網站
姓名
楊喻文
檢測日期
2018-05-11
檢測裝置
OPPO A57
作業系統 與 瀏覽器版本
Android 6.0.1
Chrome版本:Chrome 65.0.3325.109
解析度(手機螢幕)
320x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
我使用安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
對此網站建議(非程式問題皆放置這裡)
- 首頁
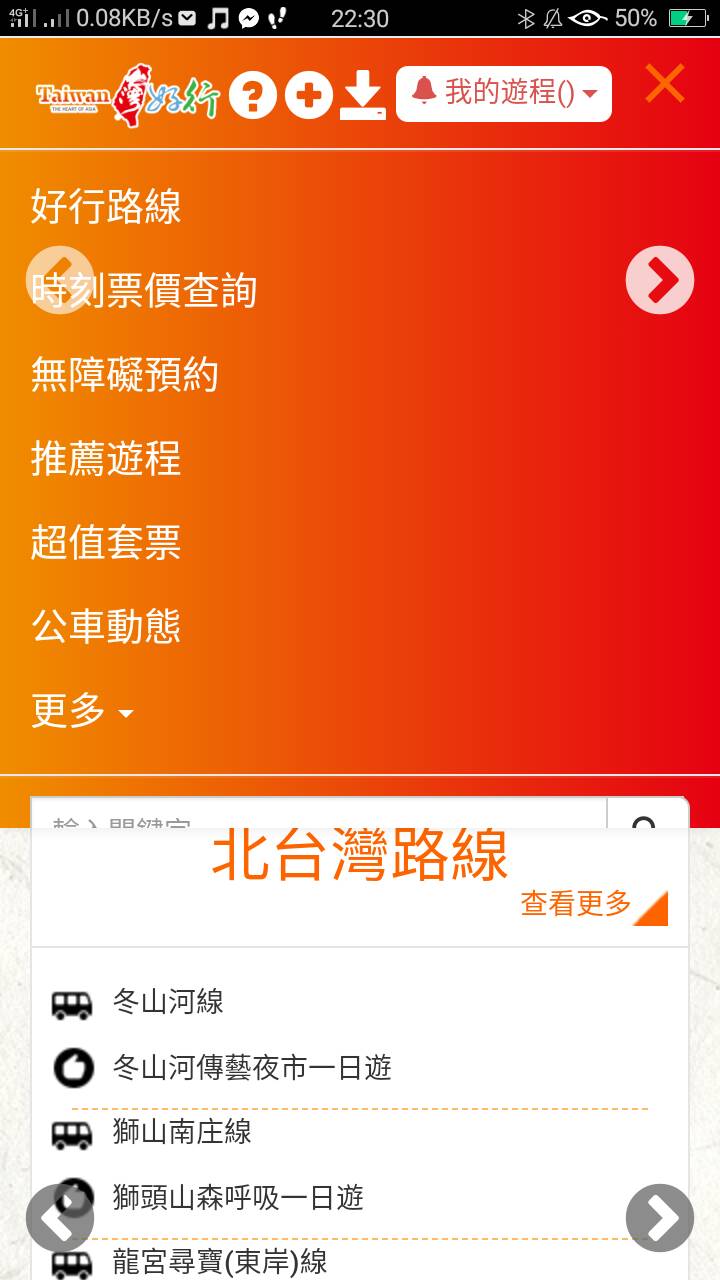
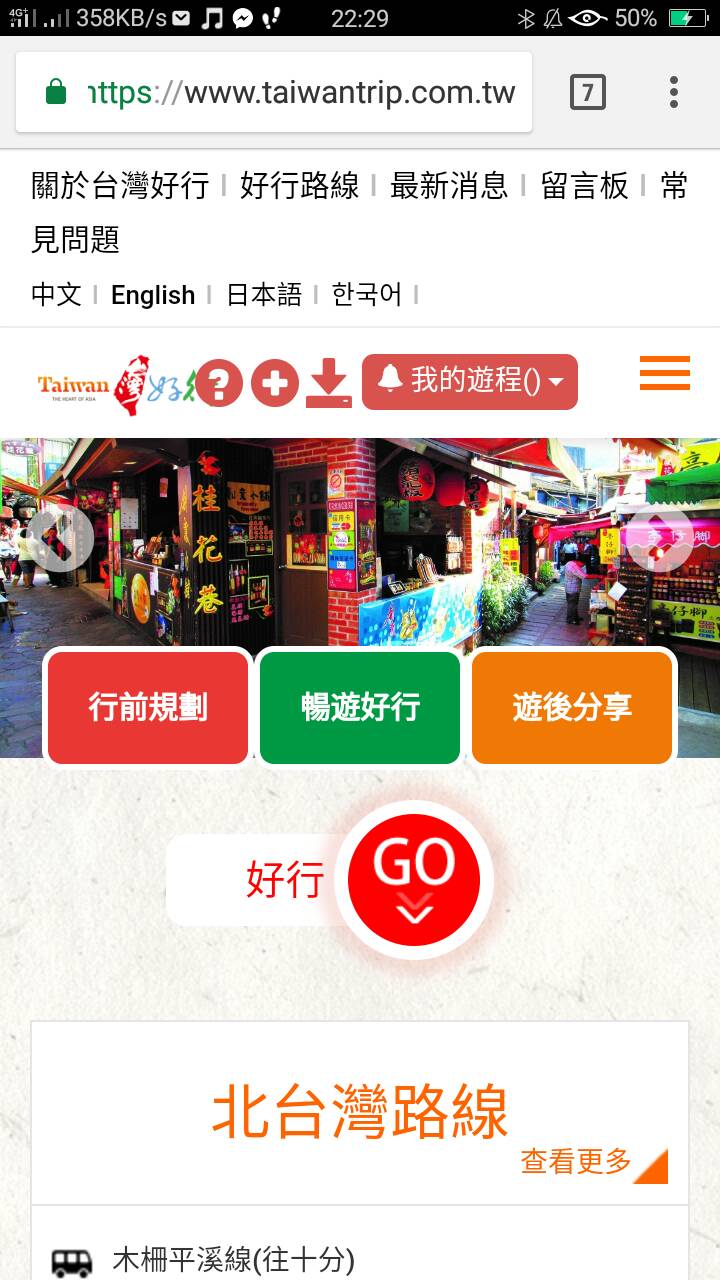
最上面那兩條醜醜的
覺得可以放到下拉式選單中,語言切換可以放到banner下面並且融合在一起
我的遊程那一條也跟banner撞在一起了

- 首頁->關於台灣好行
覺得這張圖片有點模糊,儘管這張圖片只是示意圖,也應該要用清楚的圖片才是