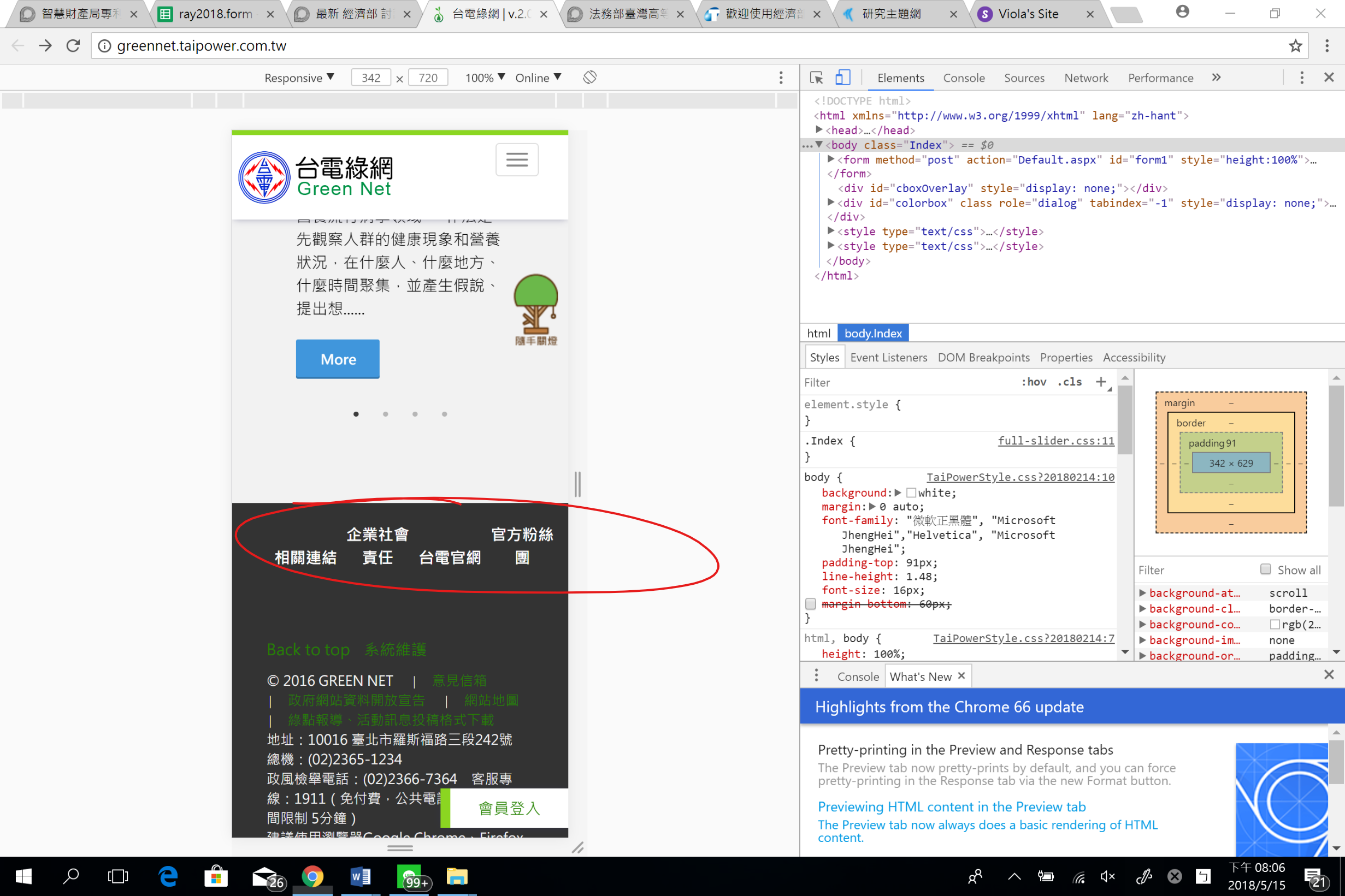
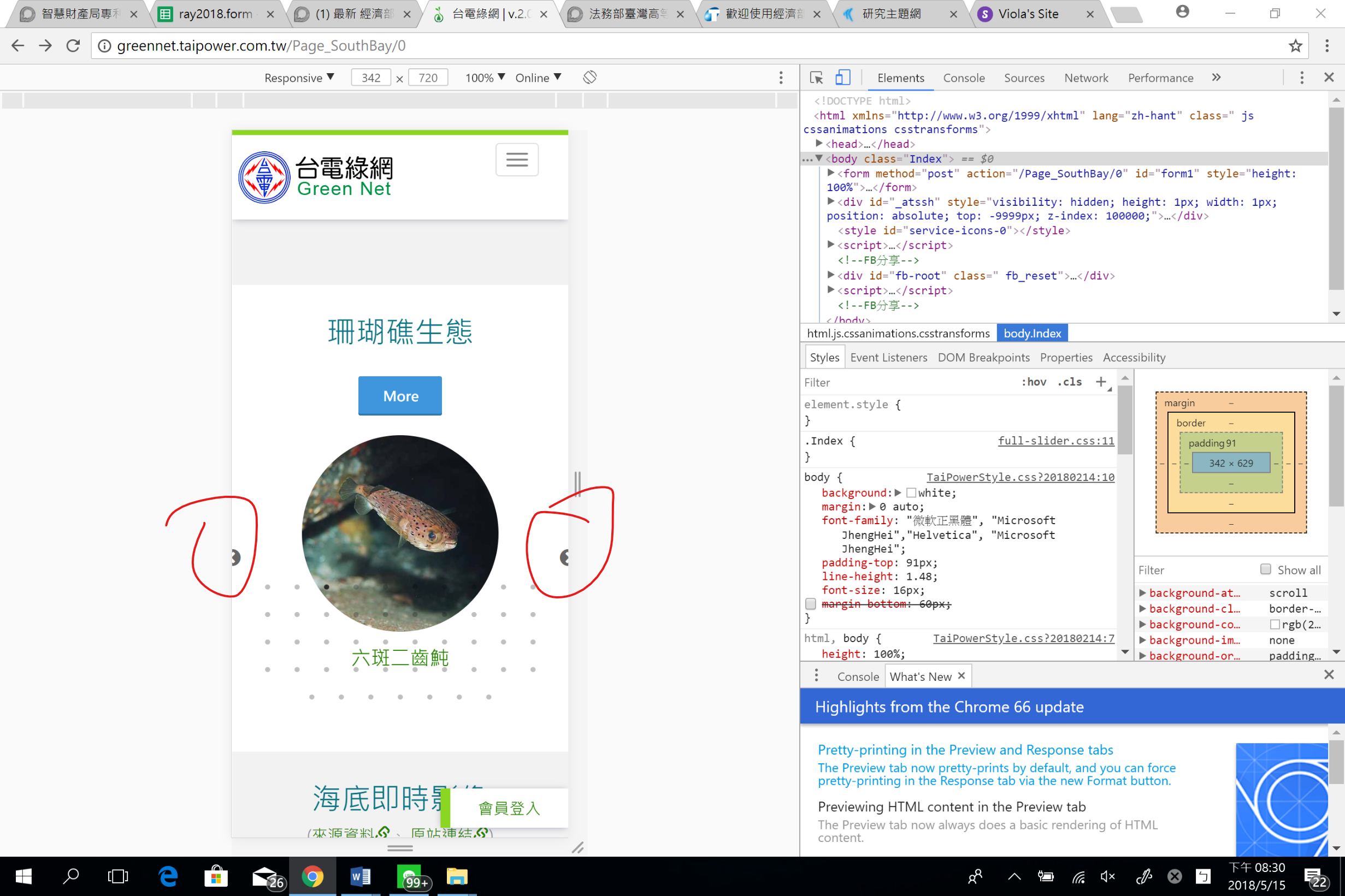
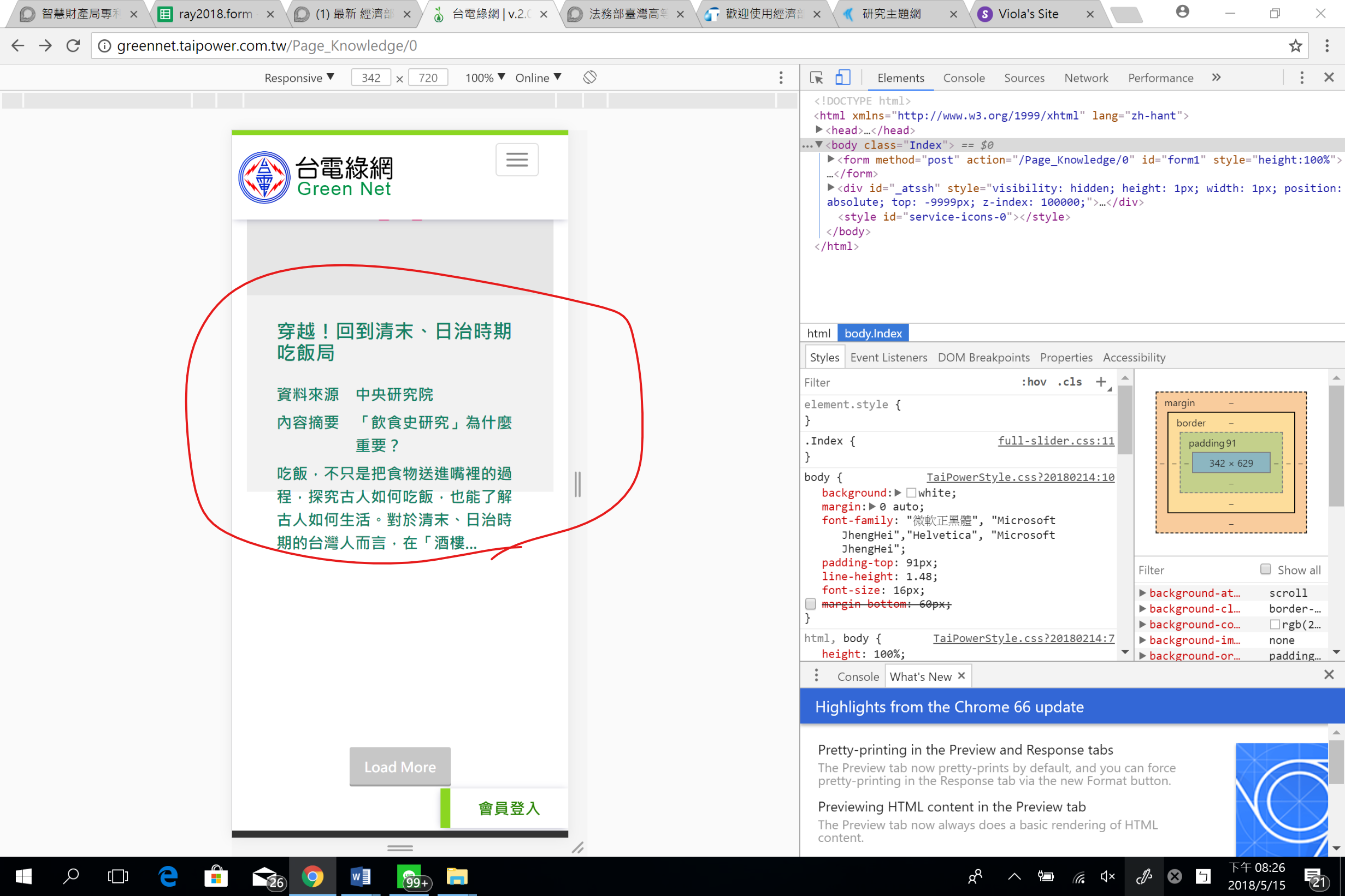
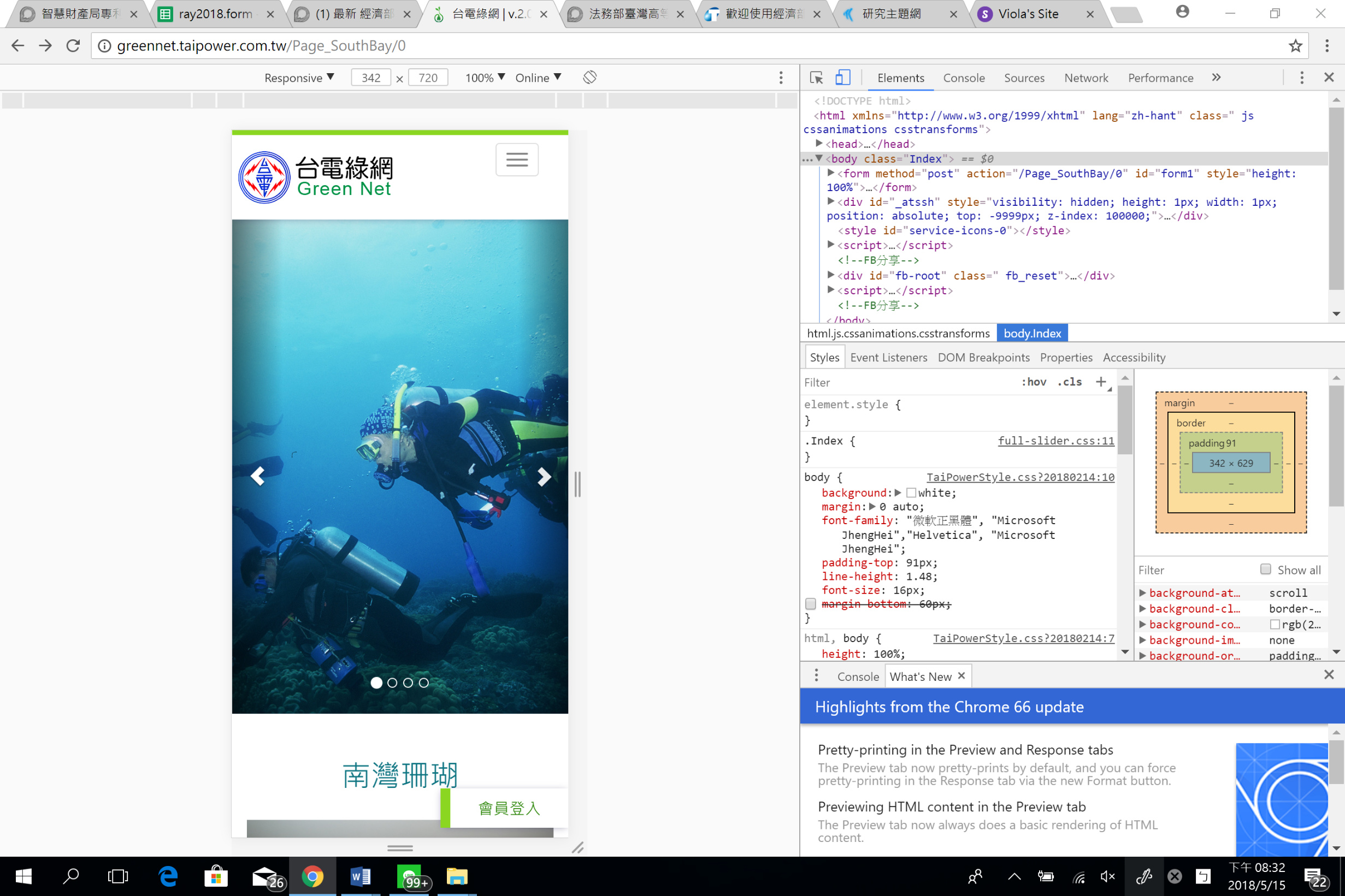
問題:
可能原因:
設計問題
原始程式:
.slick-prev {
left: -25px;
}
.slick-next {
right: -25px;
}
建議修改:
.slick-prev {
left: -10px;
}
.slick-next {
right: -10px;
}
補充

結尾(選填,可增加網站建議) (edited)
無
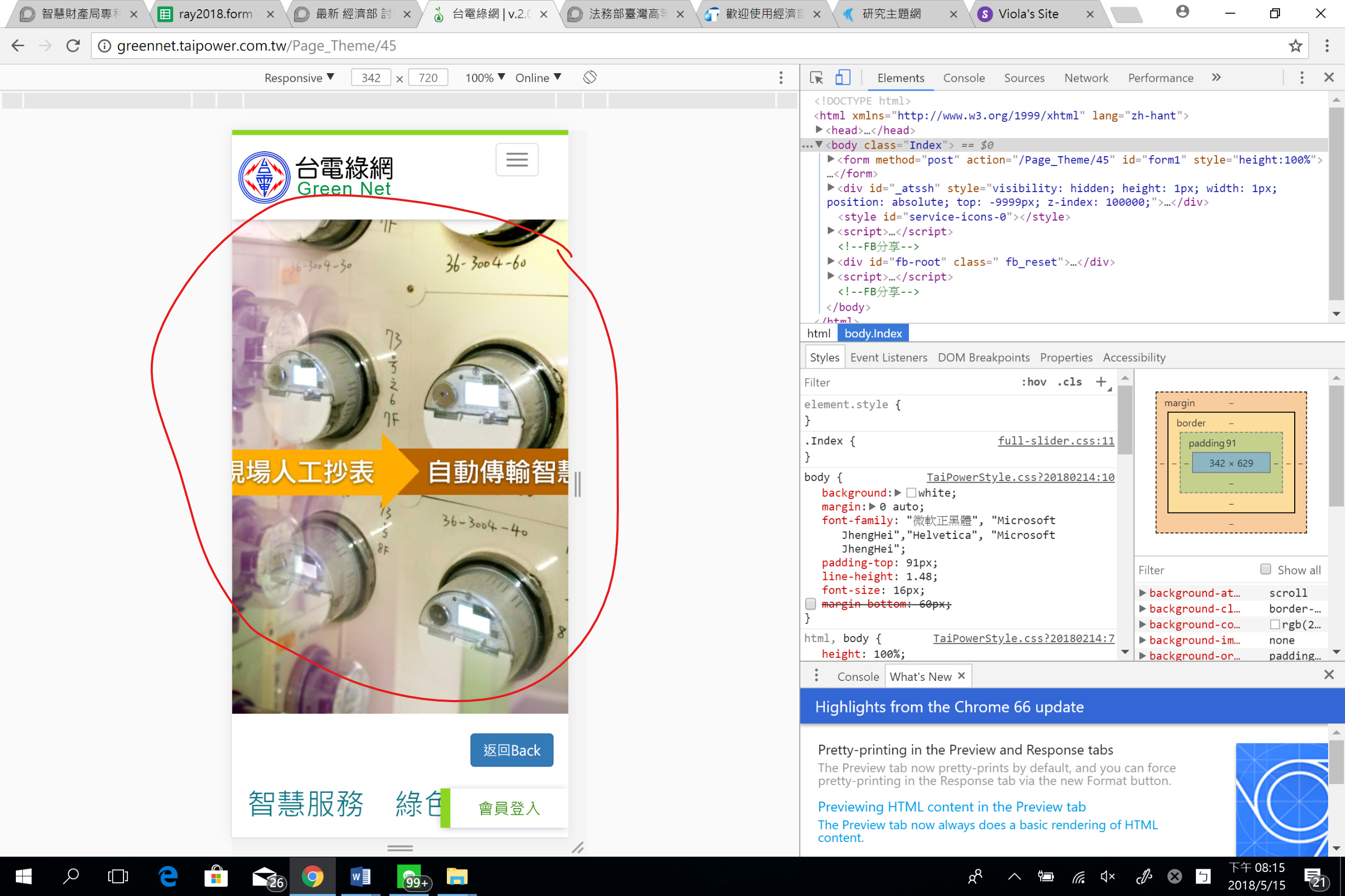
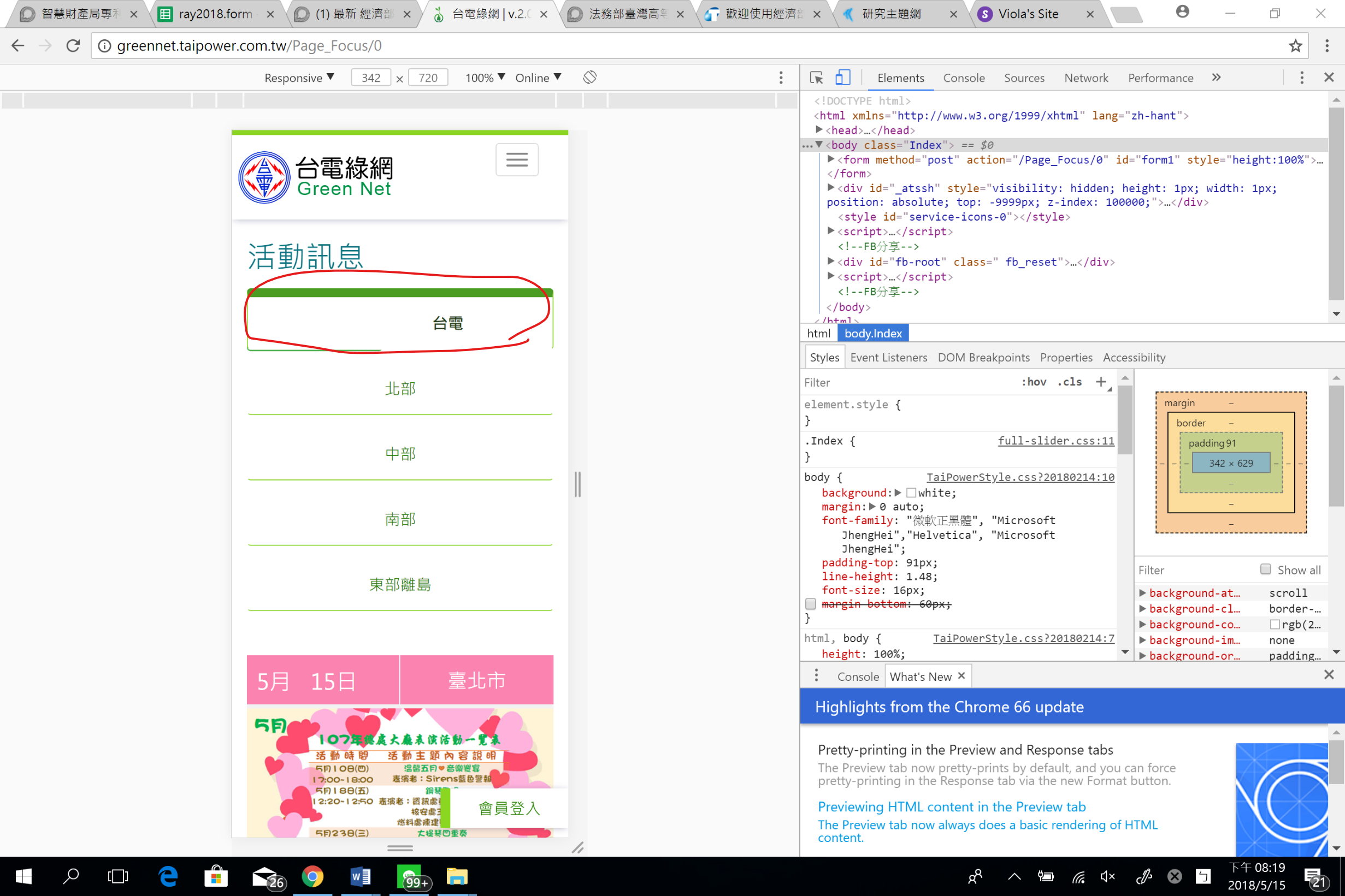
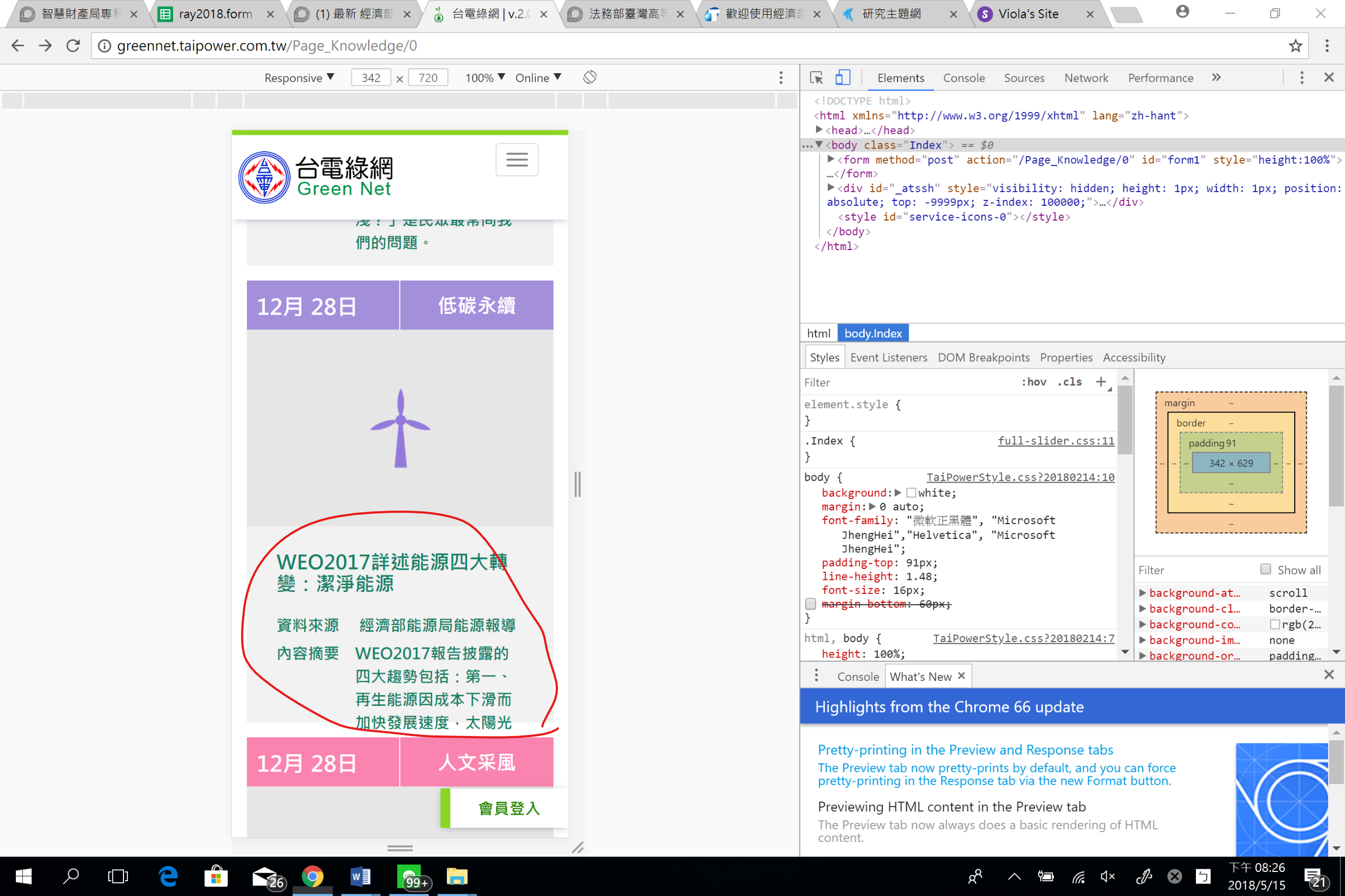
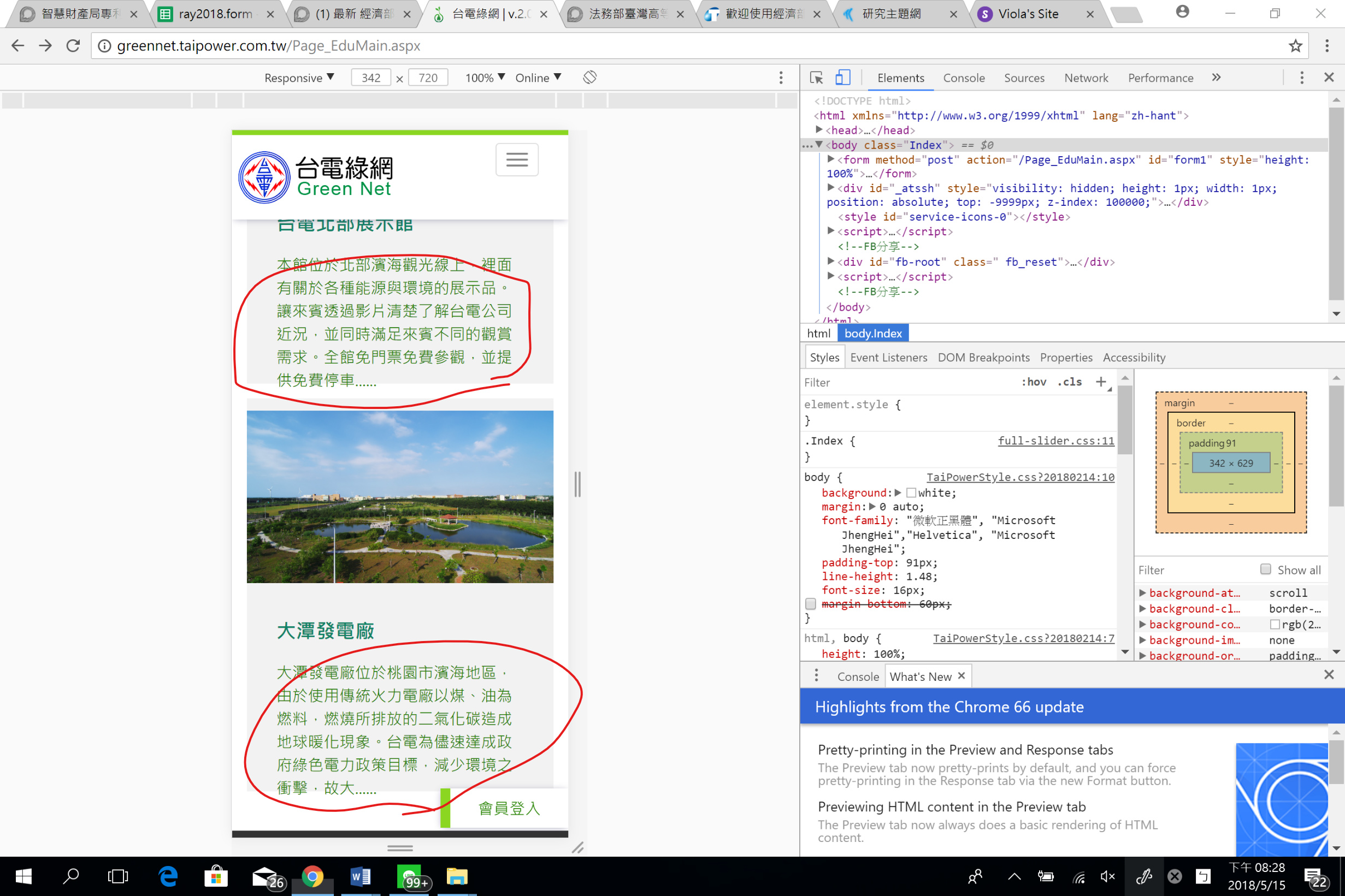
問題:
可能原因:
RWD 沒設定好
原始程式:
第 303 行
<div class="EventsPage" style="height:80%; margin-bottom:20px">
第 309 行
<div class="fill" style="background-image:url(../uploadphoto/theme/imageIndex/banner-greenlife-case14.jpg); background-position:center;"></div>
建議修改:
第 309 行 新增 class=“rwd_img”
<div class="fill rwd_img" style="background-image:url(../uploadphoto/theme/imageIndex/banner-greenlife-case14.jpg); background-position:center;"></div>
第 303 行 新增 class=“rwd_div”
<div class="EventsPage rwd_div" style="height:80%; margin-bottom:20px">
第9行 新增
<style type="text/css">
@media (min-width: 300px) and (max-width: 991px){
.rwd_img{
background-position: center !important;
background-size: 100% !important;
background-repeat: no-repeat !important;
}
.rwd_div{
height:200px !important;
}
}
</style>
補充

結尾(選填,可增加網站建議) (edited)
無
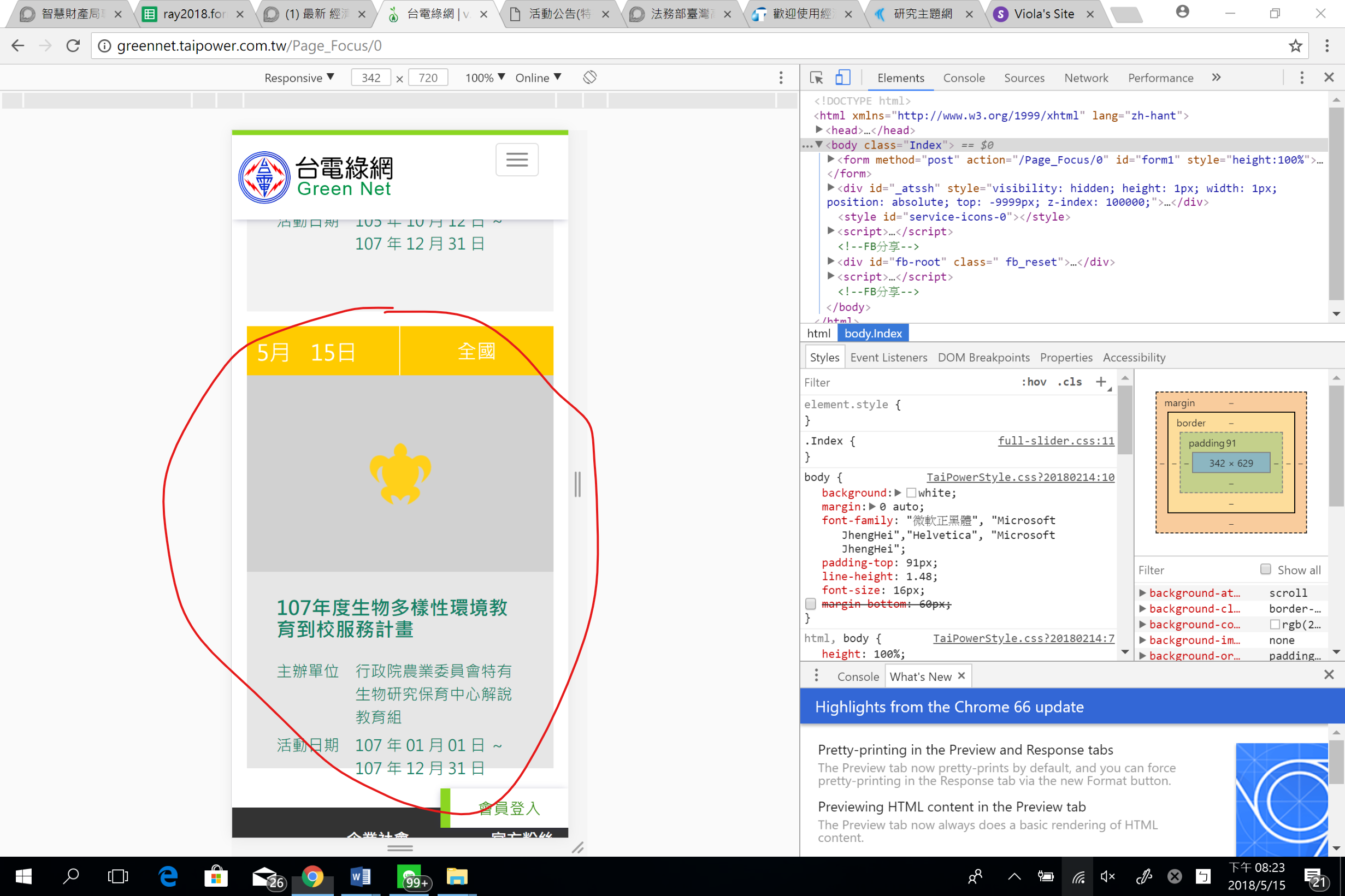
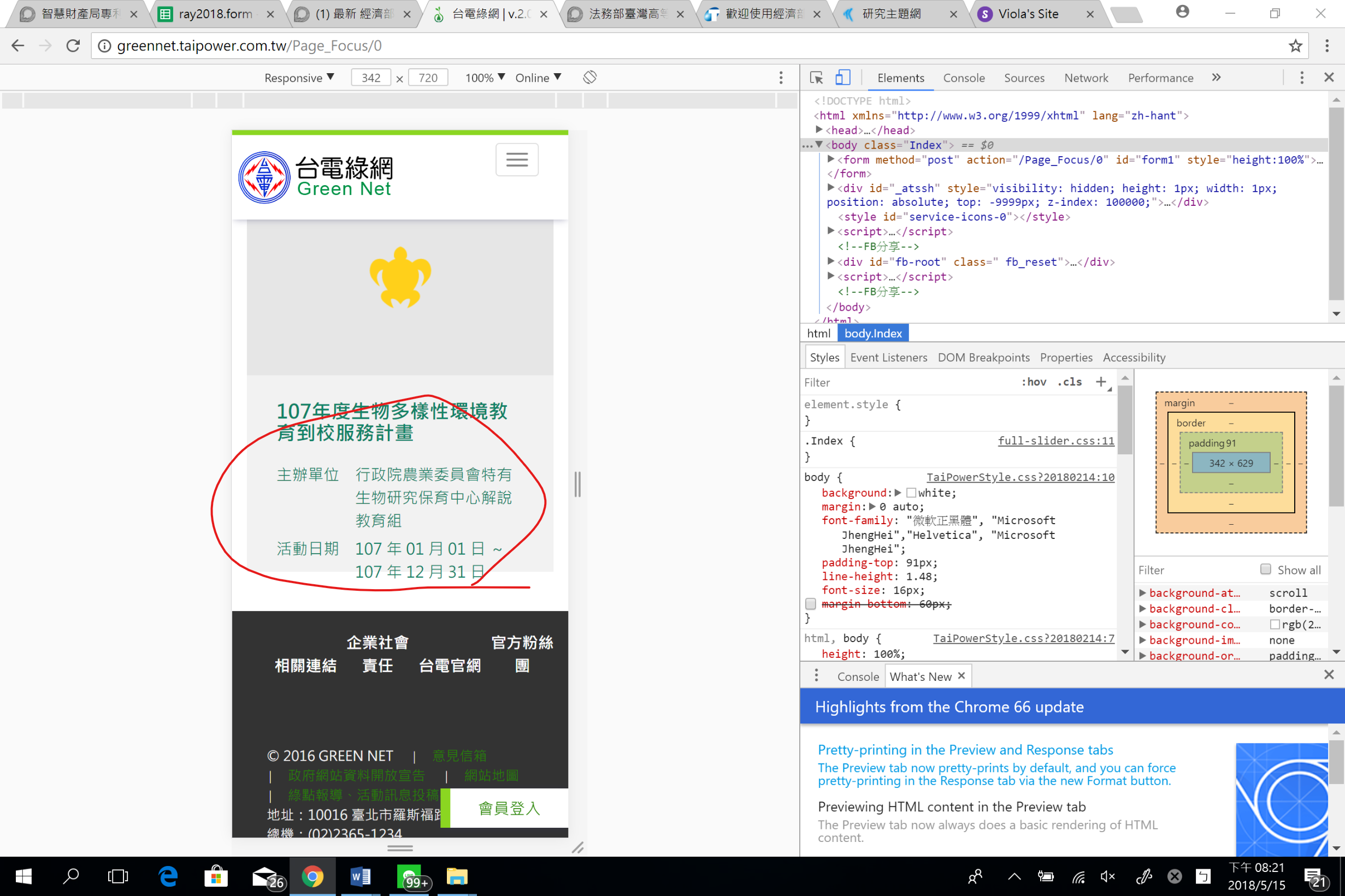
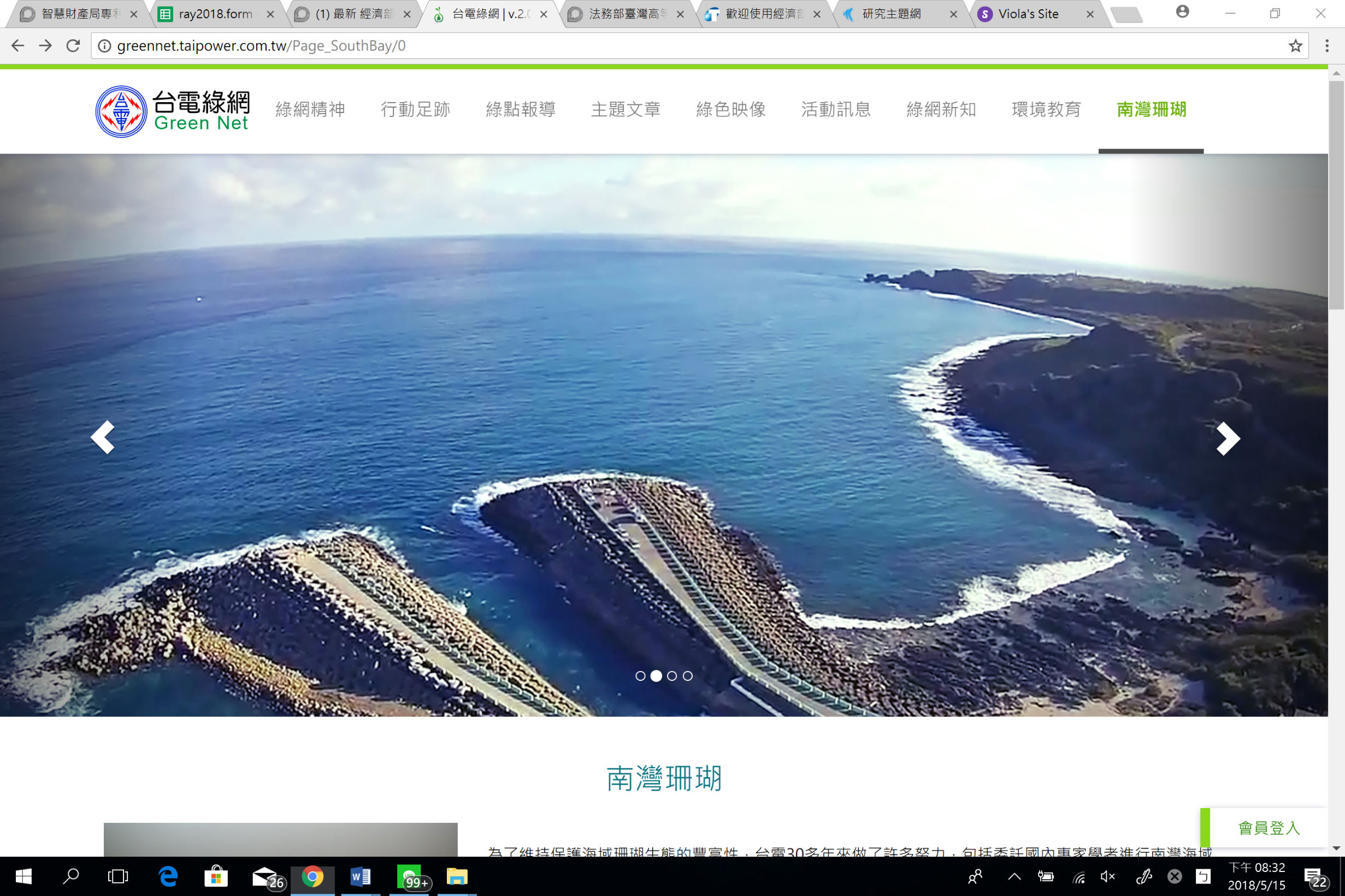
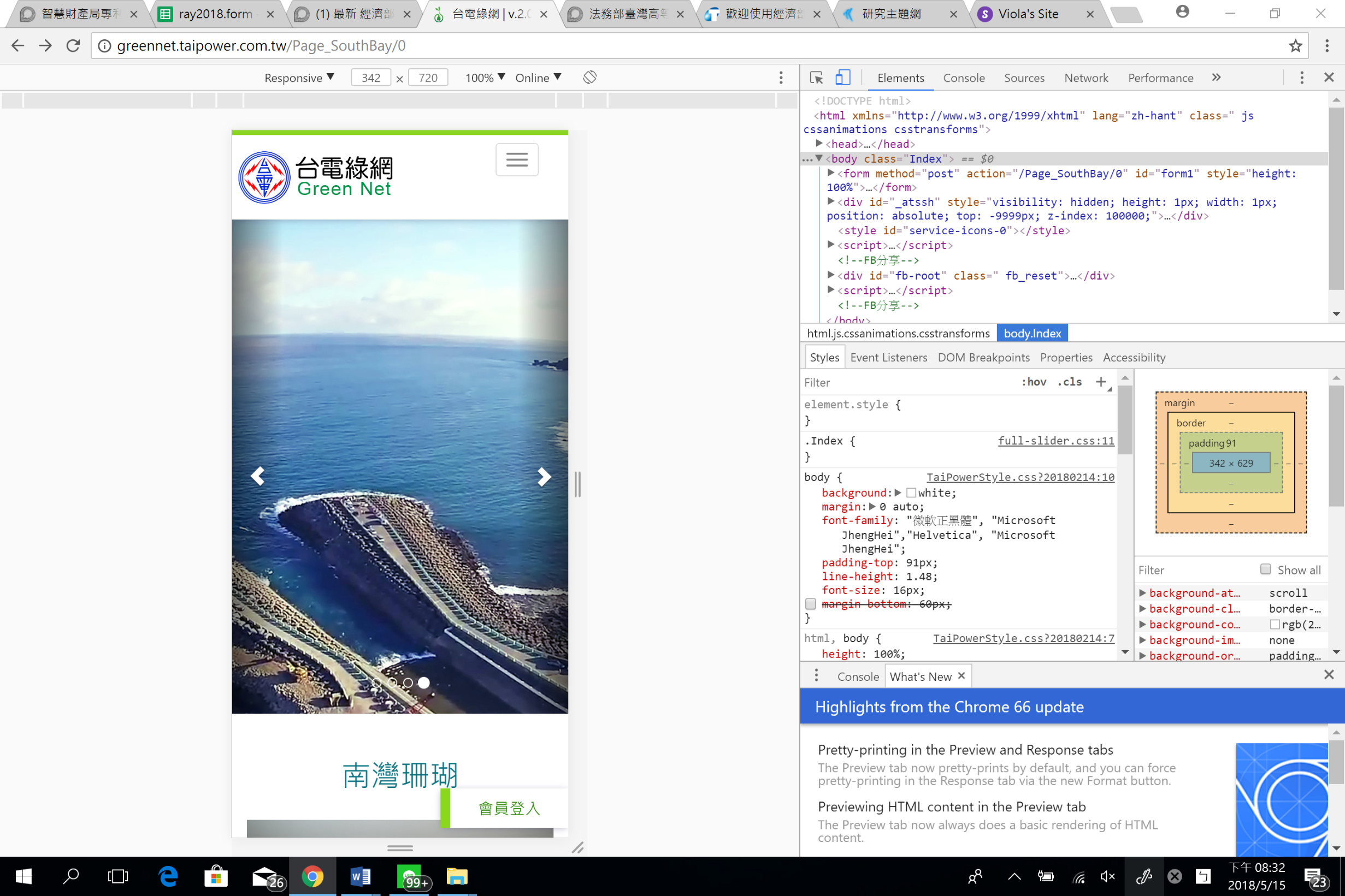
問題:
可能原因:
RWD 沒設定好
原始程式:
@media (max-width: 767px)
.FocusPicBox, .FocusInfo {
height: 200px;
}
建議修改:
@media (max-width: 767px)
.FocusPicBox, .FocusInfo {
height: 100%;
}
補充

結尾(選填,可增加網站建議) (edited)
無