網站
姓名
鐘弘育
檢測日期
2018-05-13
檢測裝置
iphone 6
作業系統 與 瀏覽器版本
ios 11.3
解析度(手機螢幕)
375x667
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
無法操作的網頁元素(如按鈕不能按、選單不能選等)
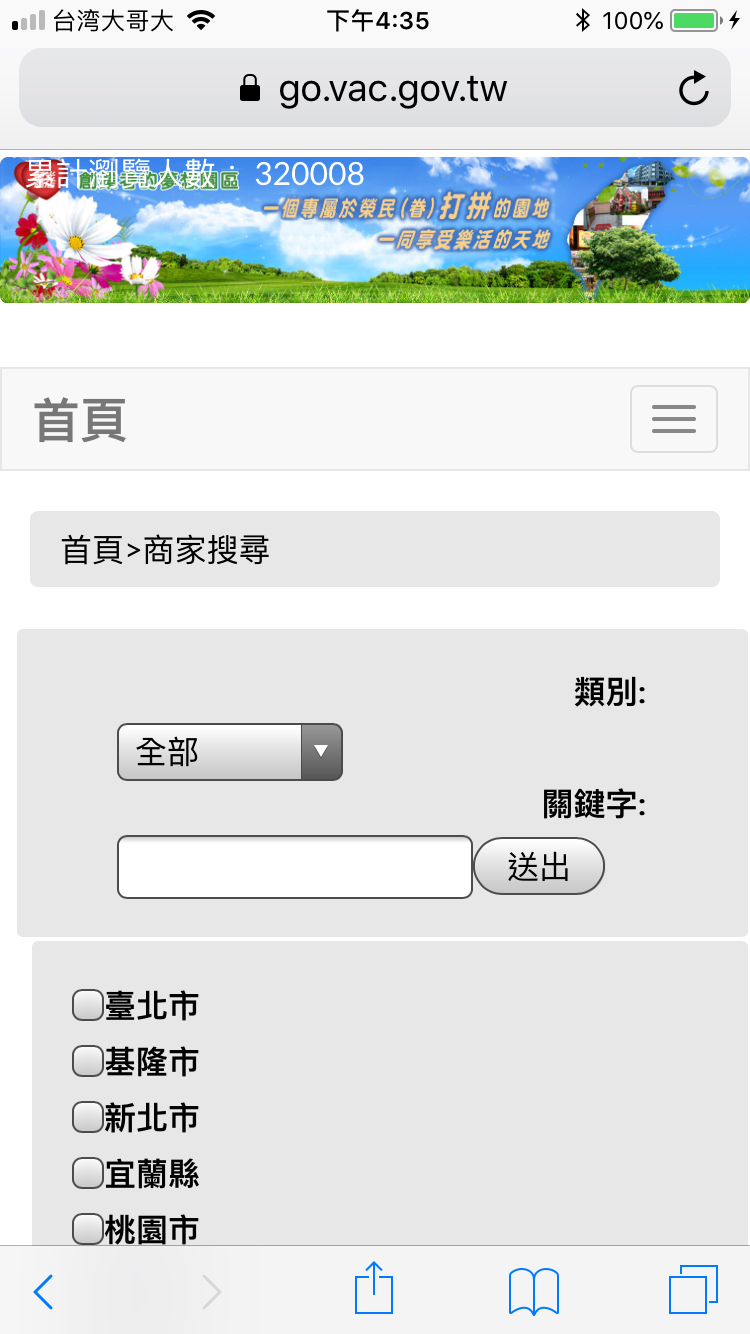
首頁>商家搜尋
試過各種搜尋,完全無反應,也沒有結果 [color=red]可能是在下方地圖搜尋[/color]
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
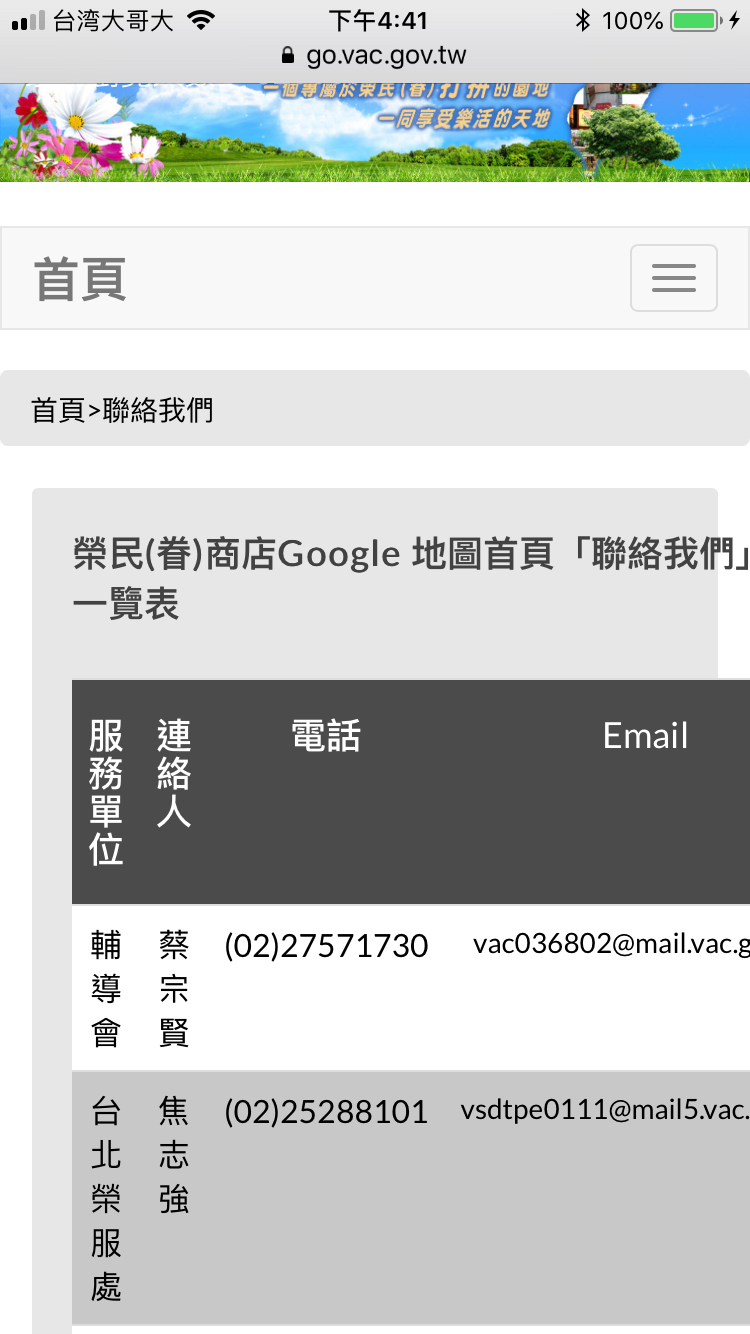
首頁> 附近商家
地圖是空白的 [color=red]可能是google api 寫錯了[/color]
網站載入緩慢(相對一般網站)
無
閱讀模式
不可以用
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
首頁的圖與設計做的好看,但是離開首頁後有些地方就會變得不好看,而且很多篇文章的圖片使用的是簡報或是甚至直接使用word的截圖,讓人感覺有些敷衍
有許多不能用的bug像是定位與地圖功能。