waitingkao:
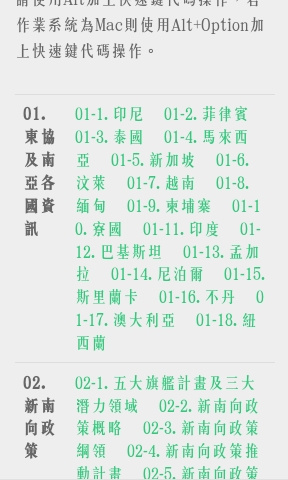
右側欄寬太小,文字難閱讀
固定大小table
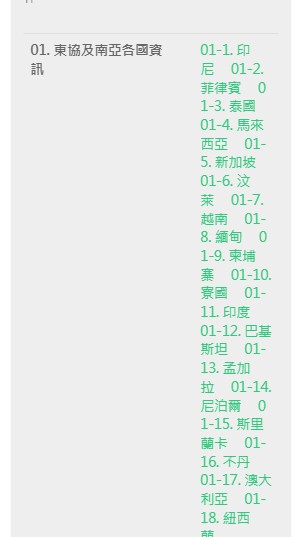
位置:https://www.newsouthboundpolicy.tw/SiteMap.aspx?AspxAutoDetectCookieSupport=1 : 444
<th style="width:200px;"><a href="#" class="mouse-none" title="01. 東協及南亞各國資訊">01. 東協及南亞各國資訊</a></th>
<th style="width:20%;"><a href="#" class="mouse-none" title="01. 東協及南亞各國資訊">01. 東協及南亞各國資訊</a></th>
waitingkao:
每國的國家檔頁面都有此問題
文字網址無法顯示完全但可滑動
CSS設定
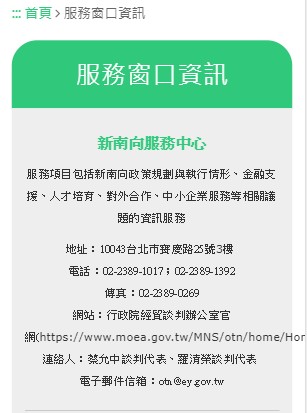
位置:https://www.newsouthboundpolicy.tw/ServiceInfo.aspx : 416
<font color="#333333" face="Verdana, sans-serif"
">https://www.moea.gov.tw/MNS/otn/home/Home.aspx</font>
<font color="#333333" face="Verdana, sans-serif" style="
word-wrap: break-word;
">https://www.moea.gov.tw/MNS/otn/home/Home.aspx</font>
By the way, 416行程式不看不知道,真的是醜到很誇張,猜測應該是工具生出來的code
問題
waitingkao:
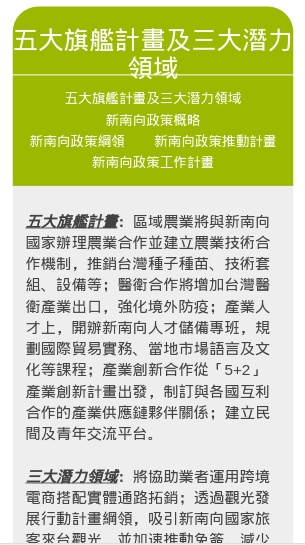
標題與下方分隔線重疊
可能原因
自適應沒做好
原始程式
位置:https://www.newsouthboundpolicy.tw/common/css/core.css : 12
h2, .h2 {
font-size: 30px;
}
建議修改
最快的方式是把字體大小調小(基本上就是跟內文一樣)
問題
waitingkao:
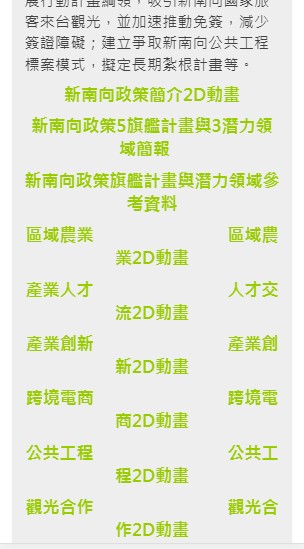
排版完全跑掉
可能原因
這個寫網站的人本身可能就是一個問題
原始程式
位置:https://www.newsouthboundpolicy.tw/PageDetail.aspx?id=a4cd7bde-0b5c-47e0-aa8b-dbf634ba4642&pageType=SouthPolicy :424
<span style="font-size: 20px;"><strong><a href="Content/upload/editor/otherfiles/區域農業(1).pdf"><span style="color: rgb(153, 204, 0);">區域農業</span></a></strong> <strong><a href="http://youtu.be/Zq8A2aNvbxA"><span style="color: rgb(153, 204, 0);">區域農業2D動畫</span></a></strong></span>
建議修改
我一開始看的時候,因為字灰灰的我以為是註解就沒有多理
HTML沒設定
位置:https://www.newsouthboundpolicy.tw/PageDetail.aspx?id=a4cd7bde-0b5c-47e0-aa8b-dbf634ba4642&pageType=SouthPolicy&AspxAutoDetectCookieSupport=1 : 83
<div class="ss_nav green">
<a href="/PageDetail.aspx?id=a4cd7bde-0b5c-47e0-aa8b-dbf634ba4642&pageType=SouthPolicy" title="五大旗艦計畫及三大潛力領域">五大旗艦計畫及三大潛力領域</a>
<a href="/PageDetail.aspx?id=ea9f618e-037a-4aad-bbad-0cfee0ae7ca4&pageType=SouthPolicy" title="新南向政策概略">新南向政策概略</a>
最快但絕對不是最好的解法是直接在a tag外面加一層div
<div class="ss_nav green">
<div><a href="/PageDetail.aspx?id=a4cd7bde-0b5c-47e0-aa8b-dbf634ba4642&pageType=SouthPolicy" title="五大旗艦計畫及三大潛力領域">五大旗艦計畫及三大潛力領域</a></div>
<div><a href="/PageDetail.aspx?id=ea9f618e-037a-4aad-bbad-0cfee0ae7ca4&pageType=SouthPolicy" title="新南向政策概略">新南向政策概略</a></div>
問題
可能原因
按鈕沒綁id跟除了按鈕共用的btn class以外的class,href也沒東西,js也抓不到東西,很好奇這是什麼操作
問題
可能原因
我網頁檢測這邊看不到它前端判斷處理的檔案,同時也沒有像是summit的按鈕(input旁按鈕是假連結),input資料也不知道就這樣送到哪去$(".search input[name=keyword]")[0] 與 $(".search input[name=keyword]")[1] 分別取到: body > div.header_desktop.hidden-xs.hidden-sm > div > div > div > input 及 #mobile_nav > div > div > div.modal-body.mobile_nav > div:nth-child(2) > div > input ; 原始程式只判斷電腦版的輸入欄位就彈警告了)
原始程式
<div class="search">
<input name="keyword" maxlength="20" placeholder="全站搜尋" title="全站搜尋"><a href="#" style="cursor: pointer;"><i class="fa fa-search"></i></a>
</div>
(
search: function() {
var i = "請輸入搜尋關鍵字", r = "搜尋關鍵字最少2個字以上", n;
if (t && (i = "please input keyword",
r = "search keywords too short"),
n = $.trim($(".search input[name=keyword]").val()),
n = n.replace(/</g, ""),
n = n.replace(/>/g, ""),
n = n.replace(/'/g, ""),
n = n.replace(/"/g, ""),
n = n.replace(/-/g, ""),
n == "")
return alert(i),
!1;
if (n.length < 2)
return alert(r),
!1;
location.href = "Search.aspx?keyword=" + encodeURIComponent(n)
}
)