問題:
可能原因:
設計問題
原始程式:
@media screen and (max-width: 1024px)
.index-exhibition .head .review {
float: left;
width: 20%;
font-size: 18px;
margin-top: 21px;
padding: 4px 2% 4px 2%;
background: none #eee;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
建議修改:
@media screen and (max-width: 1024px)
.index-exhibition .head .review {
float: left;
width: 20%;
font-size: 17px;
margin-top: 21px;
padding: 4px 2% 4px 2%;
background: none #eee;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
補充

結尾(選填,可增加網站建議) (edited)
無
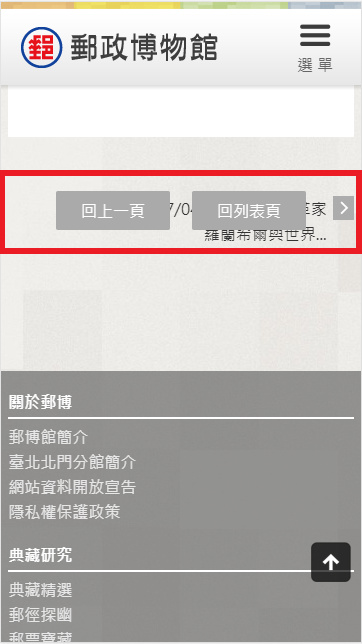
問題:
可能原因:
RWD 沒設定好
原始程式:
.page-control {
text-align: center;
display: block;
margin: 25px 0 30px 0;
padding-top: 6px;
float: left;
width: 100%;
}
.page-control .next {
background: url(../images/arr_next_small.png) right 0 no-repeat;
padding-right: 27px;
width: 200px;
display: block;
text-align: right;
float: right;
line-height: 25px;
margin-top: -25px;
}
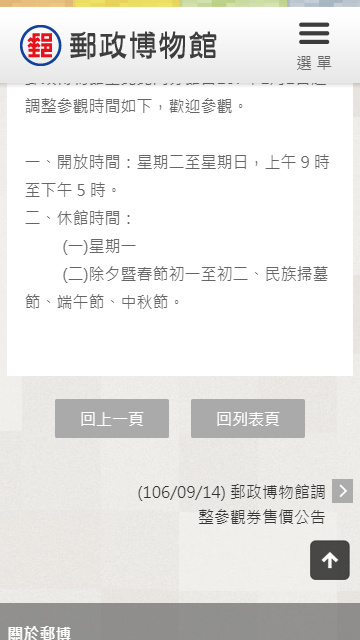
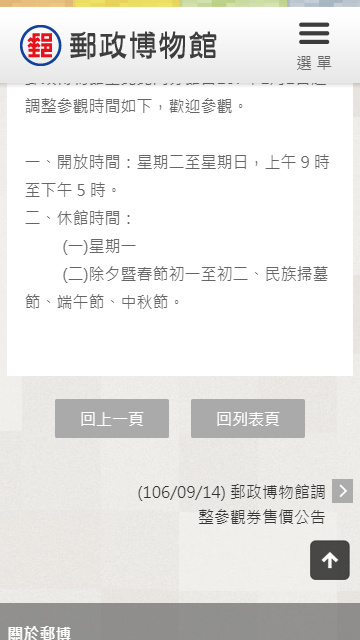
建議修改:
.page-control {
text-align: center;
display: block;
/* margin: 25px 0 30px 0; */
/* padding-top: 6px; */
float: left;
width: 100%;
height: 100px;
}
.page-control .next {
background: url(../images/arr_next_small.png) right 0 no-repeat;
padding-right: 27px;
width: 200px;
display: block;
text-align: right;
float: right;
line-height: 25px;
margin-top: 50px;
}
補充

結尾(選填,可增加網站建議) (edited)
無