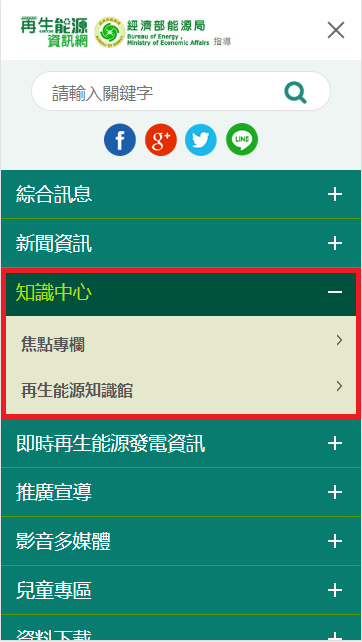
問題
可能原因
div寬度寫死
原始程式
位置:
<div id="ctl00_div_Content" class="div-content" style="box-sizing:border-box;margin:5px 0px 20px;padding:10px 0px;border-width:3px 0px;border-top-style:solid;border-right-style:initial;border-bottom-style:solid;border-left-style:initial;border-top-color:#325326;border-right-color:initial;border-bottom-color:#325326;border-left-color:initial;border-image:initial;outline:0px;font-size:17.6px;vertical-align:baseline;background:#FFFFFF;width:700px;color:#000000;font-family:微軟正黑體, Arial;font-style:normal;font-variant-ligatures:normal;font-variant-caps:normal;font-weight:400;letter-spacing:0.666667px;orphans:2;text-align:start;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-spacing:0px;-webkit-text-stroke-width:0px;text-decoration-style:initial;text-decoration-color:initial;">
建議修改
將寬度改成100%
<div id="ctl00_div_Content" class="div-content" style="box-sizing:border-box;margin:5px 0px 20px;padding:10px 0px;border-width:3px 0px;border-top-style:solid;border-right-style:initial;border-bottom-style:solid;border-left-style:initial;border-top-color:#325326;border-right-color:initial;border-bottom-color:#325326;border-left-color:initial;border-image:initial;outline:0px;font-size:17.6px;vertical-align:baseline;background:#FFFFFF;width:100%;color:#000000;font-family:微軟正黑體, Arial;font-style:normal;font-variant-ligatures:normal;font-variant-caps:normal;font-weight:400;letter-spacing:0.666667px;orphans:2;text-align:start;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-spacing:0px;-webkit-text-stroke-width:0px;text-decoration-style:initial;text-decoration-color:initial;">
補充

問題
可能原因
圖片寬高寫死
建議修改
width: 100%; height:auto;
補充

問題
可能原因
觸發事件是hover,但手機上無法有hover事件
建議修改
重新設計一個click事件的板本
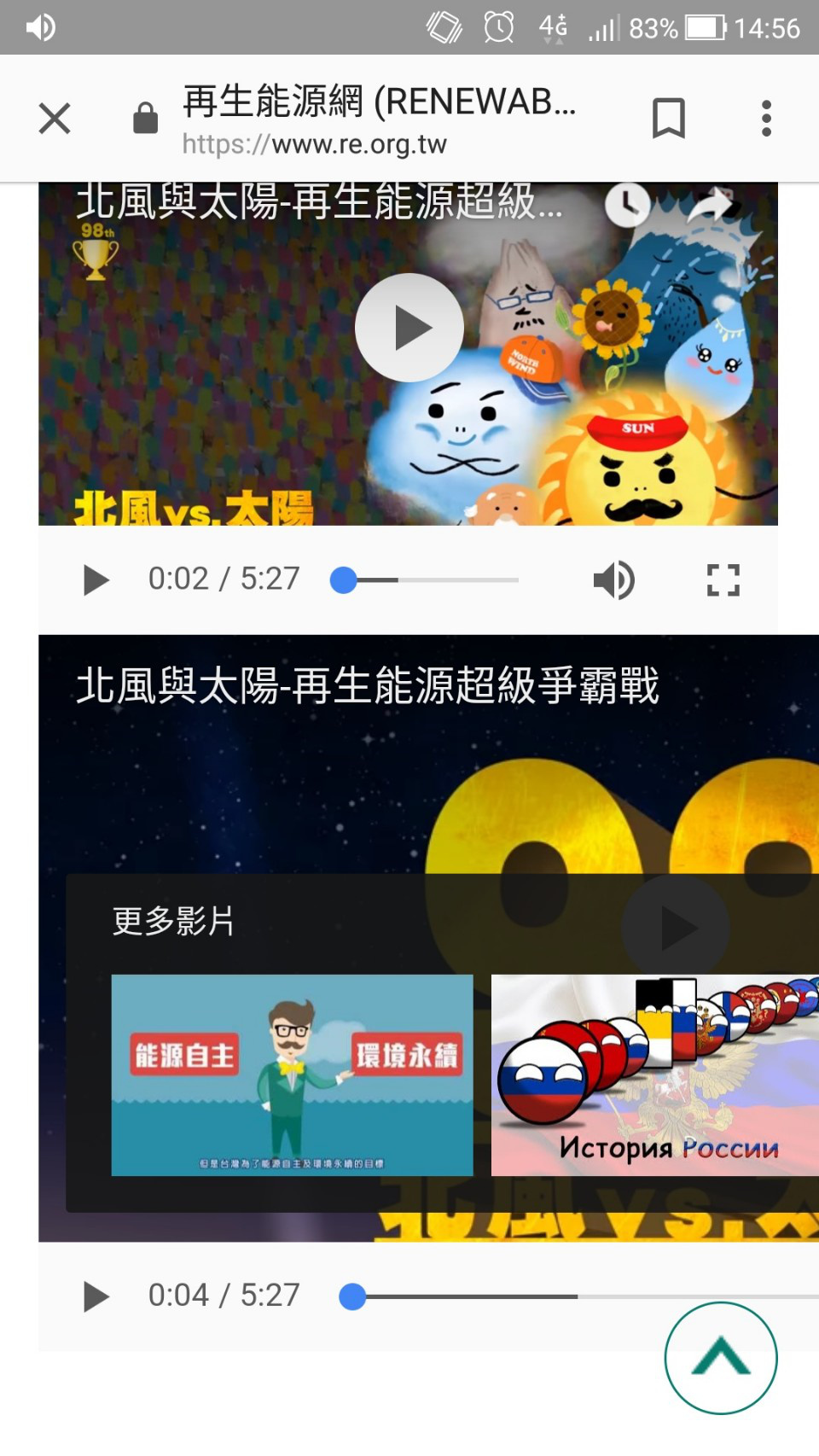
問題
建議修改
youtube跑板只要改iframe的寬度至100%就好,其兩個重複內容得麻煩原單位更改