網站
姓名
楊珣
檢測日期
2018-05-15
檢測裝置
Sony Xperia Ultra XA1
作業系統 與 瀏覽器版本
Android 7.0
Chrome版本:Chrome 66.0.3359.170
解析度(手機螢幕)
360x640 pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
跑版(影響閱讀)問題
- 問題一(圖示跑版) 解法回文解法
- 首頁 > 資訊中心 > 國際簡訊
(範例一)
- 問題二(整個網頁跑版) 解法回文解法
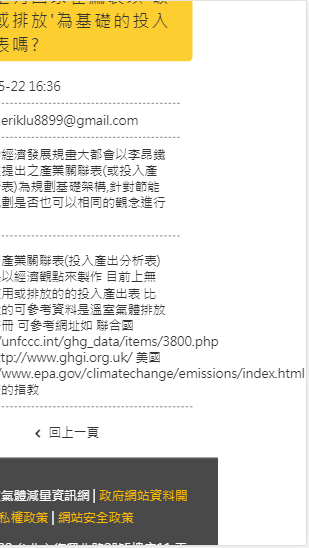
- 首頁 > 互動交流 > 留言板 > 國際上有國家在編製以’碳使用或排放’為基礎的投入產出表嗎?
- 首頁 > 互動交流 > 留言板
(範例二)
- 問題三(文字跑版) 解法回文解法
- 首頁 > 資訊中心 > 研究專題
- 首頁 > 政策措施 > 經濟部推動減量措施
- 首頁 > 互動交流 > 留言板 > 太陽能
(範例三)
- 問題四(麵包屑跑版) 解法回文解法
- 首頁 > 推動組織 > 經濟部溫室氣體減量管理推動小組
- 首頁 > 政策措施 > 經濟部推動減量措施
(範例四)
無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
使用Android系統
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
需要改進的地方
- 1.有關時間點介紹的地方可以用時間軸進行呈現。
首頁 > 政策措施 > 重要大事記

覺得棒棒的地方
- 1.網頁整體設計很棒,顏色、排版以及圖示都有很好的協調性。
- 2.網站架構很清晰。