網站
姓名
高偉庭
檢測日期
2018-05-12
檢測裝置
Samsung Galaxy S7 edge
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 64.0.3325.109
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
1.首頁>學習拍
你的連線不是私人連線(解法回文連結)
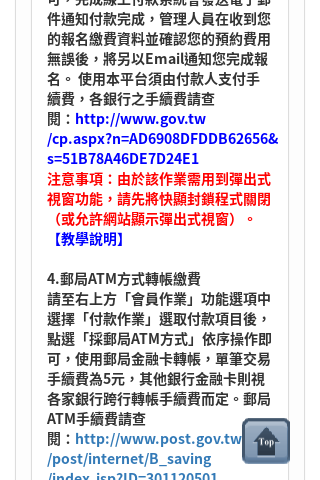
- 首頁>申辦小幫手裡面的每個【教學說明】
404 NOT FOUND(解法回文連結)
跑版(影響閱讀)問題
- 首頁>推廣教育活動報名>107年夏令營
首頁>推廣教育活動報名>2018假日科學饗宴-春季班
首頁>推廣教育活動報名>創客工場107年第2季(4-6月)課程
首頁>推廣教育活動報名>全部活動系列
首頁>推廣教育活動報名>全部活動系列裡面的某一些細項(應該是比較久以前的活動)也有此問題
表格顯示不全但可滑動(國立科學工藝博物館單一申辦服務系統-高偉庭 - #2 lemotw1024)

- 首頁>推廣教育活動報名
裡面的每一項的表格都不是很好閱讀(國立科學工藝博物館單一申辦服務系統-高偉庭 - #2 lemotw1024)

- 首頁>申辦小幫手
只要點開的項目有網址,網址部分無法顯示完全但可以滑動(國立科學工藝博物館單一申辦服務系統-高偉庭 - #3 lemotw1024)

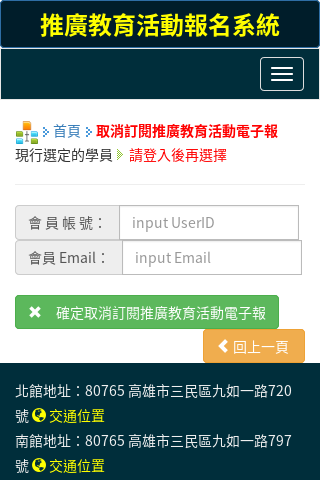
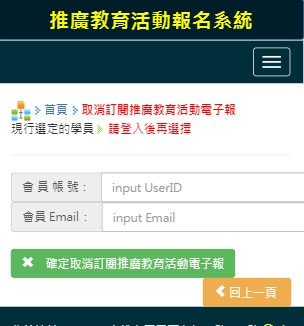
- 首頁>取消訂閱電子報
填寫的格子無法顯示完全但可滑動(國立科學工藝博物館單一申辦服務系統-高偉庭 - #4 lemotw1024)

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
可以用/不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
- 一點開時會顯示你的連線不是私人連線
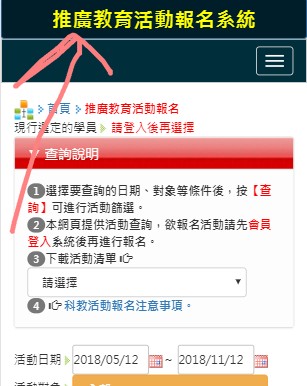
- 按最頂端推廣教育活動報名系統字樣時,不會跳到首頁,而是跳到這裡,蠻不合常理的,建議可以改成跳到首頁(解法回文連結)

對此網站建議(非程式問題皆放置這裡)
- 首頁>推廣教育活動報名
這邊的排列方式很怪,不能理解為什麼要三個一組的排- 網站整體的內容排版雖然問題不大,但設計感有點陳舊,感覺配色並沒有思考過