網站
姓名
吳姿瑩
檢測日期
2018-05-15
檢測裝置
Samsung Galaxy A8 SM-A530F
作業系統 與 瀏覽器版本
Android 7.1.1
Chrome 61.0.3163.98
解析度(手機螢幕)
360X740 Pixels
是否會自動跳入行動版欄位?
是
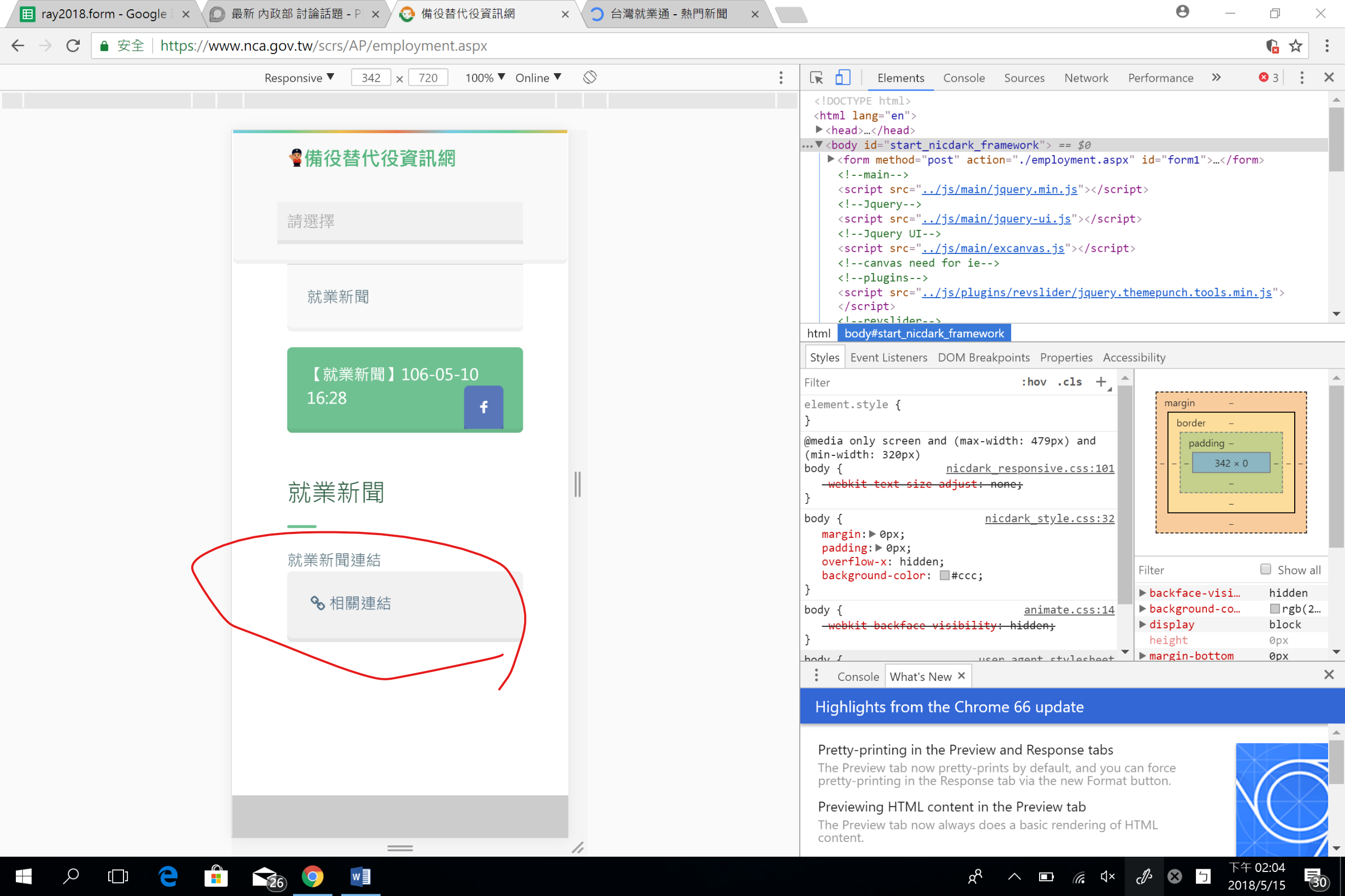
壞掉的連結
- 首頁>就業資訊>就業服務站
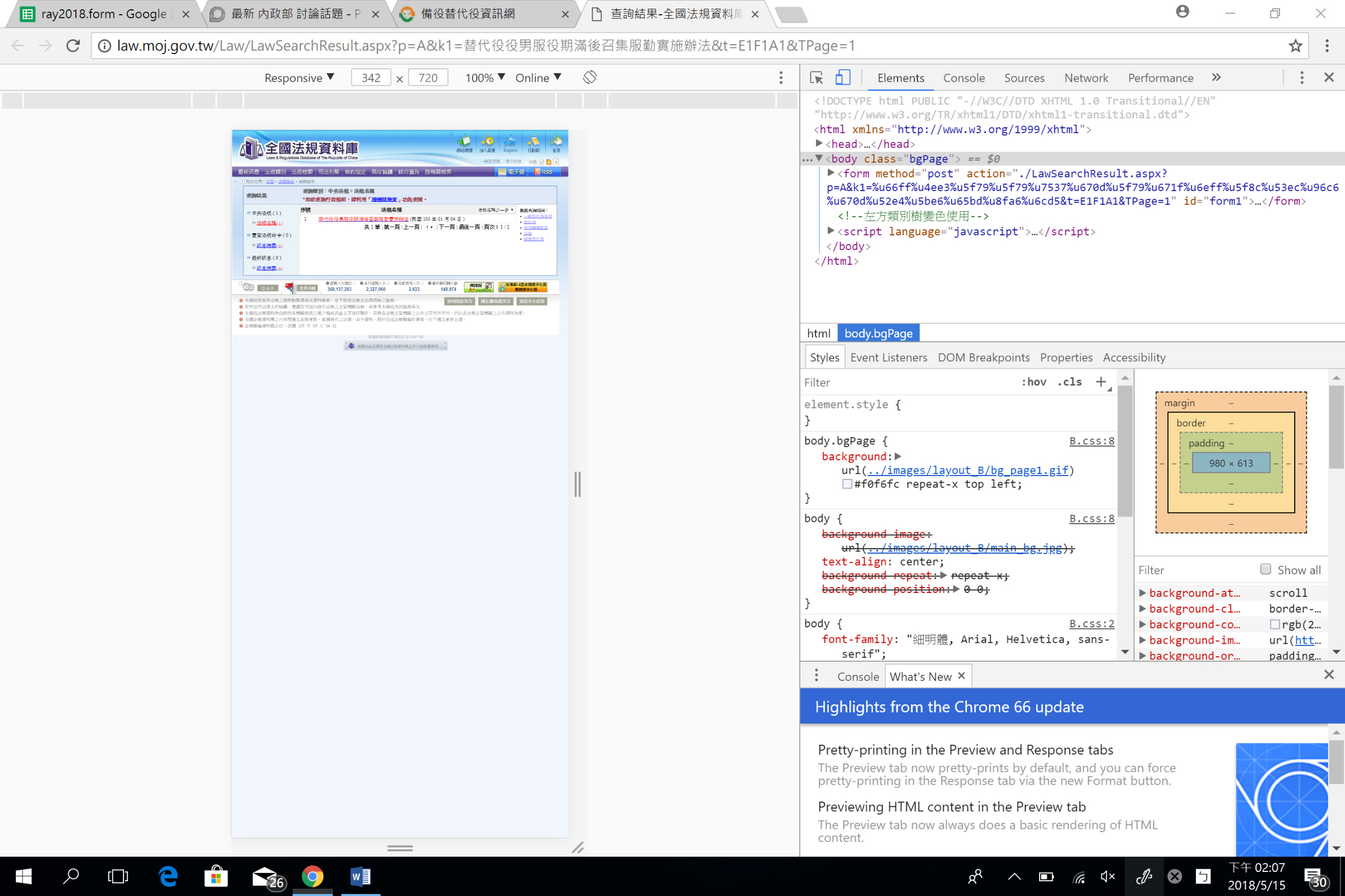
連結網頁非行動版(解法回文連結)
相同問題連結
首頁>就業資訊>就業新聞
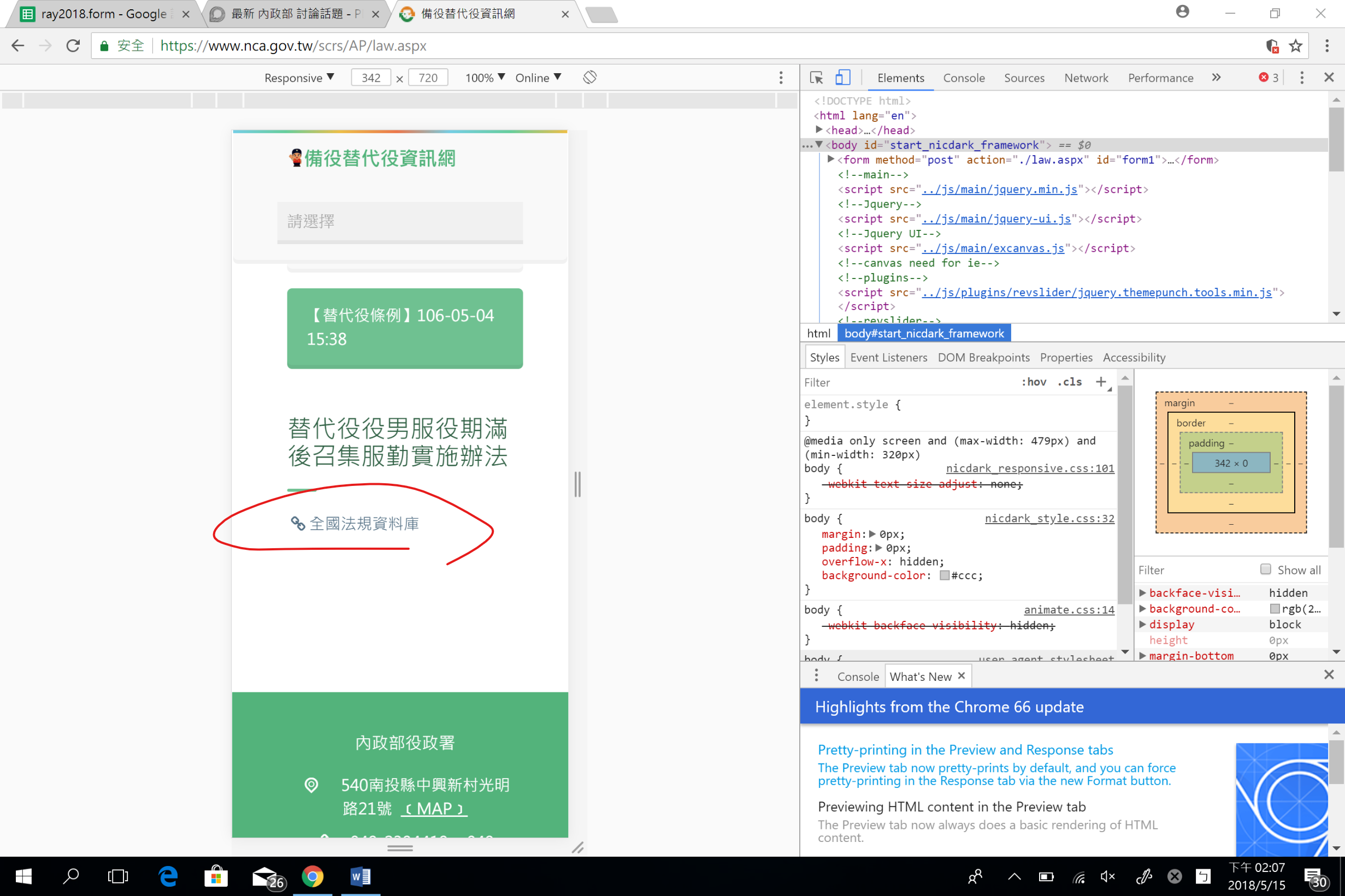
首頁>法令規定>替代役條例
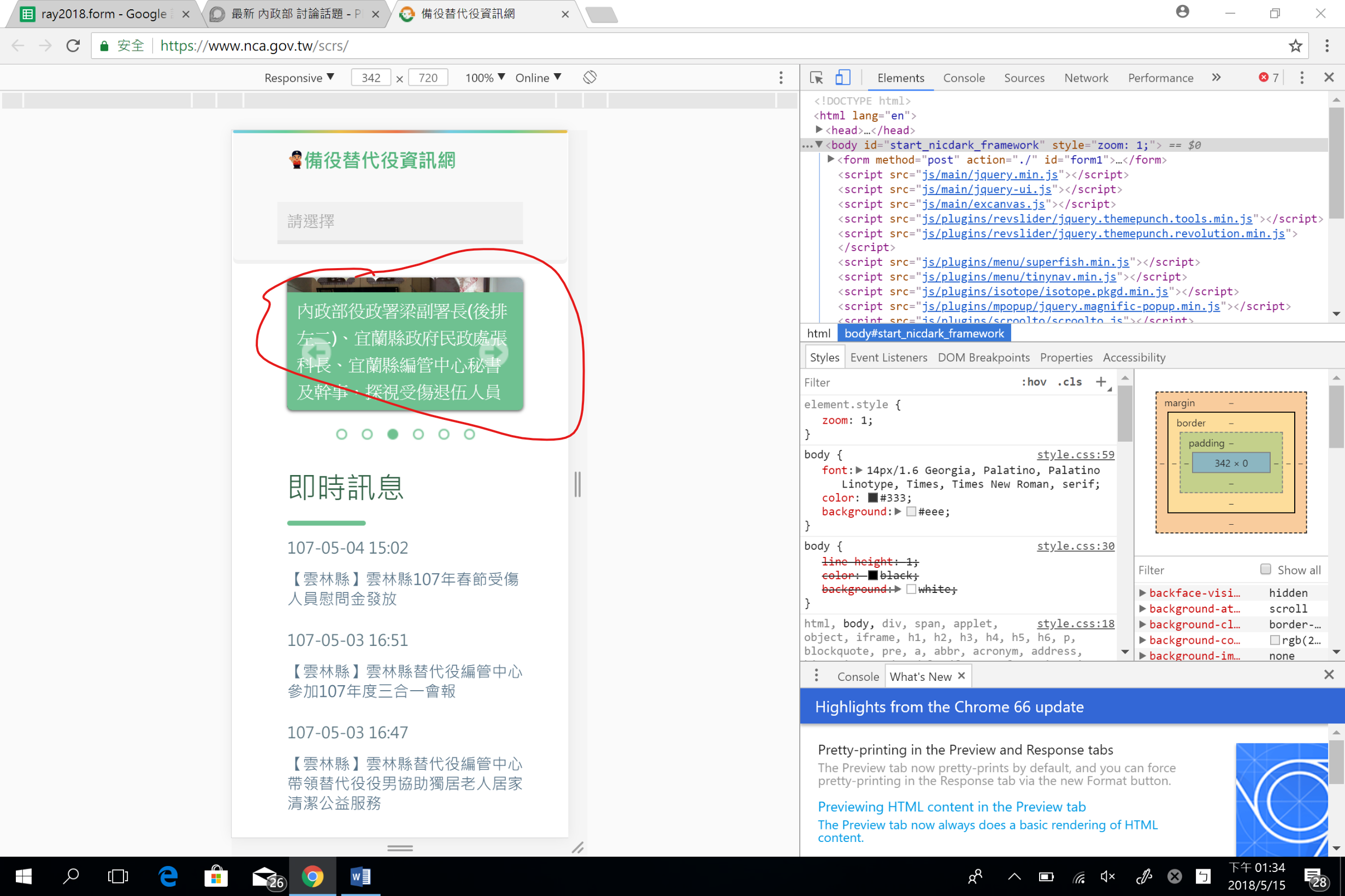
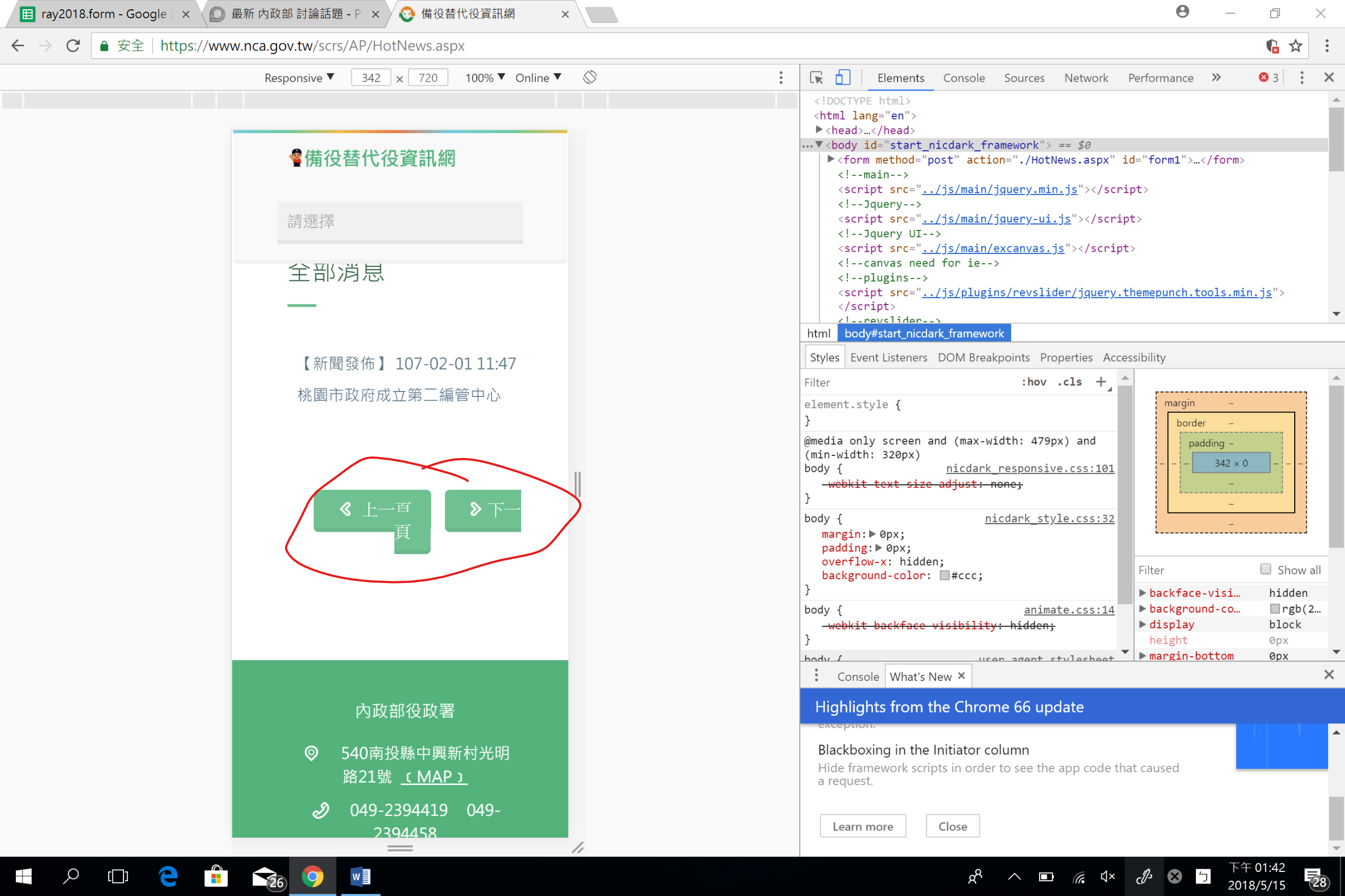
跑版(影響閱讀)問題
- 首頁>全部消息
文字跑版解法回文連結
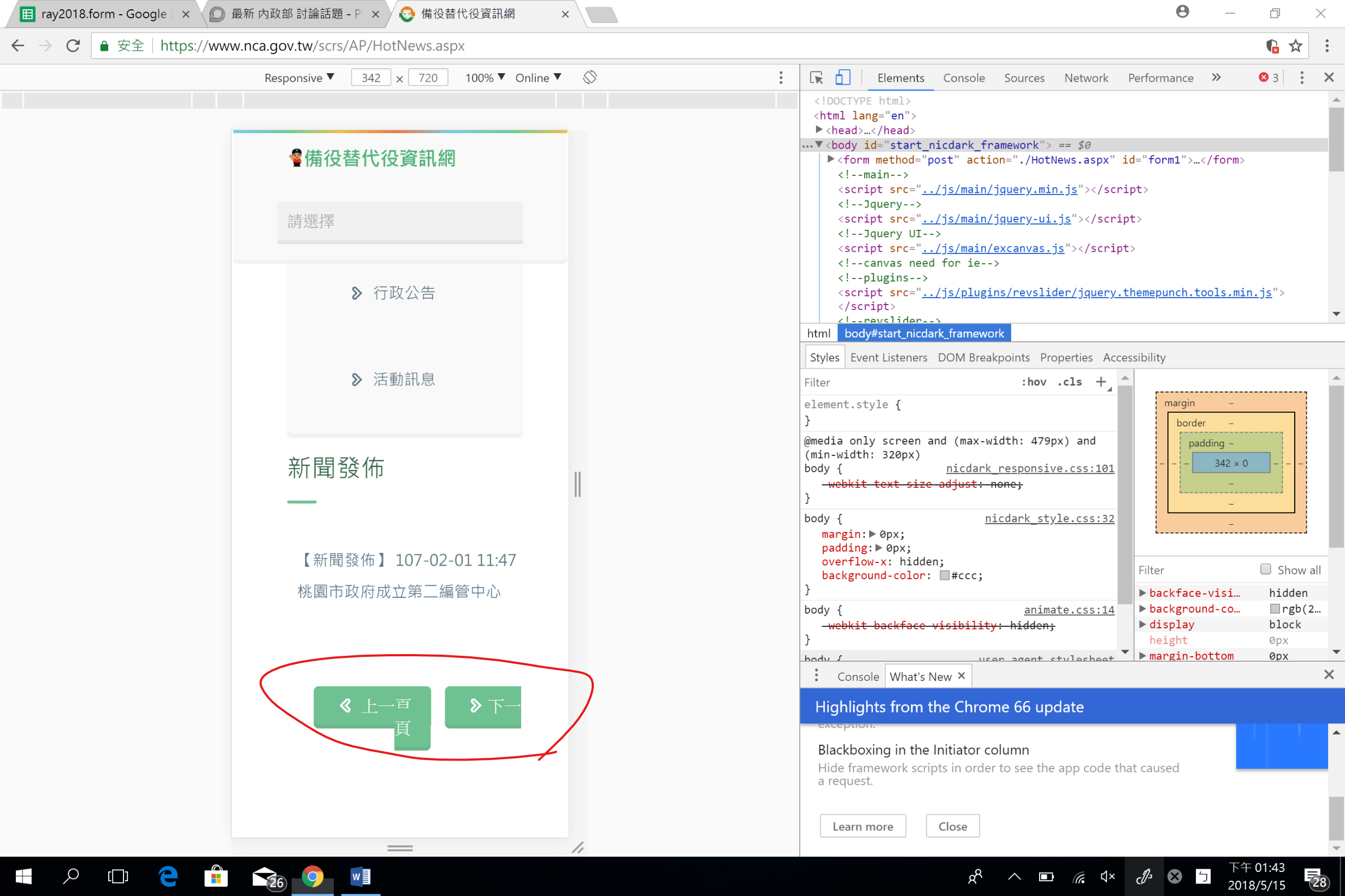
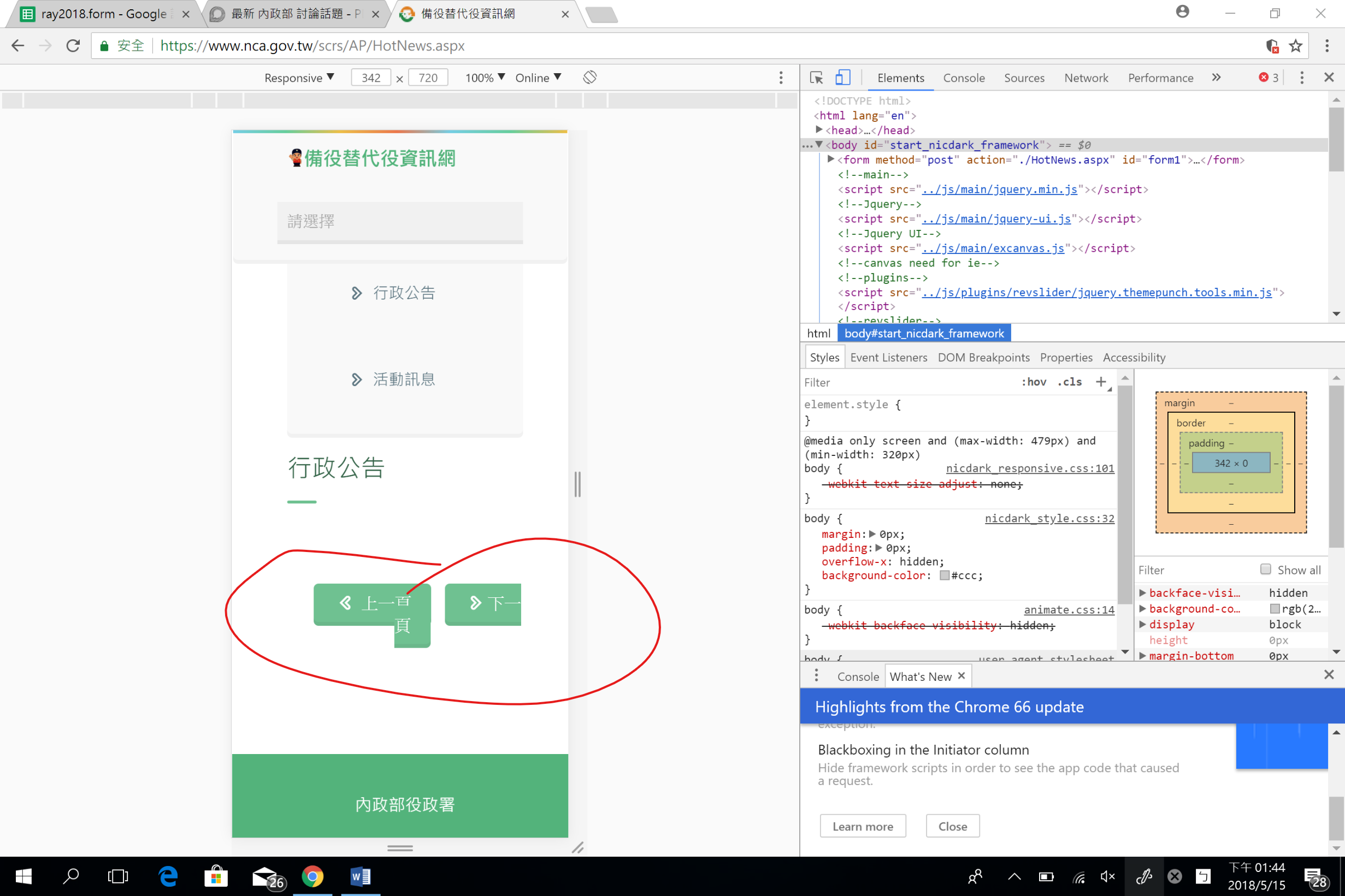
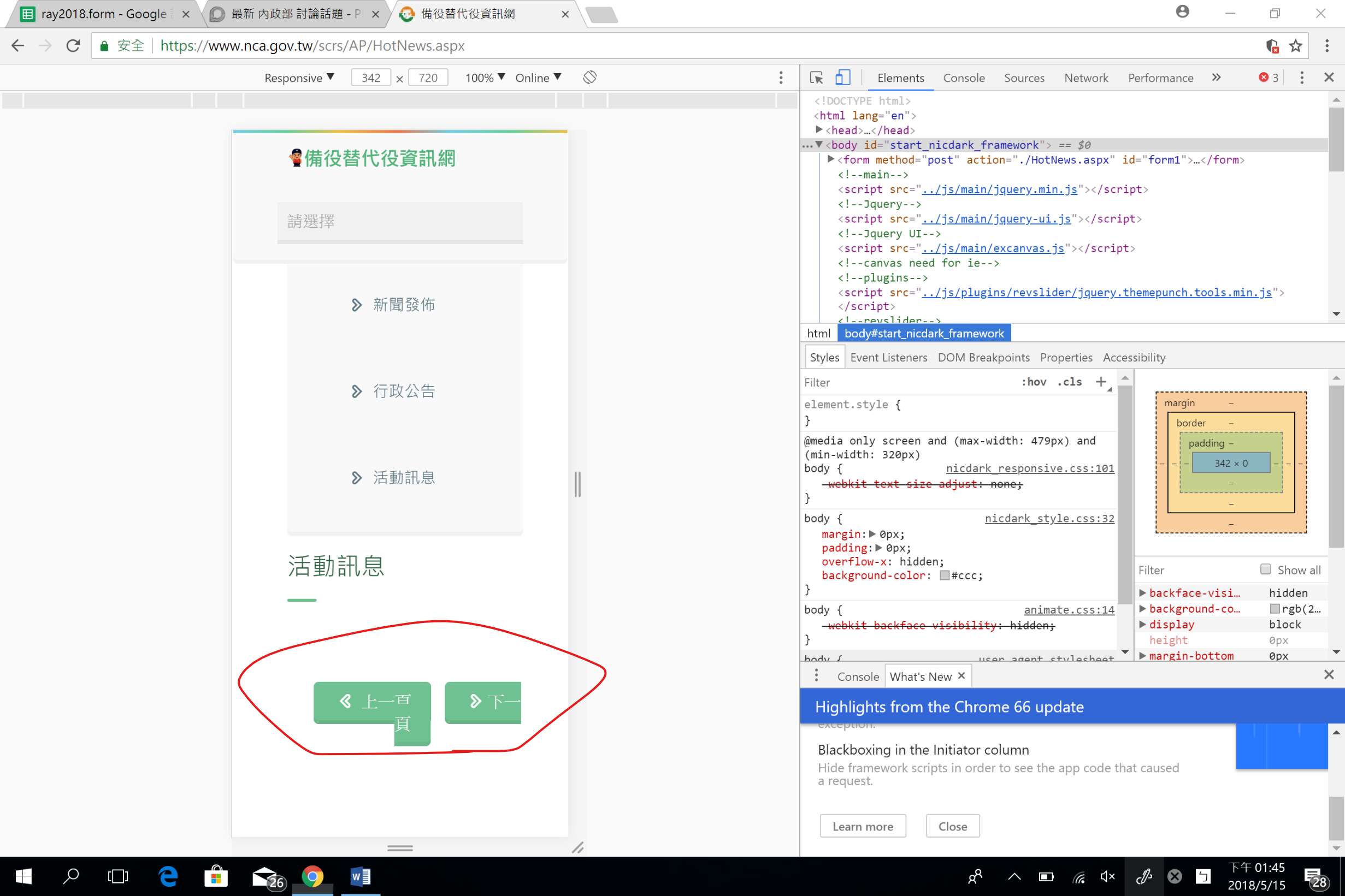
相同問題連結
首頁>全部消息>最新消息
首頁>全部消息>行政公告
首頁>全部消息>活動消息
無法操作的網頁元素(如按鈕不能按、選單不能選等)
出現亂碼
無
不能用的外掛程式(Flash、ActiveX、Applet、Silverlight、…)
無
網站載入緩慢(相對一般網站)
無
閱讀模式
我是安卓
其他(無法判斷屬於以上那個分類的都放在這邊)
無
對此網站建議(非程式問題皆放置這裡)
選單可以再做改動,閱讀時會佔住上方的位置,有點影響閱讀。