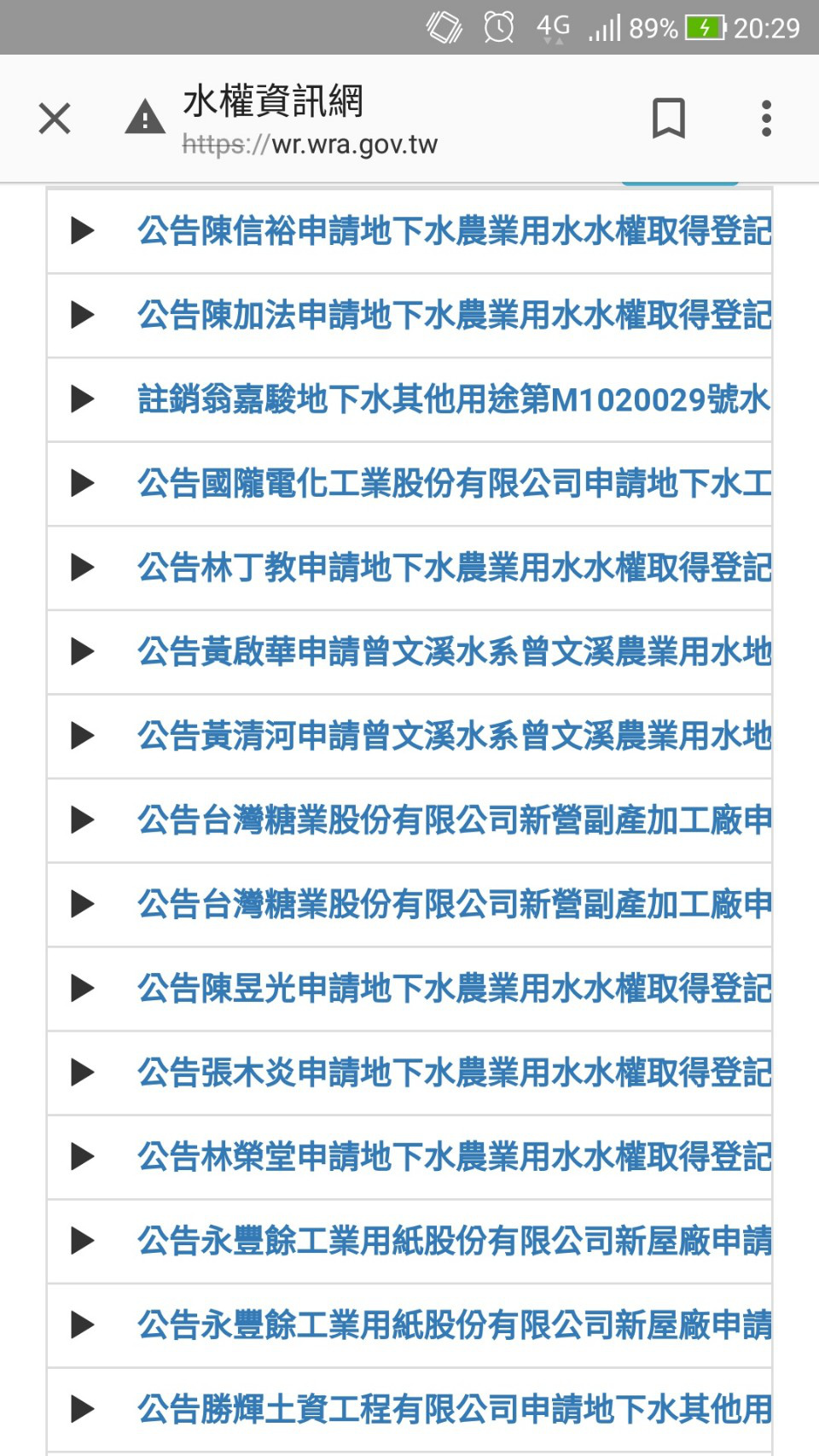
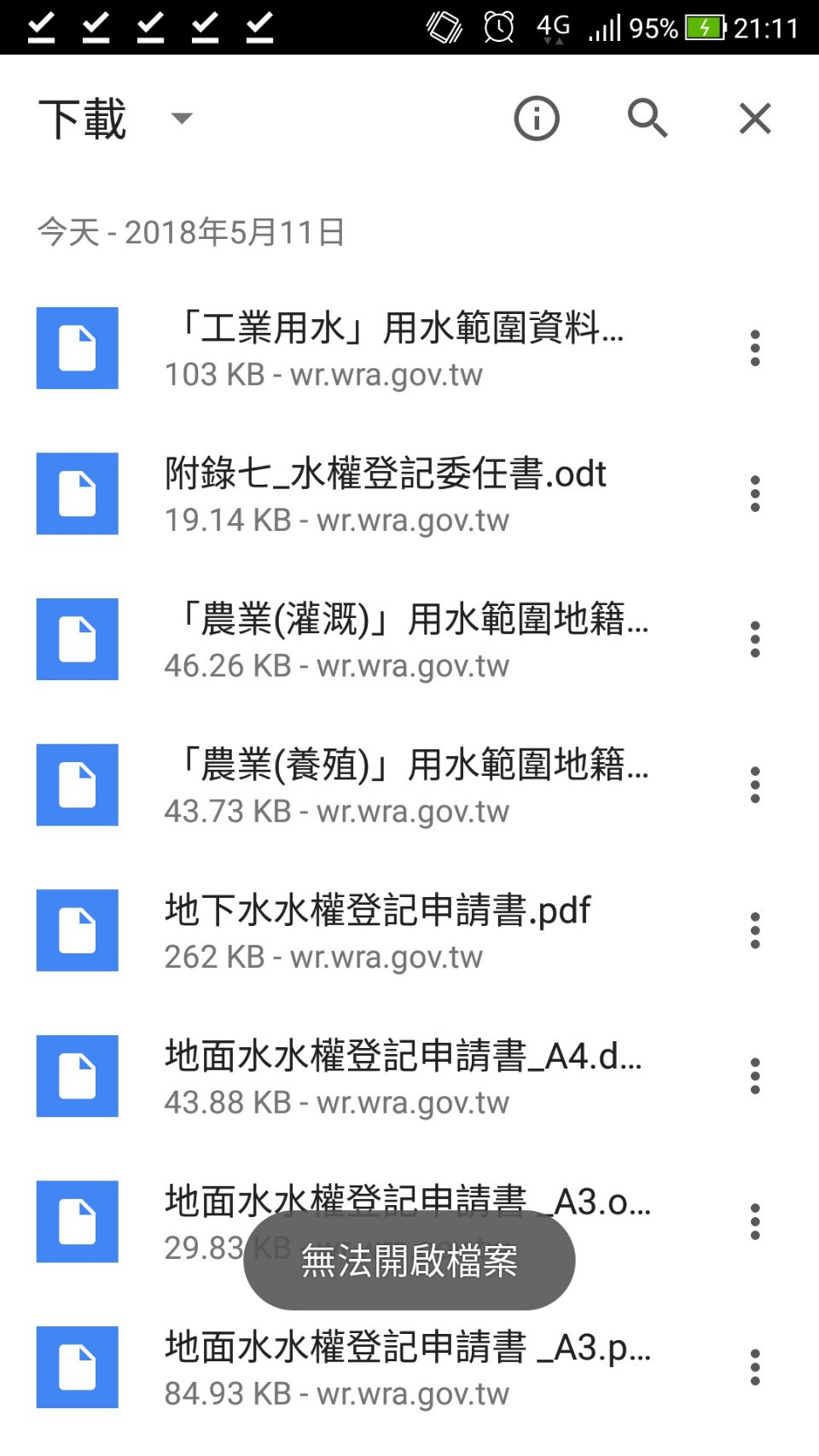
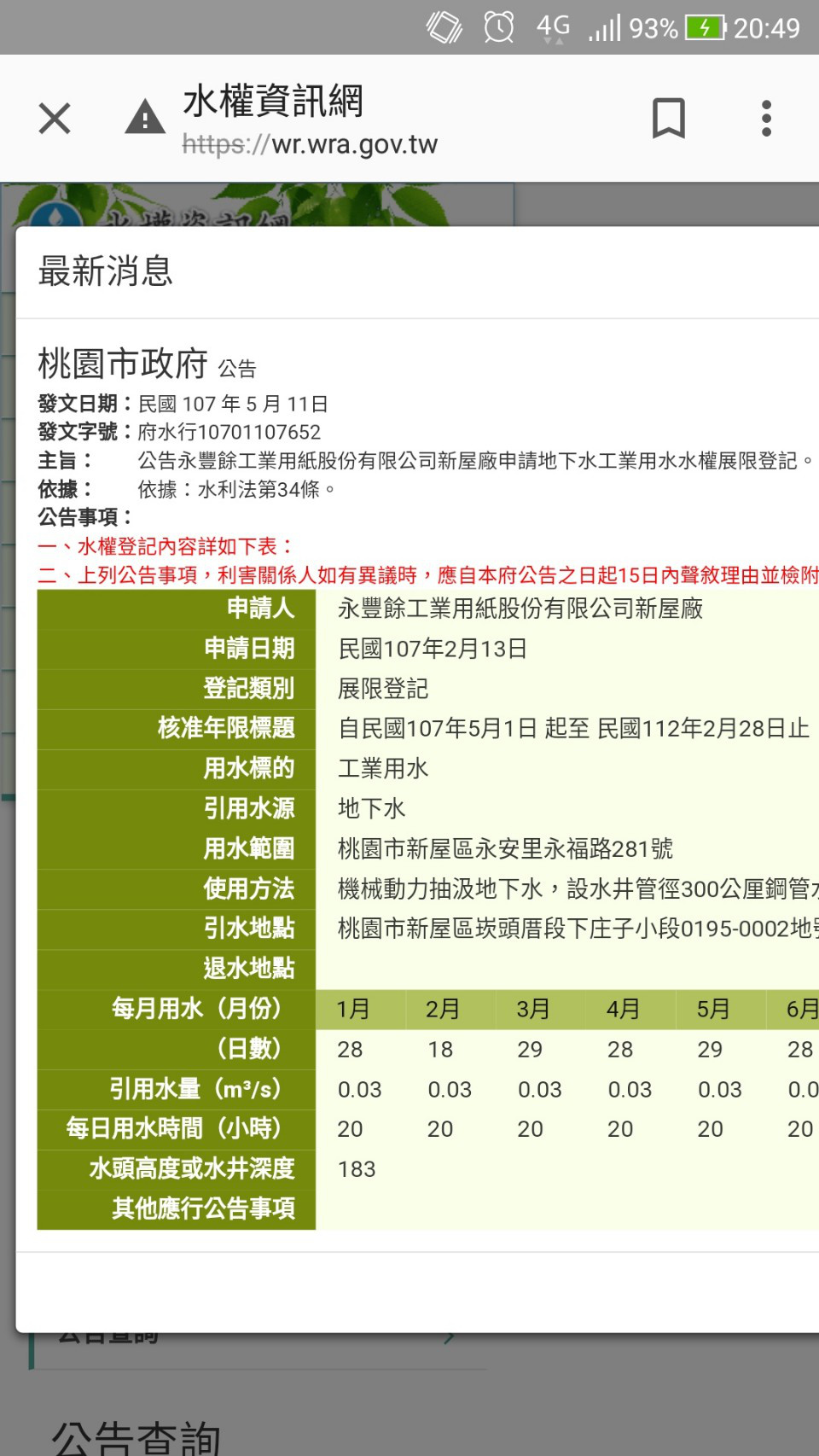
問題:
可能原因:
navbar寬度設為固定數值,導致跑版。
原始程式:
<div _ngcontent-c0="" style="width: 1170px;margin-right: auto;margin-left: auto;">
<div _ngcontent-c0="" class="brand" title="Home">
<a _ngcontent-c0="" routerlink="/" ng-reflect-router-link="/" href="#/">
<img _ngcontent-c0="" alt="logo" src="assets/WRT/img/logo.png">
</a>
</div>
建議修改:
將寬度改為百分比。
<div _ngcontent-c0="" style="width: 100%;margin-right: auto;margin-left: auto;">
<div _ngcontent-c0="" class="brand" title="Home">
<a _ngcontent-c0="" routerlink="/" ng-reflect-router-link="/" href="#/">
<img _ngcontent-c0="" alt="logo" src="assets/WRT/img/logo.png">
</a>
</div>
補充:
(修正後之截圖)