網站
姓名
吳姿瑩
檢測日期
2018-05-15
檢測裝置
Samsung Galaxy A8 SM-A530F
作業系統 與 瀏覽器版本
Android 7.1.1
Chrome 61.0.3163.98
解析度(手機螢幕)
360X740 Pixels
是否會自動跳入行動版欄位?
是
壞掉的連結
無
跑版(影響閱讀)問題
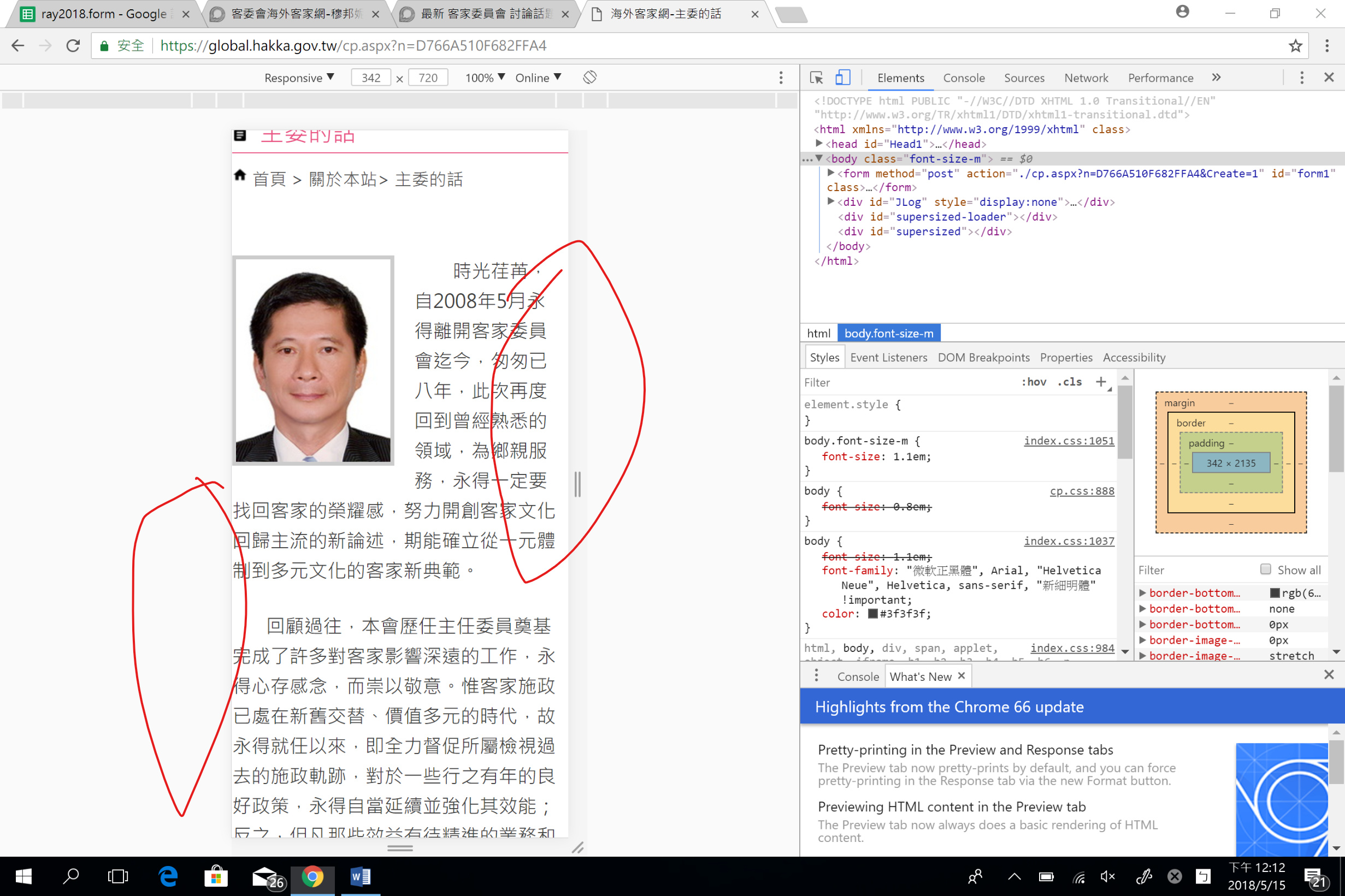
- 首頁>關於本站>主委的話
文字跑版左右邊留白空間不一樣 // 解法回文連結
相同問題連結
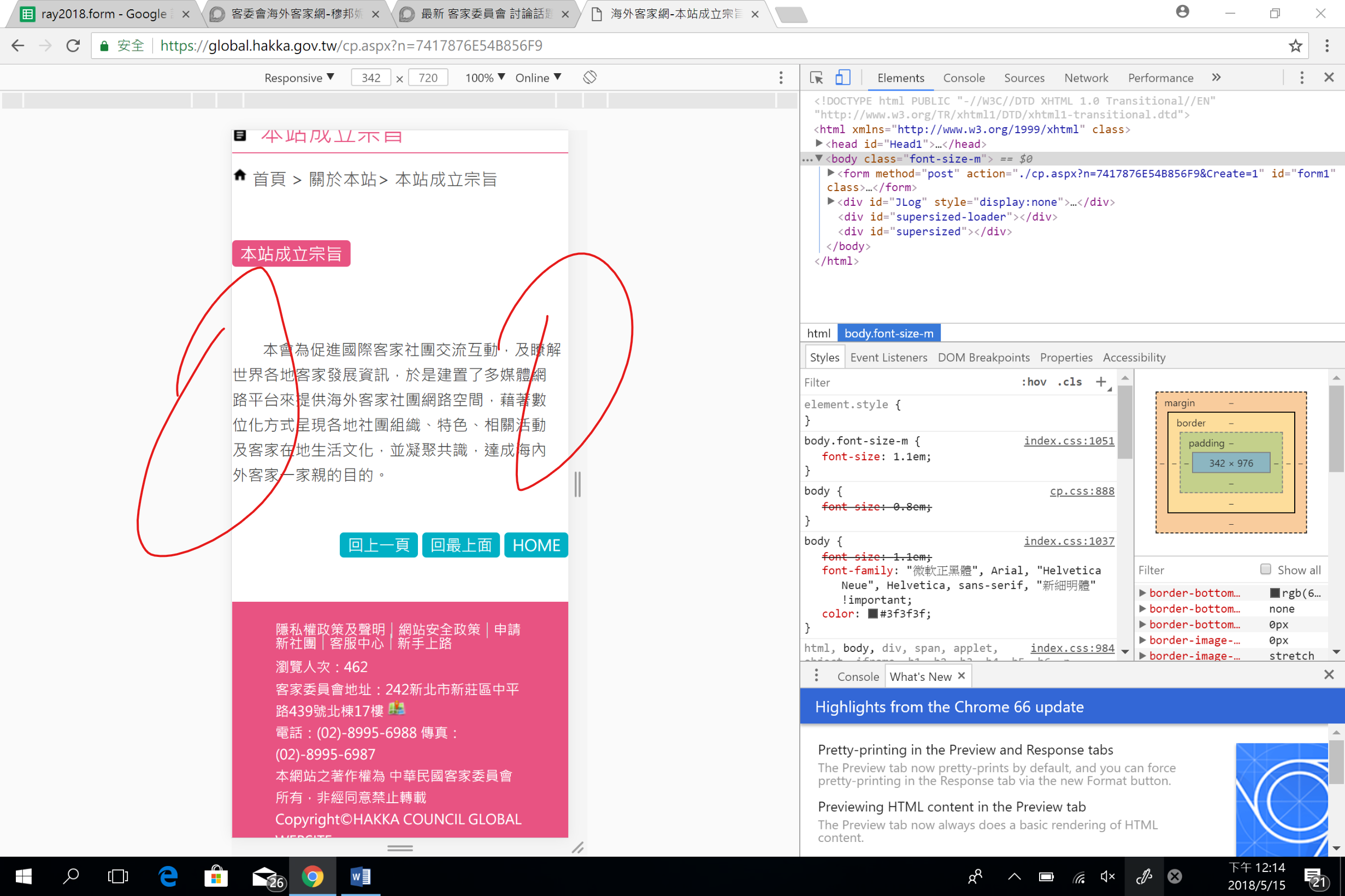
首頁>關於本站>本站成立宗旨
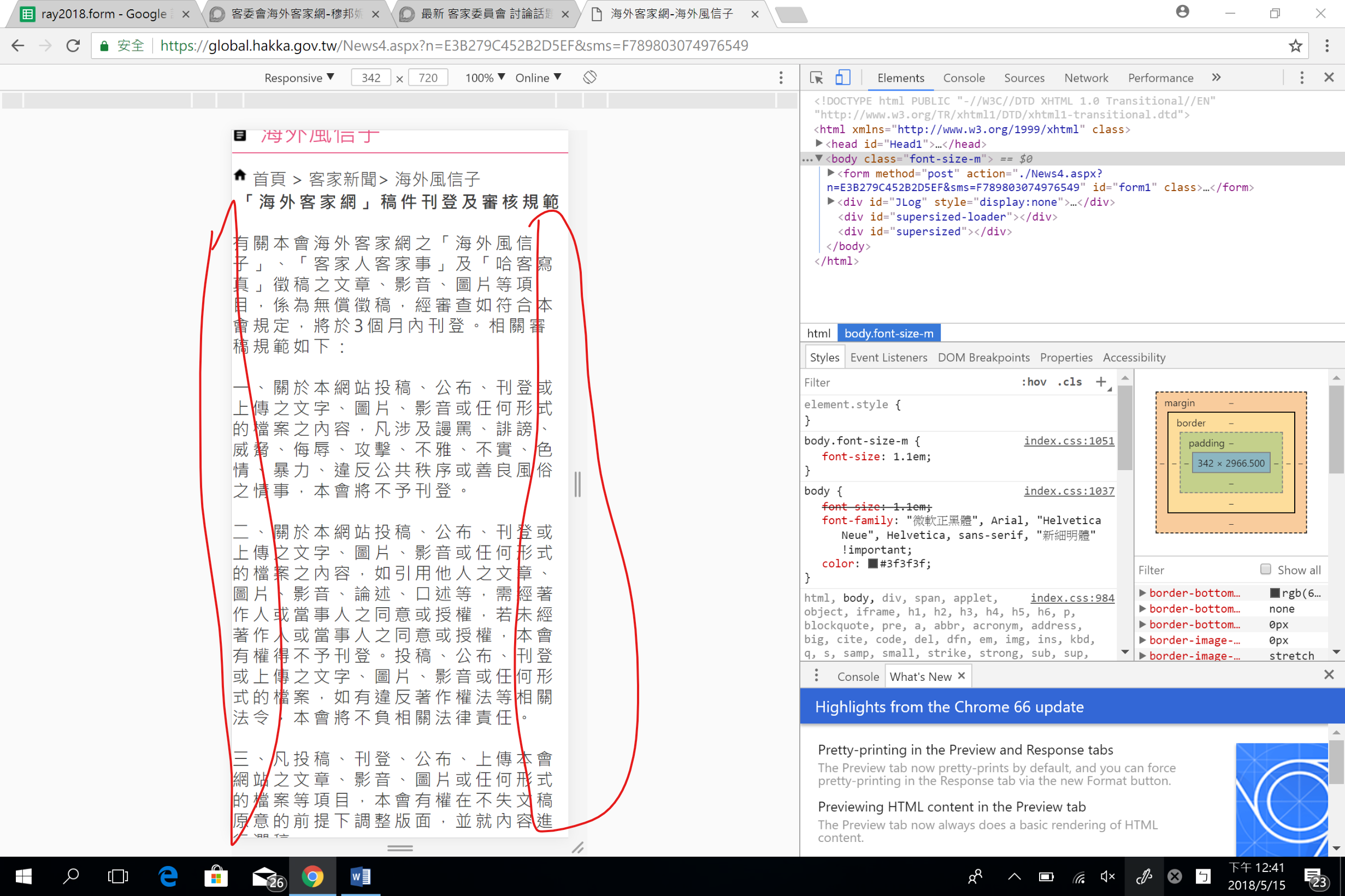
首頁>客家新聞>海外風信子
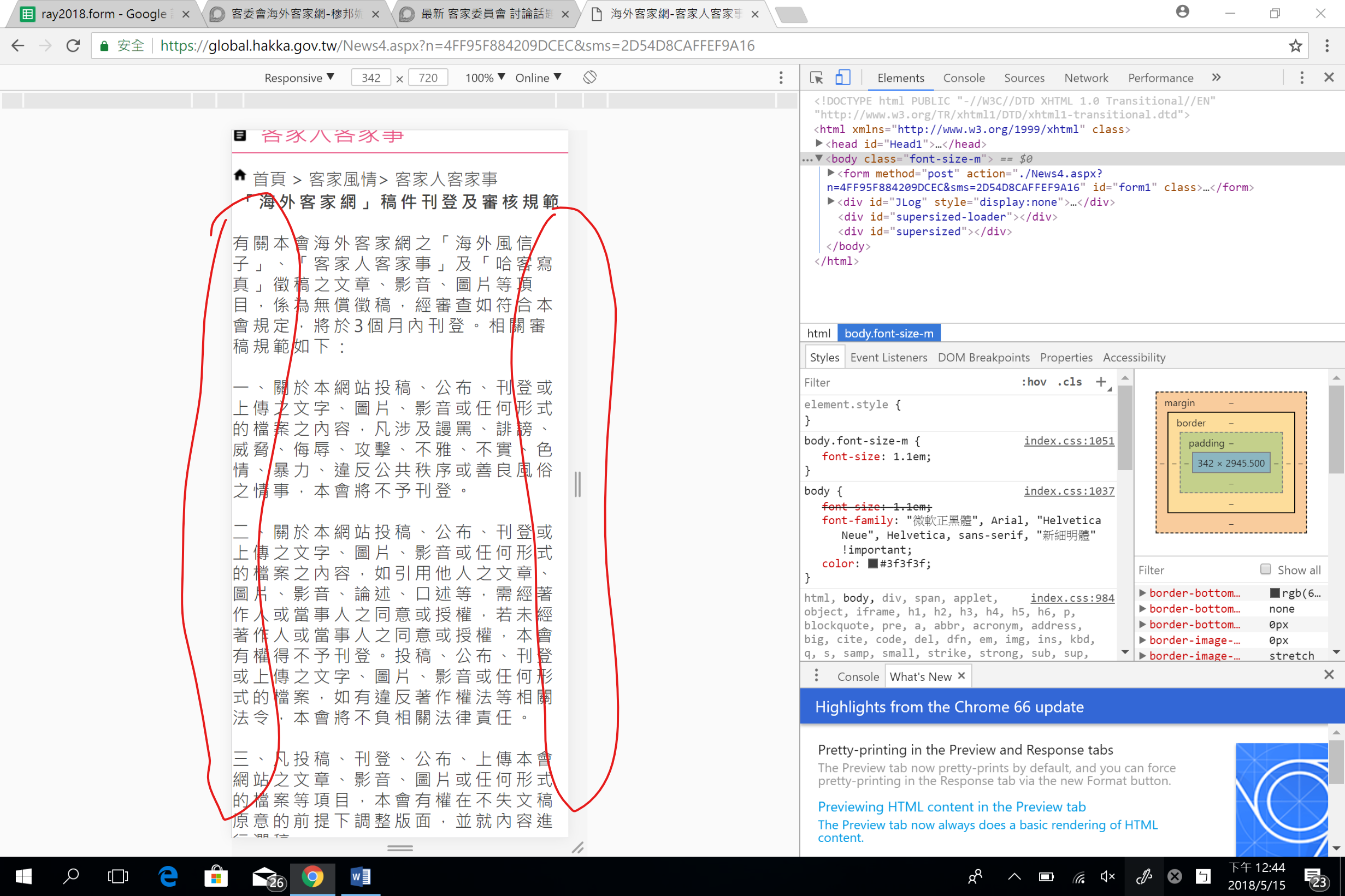
首頁>客家風情>客家人客家事
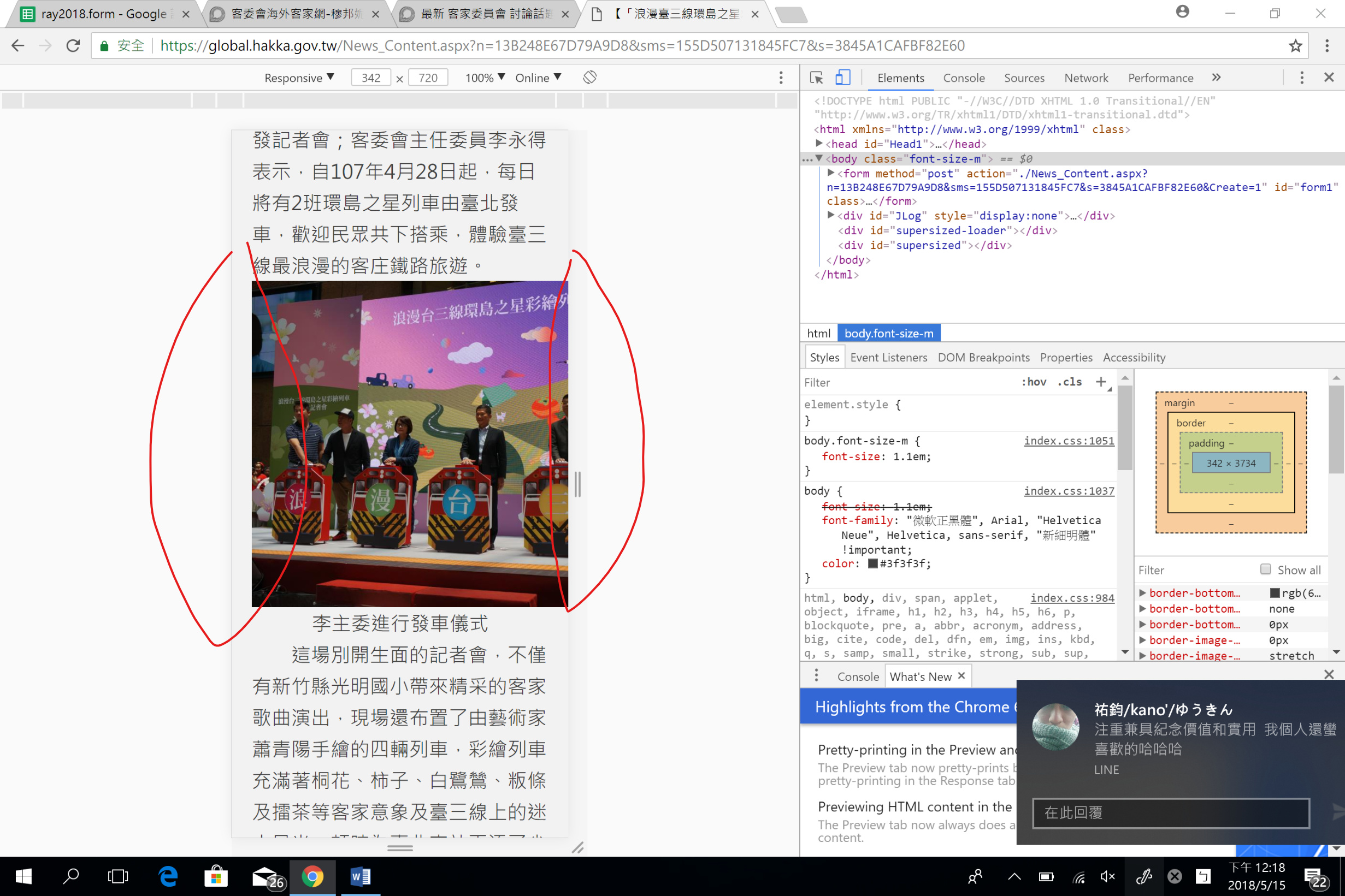
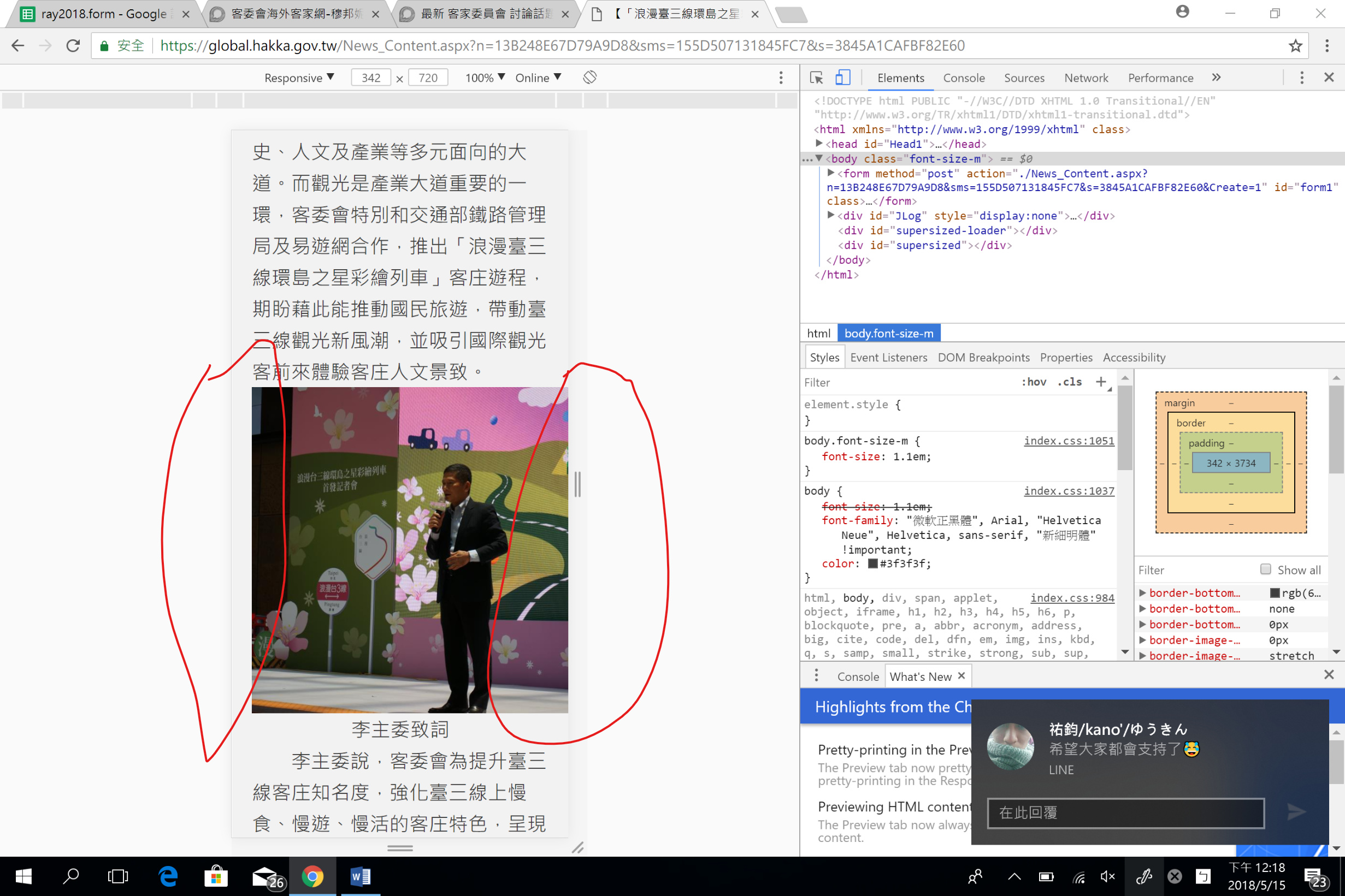
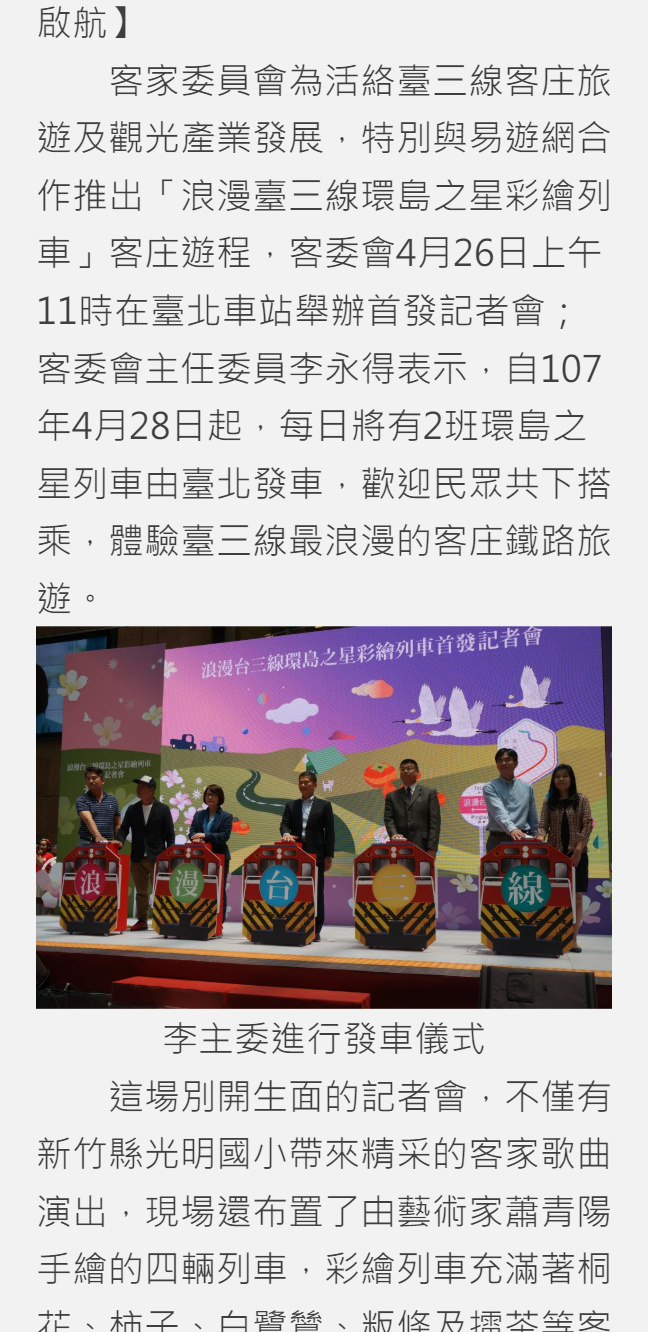
- 首頁>客家新聞>最新消息>【「浪漫臺三線環島之星彩繪列車」啟航】
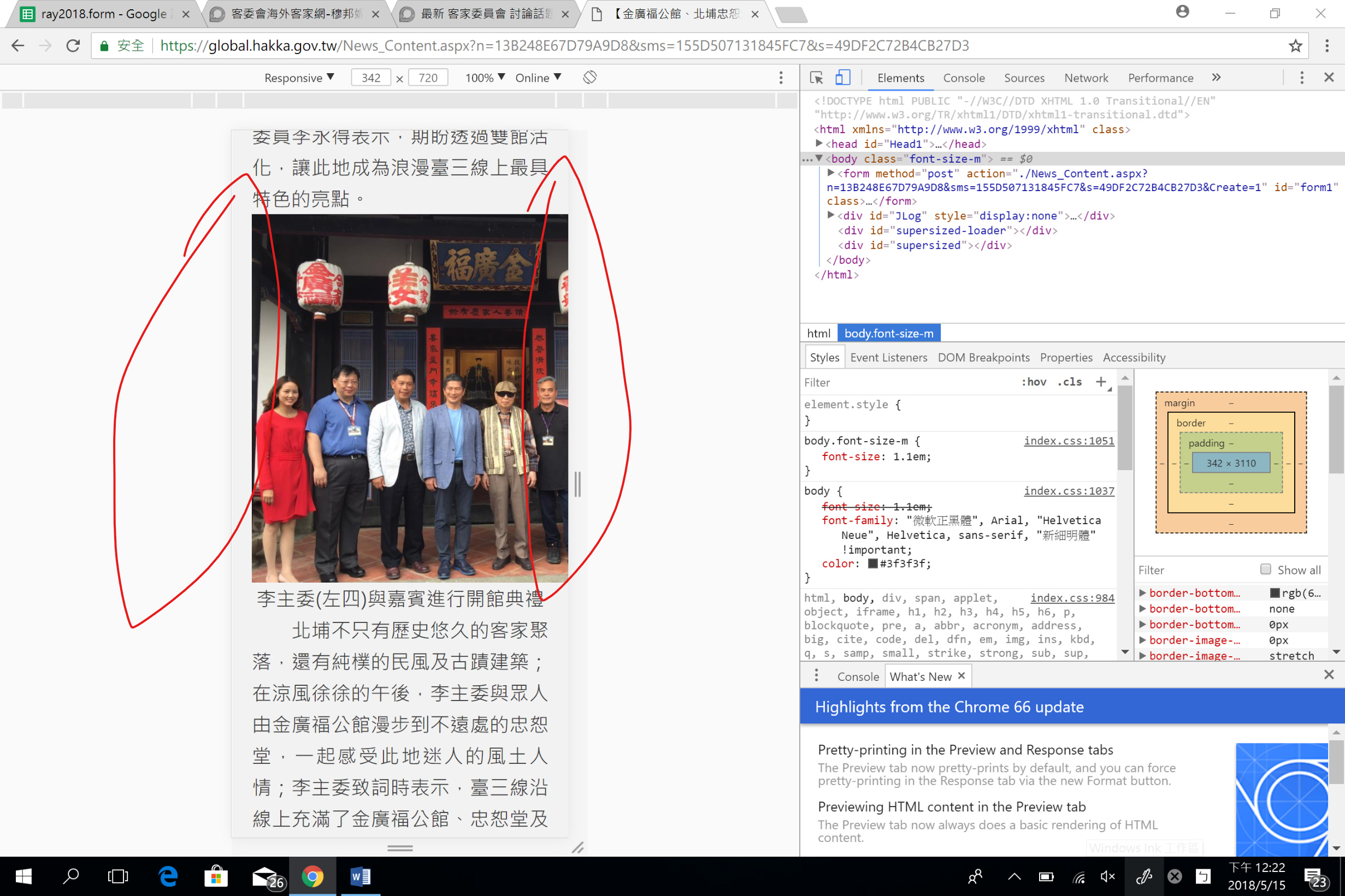
圖片過於貼近右側,可調整置中 // 解法回文連結
相同問題連結
首頁>客家新聞>最新消息>【金廣福公館、北埔忠恕堂雙館活化 重現古蹟輝煌 臺三線風華再現】
最新消息頁面的文章皆有此問題
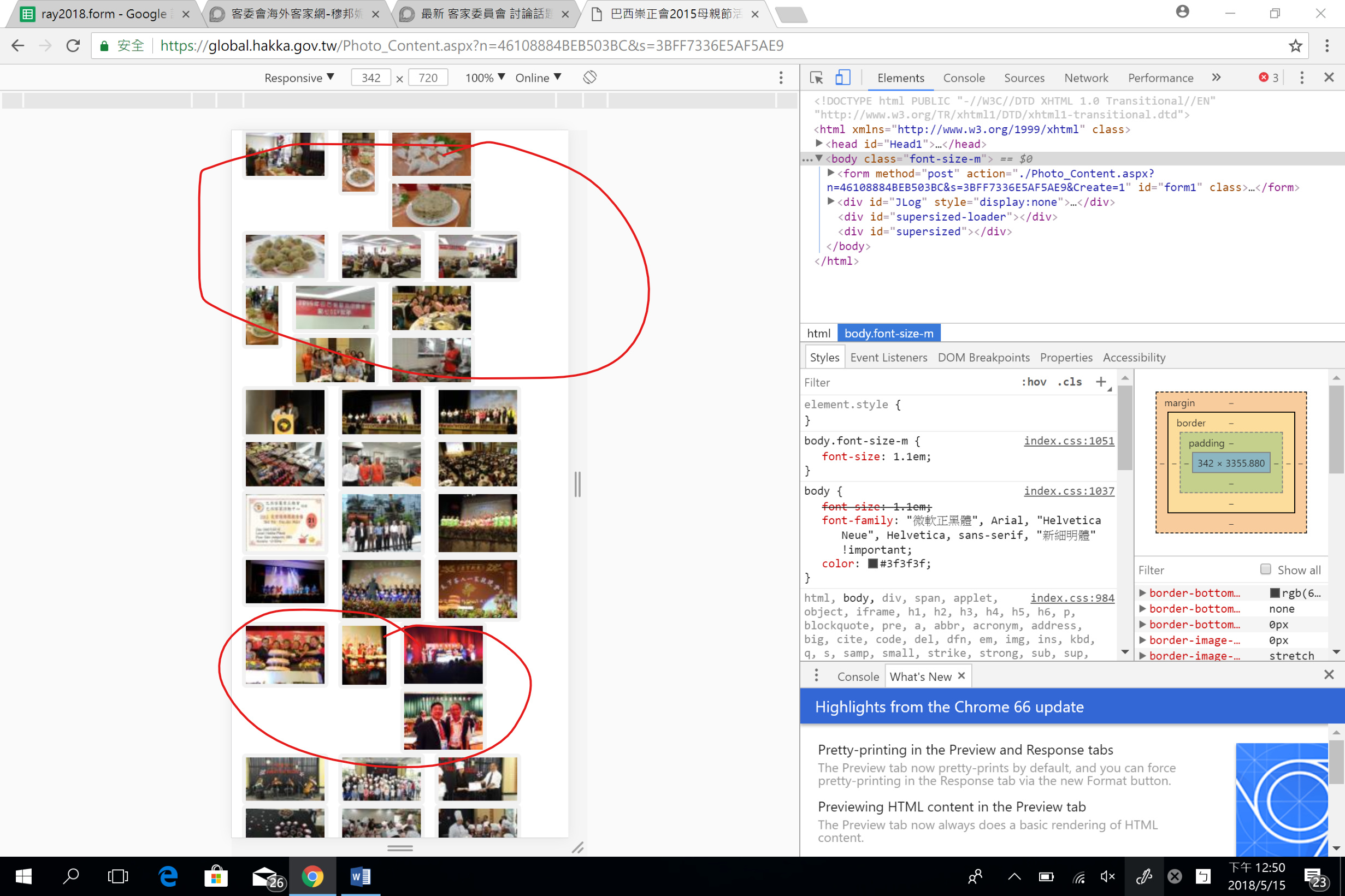
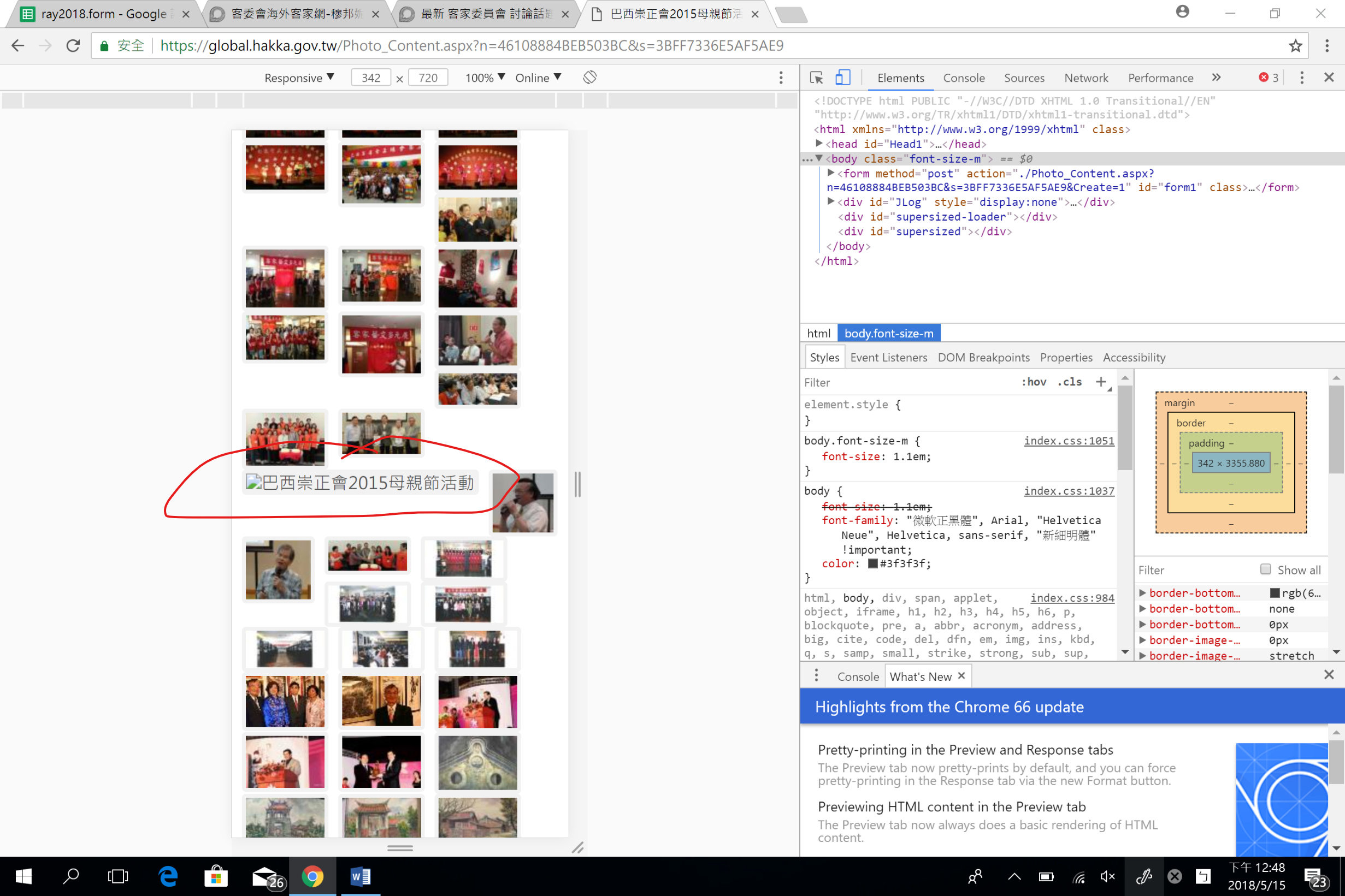
- 首頁>客家風情>哈客寫真
圖片沒顯示 // 解法回文連結

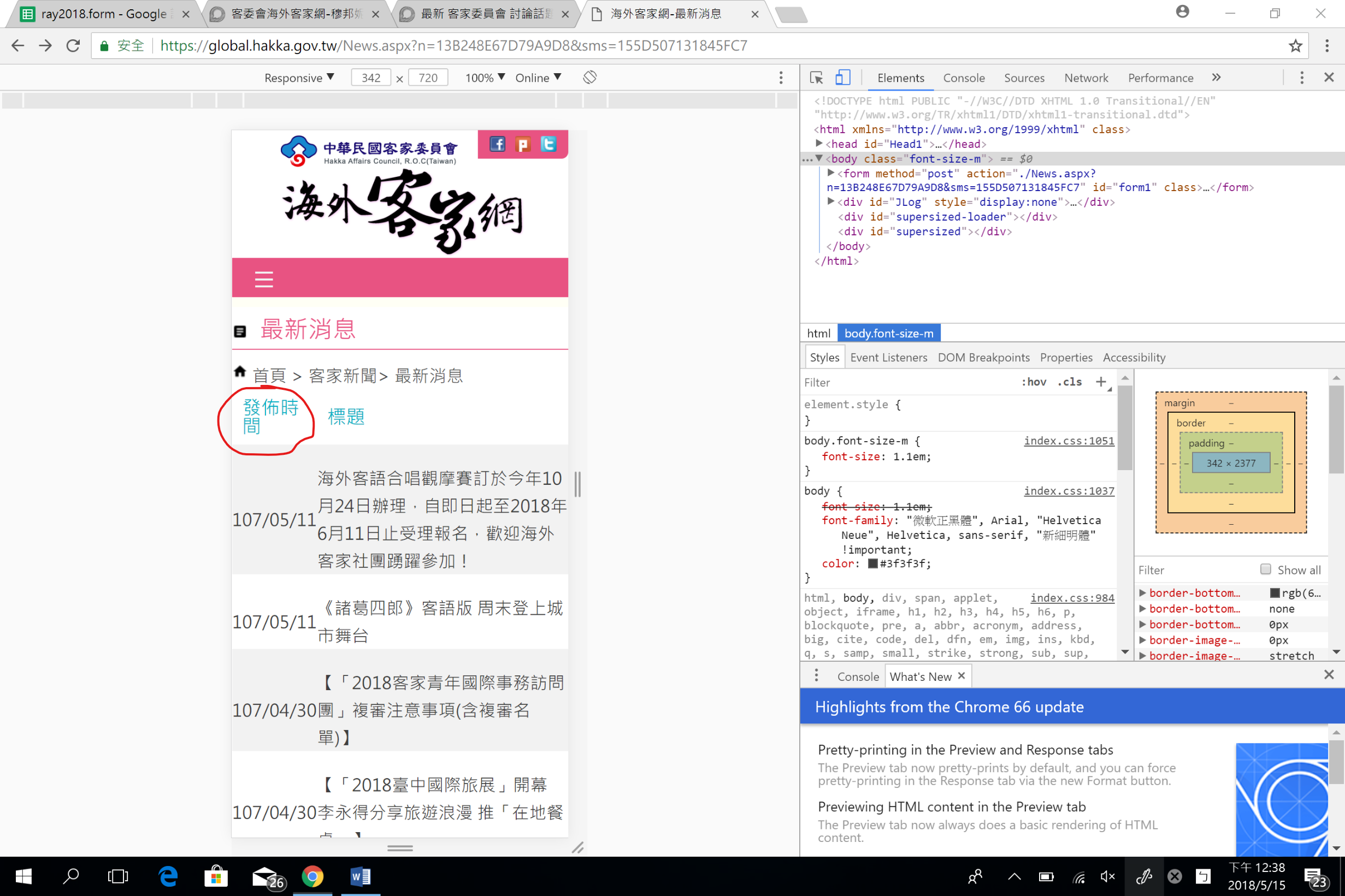
- 首頁>客家新聞>最新消息
文字跑版 // 解法回文連結

無法操作的網頁元素(如按鈕不能按、選單不能選等)
無
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
我是安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
哈客寫真的照片可以統整一下格式,如下圖所示,格式不一頁面有點不美觀。