問題:
可能原因:
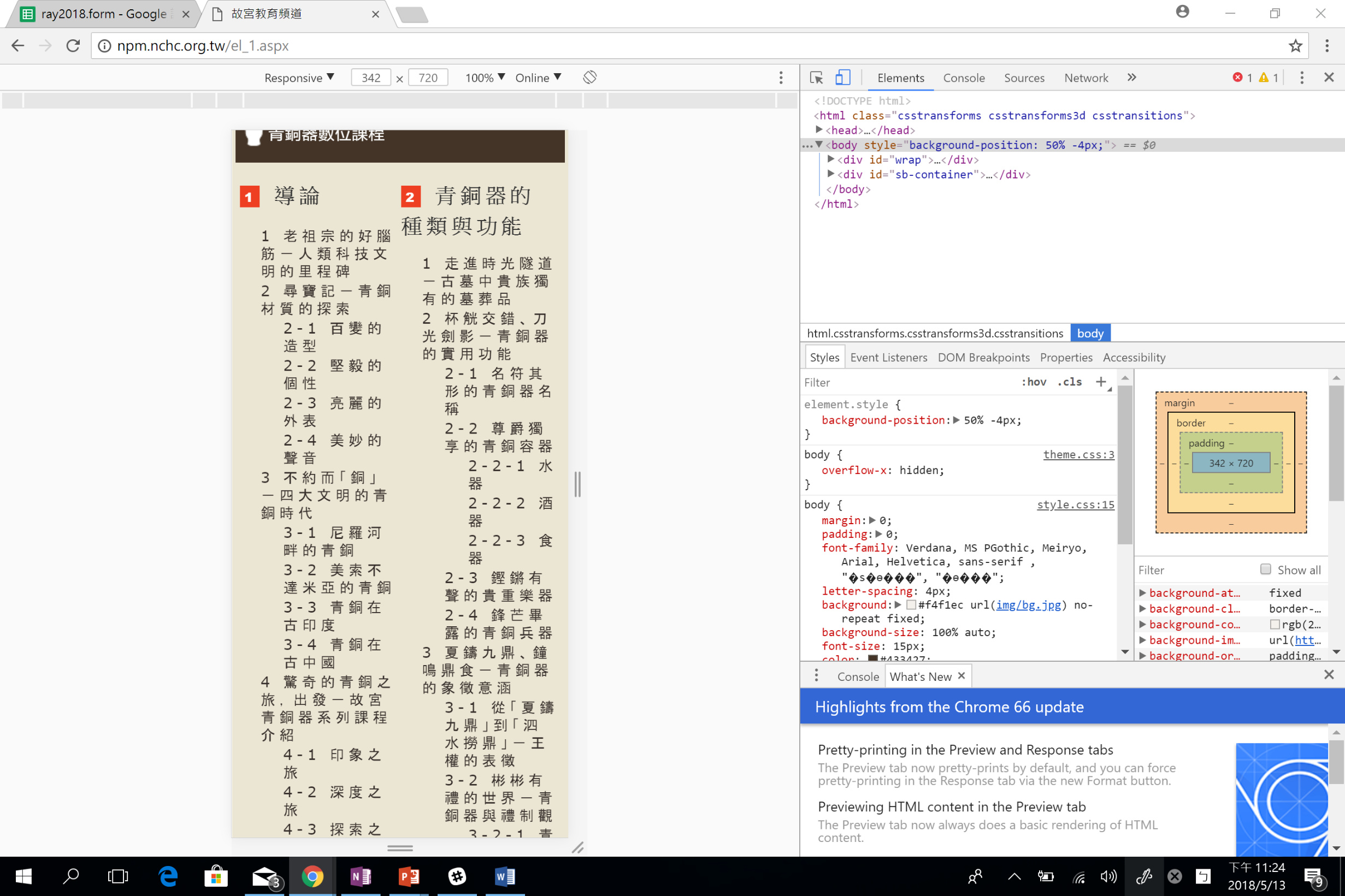
表格內容間隔較窄,不易閱讀。
原始程式:
位置:view-source:http://npm.nchc.org.tw/el_1.aspx:102
<table width="96%" align="center">
<tbody><tr valign="top">
<td width="50%">
<h2><span class="rank">1</span> 導論</h2>
<table cellpadding="8" style="margin-left:20px;">
<tbody><tr><td><a href="el_1_view.aspx?course=C01_1&e_title=老祖宗的好腦筋-人類科技文明的里程碑">1 老祖宗的好腦筋-人類科技文明的里程碑</a></td></tr>
建議修改:
在選項間增加間隔,於各大標題下方的table中加入cellpadding="8"。
<table width="96%" align="center">
<tbody><tr valign="top">
<td width="50%">
<h2><span class="rank">1</span> 導論</h2>
<table cellpadding="8" style="margin-left:20px;">
<tbody><tr><td><a href="el_1_view.aspx?course=C01_1&e_title=老祖宗的好腦筋-人類科技文明的里程碑">1 老祖宗的好腦筋-人類科技文明的里程碑</a></td></tr>
補充:
其餘頁面問題解法以此類推。
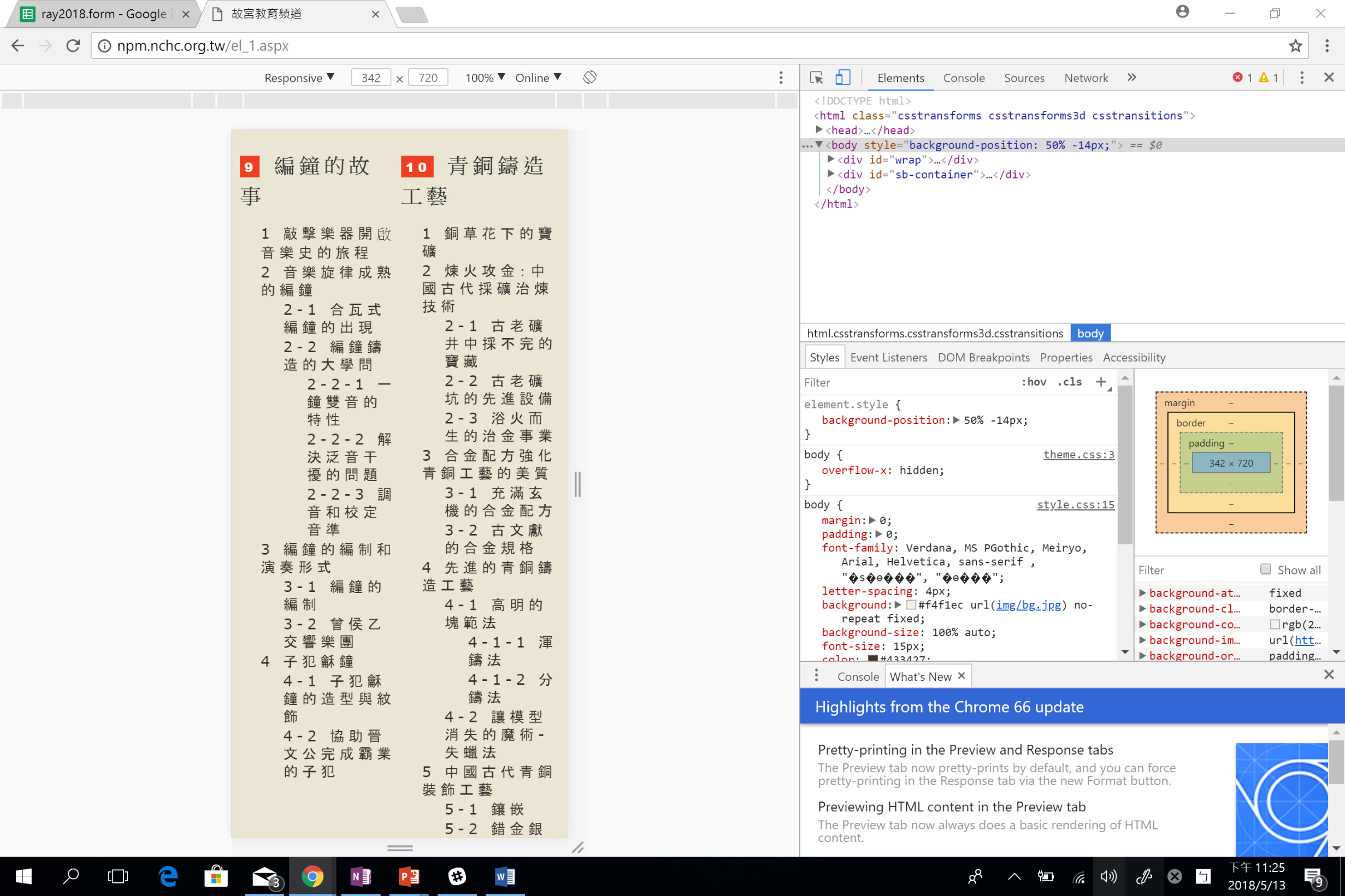
(修正後之截圖)

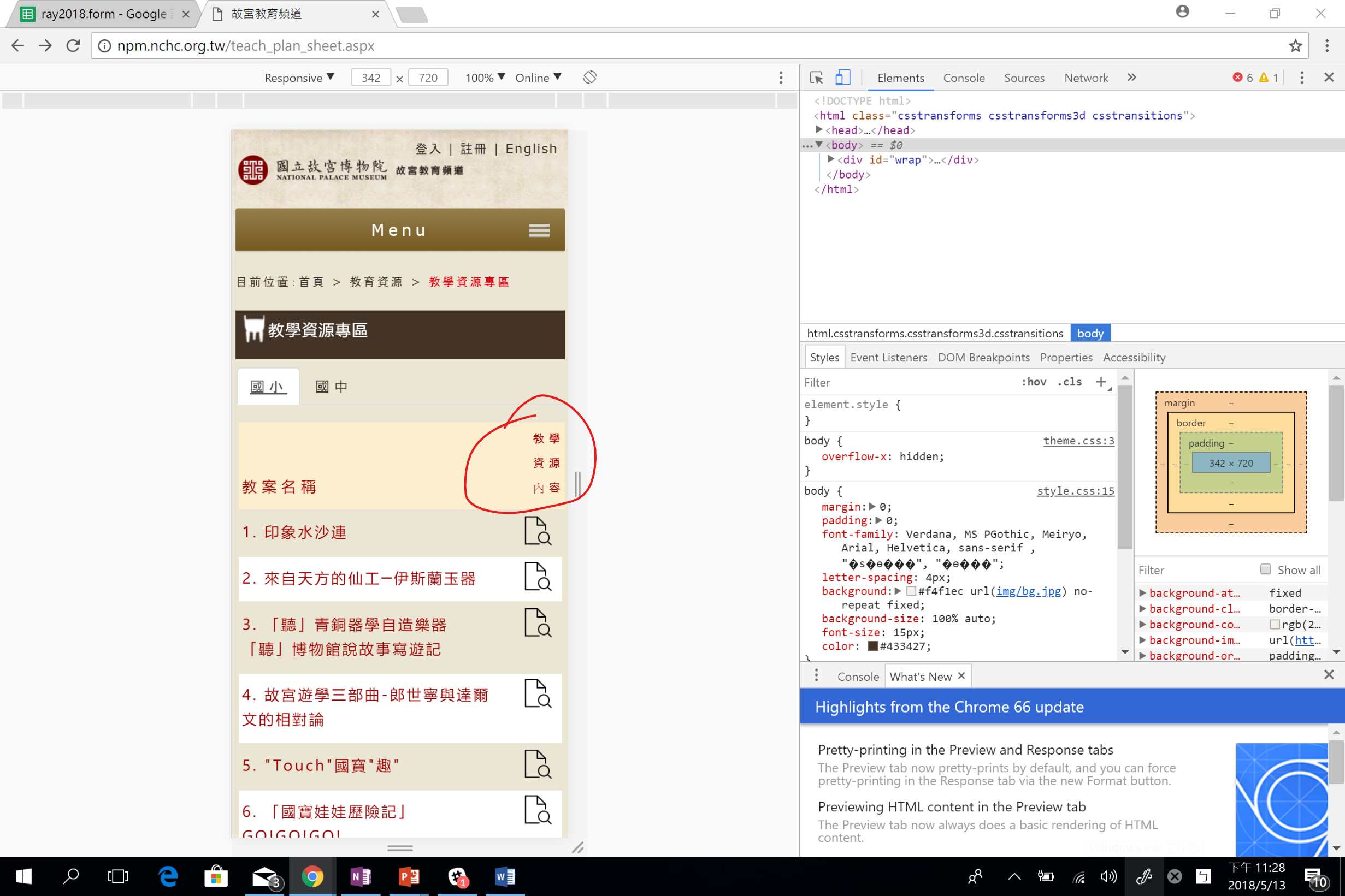
問題:
可能原因:
標題欄位寬度設置為百分比,導致斷行後,不易閱讀。
原始程式:
- "教案名稱"欄位CSS,位置:http://npm.nchc.org.tw/style.css:2550
@media screen and (max-width: 480px)
.list_item >.title {
width: 84%;
}
- "教學資源內容"欄位CSS,位置:http://npm.nchc.org.tw/style.css:2559
@media screen and (max-width: 480px)
.list_item >.download {
width: 10%;
}
建議修改:
更改標題寬度百分比。
- "教案名稱"欄位CSS,位置:http://npm.nchc.org.tw/style.css:2550
@media screen and (max-width: 480px)
.list_item >.title {
width: 75%;
}
- "教學資源內容"欄位CSS,位置:http://npm.nchc.org.tw/style.css:2559
@media screen and (max-width: 480px)
.list_item >.download {
width: 20%;
}
補充:
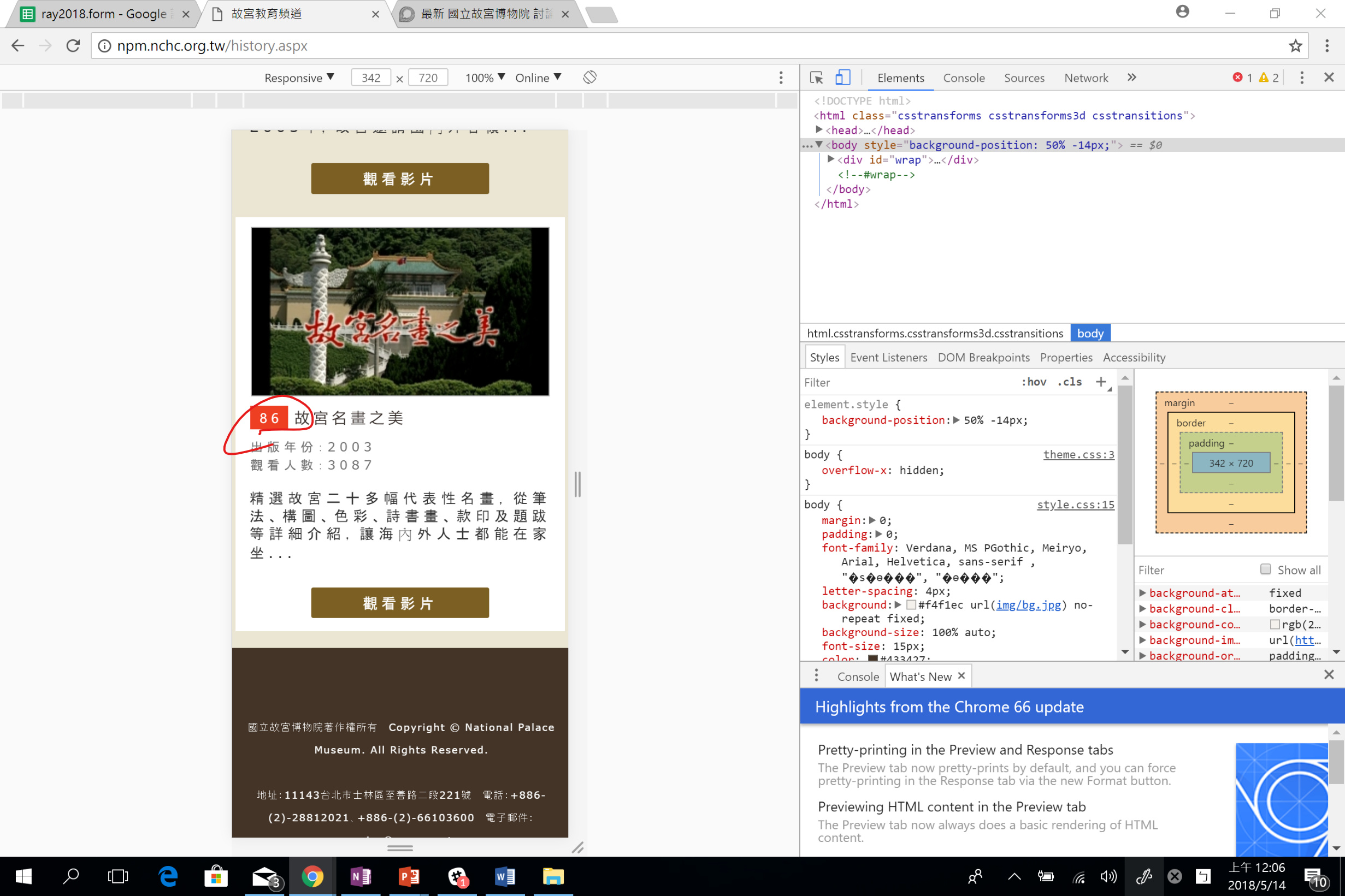
(修正後之截圖)